React Provider Pattern
React Provider Pattern - Scaling up with reducer and context. Reducers let you consolidate a component’s state update logic. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. So recently i've discovered this. Web we eventually settled on a technique that makes use of a component that uses a react context and provides a hook to subscribe to the data being loaded. · jan 12, 2022 ·. Web the provider pattern. Web react uses the context provider to share data across multiple children components in our react app without the need to pass data or functions across multiple. Lots of react libraries need to make their data pass through all your component tree. Web usecontext returns the context value for the calling component. Web we eventually settled on a technique that makes use of a component that uses a react context and provides a hook to subscribe to the data being loaded. May 12 2021 ( 3 years ago) 2 min read. If you want your application to stop sending props or prop drilling to nested components in the tree then you can. This give us a better. Web the provider pattern. This api provides a way to share data between components without having to pass. Web react provider pattern. Web react uses the context provider to share data across multiple children components in our react app without the need to pass data or functions across multiple. If you want your application to stop sending props or prop drilling to nested components in the tree then you can accomplish it with a. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Web react context provider hook pattern. Web the provider pattern is a technique in react that. If you want your application to stop sending props or prop drilling to nested components in the tree then you can accomplish it with a. Web provider pattern (data management with providers) state reducer pattern. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Context lets you pass information deep.. Web react provider pattern. Web 3.4 provider pattern. Web react uses the context provider to share data across multiple children components in our react app without the need to pass data or functions across multiple. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Web learn how to use the. The provider component accepts a value. Two of the hardest to learn, and least understood concepts in react. · jan 12, 2022 ·. For instance, redux needs to pass its store and react. Web the provider pattern in react is a design pattern that leverages react’s context api to create a structured way of managing and passing data through your. Read more about it in this article: Scaling up with reducer and context. If you want your application to stop sending props or prop drilling to nested components in the tree then you can accomplish it with a. So you don't pass props to grandchildren. Two of the hardest to learn, and least understood concepts in react. It is determined as the value passed to the closest somecontext.provider above the calling component in the. Read more about it in this article: So recently i've discovered this. Web provider pattern (data management with providers) state reducer pattern. Make data available to multiple child components. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. Two of the hardest to learn, and least understood concepts in react. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through. The provider component accepts a value. Web usecontext returns the context value for the calling component. Web react context provider hook pattern. Web provider pattern (data management with providers) state reducer pattern. It reduces the risk of. In react, the provider pattern is implemented using the context api. Web react uses the context provider to share data across multiple children components in our react app without the need to pass data or functions across multiple. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. It reduces the risk of. If you want your application to stop sending props or prop drilling to nested components in the tree then you can accomplish it with a. Web 3.4 provider pattern. Context lets you pass information deep. This api provides a way to share data between components without having to pass. Web the provider pattern in react is a design pattern that leverages react’s context api to create a structured way of managing and passing data through your. Web function appproviders({children}) { return ( {children} ) } export default. Make data available to multiple child components. Lots of react libraries need to make their data pass through all your component tree. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. Two of the hardest to learn, and least understood concepts in react. Read more about it in this article: Web lydia explains how the provider pattern uses react's context api to share data between components.
Provider Pattern with React Context API

React Architecture The React Provider Pattern Morten Barklund

Provider Pattern with React Custom Hooks Codesandbox
GitHub cherihung/reactproviderpatterns

Provider Pattern JavaScript Patterns

ReactRedux and the Provider Pattern by Swarup Karavadi Medium

React Context Provider Hook Pattern Share Context via Custom Hook

Provider Pattern with React Context API

React Patterns The Container pattern Web Development Tutorials

Provider Pattern in React using React Context API
So Recently I've Discovered This.
May 12 2021 ( 3 Years Ago) 2 Min Read.
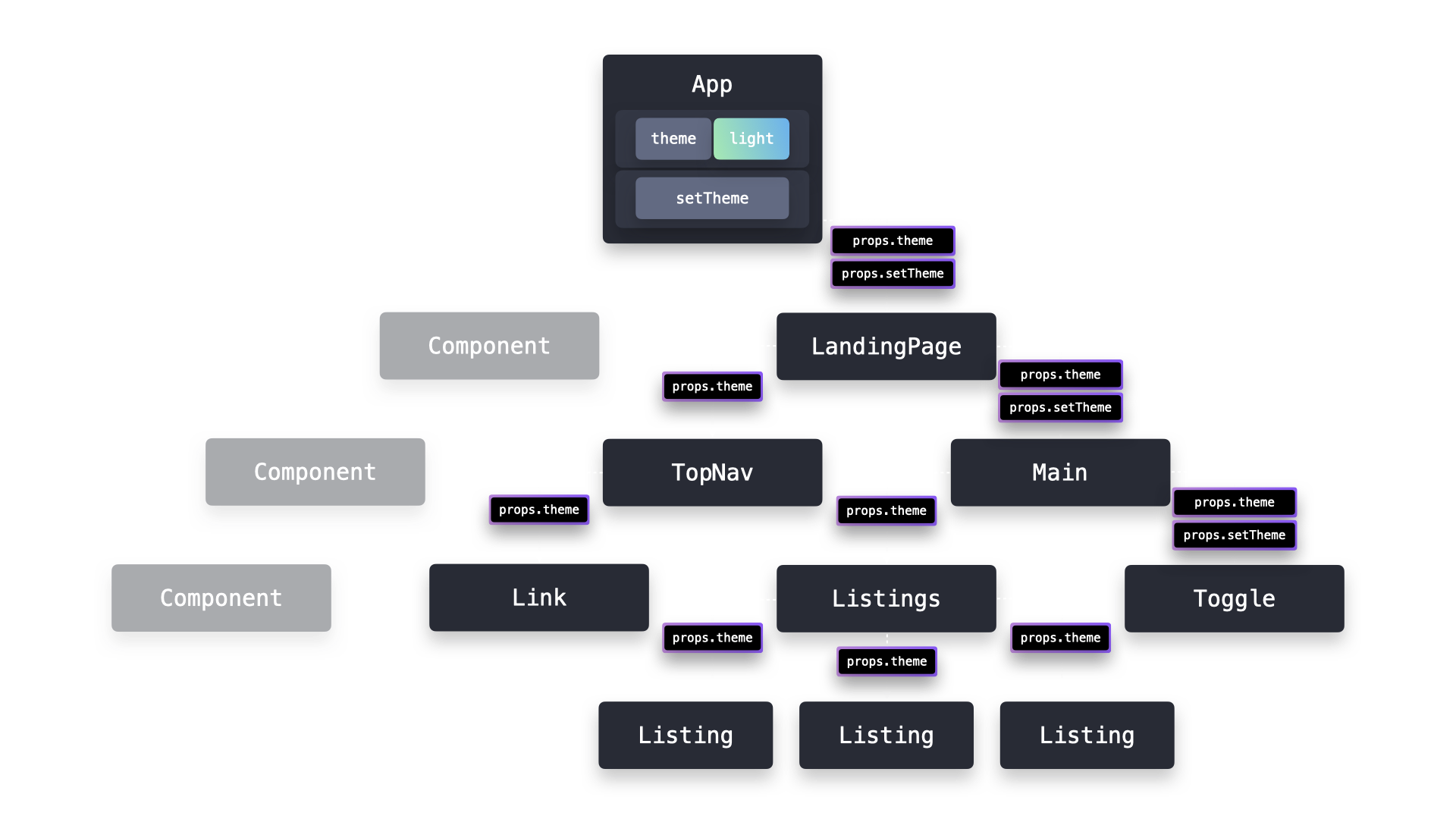
So You Don't Pass Props To Grandchildren.
Using The Provider Design Pattern, We Can Prevent Our Application From Prop Drilling Or Sending Props To Nested Components In A Tree.
Related Post: