Url Template Django
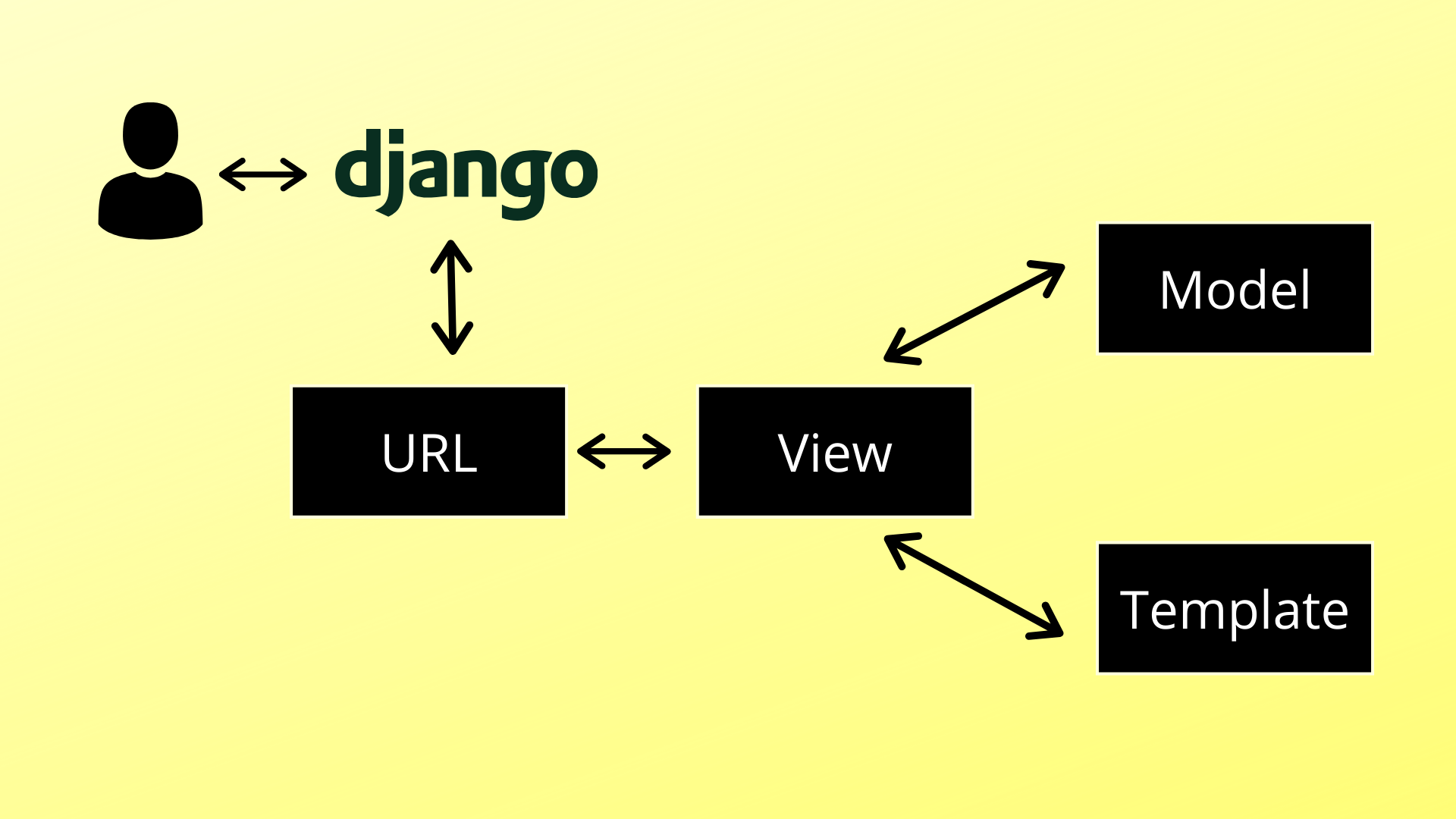
Url Template Django - In this tutorial, i will show you how to add some css and javascript to your django templates in order to make them look much better. Web use dynamic url inside the template with the help of the url tag in django. A template contains the static parts of. Web understand django and its ecosystem. In django, you design urls through a python module known as a urlconf (url configuration). Web a template is a file that contains the static and dynamic parts of a webpage. We must create two html. Urlpatterns = [path(/customer, customer_page)] views.py. Web this module is pure python code and is a simple mapping between url patterns (simple regular expressions) to python functions (your views). There is no builtin support, but you can add one yourself. Add {% load static %} at the top of the template. Developing user experience through url routes and templating. Add the {% static %} template tag with the proper link. Web understand django and its ecosystem. Web from django.urls import path. Web being a web framework, django needs a convenient way to generate html dynamically. We must create two html. Add the {% static %} template tag with the proper link. You can for example define the following template tag. Request.get_full_path() } add a path to. Web a template is a file that contains the static and dynamic parts of a webpage. This django code imports the admin module for administrative tasks, defines url patterns for the admin interface and swagger documentation. Web from django.shortcuts import render_to_response, redirect from django.template import requestcontext from django.contrib import auth def. There is no builtin support, but you can add. Web from django.contrib.auth.mixins import loginrequiredmixin from django.views import generic # import your userprofile from your app class. Add the {% static %} template tag with the proper link. The most common approach relies on templates. Web what is url template tag? Web this module is pure python code and is a simple mapping between url patterns (simple regular expressions) to. A template contains the static parts of. Web creating urls in django. Web understand django and its ecosystem. Web from django.contrib.auth.mixins import loginrequiredmixin from django.views import generic # import your userprofile from your app class. This django code imports the admin module for administrative tasks, defines url patterns for the admin interface and swagger documentation. Urlpatterns = [path(/customer, customer_page)] views.py. Web a template is a file that contains the static and dynamic parts of a webpage. Web understand django and its ecosystem. Web from django.urls import path. Request.get_full_path() } add a path to. Web both {{ request.path }} and {{ request.get_full_path }} return the current url but not absolute url, for example: In this tutorial, i will show you how to add some css and javascript to your django templates in order to make them look much better. A template contains the static parts of. Write a custom context processor. Web from django.urls. This django code imports the admin module for administrative tasks, defines url patterns for the admin interface and swagger documentation. This mapping can be as short or. Web this module is pure python code and is a simple mapping between url patterns (simple regular expressions) to python functions (your views). Web how to django — urls and templates. Web you. Web understand django and its ecosystem. Web from django.shortcuts import render_to_response, redirect from django.template import requestcontext from django.contrib import auth def. Add {% load static %} at the top of the template. To generate the dynamic parts of the webpage, django uses its specific template language called. Web by encoding the information in the url we will use a single. Web being a web framework, django needs a convenient way to generate html dynamically. This tag is specifically used to add view. Web how to django — urls and templates. You can for example define the following template tag. Web creating urls in django. This django code imports the admin module for administrative tasks, defines url patterns for the admin interface and swagger documentation. The url template tag is a typical type of tag in the django template language framework. You can for example define the following template tag. Let’s start by including a link inside our html file. In django, you design urls through a python module known as a urlconf (url configuration). Web you will be pleased to know that django allows us much more elegant url patterns than that. This tag is specifically used to add view. There is no builtin support, but you can add one yourself. Write a custom context processor. A template contains the static parts of. Web this module is pure python code and is a simple mapping between url patterns (simple regular expressions) to python functions (your views). Web how to django — urls and templates. Add the {% static %} template tag with the proper link. We must create two html. To generate the dynamic parts of the webpage, django uses its specific template language called. In this tutorial, i will show you how to add some css and javascript to your django templates in order to make them look much better.
Django URL Template AskPython

Django Url Template prntbl.concejomunicipaldechinu.gov.co

9 Best Django Website Templates 2023 AdminLTE.IO

9 Best Django Website Templates 2022 AdminLTE.IO

What are URL Template Tags in Django and How to Use It Django

9 Best Django Website Templates 2023 AdminLTE.IO

How to Get the Current URL Within a Django Template Django Tips7

Django Templates Create your First Template in easy steps TechVidvan

Django Tutorial Django Url Template Tag YouTube

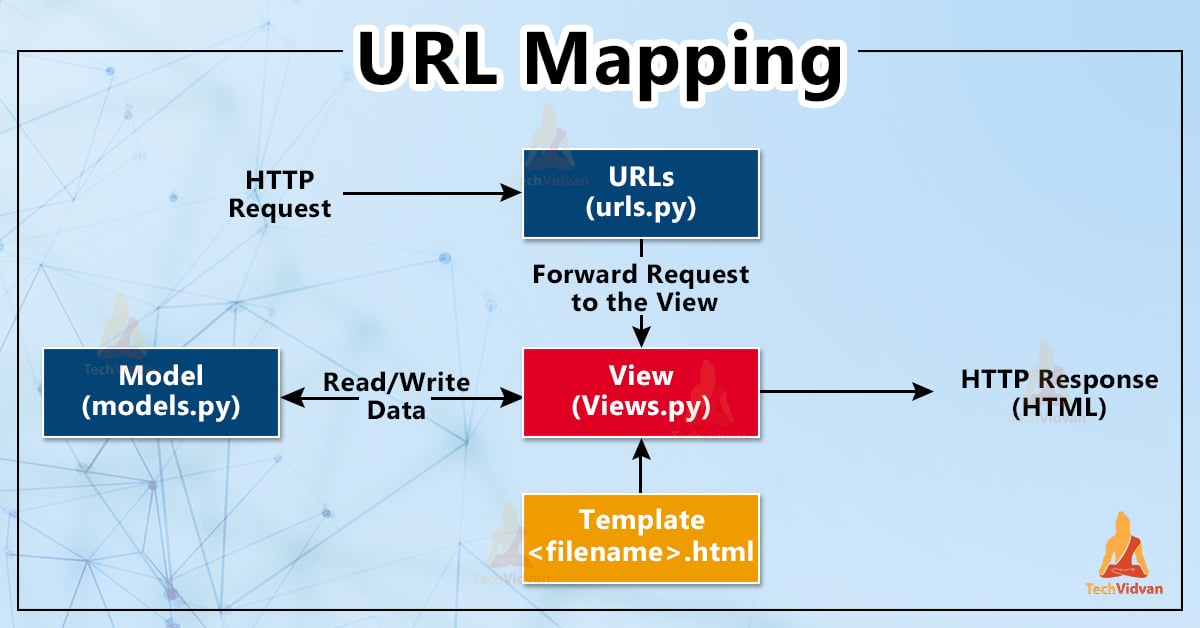
Django URLs and URL Mapping TechVidvan
Web From Django.urls Import Path.
Web A Template Is A File That Contains The Static And Dynamic Parts Of A Webpage.
Request.get_Full_Path() } Add A Path To.
Add {% Load Static %} At The Top Of The Template.
Related Post: