Website F Pattern
Website F Pattern - And thanks to heat mapping technology and research from organizations like nielsen norman group ( going back to 2006 ), we have proof of. Eyetracking research shows that there are 4 main patterns that people use to scan textual information on webpages: No one knows your customers and target audience better than you do. It is named after the shape that the eye movements form, resembling the letter “f.” ( large preview) different patterns describe how users scan content on the web. The pattern was written in standard us terminology. First, across the top of the page to read important headlines. In this article, chris bank of uxpin — the wireframing & prototyping app — explains the theory and practice of creating visual hierarchies in web ui design. On the web, people don’t read every word on a page; Candidates have 90 minutes to complete the exam, covering topics like general awareness, arithmetic, and general intelligence. Then, down the left side of the page to view numerals or bullet points. It doesn’t force the reader’s eyes to go anywhere, but conforms to the natural way a viewer looks at a website. Eleven years after discovering this pattern, we revisit what it means today. In a few seconds, their eyes move at amazing speeds across your website. In a matter of seconds, our eyes move at outstanding speeds across website’ copy and other visual elements, scanning the page in this order: The first lines of text and the first words on each line receive more attention. ( large preview) different patterns describe how users scan content on the web. The pattern was written in standard us terminology.. Block patterns (“patterns,” for short) are one of the most powerful features at a theme author’s disposal. First, across the top of the page to read important headlines. It is named after the shape that the eye movements form, resembling the letter “f.” In a matter of seconds, our eyes move at outstanding speeds across website’ copy and other visual. They’re useful for promoting reusability, encapsulating creation logic, and decoupling client code from classes it instantiates. In a few seconds, users eyes move at amazing speeds across a page. First, across the top of the page to read important headlines. Web the exam pattern includes 120 questions, each carrying one mark. No one knows your customers and target audience better. First, across the top of the page to read important headlines. In a few seconds, users eyes move at amazing speeds across a page. Eleven years after discovering this pattern, we revisit what it means today. In this article, chris bank of uxpin — the wireframing & prototyping app — explains the theory and practice of creating visual hierarchies in. Approximately 8” (20 cm) tall, including the ears. Web by nemanja banjanin. That’s how users read your content. Web the exam pattern includes 120 questions, each carrying one mark. Eyetracking research shows that there are 4 main patterns that people use to scan textual information on webpages: Introduced in wordpress 5.4, patterns made it easier for users to insert more complex layouts from the block editor while opening a world of possibilities to designers. The pattern was written in standard us terminology. Since english speakers, for example, read left to right, loading the important information in the same structure will prove fruitful, as users will be more. In a few seconds, users eyes move at amazing speeds across a page. In a matter of seconds, our eyes move at outstanding speeds across website’ copy and other visual elements, scanning the page in this order: Then, down the left side of the page to view numerals or bullet points. To create the right visual hierarchy, you need to. You will need approximately 3.53 oz (100 g) or 88 yds (81 m) of the main color (c1). Block patterns (“patterns,” for short) are one of the most powerful features at a theme author’s disposal. And thanks to heat mapping technology and research from organizations like nielsen norman group ( going back to 2006 ), we have proof of. Regardless. Regardless of which style you choose, most readers start in the same spot when landing on a page, so vital elements must go in that position to help establish your brand and the purpose of your page. Web published 24 november 2014. That’s how users read your content. It starts at the top, goes left to right, drops down a. And thanks to heat mapping technology and research from organizations like nielsen norman group ( going back to 2006 ), we have proof of. Candidates have 90 minutes to complete the exam, covering topics like general awareness, arithmetic, and general intelligence. The pattern was written in standard us terminology. Web by nemanja banjanin. ( large preview) different patterns describe how users scan content on the web. No one knows your customers and target audience better than you do. Web introduction to patterns. To create the right visual hierarchy, you need to understand how our eyes process information, says chris bank of uxpin. It starts at the top, goes left to right, drops down a little, goes left to right again, then trails down the left side. You will need approximately 3.53 oz (100 g) or 88 yds (81 m) of the main color (c1). Web the exam pattern includes 120 questions, each carrying one mark. Then, down the left side of the page to view numerals or bullet points. First, across the top of the page to read important headlines. Block patterns (“patterns,” for short) are one of the most powerful features at a theme author’s disposal. Approximately 8” (20 cm) tall, including the ears. On the web, people don’t read every word on a page;
How To Use The FPattern In Website Design HeyTony

Use The F Pattern in Your Website Design Marketing 360®

A Guide To F Pattern Design For TextCentric Websites Pattern design

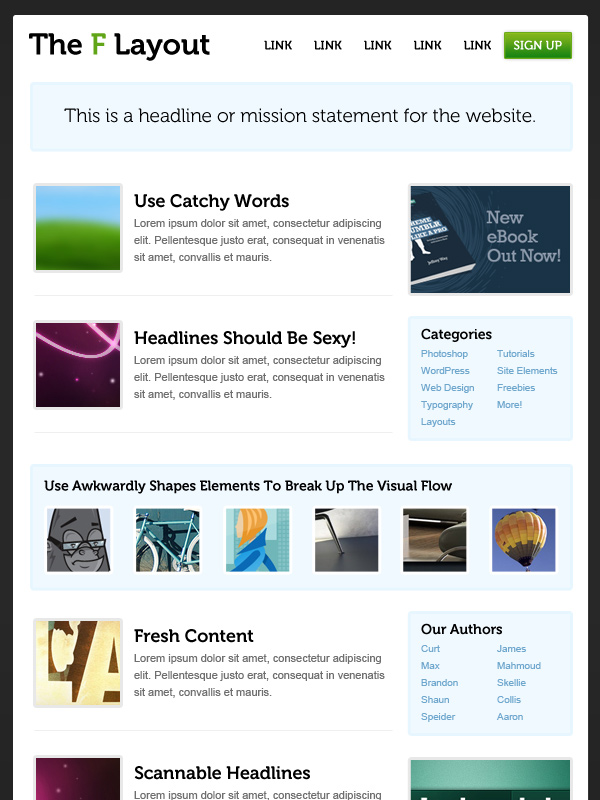
Understanding the FLayout in Web Design

The F Pattern Understanding How Users Scan Content UX Magazine

Psychologie des Webdesigns Wie du Nutzer mit dem FPattern durch deine

How to Use the FPattern to Increase Conversions

How to Use the FPattern to Increase Conversions

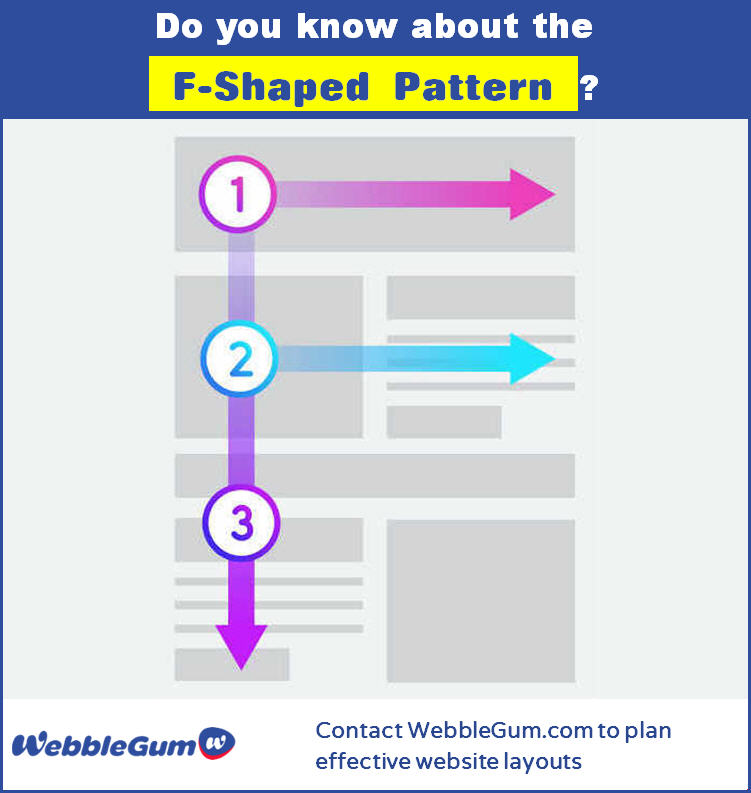
FShaped Pattern On Websites Top quality services at affordable

How to Use F & Z Patterns in Your Landing Page Design
Web With This Easy Pattern You Can Made An Adorable Crochet Cat.
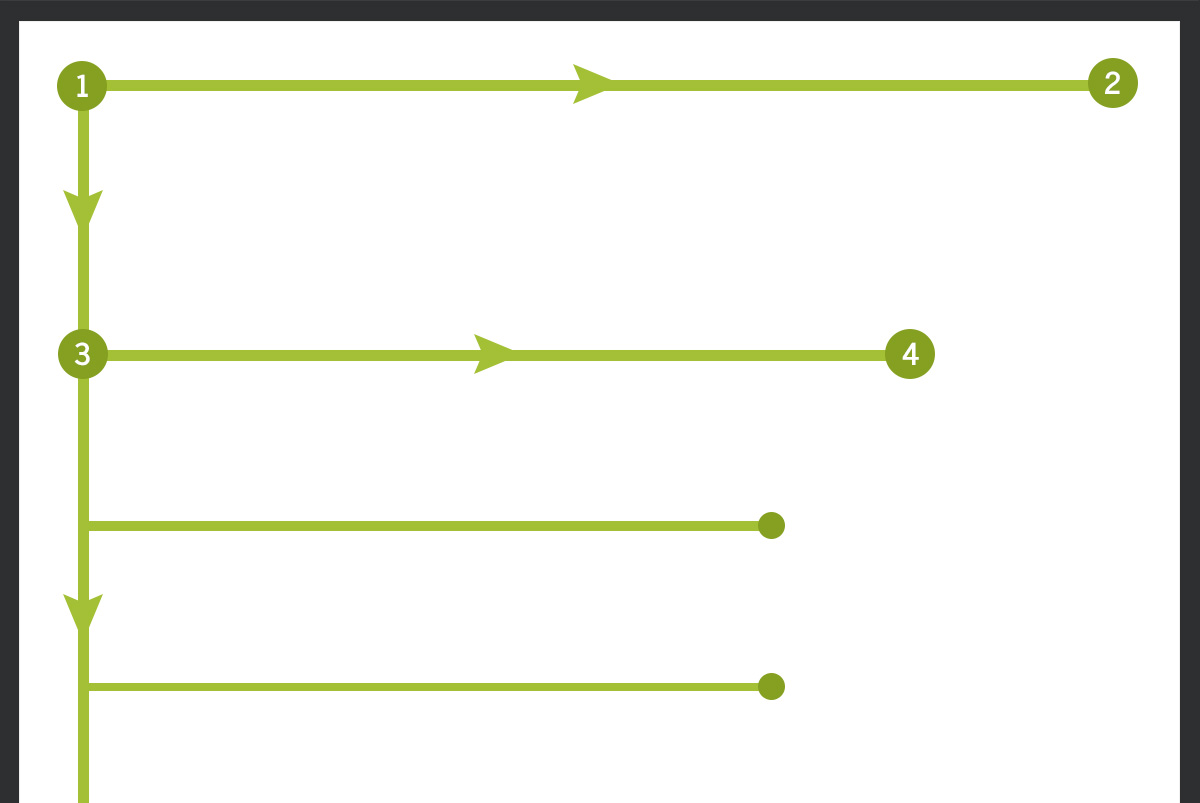
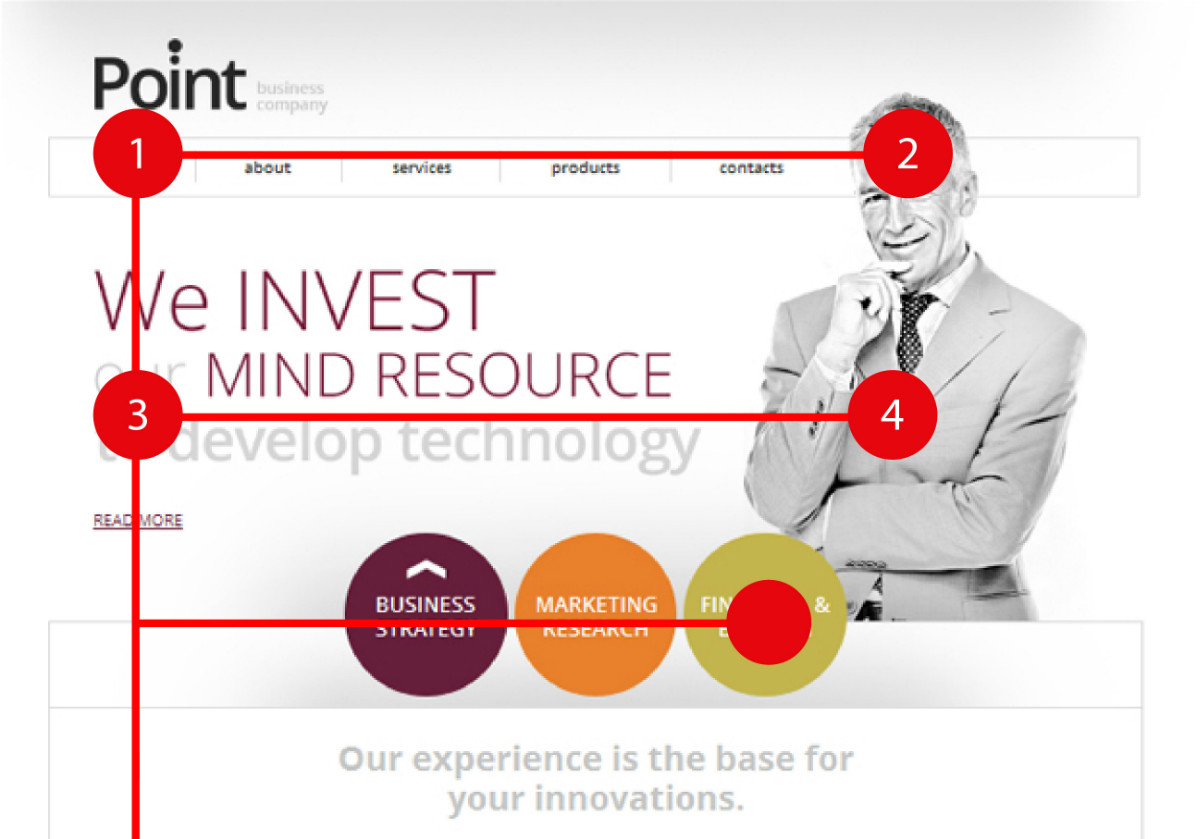
It Is Named After The Shape That The Eye Movements Form, Resembling The Letter “F.”
That’s How Users Read Your Content On The Web.
In A Matter Of Seconds, Our Eyes Move At Outstanding Speeds Across Website’ Copy And Other Visual Elements, Scanning The Page In This Order:
Related Post: