Primeng Calendar
Primeng Calendar - Create an angular application using the following command. After creating your project folder i.e. Ng new appname step 2: Ng new appname step 2: Create an angular application using the following command. Web calendar is an input component to select a date in angular applications. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Web in this article, we will know how to use the calendar properties in angular primenng. Appname, move to it using the. Web calendar is an input component to select a date in angular applications. Ng new appname step 2: After creating your project folder i.e. I created an array having list of. Ng new appname step 2: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Create an angular application using the following command. Ng new appname step 2: Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Create an angular application using the following command. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Learn how to use it with various options, formats, modes,. See examples of how to show or. Web in this article, we will know how to use the calendar properties in angular primenng. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Create an angular application using the following command. Web primeicons is the default icon library of primeng with over 250 open. Web calendar is a component that allows users to select dates from a popup or inline calendar. Let day = date.getdate (); Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Appname, move to it using the. 9 you can do this using pure javascript date functions like this: Web in this article, we will know how to use the calendar properties in angular primenng. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Appname, move to it using the. Appname, move to it using the. Appname, move to it using the. I created an array having list of. Web learn how to use the calendar time component from angular primeng, a collection of ui components for the angular framework. Let day = date.getdate (); See examples of how to show or. After creating your project folder i.e. 9 you can do this using pure javascript date functions like this: You can also use primeng's themes, primeblocks and. After creating your project folder i.e. After creating your project folder i.e. Web primeicons is the default icon library of primeng with over 250 open source icons. Appname, move to it using the. Material # material icons is the official icon library based on google material design. After creating your project folder i.e. After creating your project folder i.e. Appname, move to it using the. Let day = date.getdate (); Appname, move to it using the. Material # material icons is the official icon library based on google material design. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Create an angular application using the following command. Appname, move to it using the. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. See examples of how to show or. Create an angular application using the following command. After creating your project folder i.e. Appname, move to it using the. Let day = date.getdate (); Ng new appname step 2: Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: I created an array having list of. Learn how to use it with various options, formats, modes, templates and themes. Create an angular application using the following command. Web in this article, we will know how to use the calendar properties in angular primenng. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. 9 you can do this using pure javascript date functions like this: Material # material icons is the official icon library based on google material design.
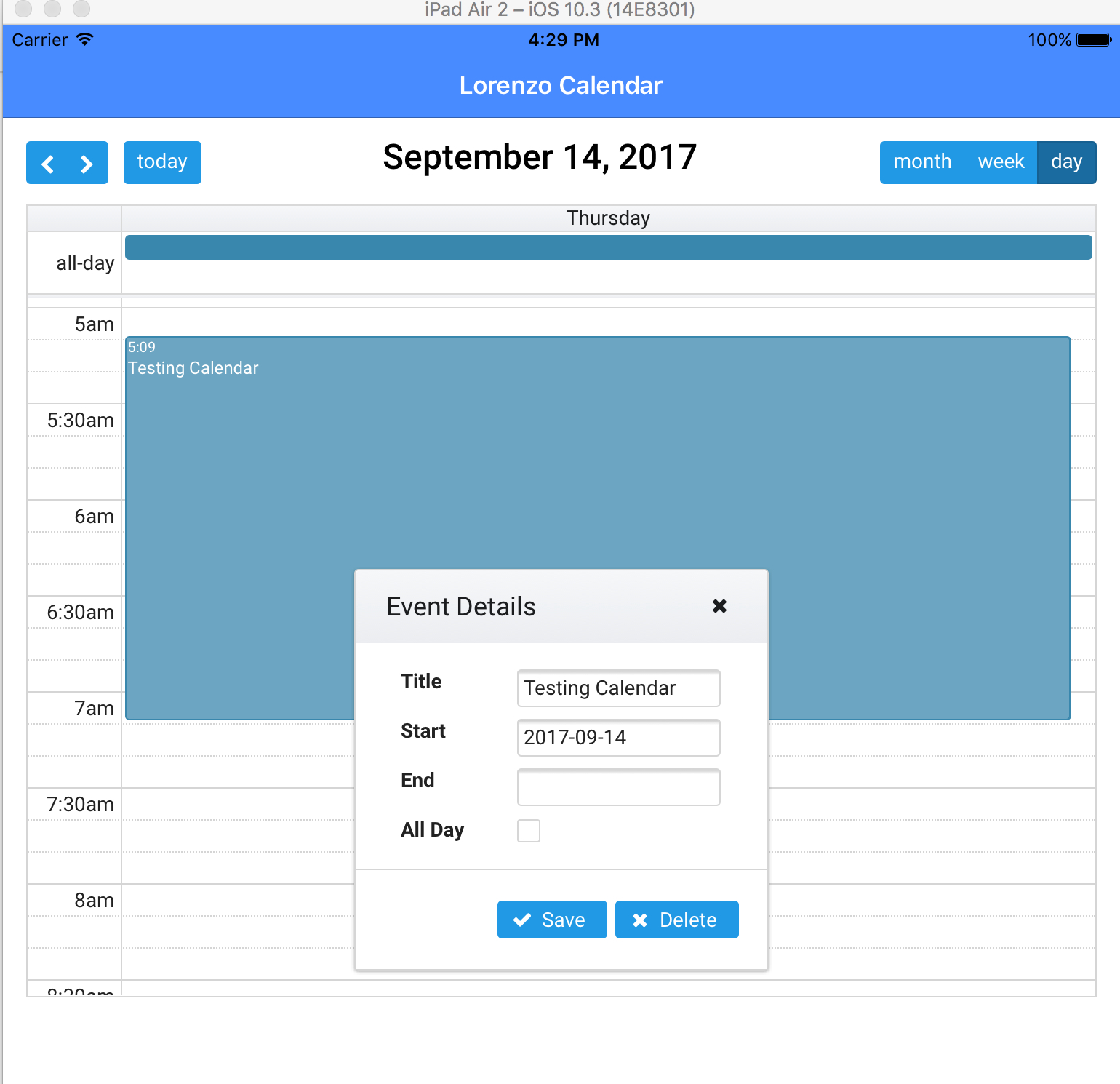
angular How can I dynamically delete events from this PrimeNG

Angular PrimeNG Form Calendar Styling Component

Primeng Calendar Locale Printable Word Searches

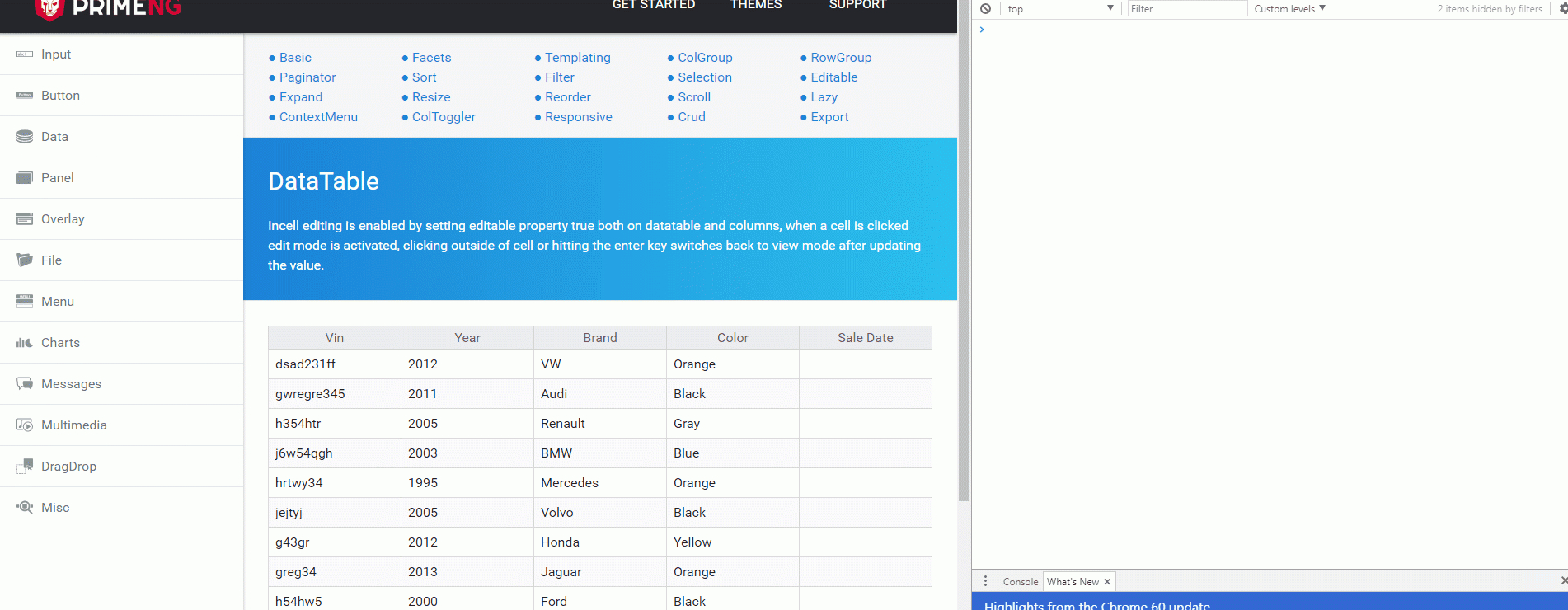
typescript Can not set class or style in specific date with primeng

Primeng PCalendar Year Range Calendar Printables Free Templates

Angular Primeng Calendar In Detail YouTube

Primeng PCalendar Year Range Calendar Printables Free Templates

Angular PrimeNG Form Calendar Templates Component
![]()
[Solved] How to format date when using primeng calendar? 9to5Answer
Primeng Calendar Date Time Range StackBlitz
Web Primeng Offers A Calendar Component That Allows You To Create And Customize A Monthly Or Weekly Schedule With Events.
Web Calendar Is An Input Component To Select A Date In Angular Applications.
Web Primeng Components Can Be Used With Any Icon Library Using The Templating Features.
But I Came Up With A Solution.
Related Post: