Rule Of Thirds Template
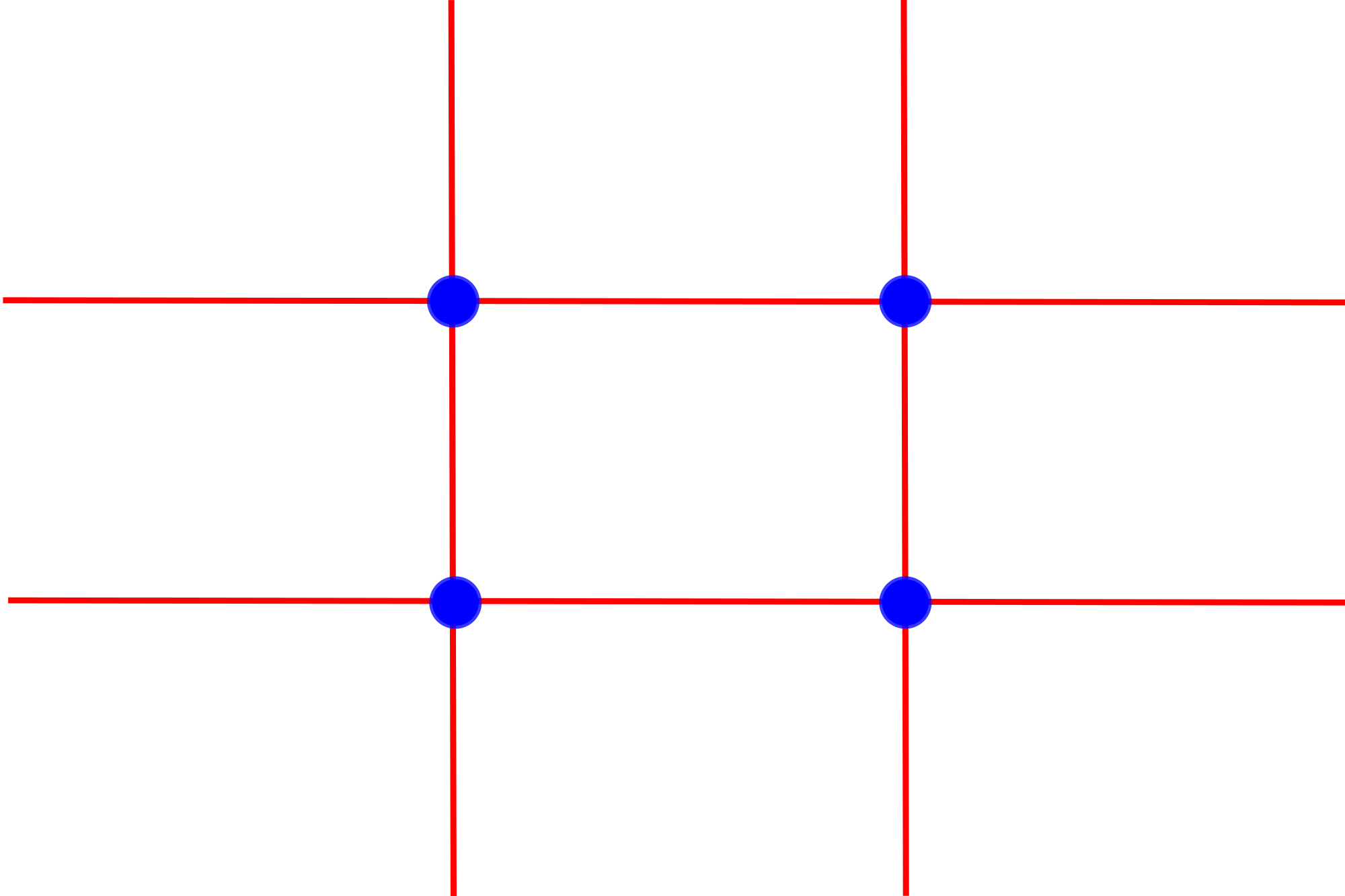
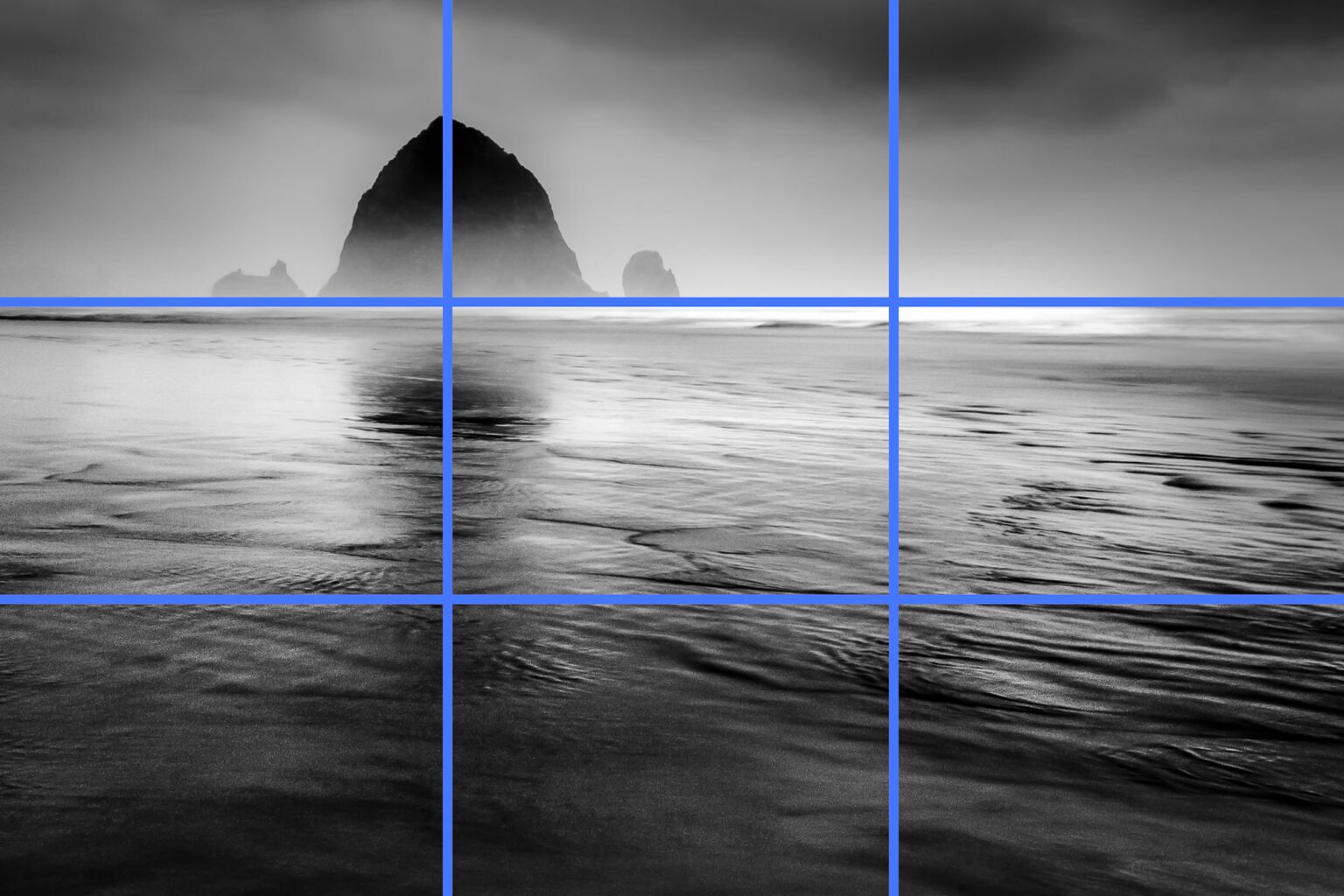
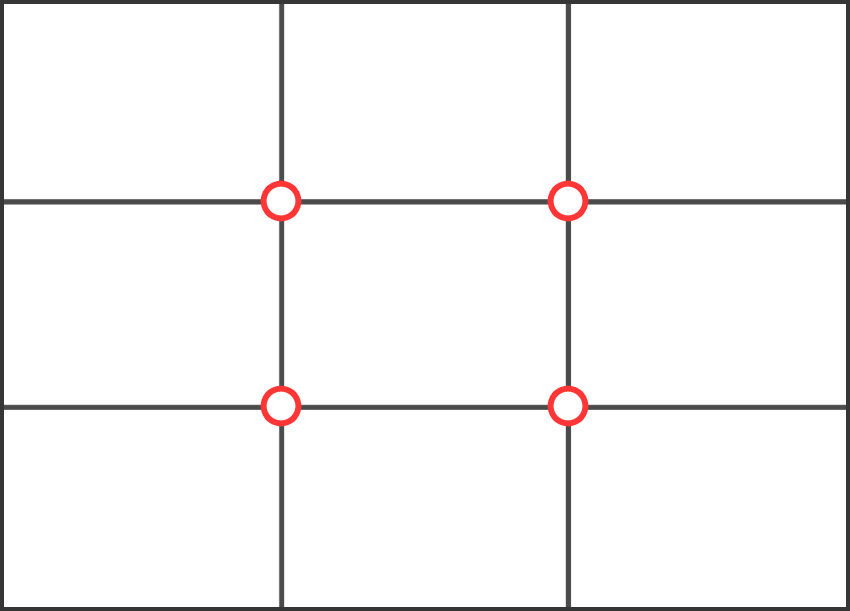
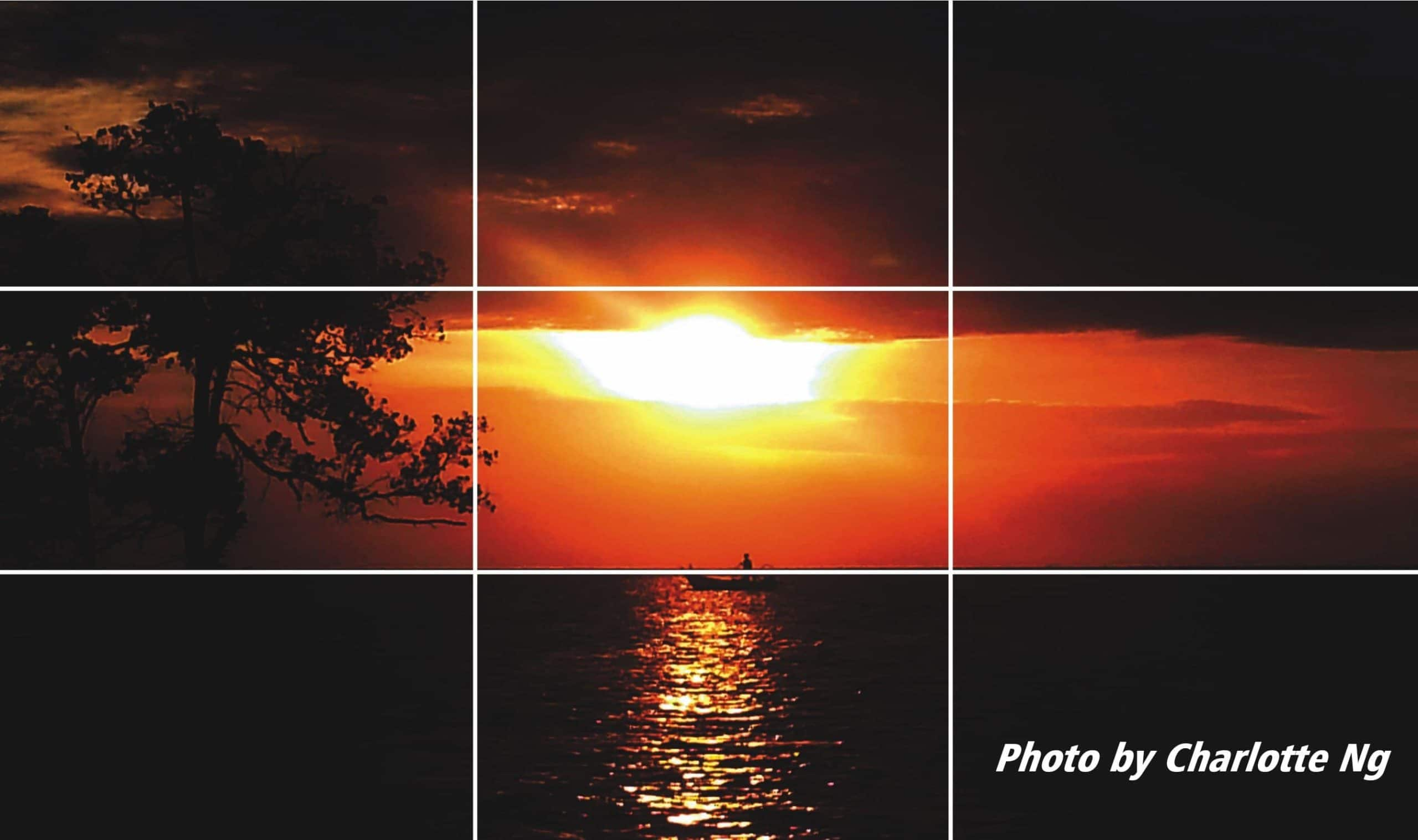
Rule Of Thirds Template - Web the rules of thirds is a grid that divides any frame into nine equal parts. By dividing your design area into a 3×3 grid, the rule of thirds assists in strategically placing key elements along gridlines or intersections. How to place the guide lines for the rule of thirds. What makes some photographs more pleasing than others? Rule of thirds template for any canvas in 1 click. Web rule of thirds. This grid can be created easily in most design software, or by. Results of implementing the rule of thirds. It essentially divides the slide into three horizontal rows and three horizontal columns. The result is a perfectly symmetrical grid that easy to visualize and use. The corresponding ratio is 1 to 1 per rectangle. To use photoshop's rule of thirds tool, simply open a blank page in photoshop and click view → show → grid: It essentially divides the slide into three horizontal rows and three horizontal columns. Results of implementing the rule of thirds. How to place the guide lines for the rule of. What is the rule of thirds? Web the 2020 rule specifies that “medical care” as used in that provision is limited to the “amounts paid for” certain medical services and that a health insurance issuer is not considered to be principally engaged in the business of providing health care merely by virtue of providing health insurance. 49k views 6 years. Web the rule of thirds in design is a composition or layout type in which a photo, artwork, design presentation, or web page, is divided equally in an imaginary (or literal for beginners) 3×3 grid of nine segments. Web the rules of thirds is a grid that divides any frame into nine equal parts. You'll end up with three columns. Web to create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. When you position the most important elements of your image at these intersections, you produce a much more natural image (in theory). Working with one can be the key to making captivating, visually pleasing images. Next, choose the color of the grid lines,. For many photographers, this type of composition is a basic way to give structure to photographs and make them more appealing. In this tutorial i will show you how to add grid to photo. Web the rule of thirds is a composition technique that guides you to place your subject on the left or right, leaving more room for the. So it’s close to the phi grid but not precise. Web the rule of thirds in graphic design divides a canvas into three even rows and three even columns. This imaginary grid yields nine segments with four intersection points. Web the rule of thirds is a layout idea that comes from the field of photography. Web to create the rule. In this tutorial i will show you how to make a rule of thirds grid using. When you position the most important elements of your image at these intersections, you produce a much more natural image (in theory). Web the rule of thirds is the process of dividing an image into thirds, using two horizontal and two vertical lines. This. Web the 2020 rule specifies that “medical care” as used in that provision is limited to the “amounts paid for” certain medical services and that a health insurance issuer is not considered to be principally engaged in the business of providing health care merely by virtue of providing health insurance. Results of implementing the rule of thirds. Web the rule. This imaginary grid yields nine segments with four intersection points. 49k views 6 years ago. Web rule of thirds. Working with one can be the key to making captivating, visually pleasing images. What is the rule of thirds? The grid helps designers (and especially photographers) understand how and where a person will look at an image. Then, change gridline every to 100 percent, with subdivisions of 3. Results of implementing the rule of thirds. This grid can be created easily in most design software, or by. However, the text of section 1557 does. The four central intersections where the lines meet are the key “hot spots” where you should aim to place your main subjects, as those are where people’s attention immediately lands. Speaking of guidelines, the easiest way to understand the rule of thirds is to turn on the literal. In this tutorial i will show you how to make a rule of thirds grid using. Rule of thirds template for any canvas in 1 click. To use photoshop's rule of thirds tool, simply open a blank page in photoshop and click view → show → grid: Web to create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. Understand how the rule of thirds is used in design to create designs that are naturally pleasing to the eye. When you position the most important elements of your image at these intersections, you produce a much more natural image (in theory). This technique ensures key elements—such as images, text or calls to action—appear along these lines or at their intersections to enhance user engagement and create. For many photographers, this type of composition is a basic way to give structure to photographs and make them more appealing. By dividing your design area into a 3×3 grid, the rule of thirds assists in strategically placing key elements along gridlines or intersections. However, the text of section 1557 does. Published on september 22, 2021 all categories, design. Includes 5 pro tips + 15 examples from landscape, portraiture and more. Web however, the rule of thirds in particular is a great place to start when framing your shots. What is the rule of thirds?
Mastering Rule Of Third As The Way Beginners Get Professional

Examples of Rule of Thirds in photography (how to use it in composition)

Rule Of Thirds Rule Of Thirds Photography Template Free Transparent

What is the Rule of Thirds and How to Use it to Improve Your Photos

Rule of Thirds (2022) The Definitive Guide with Examples

Rule of Thirds in Photography Start Taking Amazing Photos Pretty
![]()
An Intro to the Rule of Thirds in Photography PetaPixel
![Rule of Thirds in Photography [4 Tips for Mastery]](https://phlearn.com/wp-content/uploads/2018/11/rule-of-thirds-points.jpg?w=1600&quality=99&strip=all)
Rule of Thirds in Photography [4 Tips for Mastery]

(FREE) Rule of Thirds Grid Supply

Applying a Rule of Thirds grid to your photos Corel Discovery Center
Web This Blog Post By Stephanie Evergreen Of Evergreen Data Illustrates How To Take The Classic Photography Compositional 'Rule Of Thirds' And Apply It To The Creation Of Visually Powerful Slides.
Web The Rule Of Thirds In Graphic Design Divides A Canvas Into Three Even Rows And Three Even Columns.
Web Rule Of Thirds.
This Grid Can Be Created Easily In Most Design Software, Or By.
Related Post: