React Ui Design Patterns
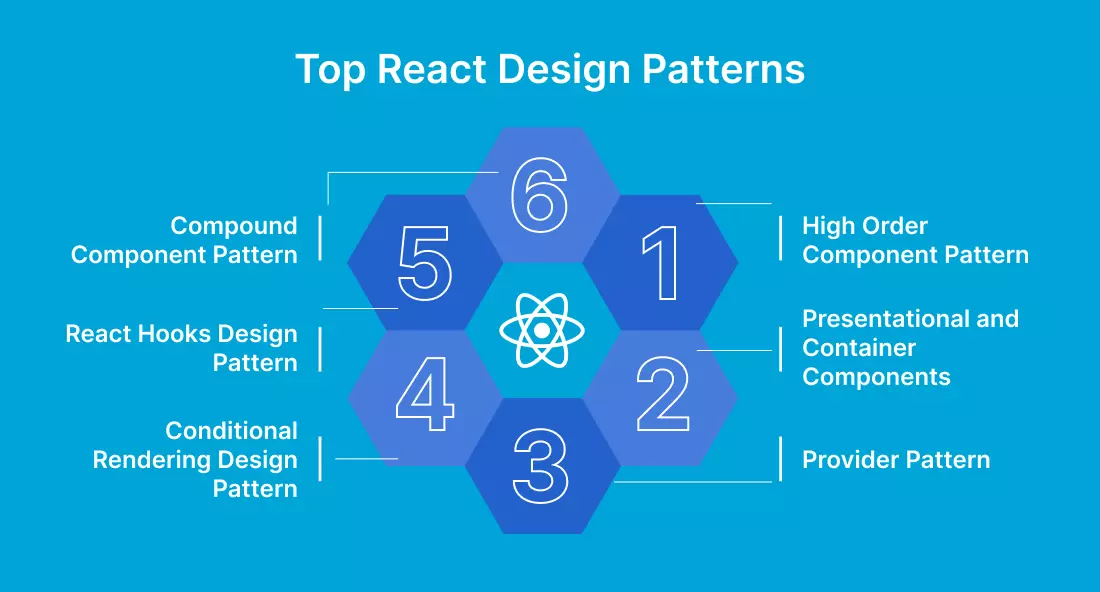
React Ui Design Patterns - Web react design patterns provide software engineers with two key advantages. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Web so, here are five design patterns you must consider when working with react. React is built around the concept of components, which are reusable ui elements that can be. The hoc (higher order component)pattern. In reactjs, you can find a large number of design patterns. Web consider the following as the top 6 react design patterns: First, when working with react, try to create. In this pattern, components are divided into: The component pattern is the core of react. Presentational and container component pattern. In this pattern, components are divided into: Web creating a ui design system. Level up your react skills with design patterns. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Web ultimate react.js design patterns. Presentational and container component pattern. Web reactjs design patterns serve as models for solutions to typical issues in software development. Design system is the skeleton for any ui library, which is. Level up your react skills with design patterns. Level up your react skills with design patterns. By following established patterns, developers can create codebases that. Web react design patterns provide software engineers with two key advantages. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. In this pattern, components are divided into: Design system is the skeleton for any ui library, which is. Read ratings & reviewsshop best sellersfast shippingdeals of the day The hoc (higher order component)pattern. Presentational and container component pattern. Web this document assumes a strong understanding of react. Web ultimate react.js design patterns. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Patterns.dev is a free online resource on design, rendering, and. (105 ratings) 1.4k students enrolled. The component pattern is the core of react. Web creating a ui design system. To cut it short, these designs are proven methods to solve. React, also referred to as. Web this is where design patterns come in — proven techniques that help structure your react apps for clarity, efficiency, and scalability. Web so, here are five design patterns you must consider when working with react. First, when working with react, try to create. In simple terms, design patterns are the proven. Web this article explores the application of established ui building patterns to the react world, with a refactoring journey code example to showcase the benefits. Patterns.dev is a free online resource on design, rendering, and. Presentational and container component pattern. The hoc (higher order component)pattern. Web react design patterns provide software engineers with two key advantages. In simple terms, design patterns are the proven. The best way to start is by defining styles, colors, spacing, text sizes, etc. Presentational and container component pattern. Presentational and container component pattern. React design patterns promote the creation of complex uis through the composition of smaller, reusable components. Web this document assumes a strong understanding of react. It’s a comprehensive collection of prebuilt ui components. Web reactjs design patterns serve as models for solutions to typical issues in software development. Web react design patterns provide software engineers with two key advantages. Design system is the skeleton for any ui library, which is. Web creating a ui design system. React is built around the concept of components, which are reusable ui elements that can be. Web react design patterns are quick and reliable solutions for your typical development problems. In this pattern, components are divided into: The best way to start is by defining styles, colors, spacing, text sizes, etc. This is a pattern coined by dan abramov. React design patterns promote clean, organized, and modular code. Web react design patterns are quick and reliable solutions for your typical development problems. It describes the design principles of react itself, not react components or applications. In reactjs, you can find a large number of design patterns. To cut it short, these designs are proven methods to solve. By following established patterns, developers can create codebases that. React is built around the concept of components, which are reusable ui elements that can be. Read ratings & reviewsshop best sellersfast shippingdeals of the day (105 ratings) 1.4k students enrolled. Patterns.dev is a free online resource on design, rendering, and. Web creating a ui design system. Level up your react skills with design patterns. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications.
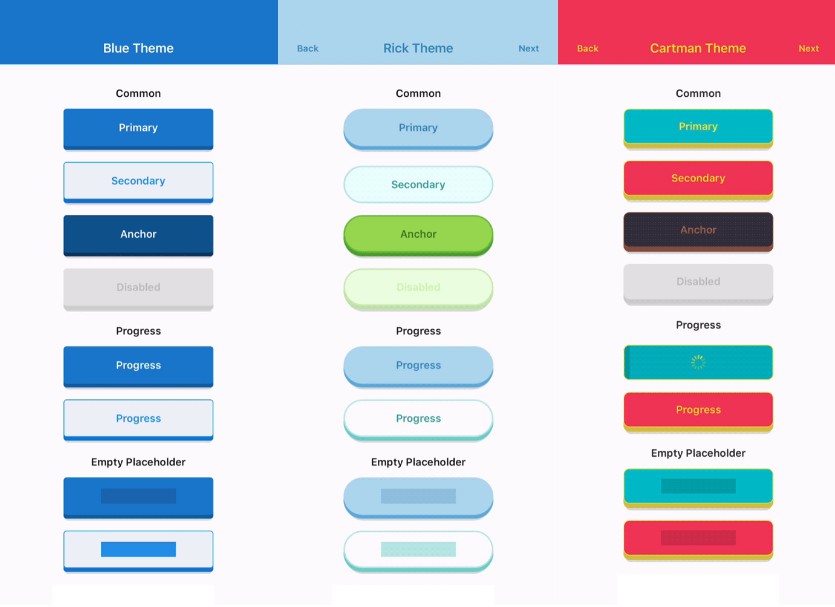
An animated set of 3D UI buttons with React Native

React Design Patterns That Cannot Be Missed in 2023
Introducing React Design Patterns Flux, Redux, and Context API

React Design Patterns Knowlton Center for Career Exploration

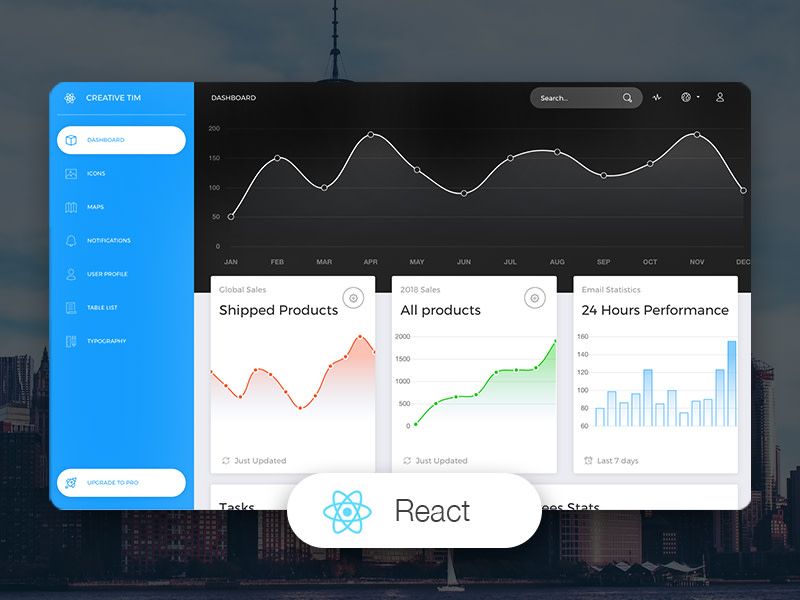
15+ Great React Project Examples to Get Inspired by Made with React

React Design Patterns for Beginners JSX YouTube

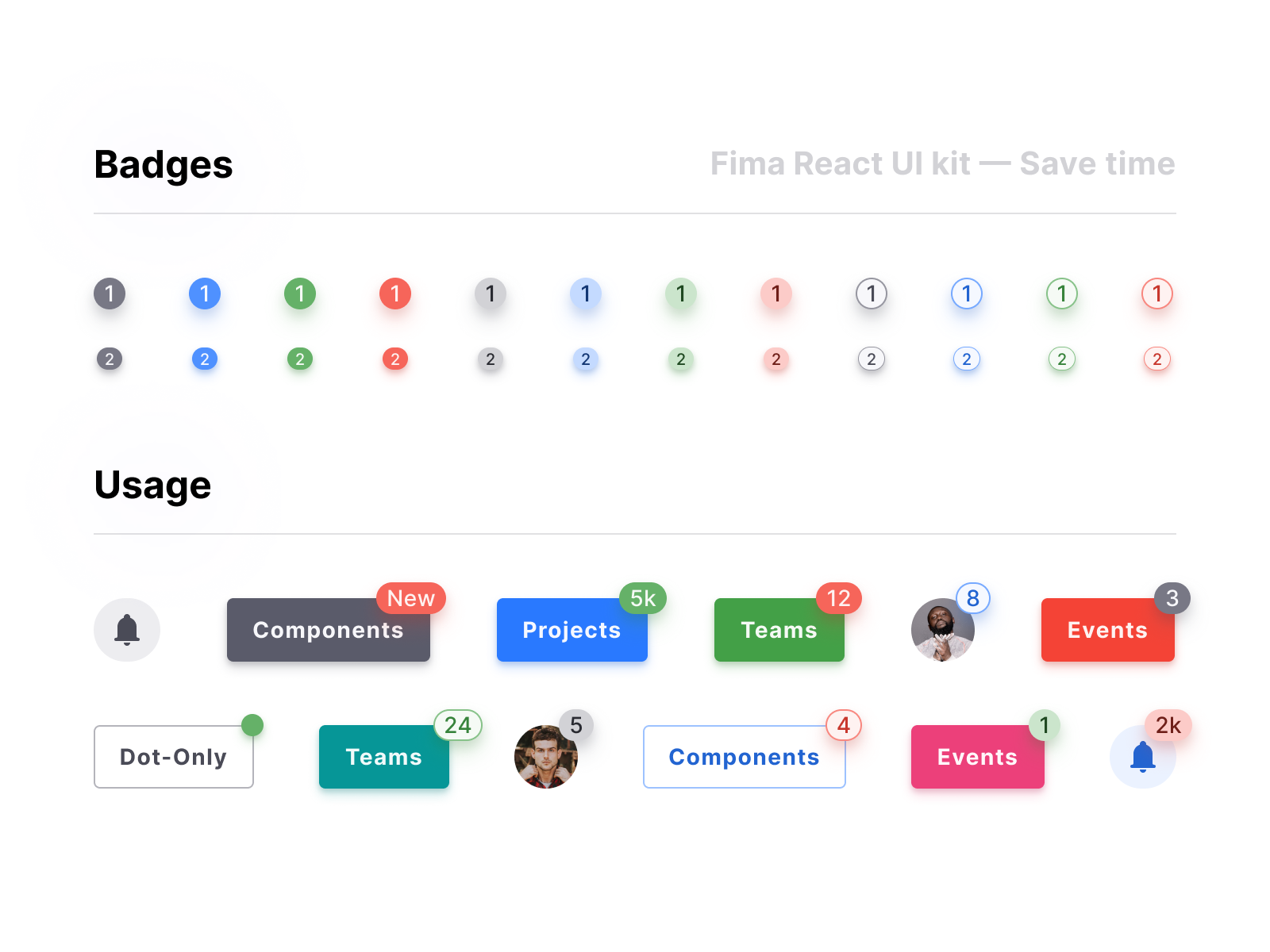
Figma UI kit React design system — Notification badge by Roman

9 React Design Patterns for Crafting Delightful UIs in 2024

3 React Component Design Patterns You Should Know About

Layout Components React Design Pattern 2 YouTube
First, When Working With React, Try To Create.
React, Also Referred To As.
React Design Patterns Promote The Creation Of Complex Uis Through The Composition Of Smaller, Reusable Components.
Web React Design Patterns Provide Software Engineers With Two Key Advantages.
Related Post: