Tailwind Template Paths
Tailwind Template Paths - Asked 3 years, 3 months ago. Powered by mdx, we've sweat all. Web asked 2 years, 4 months ago. Web configure your template paths. Web syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Add the paths to all of your template files in your tailwind.config.js file. Template files include html templates,. How to make a simple tailwind component. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Module.exports = { build : Template files include html templates,. Web configuring the content sources for your project. Add the tailwind css directives to the project’s css. Web configure your template paths. Web exclude file paths from tailwind config or postcss loader. Web configure your template paths. Web for react, we configure our template path like this : Web tailwind css paths are configured with the build.tailwind key in your config: How to make a simple tailwind component. Template files include html templates,. Modified 3 years, 3 months ago. How to make a simple tailwind component. Web the answer lay in her lifelong passion for quilting, a therapeutic and rewarding craft that allowed her to express her creativity and love for vibrant colors and patterns. Web tailwind css paths are configured with the build.tailwind key in your config: Web configuring the content sources. Web exclude file paths from tailwind config or postcss loader. Web for react, we configure our template path like this : Web asked 2 years, 4 months ago. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Inside tailwind.config.js, add paths to the files that will use tailwind css. Web syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Inside tailwind.config.js, add paths to the files that will use tailwind css. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Asked 3 years, 3 months ago. I am. Web tailwind css paths are configured with the build.tailwind key in your config: Web asked 2 years, 4 months ago. Web consequently, the path./src/**/*.{html,js} you defined in content means that any directory after src that contains html and js files of any name doesn't matter ,. Powered by mdx, we've sweat all. The content section of your tailwind.config.js file is. I am getting a different font output because of tailwindcss but the classes aren't showing. Modified 3 years, 3 months ago. Web we will use the tailwind.config.js file to configure tailwind in order to add template file paths that we will be using for our project within the content section. Add the tailwind css directives to the project’s css. Web. I am getting a different font output because of tailwindcss but the classes aren't showing. Add the tailwind css directives to the project’s css. Web configure your template paths. Web for react, we configure our template path like this : Web protocol is a meticulously crafted api reference template built with tailwind css and next.js, designed and built by the. Web syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Add the tailwind css directives to the project’s css. Inside tailwind.config.js, add paths to the files that will use tailwind css. The content section of your tailwind.config.js file is where you configure the paths to all of your html. Asked 3 years, 3 months ago. Powered by mdx, we've sweat all. How to make a simple tailwind component. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Web consequently, the path./src/**/*.{html,js} you defined in content means that any directory after src that contains html and js files of any. I am getting a different font output because of tailwindcss but the classes aren't showing. Powered by mdx, we've sweat all. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Module.exports = { build : Asked 3 years, 3 months ago. Web tailwind css paths are configured with the build.tailwind key in your config: Web asked 2 years, 4 months ago. Web the answer lay in her lifelong passion for quilting, a therapeutic and rewarding craft that allowed her to express her creativity and love for vibrant colors and patterns. Web configure your template paths. Add the tailwind css directives to the project’s css. Web we will use the tailwind.config.js file to configure tailwind in order to add template file paths that we will be using for our project within the content section. Web protocol is a meticulously crafted api reference template built with tailwind css and next.js, designed and built by the tailwind css team. Web configuring the content sources for your project. Inside tailwind.config.js, add paths to the files that will use tailwind css. How to make a simple tailwind component. Web consequently, the path./src/**/*.{html,js} you defined in content means that any directory after src that contains html and js files of any name doesn't matter ,.
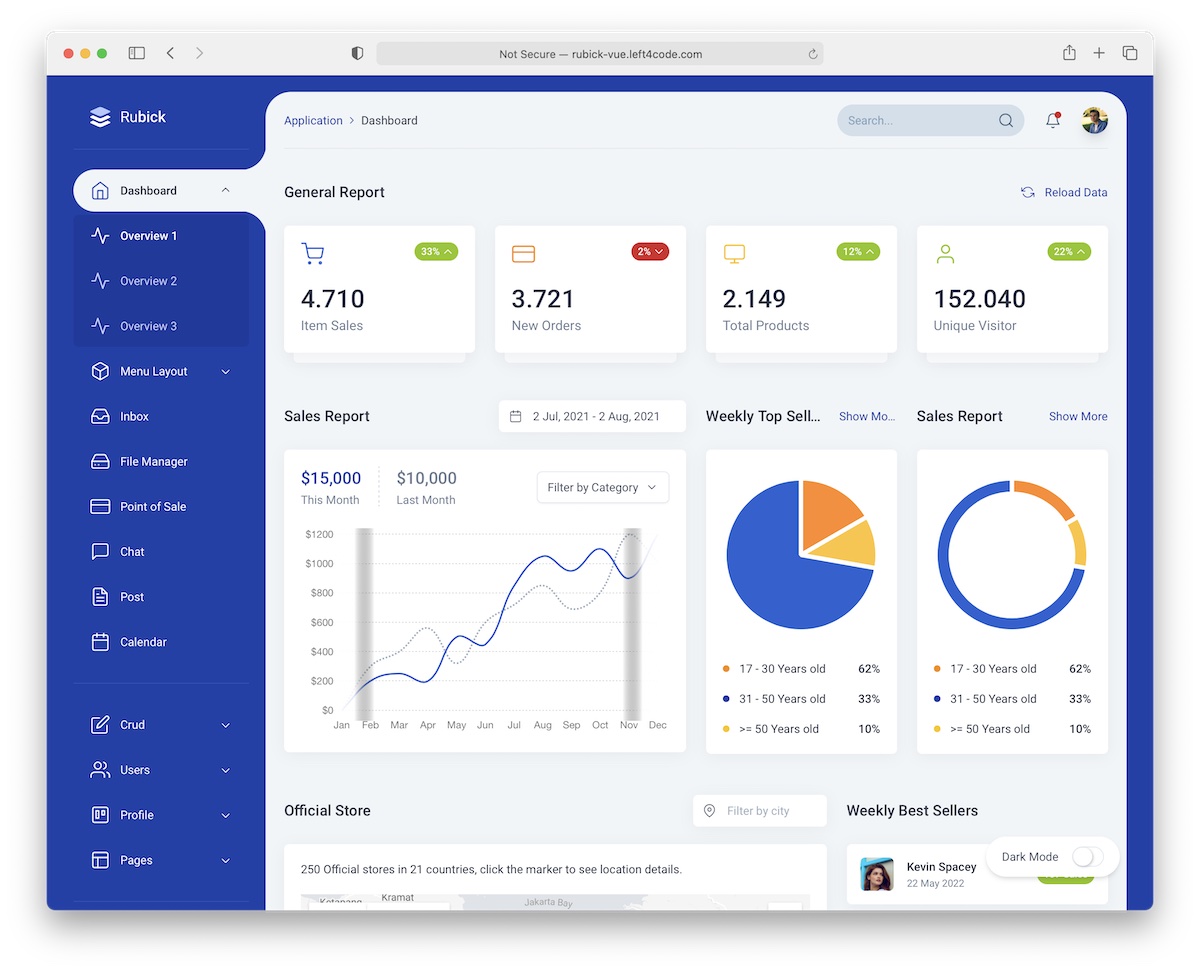
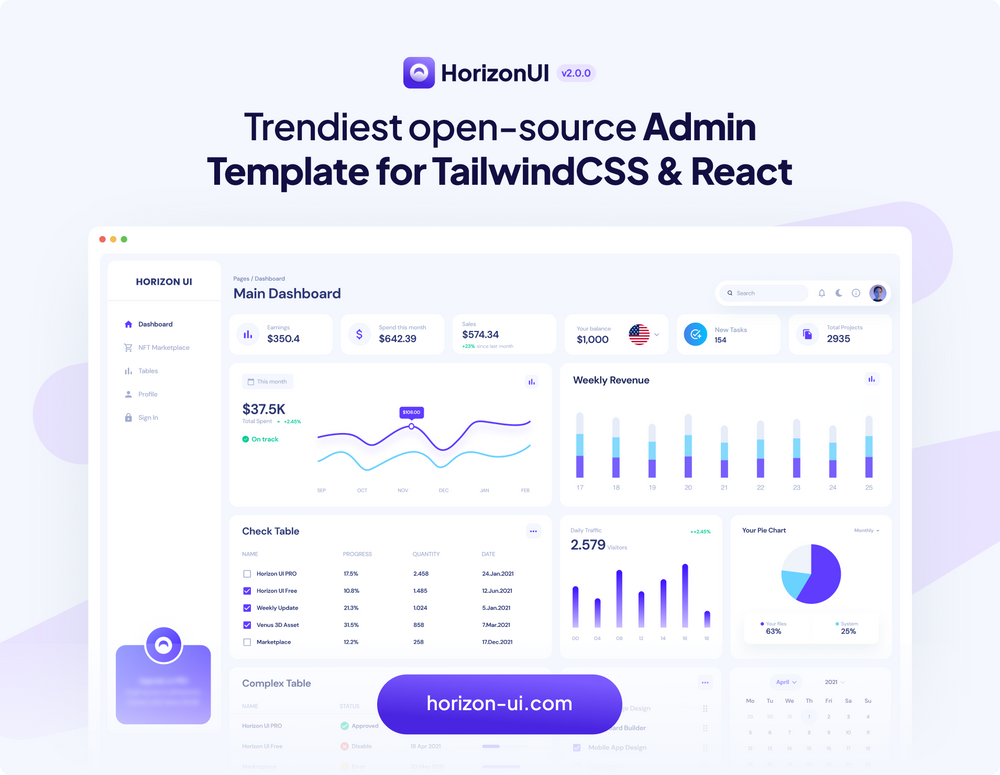
10 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO

23+ Tailwind CSS Free Themes and Templates Download Creative Tim

10+ Free Tailwind CSS Templates & Resources Examples for 2024

10+ Free Tailwind CSS Templates & Resources Examples for 2024

9 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO

Top Free Tailwind CSS Landing Page Templates TailTemplate

Tailwind Template Paths

10+ Best Tailwind CSS Templates for Your Next Project

10+ Free Tailwind CSS Templates & Resources Examples for 2024

Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web For React, We Configure Our Template Path Like This :
Template Files Include Html Templates,.
Add The Paths To All Of Your Template Files In Your Tailwind.config.js File.
Modified 3 Years, 3 Months Ago.
Related Post: