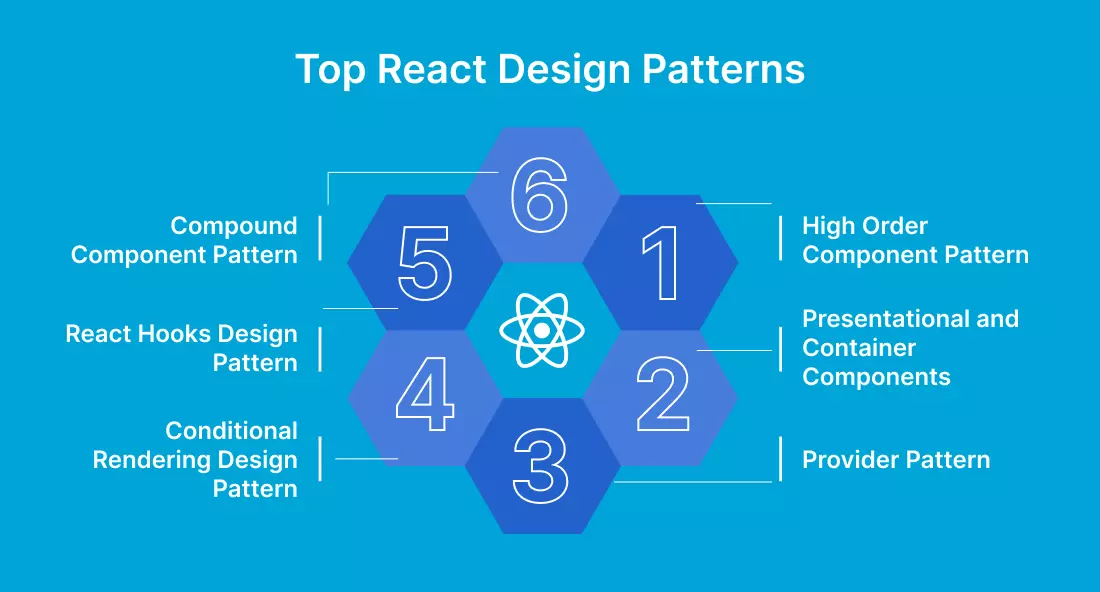
React Design Patterns
React Design Patterns - The article covers five patterns: Presentational and container component pattern. Explore some of the most common and useful react design patterns,. Explore container and presentation, component. Read ratings & reviewsshop best sellersfast shippingdeals of the day The full course is available from linkedin learning. React patterns is a website that covers various topics and. If you’ve learned the basics of react and. Explore patterns for rendering, optimization, state management, and. Learn about some useful react design patterns in 2022, such as hoc, render props, state reducer, provider, compound components, and hooks. Hoc, render props, custom hooks, and compound components. Web learn how to use four common design patterns in react: Presentational and container component pattern. There is no single standalone definition for what a design pattern is, but for the purposes of this article, design patterns are:. Web learn how to use react components, props, jsx, conditional rendering, and more with. The article covers five patterns: Understand deloitte’s strategic and competitive position and deliver products that are recognized as cutting. With shaun wassell liked by 12,663 users. Discover best practices for building robust web applications. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their. Web this is the repository for the linkedin learning course react: Hoc, render props, custom hooks, and compound components. This document explains the design philosophy and features of react, not react components. Explore how to use jsx, hooks, and other tools to build user interfaces with react. They’re great for a few reasons: Web learn how to architect web apps with vanilla javascript or modern frameworks like react, next.js, and vue.js. Web learn what design patterns are and why they are important for react development. Read ratings & reviewsshop best sellersfast shippingdeals of the day Explore 7 common patterns such as layout, conditional rendering, hocs, provider,. Hoc, render props, custom hooks, and compound. With shaun wassell liked by 12,663 users. The article covers five patterns: Web what are design patterns? React’s matured ecosystem and utilization of newer js. Presentational and container component pattern. (105 ratings) 1.4k students enrolled. Discover best practices for building robust web applications. Web learn what design patterns are and why they are important for react development. See examples, benefits, and drawbacks of each pattern. Web react design patterns are essentially a template that lets us quickly create the structure of our application. Explore container and presentation, component. Web learn how to use design patterns to improve react applications with examples and code snippets. If you’ve learned the basics of react and. Web this is the repository for the linkedin learning course react: This document explains the design philosophy and features of react, not react components. Level up your react skills with design patterns. Web learn how to use four common design patterns in react: The article covers five patterns: Presentational and container component pattern. React patterns is a website that covers various topics and. Read ratings & reviewsshop best sellersfast shippingdeals of the day Explore some of the most common and useful react design patterns,. The full course is available from linkedin learning. They’re great for a few reasons: Level up your react skills with design patterns. React’s matured ecosystem and utilization of newer js. If you’ve learned the basics of react and. Web learn how react is designed to be composable, pragmatic, stable, and interoperable. Web learn how to use four common design patterns in react: There is no single standalone definition for what a design pattern is, but for the purposes of this article, design. Web learn how react.js works and what are the key concepts of components, props, and state. Hoc, render props, custom hooks, and compound components. Read ratings & reviewsshop best sellersfast shippingdeals of the day The full course is available from linkedin learning. Web ultimate react.js design patterns. Web learn how to use react design patterns to write more efficient and maintainable code. Web learn how to use four common design patterns in react: There is no single standalone definition for what a design pattern is, but for the purposes of this article, design patterns are:. Explore container and presentation, component. Explore some of the most common and useful react design patterns,. Web learn how to use react components, props, jsx, conditional rendering, and more with examples and explanations. Web learn how react is designed to be composable, pragmatic, stable, and interoperable. React’s matured ecosystem and utilization of newer js. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. Web this is the repository for the linkedin learning course react: Web learn how to architect web apps with vanilla javascript or modern frameworks like react, next.js, and vue.js.
React Design Patterns tips and tricks Bugfender

Design Patterns in React

9 React Design Patterns for Crafting Delightful UIs in 2024

React Design Patterns That Cannot Be Missed in 2023

React Design Patterns Knowlton Center for Career Exploration

React Design Patterns for Beginners JSX YouTube

React Design Patterns Refine
Introducing React Design Patterns Flux, Redux, and Context API

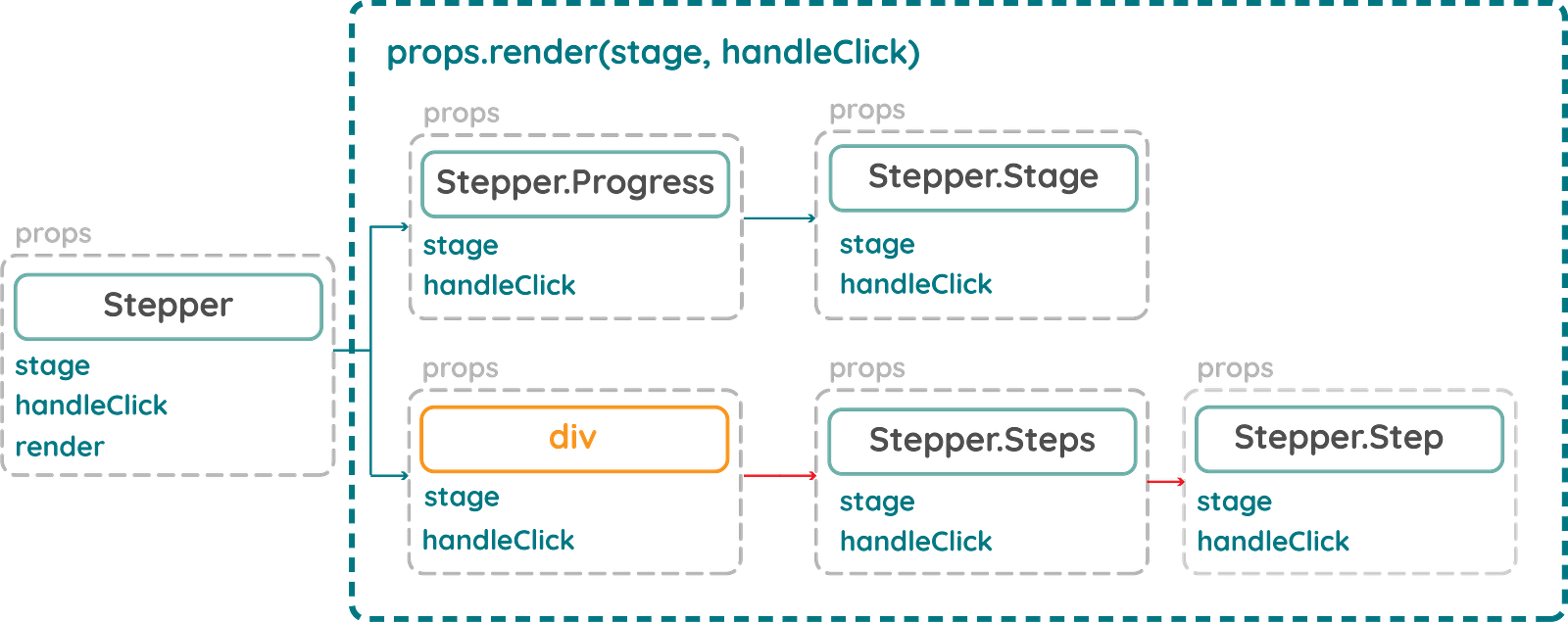
How To Master Advanced React Design Patterns Render Props

Master React Design Patterns 🔥 (render prop & HOC) YouTube
Explore How To Use Jsx, Hooks, And Other Tools To Build User Interfaces With React.
If You’ve Learned The Basics Of React And.
Learn About Some Useful React Design Patterns In 2022, Such As Hoc, Render Props, State Reducer, Provider, Compound Components, And Hooks.
See Examples, Benefits, And Drawbacks Of Each Pattern.
Related Post: