Thistemplatequeryselector
Thistemplatequeryselector - Asked 5 years, 2 months ago. It doesn't happen immediately when the assignment occurs. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. A string containing one or more selectors to match. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. Please support me on patreon:. Web gold harbour and bertrab glacier. If you are working on the iterations and. Then the parent can update the child's public. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; Web gold harbour and bertrab glacier. This string must be a valid css selector string; Asked 5 years, 2 months ago. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web gold harbour and bertrab glacier. It doesn't happen immediately when the assignment occurs. A string containing one or more selectors to match. The this.template.queryselector()call is useful to get access to a child. Then the parent can update the child's public. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. Then the parent can update the child's public. Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; When lightning locker is enabled, components that use this.template.queryselectoror. Asked 5 years,. If you are working on the iterations and. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Asked 5 years, 2 months ago. Try to add your child. Please support me on patreon:. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. When lightning locker is enabled, components that use this.template.queryselectoror. Web to use dynamic ids in the query selector use. Asked 5 years, 2 months ago. A string containing one or more selectors to match. Try to add your child. Modified 5 years, 2 months. Web to use dynamic ids in the query selector use this code. When lightning locker is enabled, components that use this.template.queryselectoror. A string containing one or more selectors to match. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web you need to wait for a render cycle after. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; When lightning locker is enabled, components that use this.template.queryselectoror. Web gold harbour and bertrab glacier. Web to enable communication from a parent component to a child component, the child exposes. A string containing one or more selectors to match. Web queryselector apis running with lightning locker. Web to use dynamic ids in the query selector use this code. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. Web you need to wait for a render cycle after changing a. Web queryselector apis running with lightning locker. Web to enable communication from a parent component to a child component, the child exposes a property or function to make it public. If you are working on the iterations and. Asked 5 years, 2 months ago. Please support me on patreon:. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. A string containing one or more selectors to match. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web to enable communication from a parent component to a child component, the child exposes a property or function to make it public. Web queryselector apis running with lightning locker. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. Modified 5 years, 2 months. Please support me on patreon:. Try to add your child. The this.template.queryselector()call is useful to get access to a child. Web i think the problem is that you're trying to execute the changemessage method on the div element, which doesn't have this method. It doesn't happen immediately when the assignment occurs. Then the parent can update the child's public. Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; When lightning locker is enabled, components that use this.template.queryselectoror. Web to use dynamic ids in the query selector use this code.
This.template.queryselector

Html Queryselector Multiple Classes

Salesforce Use template.querySelector with variable for selector

This.template.queryselector

This.template.queryselector

This.template.queryselector

This.template.queryselector

This.template.queryselector

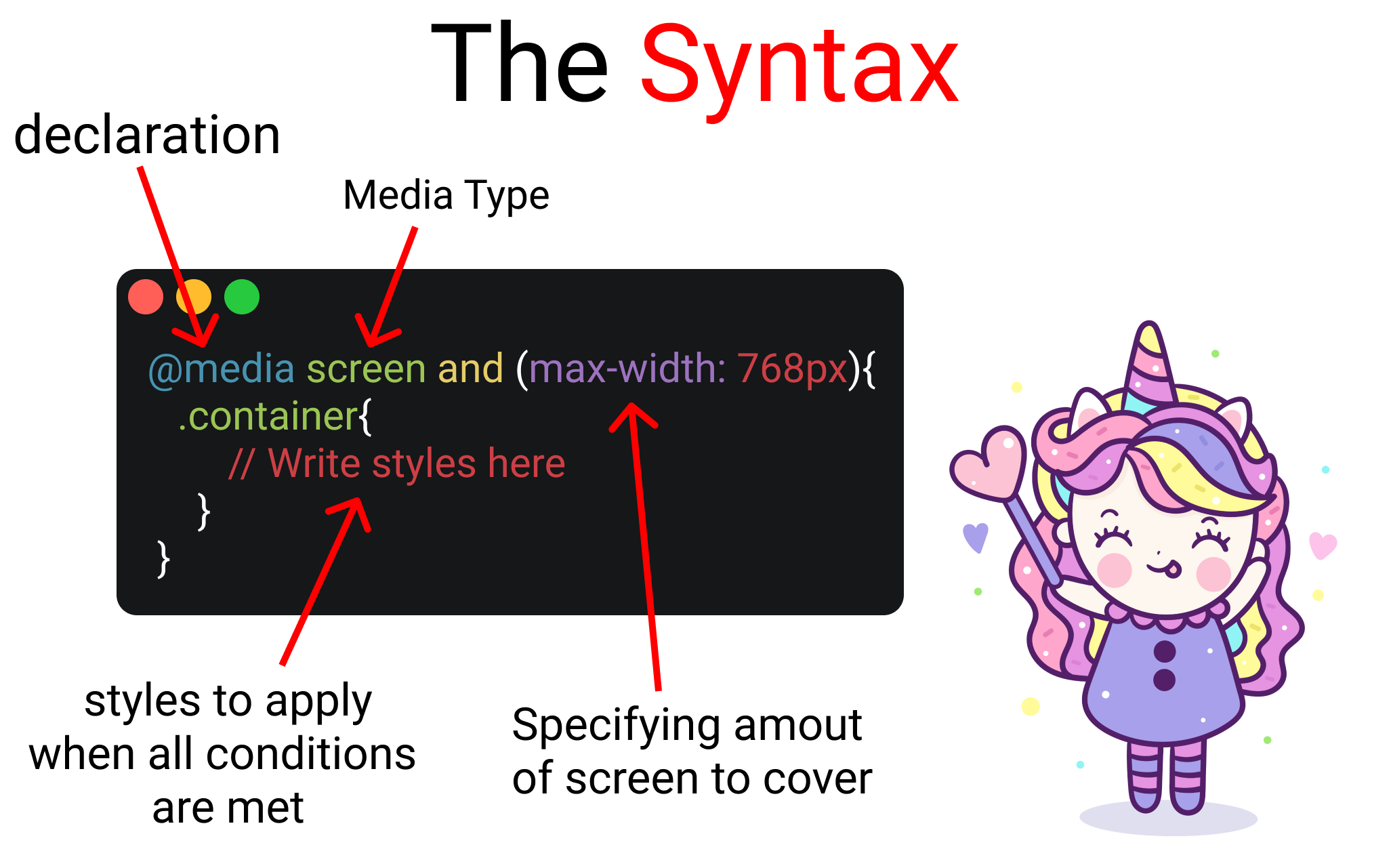
Learn CSS Media Queries by Building Three Projects

This.template.queryselectorall
This String Must Be A Valid Css Selector String;
If You Are Working On The Iterations And.
Asked 5 Years, 2 Months Ago.
Web Gold Harbour And Bertrab Glacier.
Related Post: