Observer Pattern Javascript
Observer Pattern Javascript - Web the observer pattern is a design pattern that offers a subscription model in which objects (known as 'observers') can subscribe to an event (known as a 'subject') and get notified when the event. 6k views 1 year ago design patterns. The observer objects aren’t tightly coupled to the observable object, and can be (de)coupled at any time. Web camilo reyes looks at the observer pattern — a handy pattern to use for keeping parts of a page in sync in response to events and the data they provide. It is very simple to understand and is very effective for when a change in an entity needs to trigger many events. Web how observables work — introduction to the observable pattern in javascript. One benefit is decoupling the view from the model to reduce dependencies. We will look at a real world example that involves processing order shipment and how to implement observer pattern in that context. If you have ever worked with javascript, chances are that you have worked with promise. You just need to set up a subject function and extend it using prototypes. The observer objects aren’t tightly coupled to the observable object, and can be (de)coupled at any time. Web in this article we will explore the observer pattern in javascript. The observer pattern recipe for javascript. Use observables to notify subscribers when an event occurs. One benefit is decoupling the view from the model to reduce dependencies. These patterns are still important and relevant today, but the web development world has evolved significantly in the past decade, and new patterns have emerged. Objects can start or stop listening to notifications at runtime, depending on the desired behavior of your app. In this post, we will. Web in this particular video, we're going to work with the observer. You just need to set up a subject function and extend it using prototypes. In this example, the observer pattern lets the text editor object notify other service objects about changes in its state. Create two dom elements, an input and output. Web in this article we will explore the observer pattern in javascript. When the subject’s state changes, it. It logs “random character” to the console and returns the generated random character. An observable object, which can be observed by subscribers in order to notify them. Web the observer pattern lets you consolidate and call whatever you want from a single source. Web the observer pattern is a design pattern that offers a subscription model in which objects (known. When the subject’s state changes, it automatically notifies all its observers by calling a specific method within them. These patterns are still important and relevant today, but the web development world has evolved significantly in the past decade, and new patterns have emerged. You just need to set up a subject function and extend it using prototypes. The view updates. Objects can start or stop listening to notifications at runtime, depending on the desired behavior of your app. The observer objects aren’t tightly coupled to the observable object, and can be (de)coupled at any time. Web in this article we will explore the observer pattern in javascript. Web the char_random function generates a random lowercase letter by converting a randomly. Web how observables work — introduction to the observable pattern in javascript. Use observables to notify subscribers when an event occurs. In this example, the observer pattern lets the text editor object notify other service objects about changes in its state. Notifying objects about events that happen to other objects. These patterns are still important and relevant today, but the. The observer pattern in javascript is super easy. And that’s basically it in a nutshell. The list of subscribers is compiled dynamically: Web you can leverage javascript's strengths by using a game loop to check for state changes. The observer pattern recipe for javascript. The observer pattern in javascript is super easy. Use observables to notify subscribers when an event occurs. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. And that’s basically it in a nutshell. Objects can start or stop listening to notifications at runtime, depending on. Web the javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. Web in this particular video, we're going to work with the observer pattern in javascript. Notifying objects about events that happen to other objects. Create two dom elements, an input and output. The list of subscribers is compiled dynamically: Objects can start or stop listening to notifications at runtime, depending on the desired behavior of your app. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code in javascript). With the observer pattern, we have: Web in this article we will explore the observer pattern in javascript. We will look at a real world example that involves processing order shipment and how to implement observer pattern in that context. It is very simple to understand and is very effective for when a change in an entity needs to trigger many events. If you have ever worked with javascript, chances are that you have worked with promise. Web the char_random function generates a random lowercase letter by converting a randomly generated number (between 97 and 122) to a character using string.fromcharcode (). Web the observer pattern lets you consolidate and call whatever you want from a single source. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. Web the observer pattern is a design pattern that observes an entity and on change, notifies all subscribers of the change. 6k views 1 year ago design patterns. These patterns are still important and relevant today, but the web development world has evolved significantly in the past decade, and new patterns have emerged. Web how observables work — introduction to the observable pattern in javascript. In software design and engineering, the observer pattern is a software design pattern in which an object, named the subject, maintains a list of its dependents, called observers, and notifies them automatically of any state changes, usually by calling one of their methods. And that’s basically it in a nutshell.The Power of the Observer Pattern in JavaScript JSManifest

The Observer Pattern In Javascript as Implemented By Redux

What is Observer design pattern in JavaScript Better Programming

Observer Pattern with Vanilla JS

The Observer Pattern In Javascript as Implemented By Redux

Diving into the great observer pattern in javascript

Understanding JavaScript Observer Patterns

Observer Design Pattern in Javascript Design Patterns Tutorial YouTube

Observer Pattern in JavaScript YouTube

Explore Observer Pattern JavaScript How To Implement
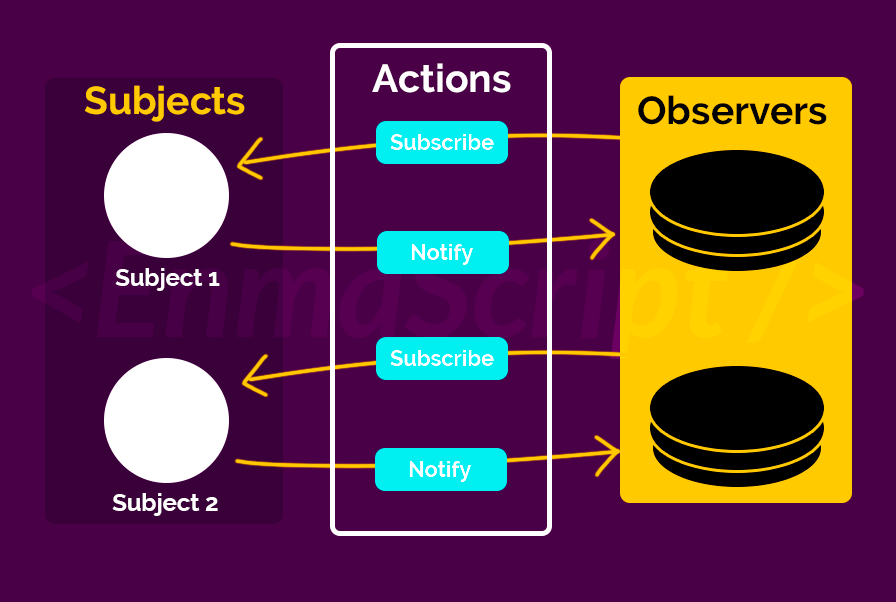
An Observable Object, Which Can Be Observed By Subscribers In Order To Notify Them.
Photo By Andrew Coop On Unsplash.
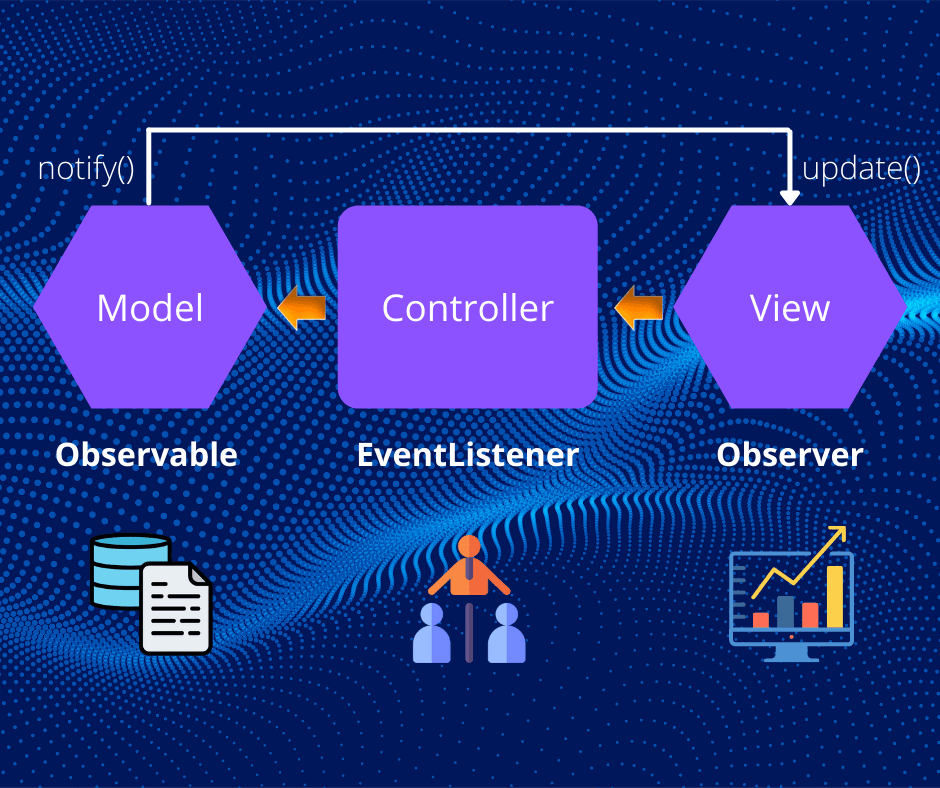
One Benefit Is Decoupling The View From The Model To Reduce Dependencies.
In This Post, We Will.
Related Post: