Template Default Vue
Template Default Vue - Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Slots are a powerful tool for creating reusable components in vue.js, though. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web open the file in your code editor. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: I know each vue component is. I know each vue component is. Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Web open the file in your code editor. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file.
npm

Vue Template Default

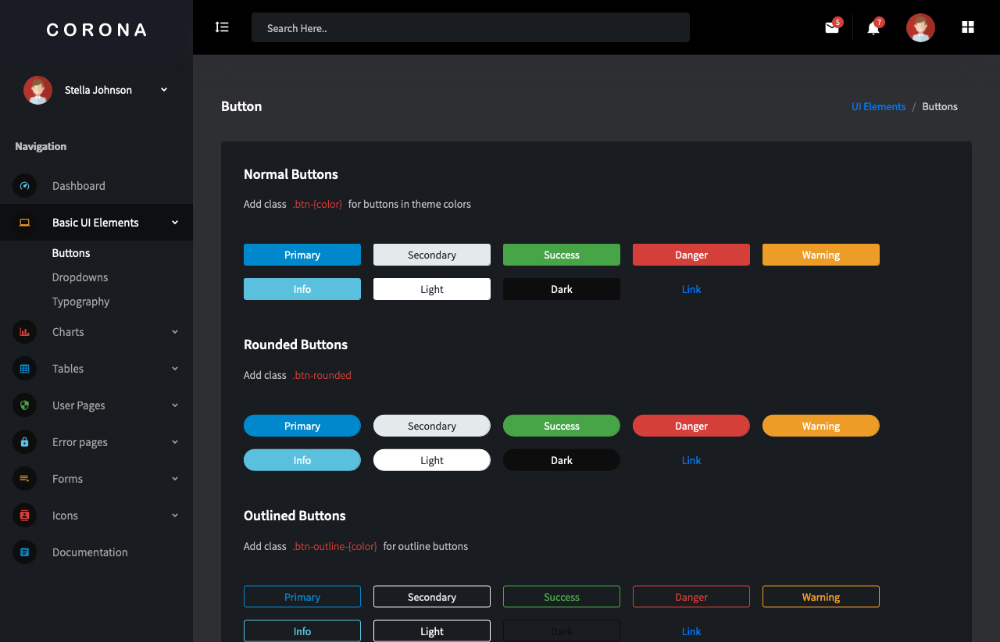
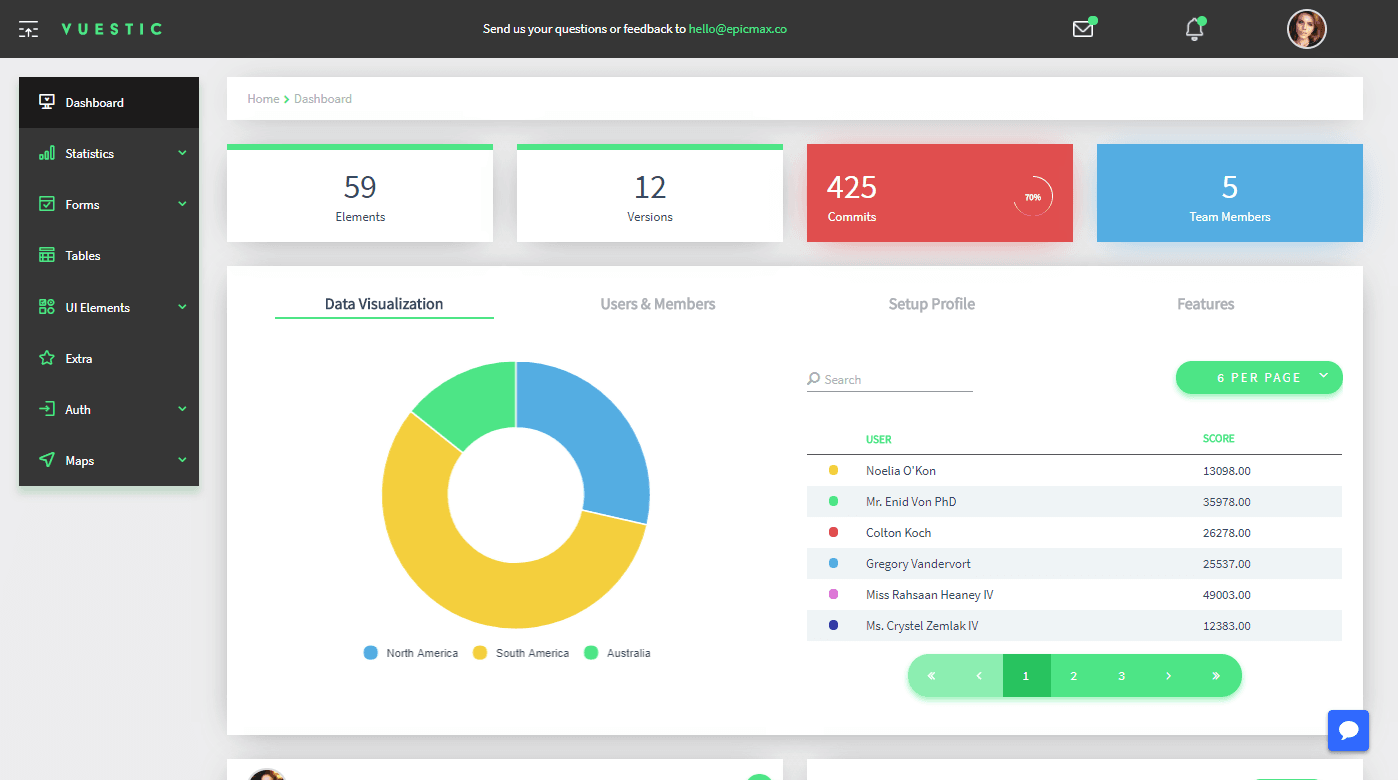
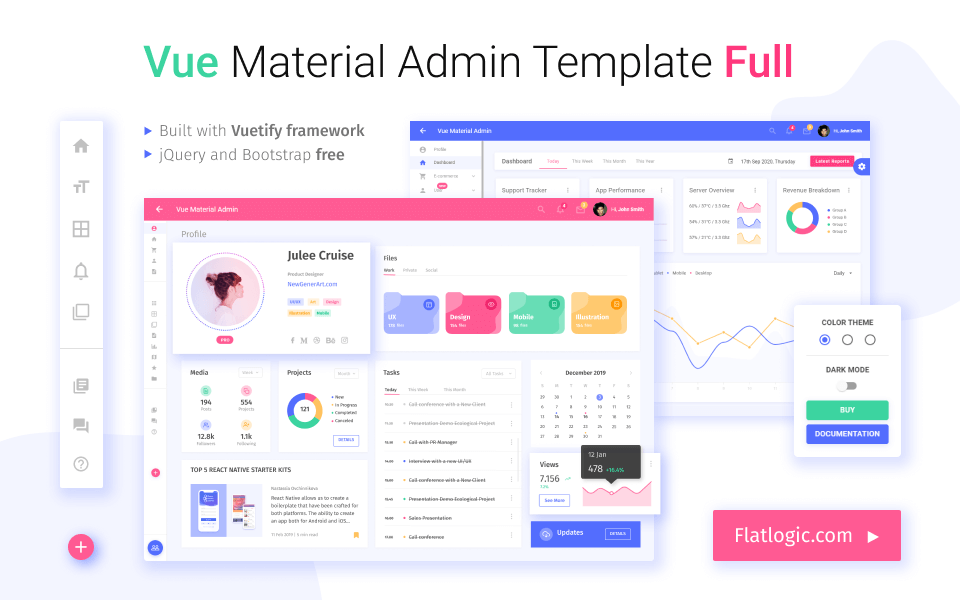
Top 5 Best Free Vue.js Admin Templates Our Code World

20 Best VueJS Templates Based On Bootstrap 2020 Avasta

10+ Vue Templates and Admin Dashboard Themes

How To Create Reusable Blocks of Code with Vue SingleFile Components
vuetemplate

10 TopNotch Vue Templates 2022 AdminLTE.IO

Vue Css Template

10 Flexible Free Vue Templates 2023 AdminLTE.IO
I Know Each Vue Component Is.
Related Post: