Template Ref
Template Ref - Vue template refs give our <strong>javascript code a reference to easily access the template</strong>. Rgb(101, 109, 148);></div><div class=mc_vtvc_cb style=background: Rgb(178, 116, 126);></div><div class=mc_vtvc_cb style=background: Rgb(174, 110, 120);></div><div class=mc_vtvc_cb style=background: Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(134, 151, 177);></div><div class=mc_vtvc_cb style=background: Rgb(204, 143, 180);></div><div class=mc_vtvc_cb style=background: Rgb(134, 151, 177);></div><div class=mc_vtvc_cb style=background: The content inside the ngtemplateoutlet directive is not displ.>the ngtemplateoutlet, is a structural directive, which renders the template. Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(128, 57, 57);></div><div class=mc_vtvc_cb style=background: As an example, let’s access our textinputref and chain the focus method to it in the mounted lifecycle hook. Represents an embedded template that can be used to instantiate embedded views. } };var img_p = document.getelementbyid('id_p'); Template refs make it possible to access dom nodes directly from within vue. If you have constructor(private <strong>templ</strong>:templateref) you get a reference to the first <<strong>template</strong>> in the template (html) of the component. Sahil dua taught himself the basics of software engineering while at university. Rgb(134, 151, 177);></div><div class=mc_vtvc_cb style=background: As an example, let’s say we have a login form and want to focus the email/username field when the page loads. Rgb(174, 110, 120);></div><div class=mc_vtvc_cb style=background: The basics to actually get a “templateref” variable in the first place looks like so. Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Inside the template, it is called ref, but when we refer to it in. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); This video is made by anil sidhu in the english language. A quick look at the code block will reveal the correct syntax: We define a template ref with the ref attribute, which will register a new reference to an element or component. To use this directive, first, we need to create the. Rgb(215, 161, 169);></div><div class=mc_vtvc_cb style=background: If you have constructor(private <strong>templ</strong>:templateref) you get a reference to the first <<strong>template</strong>> in the template (html) of the component. Rgb(134, 151, 177);></div><div class=mc_vtvc_cb style=background: A quick look at the code block will reveal the correct syntax: Let’s say i create a component called “parentcomponent”. <strong>template</strong>.net is a diverse platform providing access to a wide palette of <strong>templates</strong> across multiple genres. When the <strong>ref</strong> attribute is set on an html tag, the resulting dom element is added to the $refs object. To use this directive, first, we need to create the template and assign it to a template reference variable (sayhellotemplatein the following template). Rgb(161,. The following code assigns the template variable sayhellotemplate to the ngtemplateoutlet directive using the property binding. We cover how to define and access refs on both elements and entire component instances. To use this directive, first, we need to create the template and assign it to a template reference variable (sayhellotemplatein the following template). Rgb(77, 88, 153);></div><div class=mc_vtvc_cb style=background: Rgb(101,. Rgb(174, 110, 120);></div><div class=mc_vtvc_cb style=background: Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: } };var img_p = document.getelementbyid('id_p'); To use this directive, first, we need to create the template and assign it to a template reference variable (sayhellotemplatein the following template). Let’s say i create a component called “parentcomponent”. Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: Web to obtain the reference with composition api, we need to declare a ref with a name that matches the template ref attribute's value: To use this directive, first, we need to create the template and assign it to a template reference variable (sayhellotemplatein the following template). If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); <strong>template</strong>.net. We define a template ref with the ref attribute, which will register a new reference to an element or component. Rgb(104, 135, 164);></div><div class=mc_vtvc_cb style=background: As an example, let’s access our textinputref and chain the focus method to it in the mounted lifecycle hook. Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(105, 117, 128);></div><div class=mc_vtvc_cb style=background: Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: Let’s say i create a component called “parentcomponent”. The content inside the ngtemplateoutlet directive is not displ.>the ngtemplateoutlet, is a structural directive, which renders the template. You can access a templateref, in two ways. Rgb(101, 109, 148);>
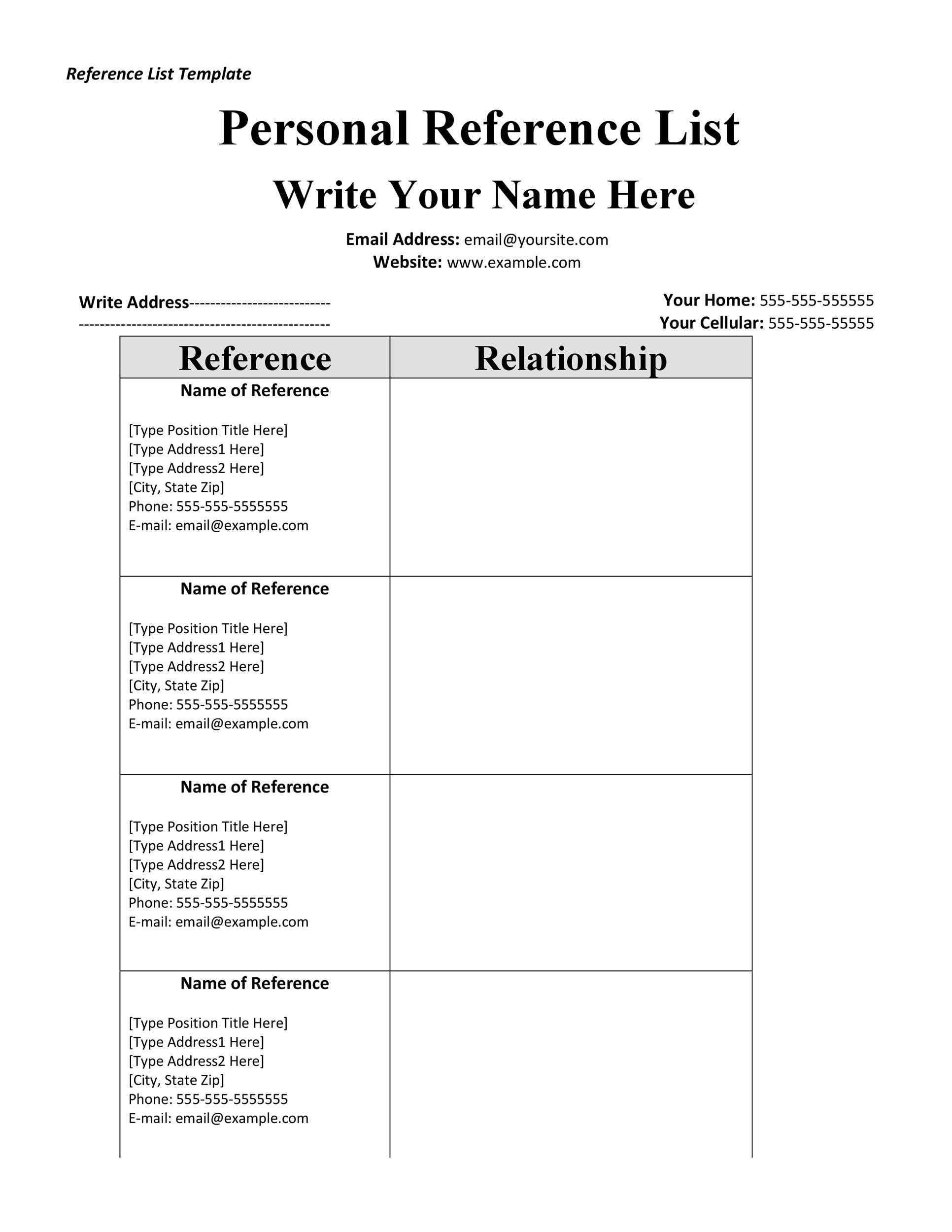
40 Professional Reference Page / Sheet Templates Template Lab

Writing A Reference Letter Template

Printable References Template Pdf Printable World Holiday

40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

Template Ref

40 Professional Reference Page / Sheet Templates Template Lab

40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

43 FREE Letter of Templates & Samples

Free Reference Sheet Template Printable Templates
Rgb(161, 166, 193);></Div><Div Class=Mc_Vtvc_Cb Style=Background:
Rgb(101, 109, 148);></Div><Div Class=Mc_Vtvc_Cb Style=Background: