React Pattern
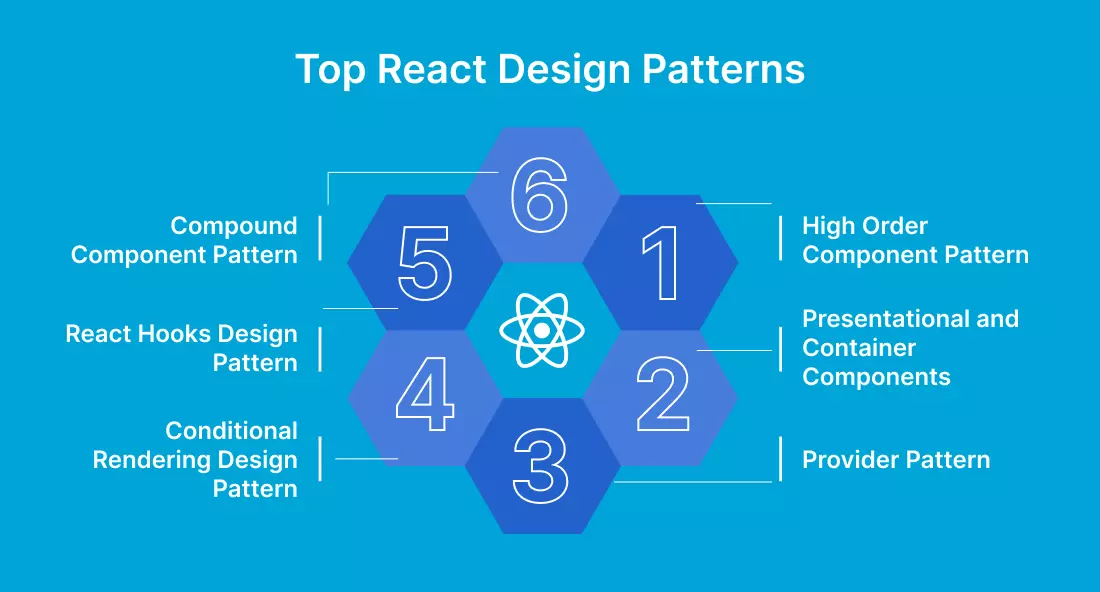
React Pattern - Collection of useful react patterns. Simple examples, short descriptions, and quality advice. To cut it short, these. 📚 a free book that talks about design patterns/techniques used while developing with react. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Reactjs design patterns serve as models for solutions to typical issues in software development. React, also referred to as. Make the api call in. Web check it out. React 16.8 introduced a new feature called hooks. In reactjs, you can find a large number of design patterns. 📚 a free book that talks about design patterns/techniques used while developing with react. Web this article explores the application of established ui building patterns to the react world, with a refactoring journey code example to showcase the benefits. Hooks make it possible to use react state and lifecycle. In reactjs, you can find a large number of design patterns. Web react design patterns provide software engineers with two key advantages. Web what are compound components in react? Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. A curated list of react patterns. Hooks make it possible to use react state and lifecycle methods, without having to use a. Web if else | reactpatterns. Reactjs design patterns serve as models for solutions to typical issues in software development. Patterns.dev is a free online resource on design, rendering, and. React’s matured ecosystem and utilization of newer js primitives. To cut it short, these. Web react patterns from beginners to advanced developers. Web there are numerous design patterns that are available in react.js. React, also referred to as. Web react design patterns provide software engineers with two key advantages. When it comes to react applications, state is an integral part of what makes the application dynamic and interactive. React 16.8 introduced a new feature called hooks. Web what are compound components in react? In react, they are proven methods to solve common problems. Web check it out. It describes the design principles of react itself, not react components or applications. Imagine you don't want to render your component, because it. Web react design patterns are quick and reliable solutions for your typical development problems. The toggle button, which toggles the list; Simple examples, short descriptions, and quality advice. Simple examples, short descriptions, and quality advice. Web react design patterns provide software engineers with two key advantages. Web there are numerous design patterns that are available in react.js. Web check it out. The flyout wrapper, which contains the toggle button and the list; Reactjs design patterns serve as models for solutions to typical issues in software development. Without state, applications would be. React’s matured ecosystem and utilization of newer js primitives. React, also referred to as. Web what are compound components in react? A curated list of react patterns. It describes the design principles of react itself, not react components or applications. Layout components are those components that are responsible for arranging other components on a page. Web the react provider pattern is one of the main emerging react design patterns in many modern react applications and variations of it can be seen. Layout components are those components that are responsible for arranging other components on a page. React patterns & techniques to use in development for react developer. It describes the design principles of react itself, not react components or applications. Here, we shortlist a few recommended react patterns that you should definitely know about when. Web what is the design pattern. Web what are compound components in react? Web react design patterns are quick and reliable solutions for your typical development problems. Collection of useful react patterns. It describes the design principles of react itself, not react components or applications. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. The toggle button, which toggles the list; When it comes to react applications, state is an integral part of what makes the application dynamic and interactive. A curated list of react patterns. Understand deloitte’s strategic and competitive position and deliver products that are recognized as cutting. Compound components are a pattern in which components are used together such that they share an implicit state that lets them. 📚 a free book that talks about design patterns/techniques used while developing with react. Simple examples, short descriptions, and quality advice. React’s matured ecosystem and utilization of newer js primitives. React 16.8 introduced a new feature called hooks. Web react design patterns provide software engineers with two key advantages. For an introduction to react,.Introducing React Design Patterns Flux, Redux, and Context API

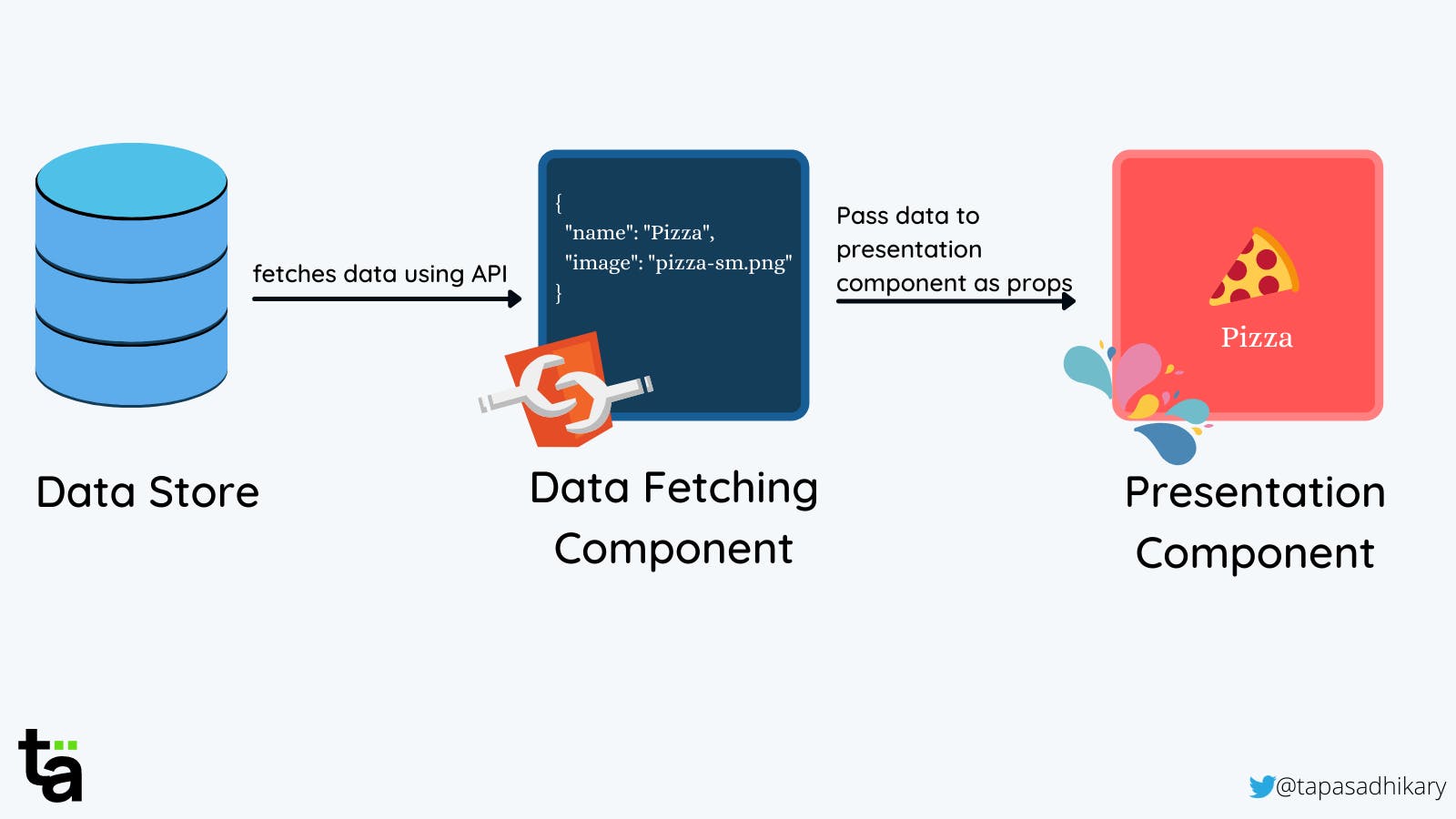
React Patterns The Container pattern Web Development Tutorials

使用React Hooks理解容器组件模式 Understanding the Container Component Pattern

React Architecture Patterns for Your Projects

Advanced React Patterns with Kent C. Dodds

React Design Patterns for Beginners JSX YouTube

9 React Design Patterns for Crafting Delightful UIs in 2024

5 Advanced React Patterns. An overview of 5 modern advanced React… by

React Design Patterns tips and tricks Bugfender

React Design Patterns That Cannot Be Missed in 2023
Web This Document Assumes A Strong Understanding Of React.
React Patterns & Techniques To Use In Development For React Developer.
The Flyout Wrapper, Which Contains The Toggle Button And The List;
Design Patterns Are Solution Templates To Common Software Development Problems.
Related Post: