User Flow Template
User Flow Template - Web user flow diagram (click on the template to edit it online) step 6: Figma has simplified the flowchart diagram process with our free online flowchart maker that removes a lot of the guesswork. It can be helpful to outline and breakdown your flow chart into three main stages: Gather feedback, finalize, and share. The perfect template for planning user flows. Now, when i publish the game, it defaults to publishing under my personal account, not under the group. Web here are some of the most common user flow examples: How to use the user flow template. To understand how to create a user flow, like most things in design, it’s best to start off with a first draft or outline. Diagramming the user flow can help interpret the quality or experience of the path a user chooses. Use insights from user testing on prototypes and wireframes to refine. Sharing your flow chart is easy, too. Basic user flow chart for logging in. By drilling down into the pain points and frustrations during a user experience, you can quickly identify what needs to change, and brainstorm possible solutions. Identify any problem areas or confusion, allowing you to quickly. Identify areas of opportunity and improve usability. Web about the user flow template. Web how to make a user flow diagram. Understand user behavior and improve the overall user experience. Identify what information your users need and when they need it. Web the create a flow page loads showing:. It emphasizes controlled access and security and serves as design inspiration for staying secure and organized. Let’s take a look at some of our favorites we’ve collected: Basic user flow chart for logging in. This drops you out at the “new” tab and you select a template. Let’s take a look at some of our favorites we’ve collected: Community is a space for figma users to share things they create. It can be helpful to outline and breakdown your flow chart into three main stages: With a user flow template, you can map out the ideal journey for your users, identify potential pain points and opportunities, and. The prototype helps add more detail to the flow and helps you understand the flow between user actions and content. This is a figma community file. Community is a space for figma users to share things they create. This is the same name as the original template, which can be edited. Now, when i publish the game, it defaults to. Web cacoo is a handy collaborative user flow diagramming tool for you and your team to edit and iterate the same user flow diagram together. Identify what information your users need and when they need it. By drilling down into the pain points and frustrations during a user experience, you can quickly identify what needs to change, and brainstorm possible. Web start your user flow. Multiple premade templates for user flows, customer journey maps, system flow, and 100s of more scenarios. Licensed under cc by 4.0. Web 15 flowchart templates for effective user journeys in 2023. Each box you draw should represent a step in a user action. Last updated 3 years ago. Web a good user flow diagram helps every stakeholder understand the user's journey better. User flow diagram template (dribbble)video with instructions (youtube) Identify any problem areas or confusion, allowing you to quickly iterate; Steps in the user flow diagram are often depicted in a flowchart with simple shapes and ui mocks. Identify what users aim to achieve and let that drive the wireflow’s structure. Basic user flow chart for logging in. Replace the sample text in the title and the flowchart fields with the correct content. Map out your user flow. This is a figma community file. Map out your user flow. Get started with a free account →. Web holistic view of your customer journey. It offers powerful editors and rich diagram templates to present your user flow ideas clearly. Web a user flow is a visual representation of all different pathways a user can take when interacting with your digital product. Web here are some user flow examples to explore. Steps in the user flow diagram are often depicted in a flowchart with simple shapes and ui mocks. How to use the user flow template. Imagine your website is like a haunted house—you need to know exactly how your visitors. To understand how to create a user flow, like most things in design, it’s best to start off with a first draft or outline. Web about the user flow template. Web start by writing down a basic flow like a mind map. An entry point, steps to completion, and the final step in completing a task or the final interaction. Web here are some of the most common user flow examples: Replace the sample text in the title and the flowchart fields with the correct content. Whether you're offering consultancy services or. Web how to make a user flow diagram. Before starting a user flow, you should have a clear understanding of the user’s objectives. Identify any problem areas or confusion, allowing you to quickly iterate; For example the scenario when a user wants to login to an app. Last updated 3 years ago.
How to create the perfect User Flow Diagram Extensive Guide

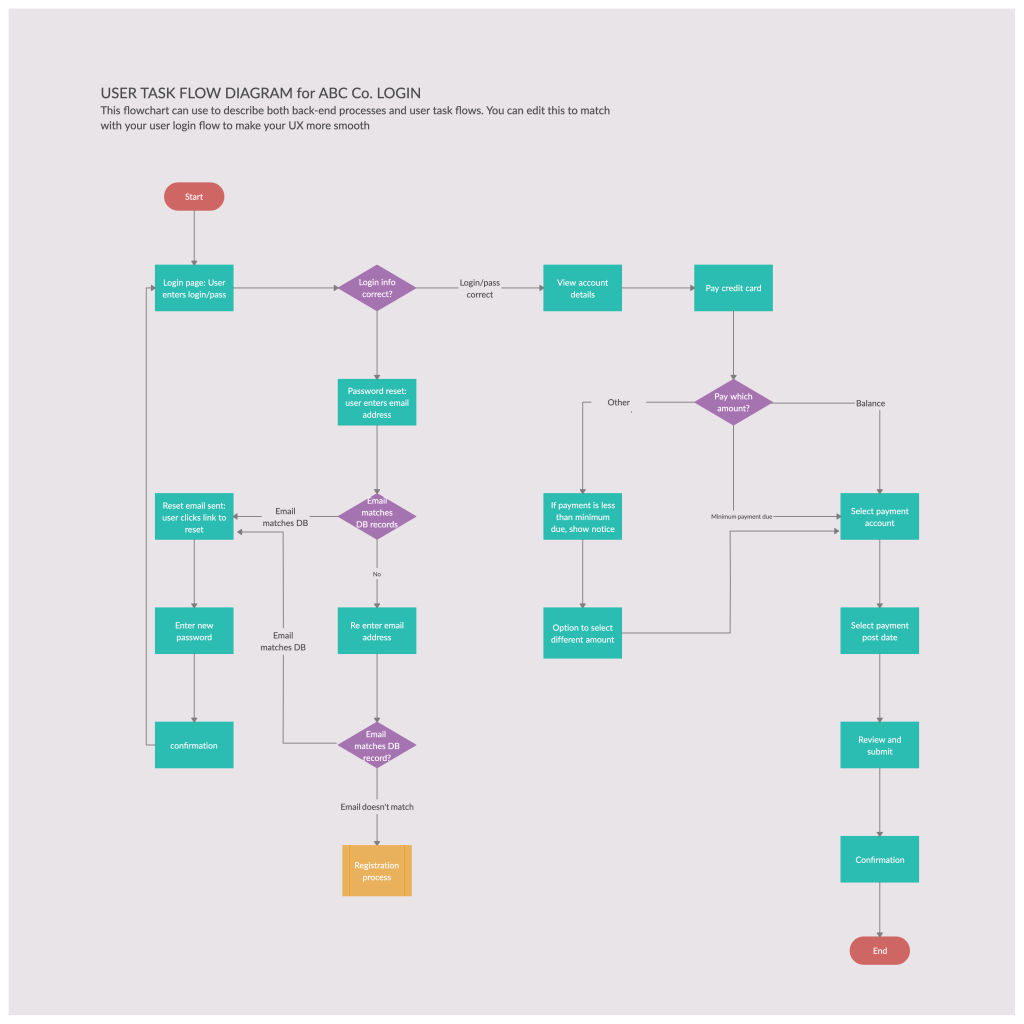
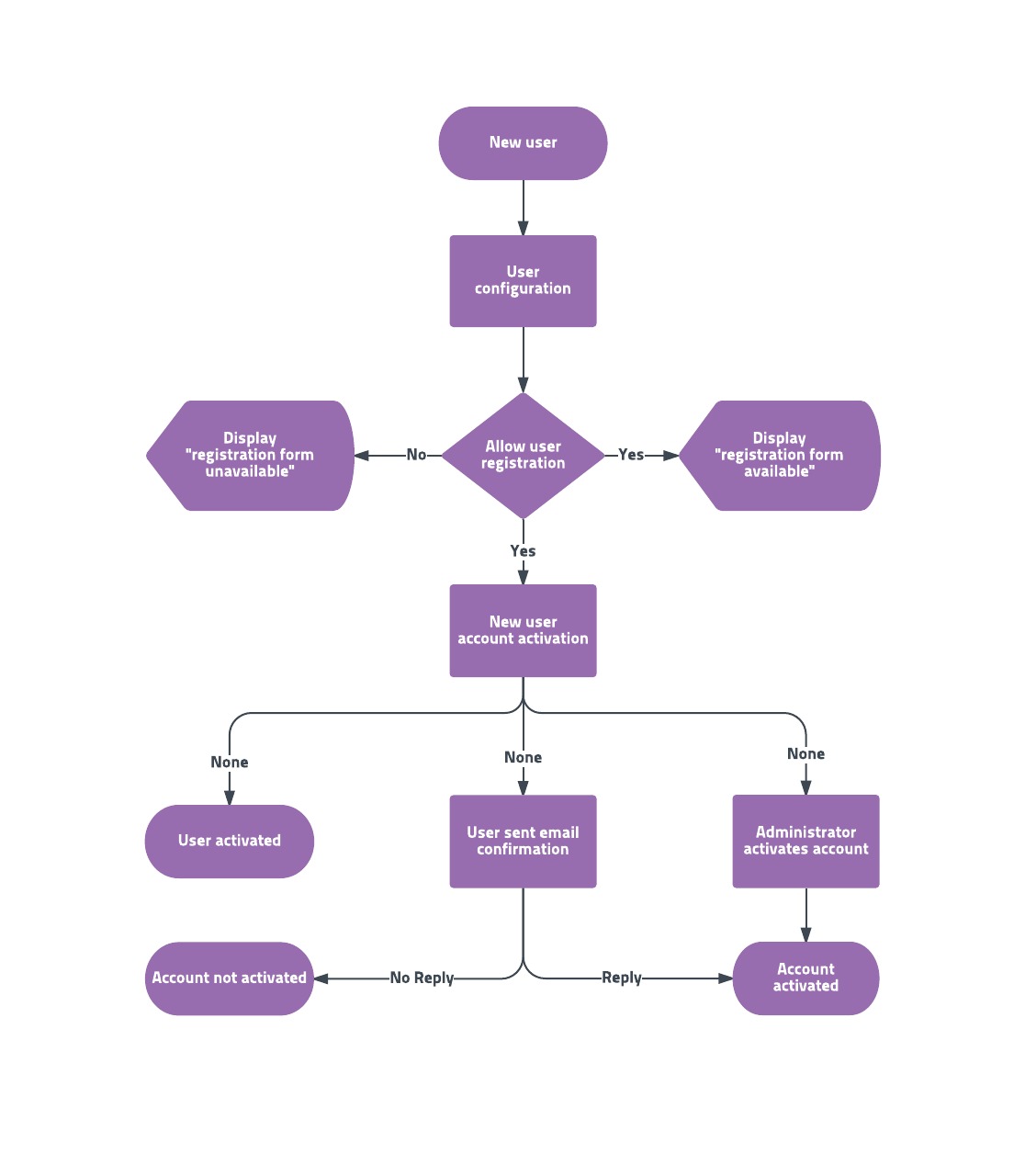
User Flowchart Example & Free Template Slickplan

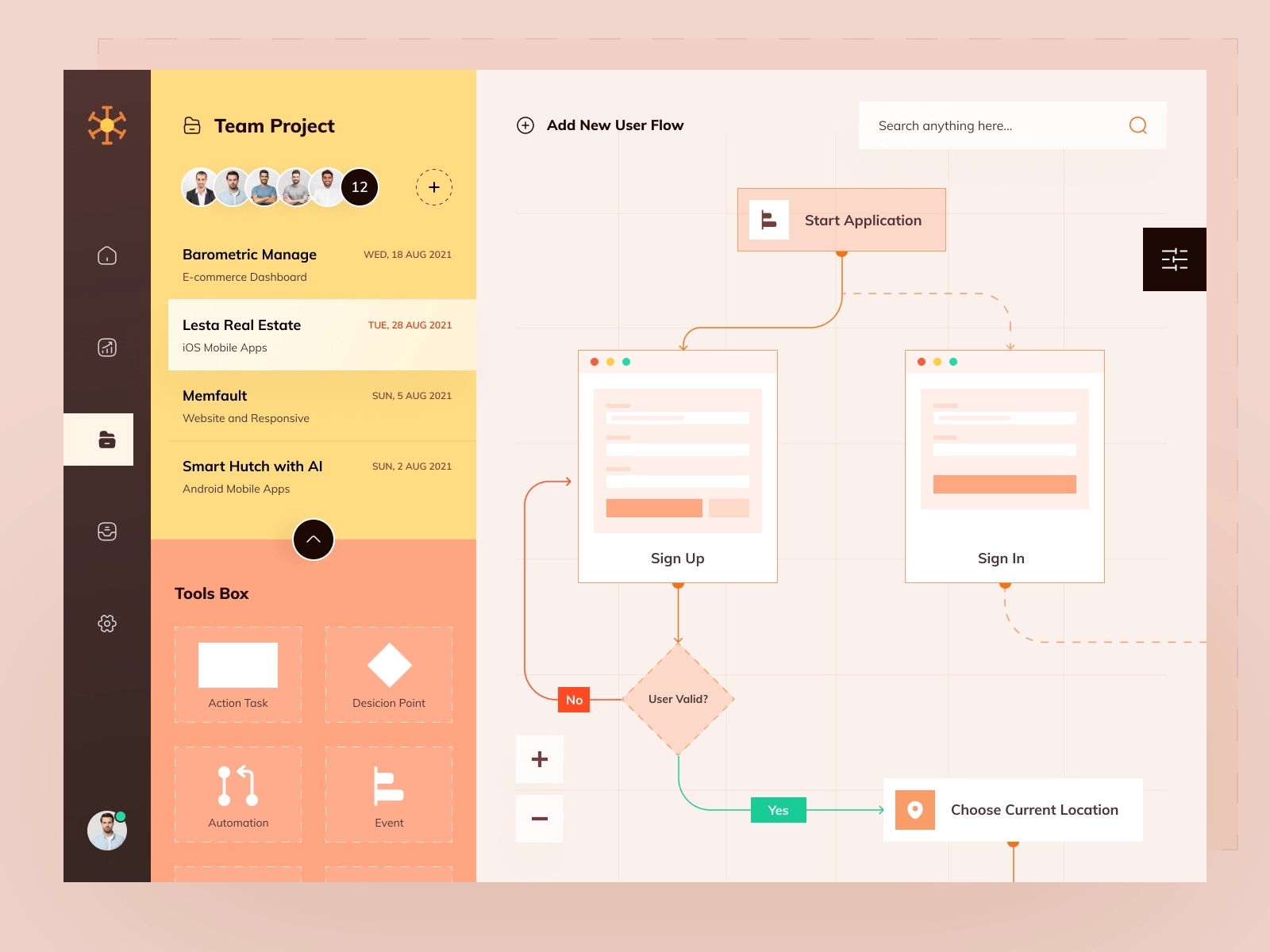
User flow template Figma

User Flow Template

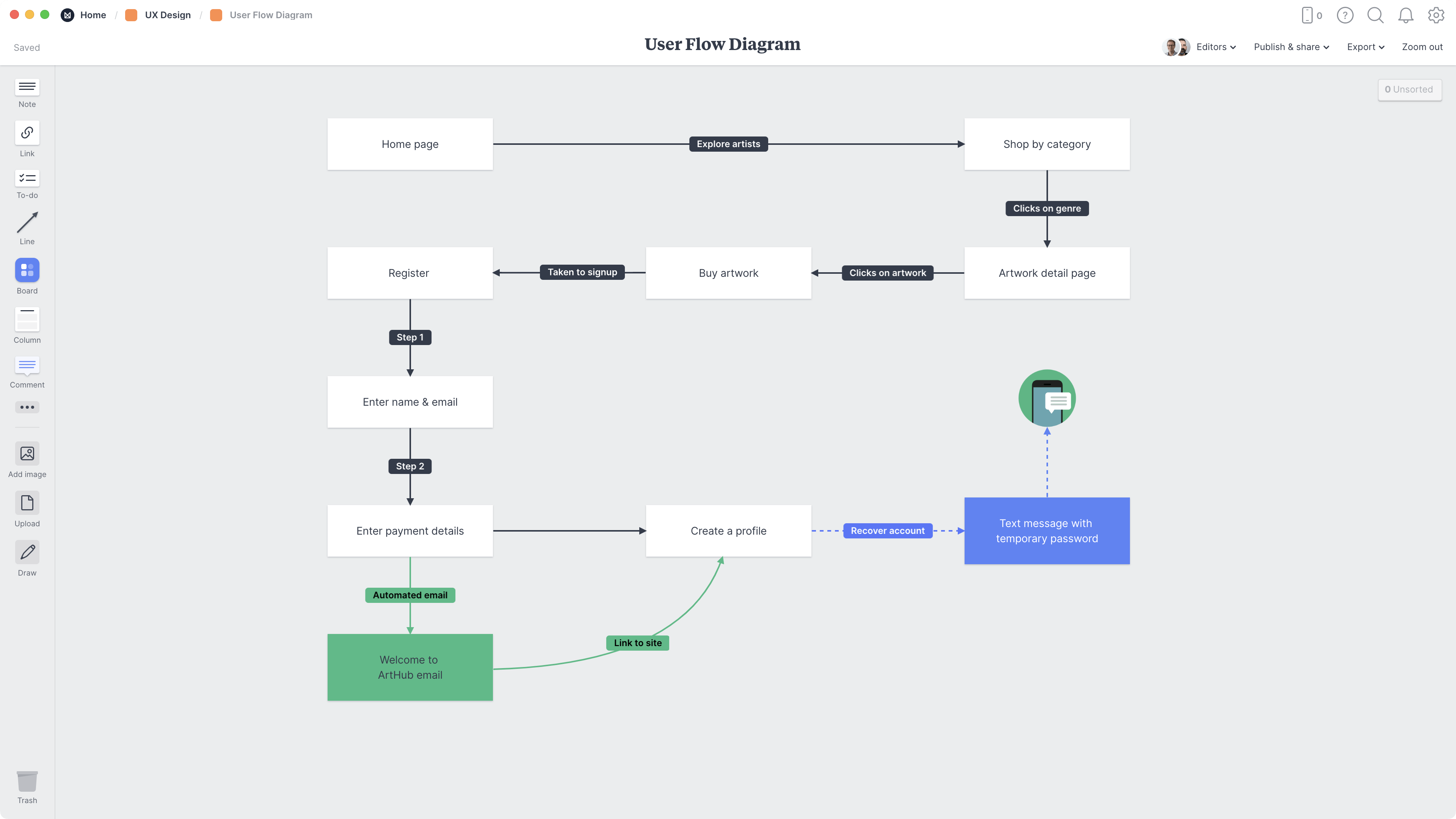
User Flow Diagram Free Template & Example Milanote

La guía definitiva para hacer un diagrama de flujo de usuario Creately

How to Make a User Flow Diagram Lucidchart Blog

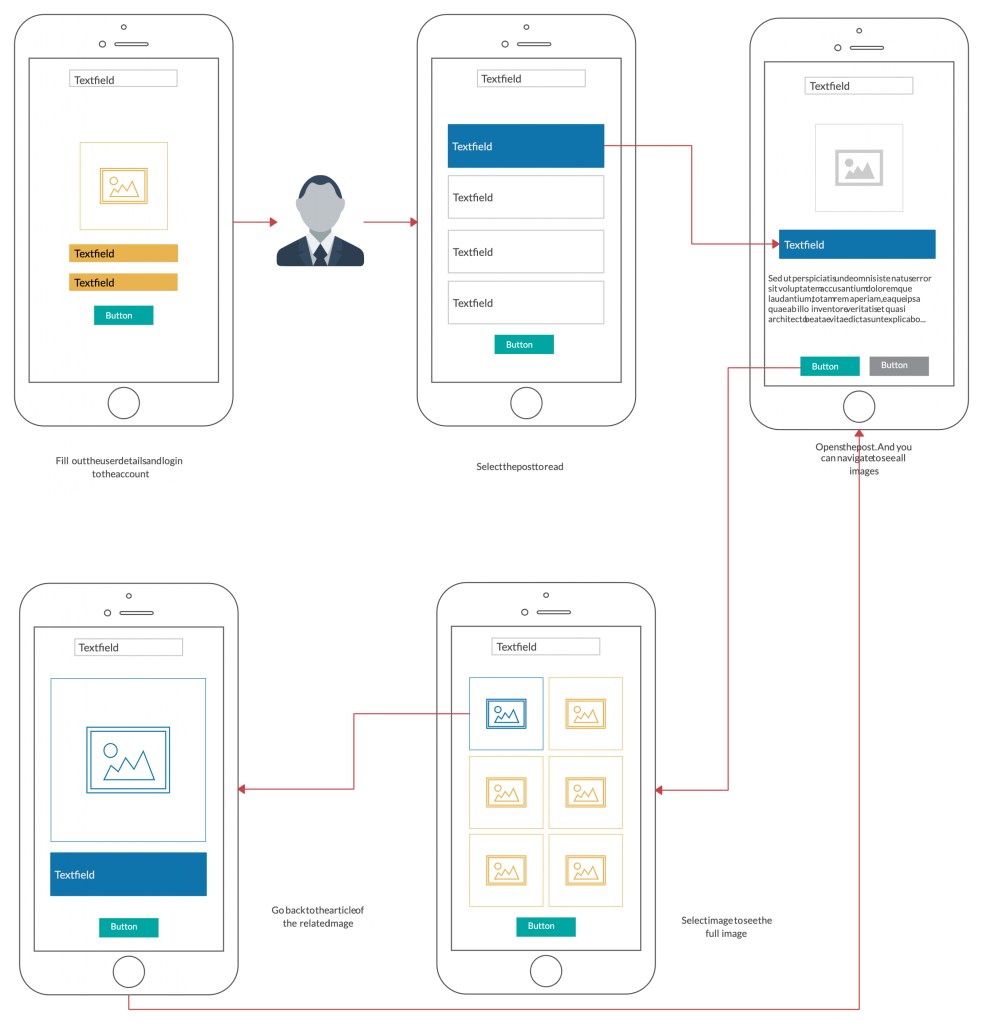
35 Perfect App User Flow Examples for Inspiration Onedesblog

How to Make a User Flow Diagram Lucidchart Blog

User Flowchart Template Lucidchart
Map Out Your User Flow.
Gather Feedback, Finalize, And Share.
Figma Has Simplified The Flowchart Diagram Process With Our Free Online Flowchart Maker That Removes A Lot Of The Guesswork.
User Flow Scouts Mobile App.
Related Post: