Template Menu Css
Template Menu Css - Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses. Web here you can find some inspiration and examples for your own css menu! To remove browser default settings. Web welcome to our updated collection of css menus for august 2023. Here's a hot new menu to try out. A navigation bar does not need list markers. Web these css sidebar menus will improve your website a lot. Source code / demo, github page. Where you want to style things, it is recommended you use a. /* black text color */. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses. Where you want to style things, it is recommended you use a. It’s quite common to have burger menus to replace standard horizontal menus on small viewports. This combines a css drop down menu, and the. Mehmet burak erman (mburakerman) links: It’s quite common to have burger menus to replace standard horizontal menus on small viewports. Web these css sidebar menus will improve your website a lot. /* set a width if you like */. To remove browser default settings. A navigation bar does not need list markers. Mehmet burak erman (mburakerman) links: Where you want to style things, it is recommended you use a. Web these css sidebar menus will improve your website a lot. Partially in this list are “normal” css menus, for a very simple reason: Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. /* black text color */. Where you want to style things, it is recommended you use a. With our introduction to html and. To remove browser default settings. Where you want to style things, it is recommended you use a. Web if such a css class is not available, consider contacting the skin developers with a request to create a new css class. It’s quite common to have burger menus to replace standard horizontal menus on small viewports. /* black text color */. Web these css sidebar menus. With our introduction to html and. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses. Web then use css to style your navigation bar elements, including fonts, colors, spacing, and layout. /* black text color */. Here's a hot new menu to try out. Web if such a css class is not available, consider contacting the skin developers with a request to create a new css class. /* grey background color */. /* set a width if you like */. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses.. Source code / demo, github page. Web here you can find some inspiration and examples for your own css menu! Where you want to style things, it is recommended you use a. /* grey background color */. A navigation bar does not need list markers. Where you want to style things, it is recommended you use a. Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. /* grey background color */. Here's a hot new menu to try out. It’s quite common to have burger menus to replace standard horizontal. Web these css sidebar menus will improve your website a lot. This combines a css drop down menu, and the oozing effects of liquid flame. /* set a width if you like */. And use the javascript to show the hamburger menu when the. With our introduction to html and. Source code / demo, github page. This combines a css drop down menu, and the oozing effects of liquid flame. Partially in this list are “normal” css menus, for a very simple reason: It’s quite common to have burger menus to replace standard horizontal menus on small viewports. Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. And use the javascript to show the hamburger menu when the. With our introduction to html and. The code in the example. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses. Here's a hot new menu to try out. A navigation bar does not need list markers. Where you want to style things, it is recommended you use a. To remove browser default settings. /* set a width if you like */. Web here you can find some inspiration and examples for your own css menu! Web welcome to our updated collection of css menus for august 2023.
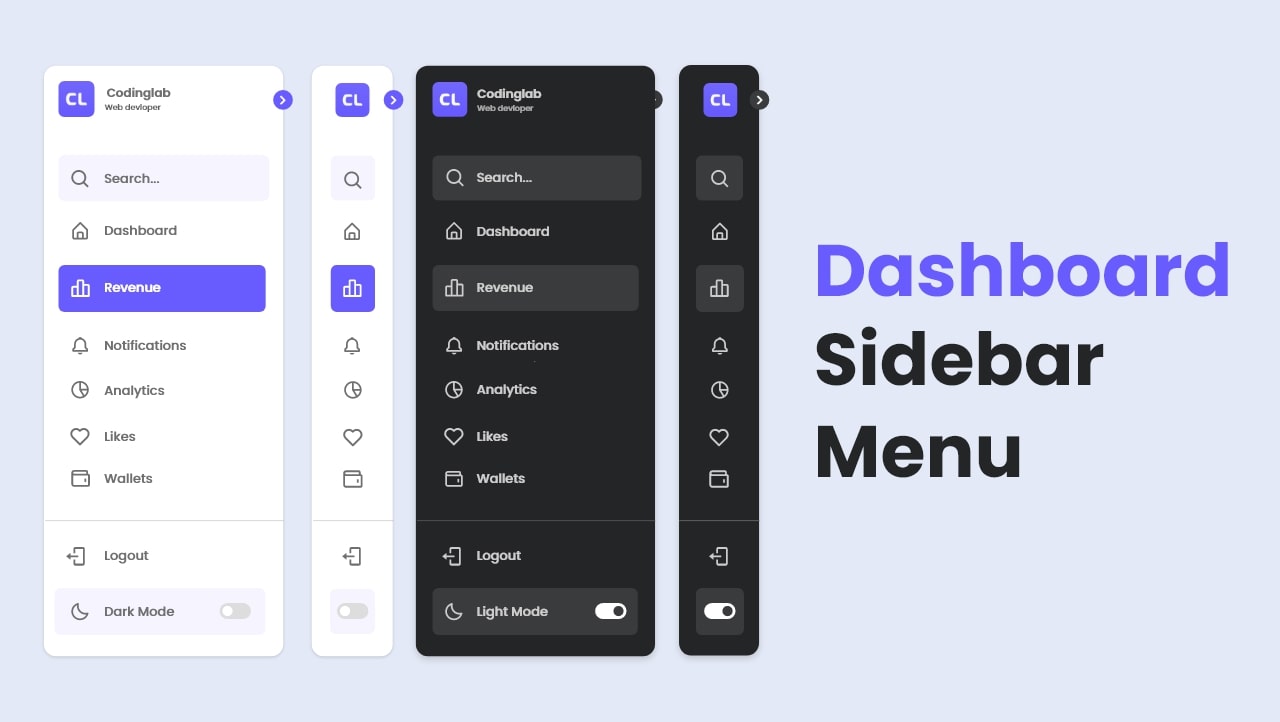
Top 5 Sidebar Menu Templates in HTML CSS & JavaScript

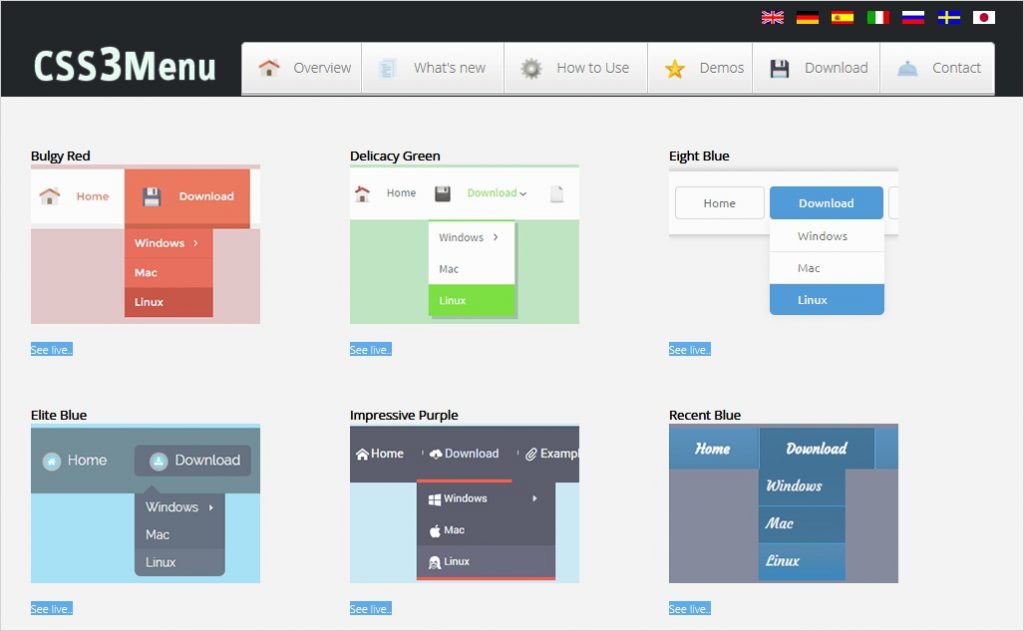
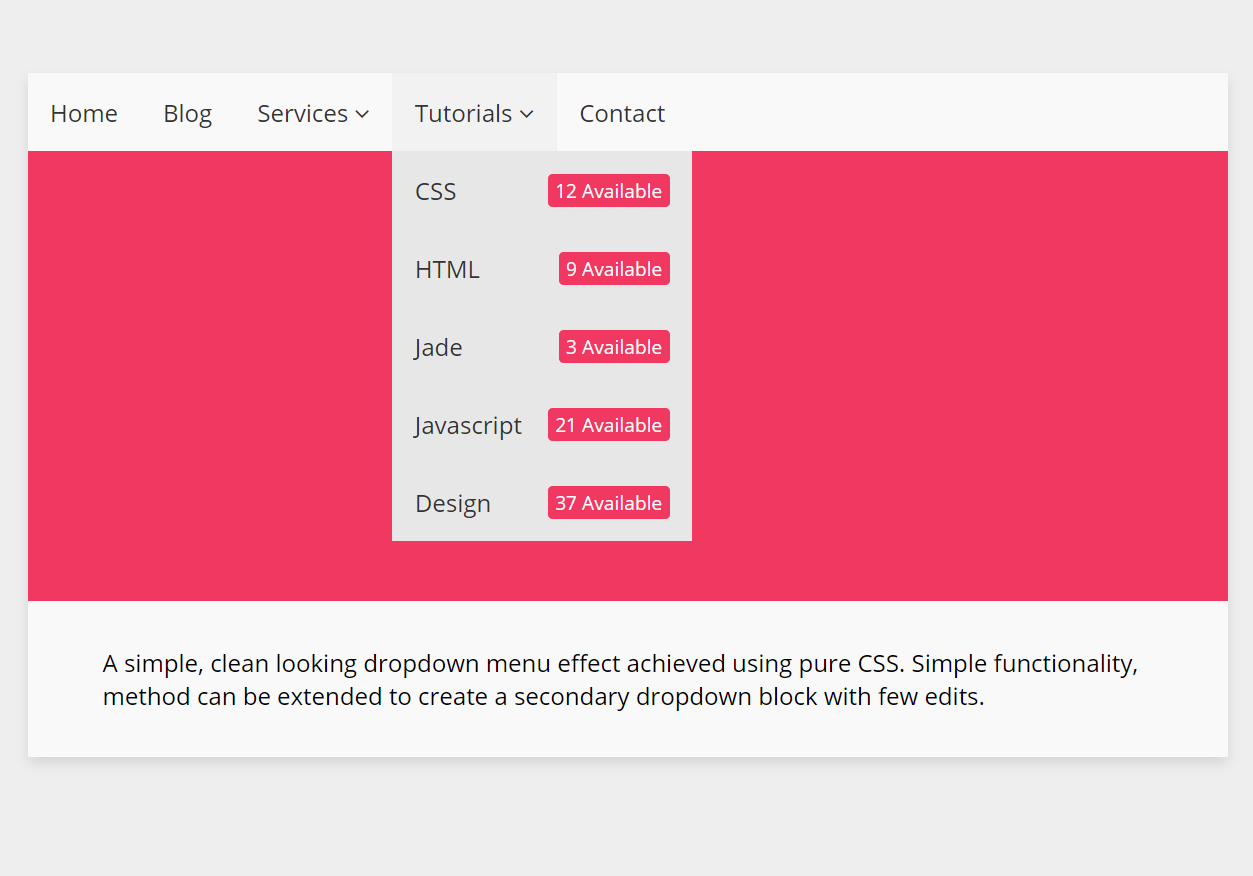
41 Useful CSS Menu Examples With Source Code 2021 uiCookies

Vertical Menu Css Templates

Css3 menu sample staror

Top CSS Menu Makers for websites TemplateToaster Blog

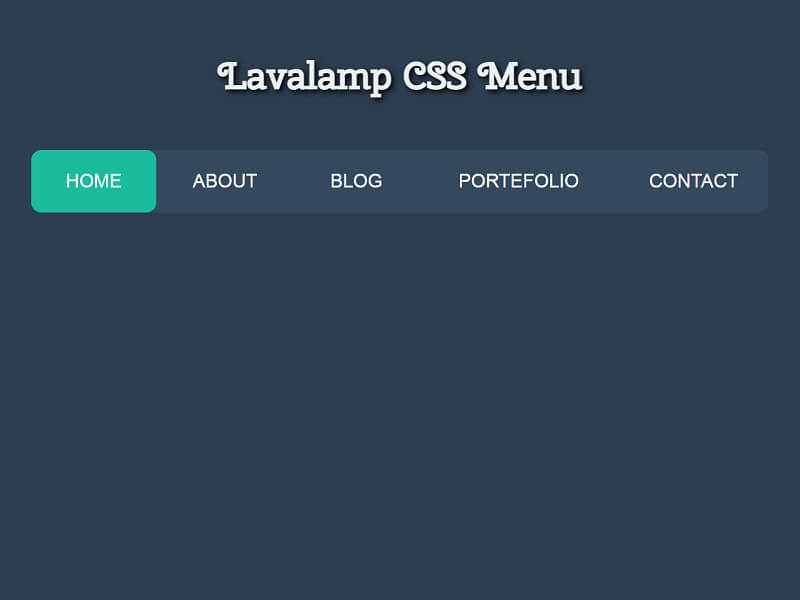
19 Best Free HTML CSS Horizontal Menus In 2024

18+ Best Free Html CSS Menu 2022 free html design

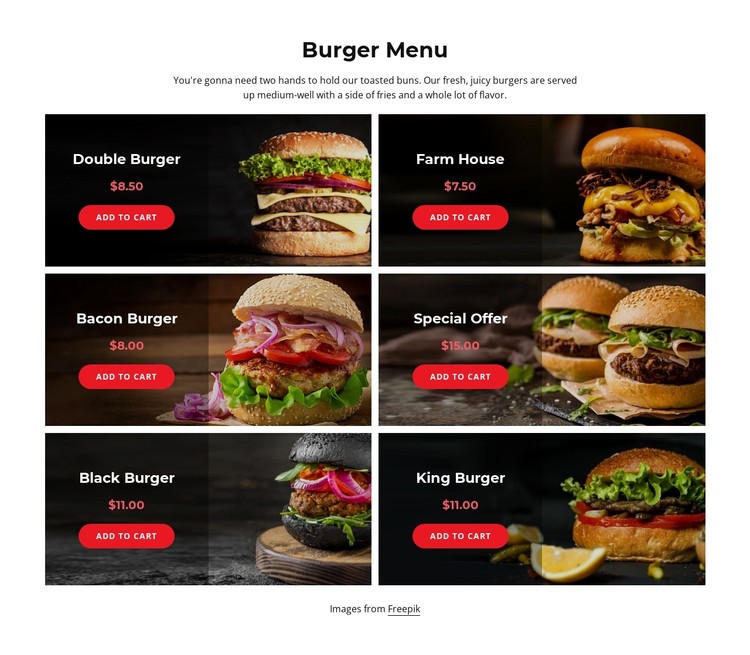
Our burger menu CSS Template

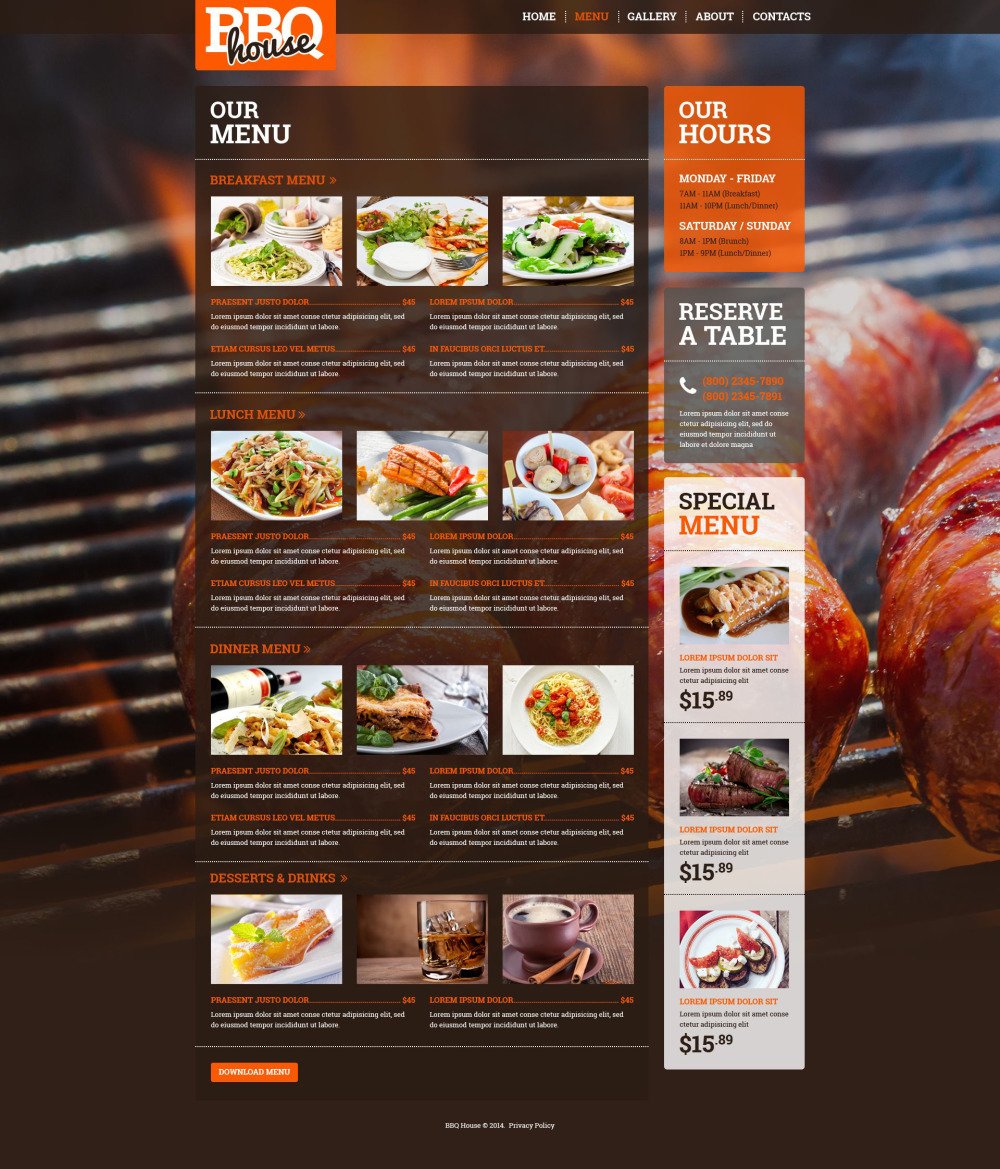
Html Restaurant Menu Template

Responsive Sidebar Menu Dashboard Template UI with CSS, HTML & Javascript
Web If Such A Css Class Is Not Available, Consider Contacting The Skin Developers With A Request To Create A New Css Class.
/* Black Text Color */.
Web These Css Sidebar Menus Will Improve Your Website A Lot.
/* Grey Background Color */.
Related Post: