Woocommerce Shop Page Template
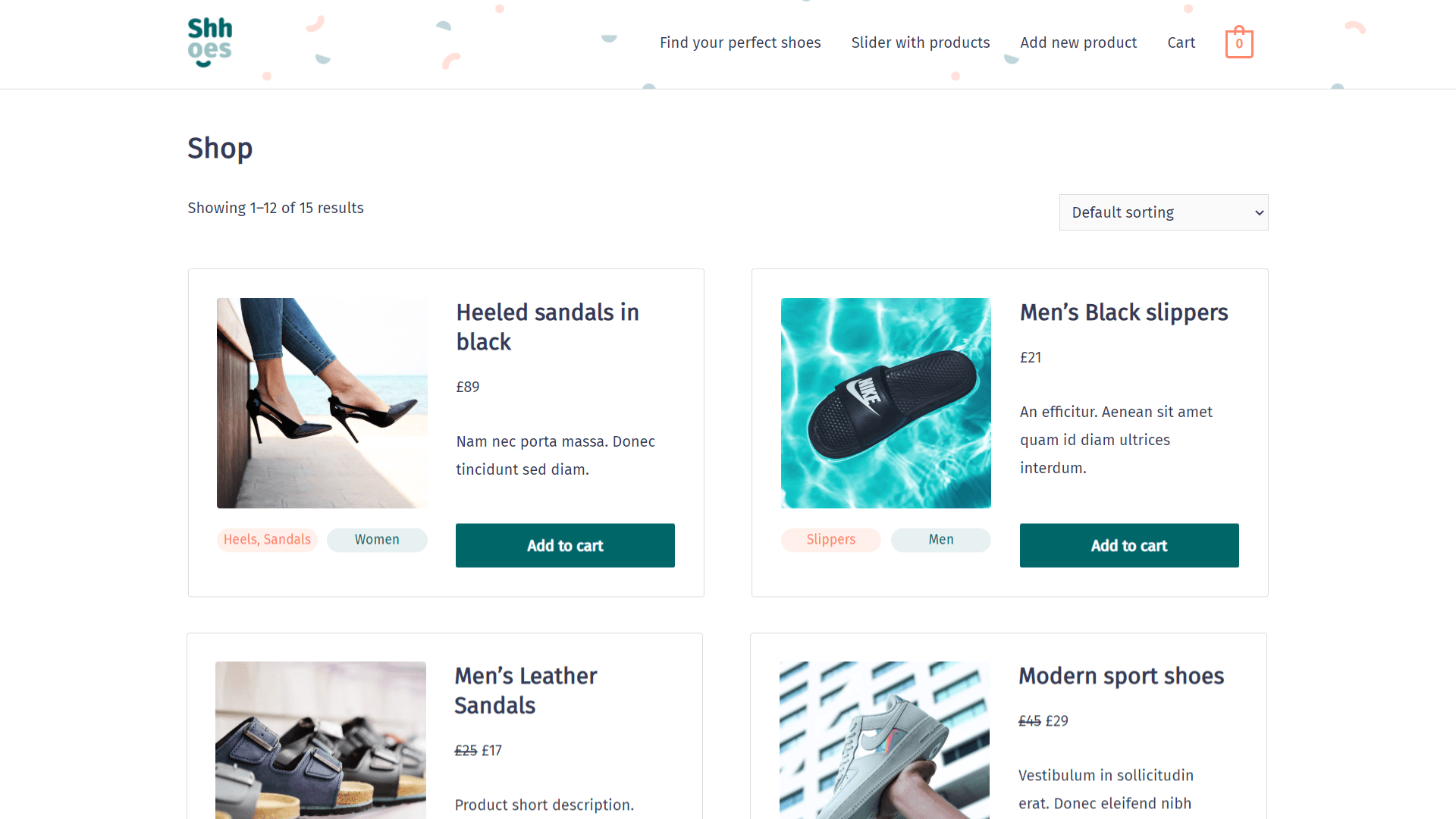
Woocommerce Shop Page Template - From your wordpress dashboard, go to appearance > customize. This code is to be. Choose a product archive block and insert. Go to productx > woocommerce builder from your wordpress dashboard. Woocommerce template files contain the markup and template structure for the frontend and html emails of your store. Click on “start from scratch”. You can choose from over 1,500 woocommerce themes and templates on themeforest, created by our global community of independent designers and developers. Apply css style to the shop page. The first option gives you the ability to designate your shop page. A post type archive displays a list. If you create new pages that differ from the default pages or want to change what pages are used for things like cart and checkout, you need to set those in the page setup settings. Web to customize your page, go to appearance → editor and choose browse all templates from the dropdown menu at the top center of the. You can choose from over 1,500 woocommerce themes and templates on themeforest, created by our global community of independent designers and developers. To customize woocommerce shop page, you need to create a shop page template. Web i’m currently working on my woocommerce shop page and i’m looking to customize the product display to resemble the layout found on simply headset. Web hi there, on our front page, i use the homepage template. Web click import on one template at a time in the order shown. By default, it’s showing a nice selection of woocommerce categories and products. Web under templates > theme builder > product archive > add new, from the dropdown choose product archive, give it a name, and. We will begin by editing the shop page using the wordpress block editor. Title, excerpt, category, sku, stock, tag, price, order, etc. You can use these layouts as is or customize the settings. Replace the default “sale” text for an animated gif. The first option gives you the ability to designate your shop page. Web to customize your page, go to appearance → editor and choose browse all templates from the dropdown menu at the top center of the page. Give yourself the freedom of controlling your code and offering page content control for your clients. livecanvas allows you to precisely design your woocommerce store. Web to choose what to display on the shop. Create a woocommerce template from scratch. Select “shop” from the menu on the left. Edit default columns count per row. Set a shop page template from template settings and select. Web alternatively, head over to wordpress.org and download the plugin. Web follow these steps to configure the shop’s category pages: Click to edit the product catalog template. Web the woocommerce shop page is a default page that holds an archive of your products. This code is to be. When you open these files, you will notice they all contain hooks that allow you to add/move content without needing to edit. To configure the app, navigate to woocommerce > storecustomizer in your wordpress dashboard. Edit the layout of products loop and apply css stylesheet. With this plugin, you can easily create a custom woocommerce single product template. Edit the loop files of the woocommerce shop page. Set a shop page template from template settings and select. Web hi there, on our front page, i use the homepage template. The first option gives you the ability to designate your shop page. Alternatively, you can design your own. When you install woocommerce, the plugin will add a new page with the /shop url. After you choose your design, click insert to import the page to your archive template. Web alternatively, head over to wordpress.org and download the plugin. Click on the edit link that shows up when you hover over the shop page. Web under templates > theme builder > product archive > add new, from the dropdown choose product archive, give it a name, and click create template. Customize single product pages, archives, shop, checkout with total. Remove sorting options and pagination. See woocommerce conditional tags page. Web follow these steps to accomplish it: To redirect your customers to the new shop page, you’ll need a redirect plugin. Select products or subcategories from the category display dropdown. Web the anysell theme support all wordpress and woocommerce blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content. Web heroproducts plugin, a product grid plugin for woocommerce, comes with 100+ premade layout templates. You can choose from over 1,500 woocommerce themes and templates on themeforest, created by our global community of independent designers and developers. When you open these files, you will notice they all contain hooks that allow you to add/move content without needing to edit template files themselves. Hover over woocommerce in your dashboard and select ‘settings.’. If you create new pages that differ from the default pages or want to change what pages are used for things like cart and checkout, you need to set those in the page setup settings. You will find the shop page under pages > all pages in the wordpress dashboard navigation menu. Edit the layout of products loop and apply css stylesheet. This method protects against upgrade issues, as the template files. By default, it’s showing a nice selection of woocommerce categories and products. Web to choose what to display on the shop page:
How to Build a Shop Page with + Gutenberg Go WordPress

Create and Customize Shop Page Template

Building a Custom Shop Page Toolset

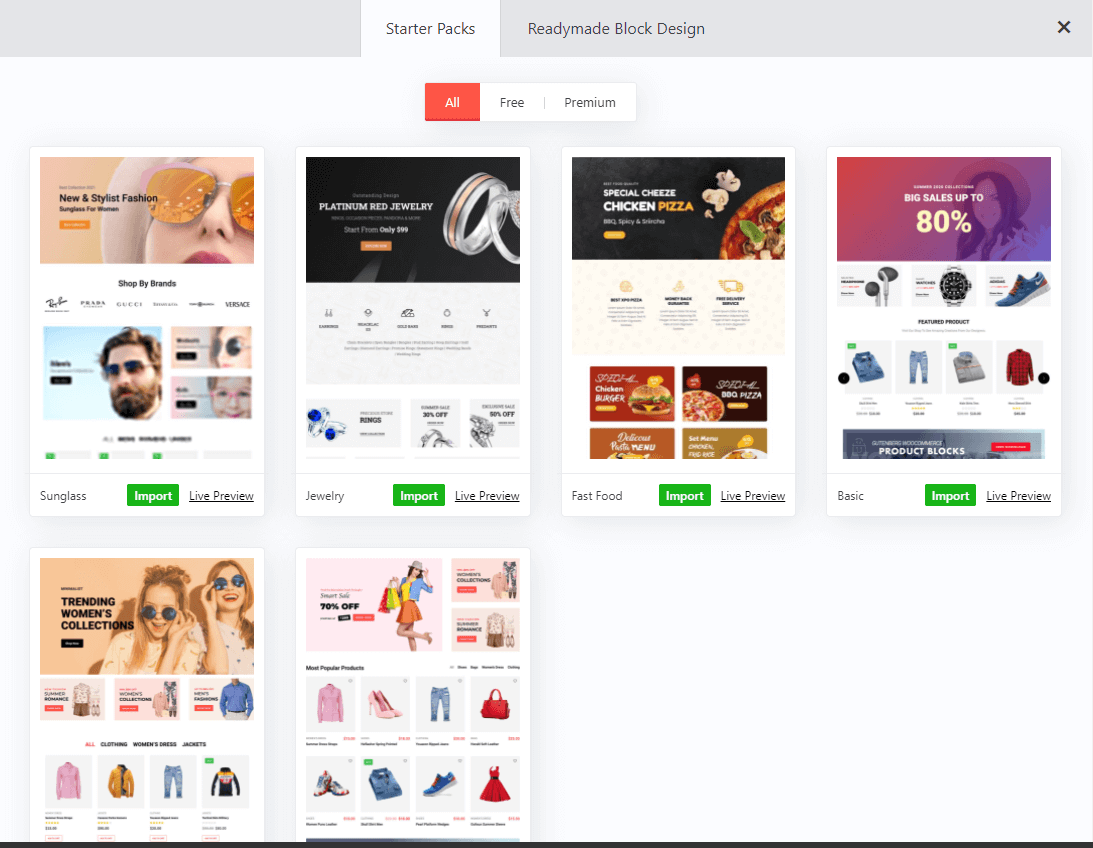
50+ Templates For Any Project Colorlib

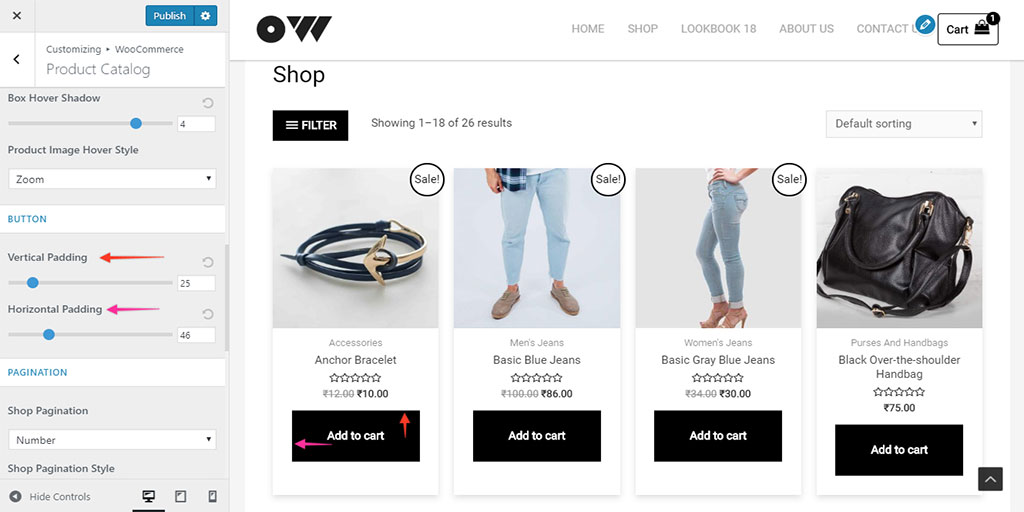
How To Easily Customize Shop Page?

How to Customize Shop Page Template

50+ Templates For Any Project Colorlib

15+ Best Free Elementor Templates EnwooWP

How to customize shop page Step by step guideline
10 Awesome Product Pages Divi Layouts
Select “Shop” From The Menu On The Left.
Apply Css Style To The Shop Page.
You Will See A Shop Page Display Appear First.
Click To Edit The Product Catalog Template.
Related Post: