Photoshop Checkerboard Pattern
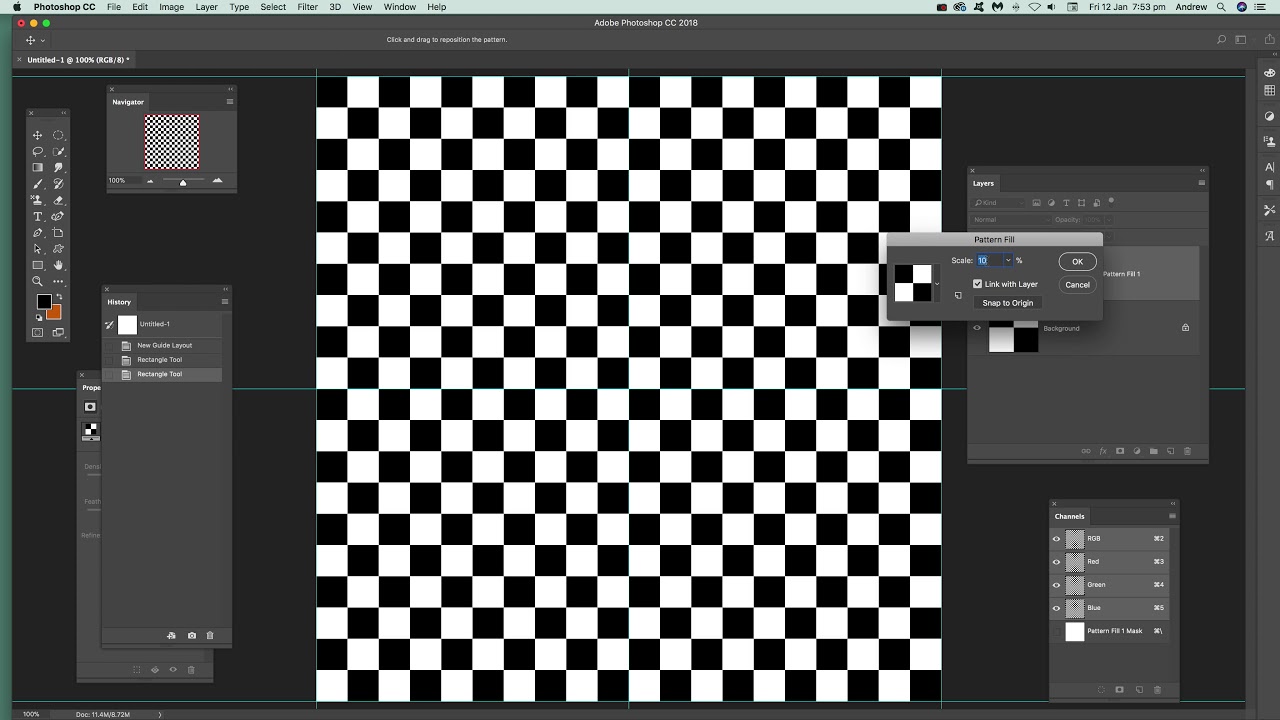
Photoshop Checkerboard Pattern - For this tutorial i use the dimensions 400 x 400 px with resolution set to 300 dpi, rgb color mode and transparent background. To activate the checkerboard, go to view > show > grid or use the shortcut command + ‘ in mac or control + ‘ in windows. Web step 1 copy and paste this image into ps: We cover how to make a pattern in photoshop by first creating part of the. Step 3 open up a new image, then click the paint bucket. Step 4 at the top of the screen, change the fill to pattern, then click the tiny arrow and choose your new pattern. Step 2 go to edit > define pattern, and rename the pattern if you like then press ok. Here’s, photoshop patterns accessible in. Rainbow checkerboard pattern for free. In adobe photoshop, go under view > show > transparency grid. Web checkerboard pattern is a grid of black and white squares used for editing and visual effects. Step 2 go to edit > define pattern, and rename the pattern if you like then press ok. Web pattern 2x2 is not the only solution, you can create larger pixels if you need like 4x4, 8x8 and so on. To do this,. Another way to create a checkered pattern is to use the ‘pattern. We cover how to make a pattern in photoshop by first creating part of the. Step 4 at the top of the screen, change the fill to pattern, then click the tiny arrow and choose your new pattern. Web checkerboard pattern is a grid of black and white. Checkered pattern for free download. Web in this photoshop tutorial, learn how to make a checkered or checkerboard pattern in photoshop. Use transparency or fill transparent pixels with gray color. In adobe photoshop, the checkerboard helps distinguish between transparent areas and those with a solid background. Web learn how to create a checker pattern design in photoshop.in this video you. Step 2 go to edit > define pattern, and rename the pattern if you like then press ok. Another way to create a checkered pattern is to use the ‘pattern. Use transparency or fill transparent pixels with gray color. Step 3 open up a new image, then click the paint bucket. One way is to use the ‘fill’ tool. Step 4 at the top of the screen, change the fill to pattern, then click the tiny arrow and choose your new pattern. One way is to use the ‘fill’ tool. Once inside your design software, locate the option for enabling transparency grid or simply search for “checkerboard”. In adobe photoshop, go under view > show > transparency grid. Step. Web there are a few ways that you can create a checkered pattern in photoshop. Step 3 open up a new image, then click the paint bucket. Web step 1 copy and paste this image into ps: You can then adjust the size of the checkers by going to ‘edit > transform > scale’. Step 2 go to edit >. For this tutorial i use the dimensions 400 x 400 px with resolution set to 300 dpi, rgb color mode and transparent background. In adobe photoshop, the checkerboard helps distinguish between transparent areas and those with a solid background. Use transparency or fill transparent pixels with gray color. To create the square we are going to use the rectangular marquee. To create the square we are going to use the rectangular marquee tool. Web checkerboard pattern is a grid of black and white squares used for editing and visual effects. Web there are a few ways that you can create a checkered pattern in photoshop. We cover how to make a pattern in photoshop by first creating part of the.. You can then adjust the size of the checkers by going to ‘edit > transform > scale’. Here’s, photoshop patterns accessible in. For this tutorial i use the dimensions 400 x 400 px with resolution set to 300 dpi, rgb color mode and transparent background. To activate the checkerboard, go to view > show > grid or use the shortcut. You can then adjust the size of the checkers by going to ‘edit > transform > scale’. To create the square we are going to use the rectangular marquee tool. Web step 1 copy and paste this image into ps: Setting up your checker pattern. Step 3 open up a new image, then click the paint bucket. For this tutorial i use the dimensions 400 x 400 px with resolution set to 300 dpi, rgb color mode and transparent background. Step 4 at the top of the screen, change the fill to pattern, then click the tiny arrow and choose your new pattern. Web as mentioned earlier, most programs should have an option to display a checkerboard pattern. Web step 1 copy and paste this image into ps: Web there are a few ways that you can create a checkered pattern in photoshop. Web pattern 2x2 is not the only solution, you can create larger pixels if you need like 4x4, 8x8 and so on. Step 2 go to edit > define pattern, and rename the pattern if you like then press ok. Web learn how to create a checker pattern design in photoshop.in this video you will learn how to:👉 use the marquee tool to create a square👉 duplicate your lay. Setting up your checker pattern. Open photoshop and click to create a new document. Once inside your design software, locate the option for enabling transparency grid or simply search for “checkerboard”. Rainbow checkerboard pattern for free. Here’s, photoshop patterns accessible in. In adobe photoshop, the checkerboard helps distinguish between transparent areas and those with a solid background. Web checkerboard pattern is a grid of black and white squares used for editing and visual effects. In adobe photoshop, go under view > show > transparency grid.
How to Make a Checkerboard Pattern in YouTube

140 colored checkerboard patterns for by CIRQUAN on DeviantArt

Pattern Checkered Checkerboard PNG Picpng

Create checkerboard pattern in tutorial how to YouTube

FREE 45+ Checkerboard Patterns in PSD Vector EPS

Checkerboard Pattern Design Bundles

Cara Membuat Checkerboard Pattern di YouTube

Checkerboard Pattern Design Bundles

Create Checkerboard Pattern In YouTube

Download 234+ Checkerboard Patterns Coloring Pages PNG PDF File
Another Way To Create A Checkered Pattern Is To Use The ‘Pattern.
Web In This Photoshop Tutorial, Learn How To Make A Checkered Or Checkerboard Pattern In Photoshop.
Checkered Pattern For Free Download.
Use Transparency Or Fill Transparent Pixels With Gray Color.
Related Post: