Paper Prototype Template
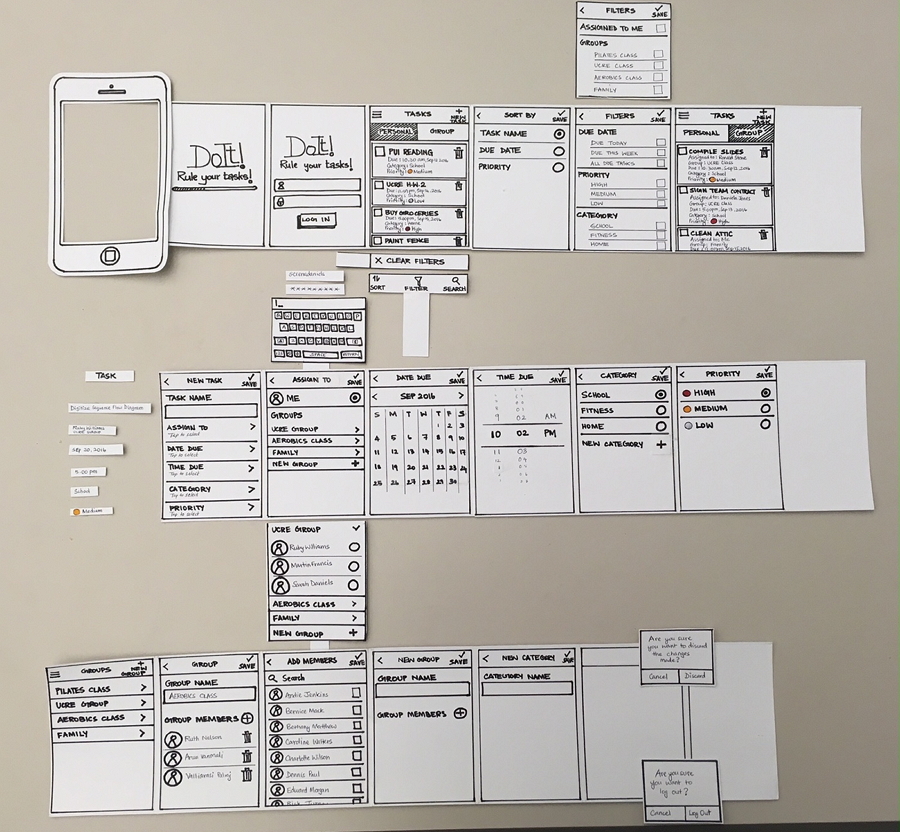
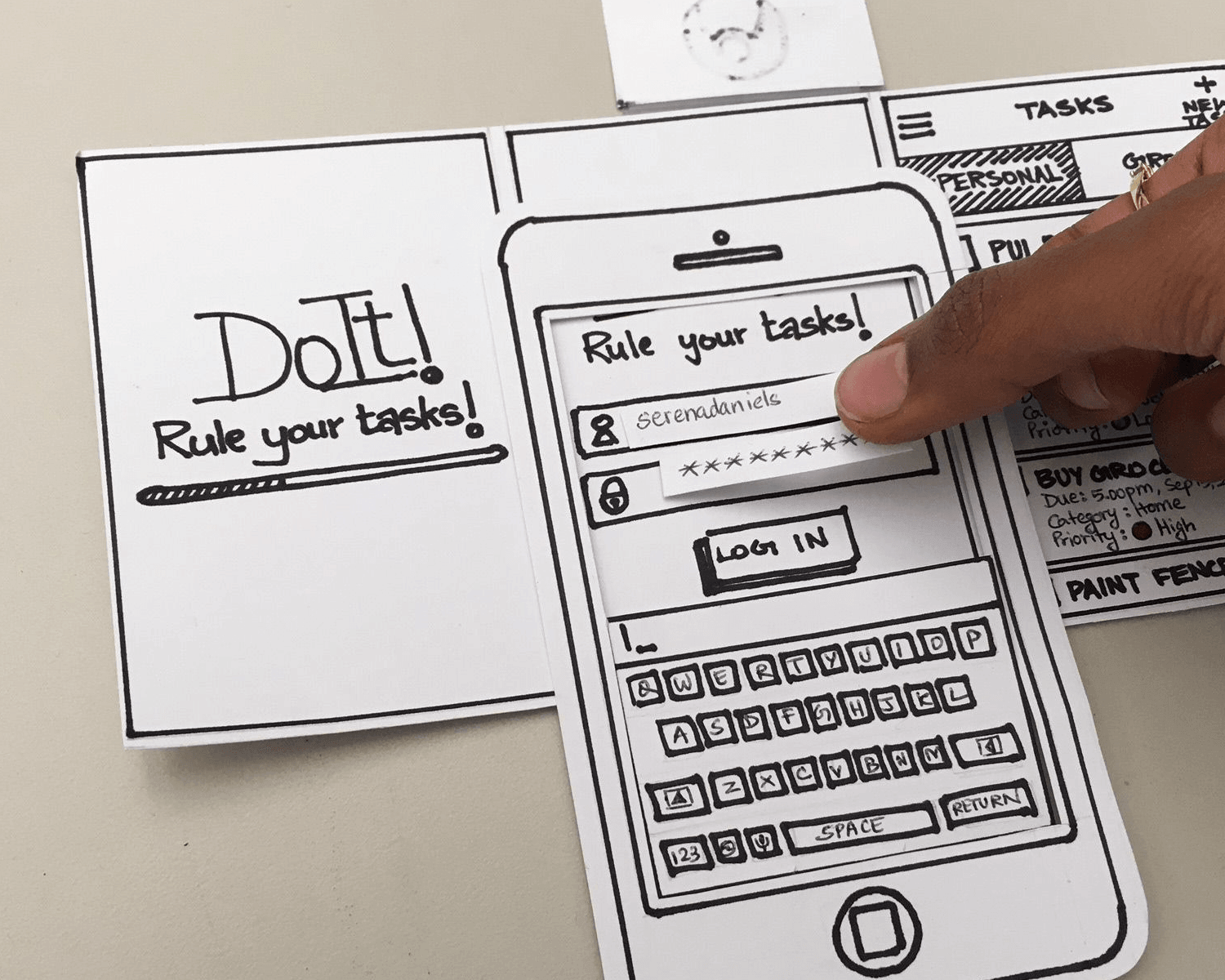
Paper Prototype Template - Learn more about how to take full advantage of paper prototypes in this template. But if you want to speed up the prototyping process, you can download frame templates from the mockplus prototype templates library. We’ve collected 128—yes, 128— (mostly) free templates and examples for inspiration, along with everything you need to know about creating a killer prototype for ux research. Plan out the user flow. In fact, uxpin got its start making paper prototyping kits, and business was good enough to launch our digital app. The intention behind paper prototyping is to allow designers to test different concepts before they commit to building out a digital prototype and, ultimately, the product. How to use or facilitate: Digital prototypes are created after the paper prototypes mature. Web june 8, 2023. Web maria perez de arrilucea posted a great browser website paper prototype template on flickr that’s free to download. In fact, uxpin got its start making paper prototyping kits, and business was good enough to launch our digital app. Web know when, how, and why you should paper prototype. Digital prototypes are created after the paper prototypes mature. Web paper prototyping is the process of creating an early sample of your product (in web design, this would be your. They’re great for testing novel interface ideas, so you can validate your idea’s usability before committing more resources to create it. How to use or facilitate: They're cheap, fast to make, and easy to collaborate with. +75m customers trust canva worldwide. Web use our free prototype template to create prototyping model examples & bring your concept to life. Web know when, how, and why you should paper prototype. You can design a prototype from scratch using pen and paper. An exploration into tools, techniques and templates for creating more effective paper prototypes. Tricks for productive paper prototyping: Create prototypes for any platform. Tricks for productive paper prototyping: Build interactive prototype designs | figma. How to make paper prototypes. In fact, uxpin got its start making paper prototyping kits, and business was good enough to launch our digital app. Web paper prototyping is the process of creating an early sample of your product (in web design, this would be your user interface) in. What has changed is the way the tools / stencils / templates are used, in creating paper prototypes. It is aimed at any kind of professional. Plan out the user flow. An exploration into tools, techniques and templates for creating more effective paper prototypes. Digital prototypes are created after the paper prototypes mature. Web maria perez de arrilucea posted a great browser website paper prototype template on flickr that’s free to download. They’re great for testing novel interface ideas, so you can validate your idea’s usability before committing more resources to create it. Web paper prototyping is a process where design teams create paper representations of digital products to help them realize concepts. How to make paper prototypes. Tricks for productive paper prototyping: They're cheap, fast to make, and easy to collaborate with. Bring designs to life—before development. Design and prototype, all in figma. Web paper prototypes are interfaces that you draw on sheets of paper. Design, test, and collaborate faster and more efficiently with the tools you love and the prototyping abilities you need. Skip to end of list. Build interactive prototype designs | figma. Paper prototyping is a fast and cheap way to test designs early in the design process, when it’s. They’re great for testing novel interface ideas, so you can validate your idea’s usability before committing more resources to create it. Plan out the user flow. Moveable sticky notes let you see and perfect the user’s journey. Learn more about how to take full advantage of paper prototypes in this template. Digital whiteboard (if remote) format. Download a free paper prototyping kit at the bottom of this article. Digital prototypes are created after the paper prototypes mature. Moveable sticky notes let you see and perfect the user’s journey. But if you want to speed up the prototyping process, you can download frame templates from the mockplus prototype templates library. Learn more about how to take full. This is a quick guide to paper prototyping & testing for web interfaces, as an early part of the «user centred design» process. Skip to end of list. How to use or facilitate: Design, test, and collaborate faster and more efficiently with the tools you love and the prototyping abilities you need. Skip to end of list. The future of paper prototyping: Web june 8, 2023. Web the great thing about paper prototyping is that you don't need to use any templates. Download a free paper prototyping kit at the bottom of this article. Paper prototyping is a fast and cheap way to test designs early in the design process, when it’s easy to make changes to the experience. Web paper prototyping is the process of creating an early sample of your product (in web design, this would be your user interface) in order to test out its design and performance with target users prior to building it out with code. Moveable sticky notes let you see and perfect the user’s journey. Web paper prototypes are interfaces that you draw on sheets of paper. Tricks for productive paper prototyping: +75m customers trust canva worldwide. How to make paper prototypes.
Paper Prototype Template

Paper Prototype Template

Paper Prototype Template

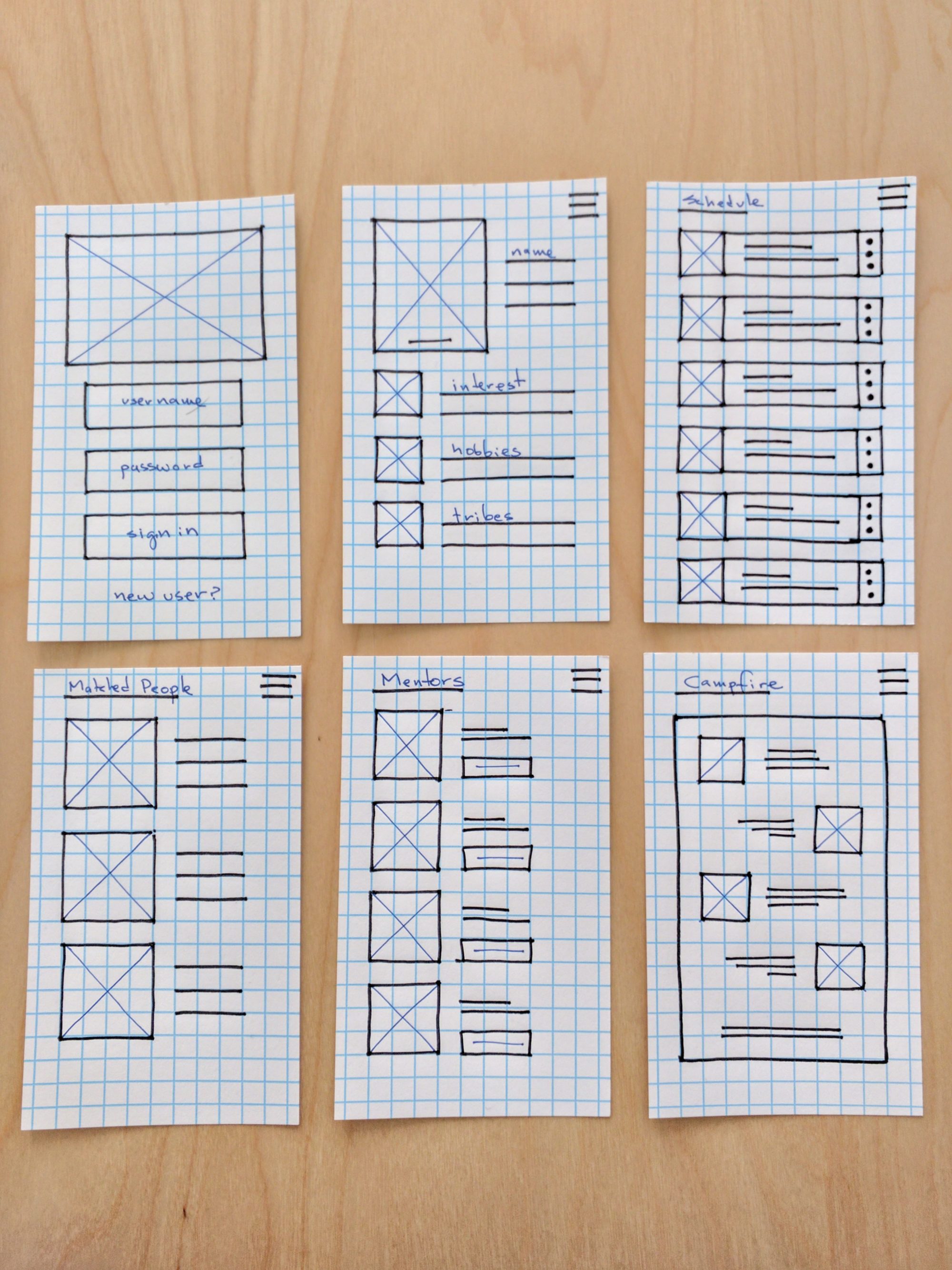
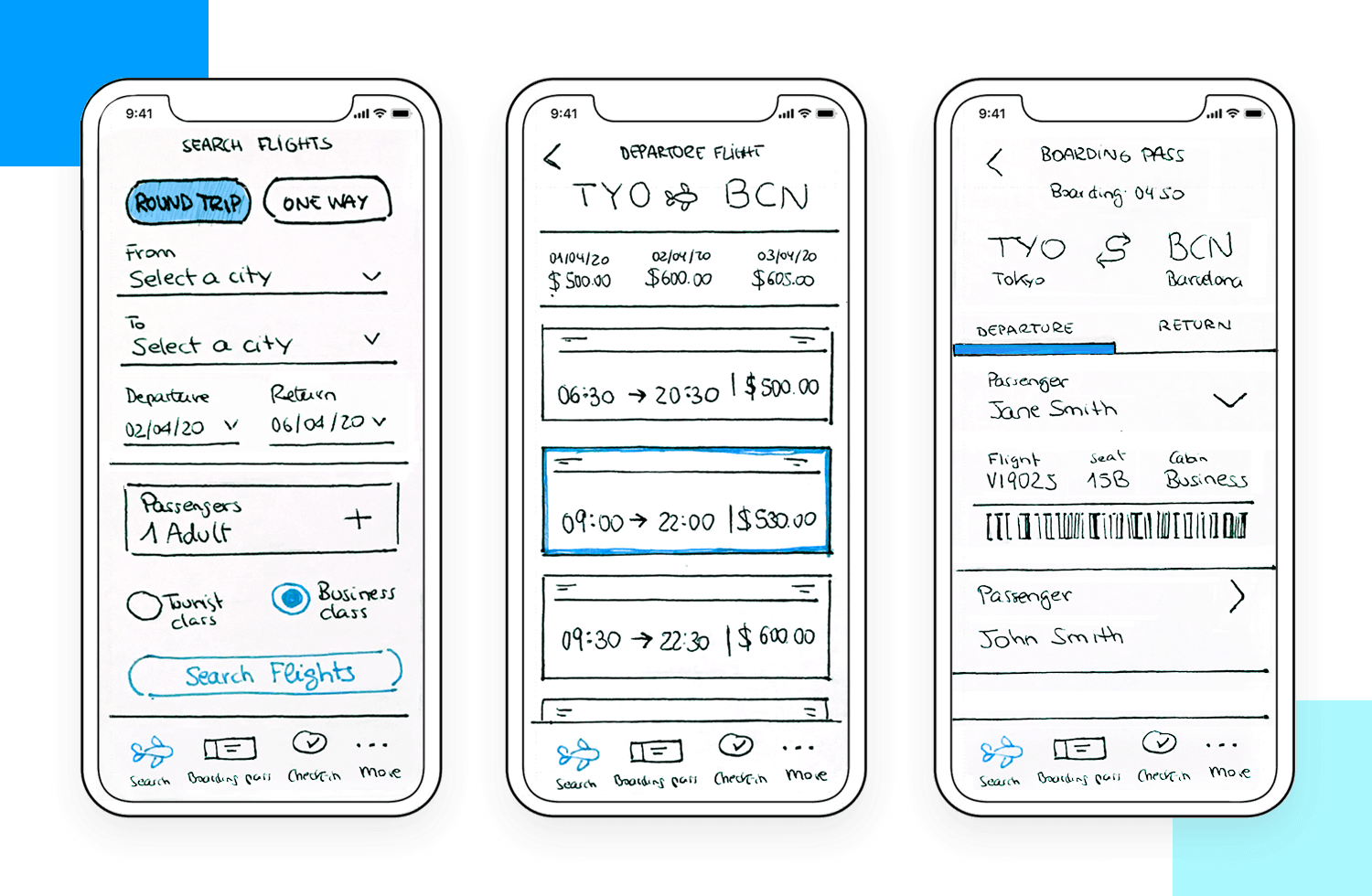
Complete guide to paper prototyping Justinmind

Paper Prototype Template

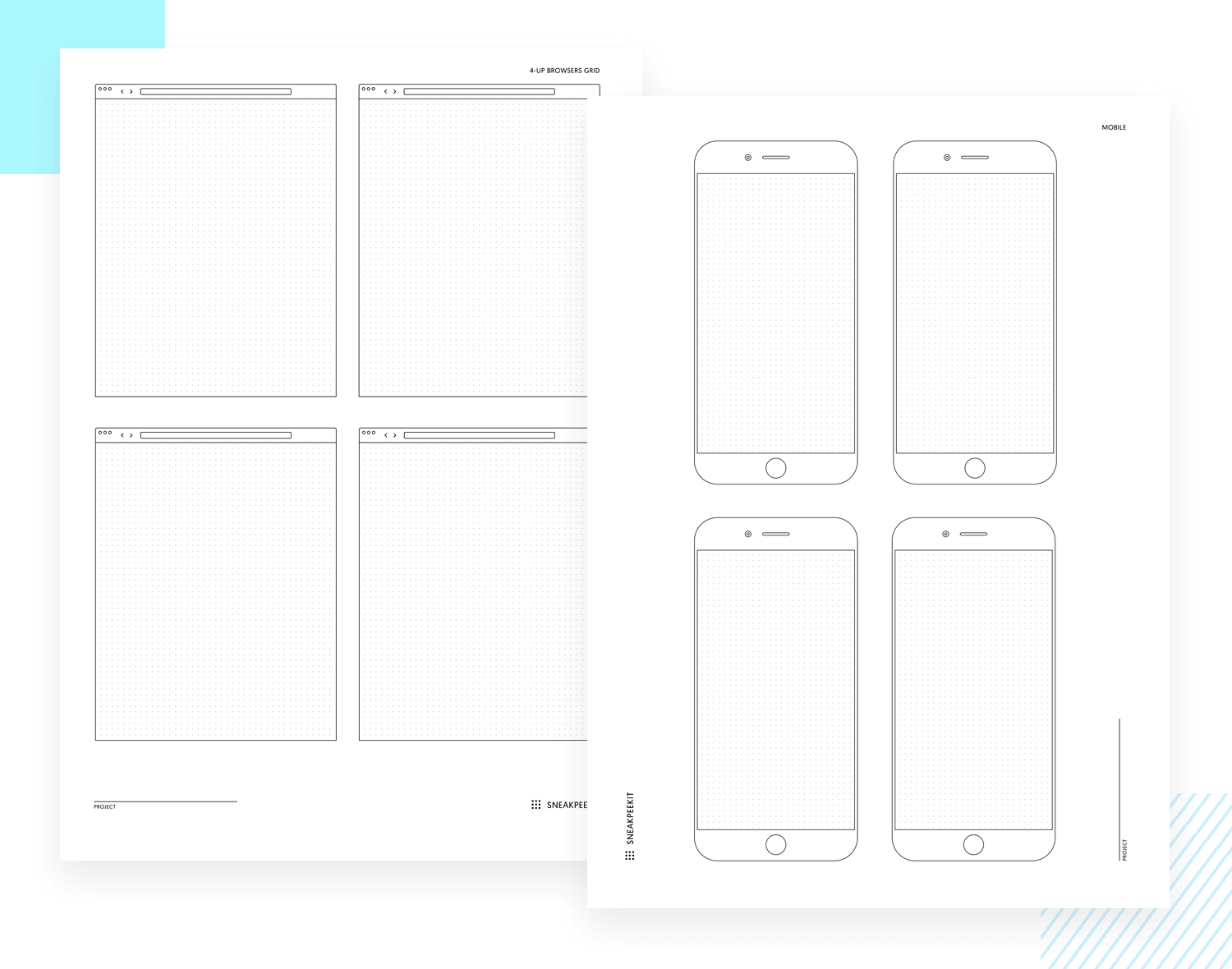
Paper Prototype Templates

Josh Witmer on Twitter "Beautifully simple paper prototyping templates

Paper Prototype Template

Complete guide to paper prototyping Justinmind

Paper Prototype Template
Skip To Start Of List.
Create Prototypes For Any Platform.
Digital Prototypes Are Created After The Paper Prototypes Mature.
Build Interactive Prototype Designs | Figma.
Related Post: