Observer Design Pattern Js
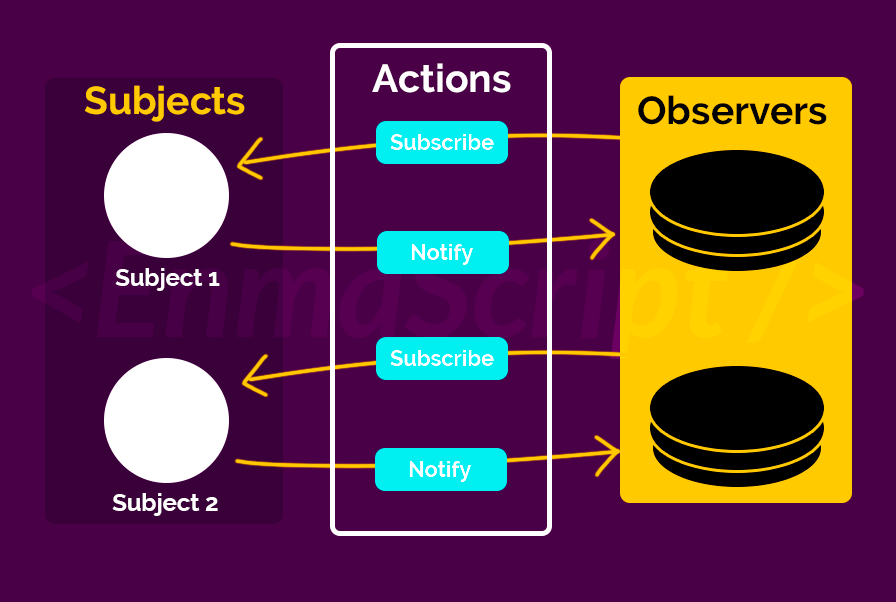
Observer Design Pattern Js - An observable object, which can be observed by subscribers in order to notify them. The subject contains references to the concrete observers to notify for any changes. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. The customer is very interested in a particular brand of product (say, it’s a new model of. For example, we can add the logger as a subscriber to the observable. Usesearchparams() provides a different methods such as get(), getall(), keys(),. An observable object usually contains 3 important parts: Web understanding and applying design patterns in javascript can significantly enhance the quality and maintainability of your code. Web the observer pattern explained. This solves the perennial problem of keeping a bunch of elements synced with the same data. When the subject’s state changes, it automatically notifies all its observers by calling a. Use the observer pattern, and elevate your coding practices to new heights. 7 node.js design patterns every developer should know. The first thing you need to understand, is the pattern itself. Web the observer design pattern is a javascript design pattern that comes under the behavioural. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. Web observer design pattern on wikipedia. In this approach, we are going to use a usesearchparams() method to access a query parameters in a client component. Subscribers, which can subscribe to and get notified by the. It primarily deals with the interaction and communication between objects, specifically focusing on. Web in this video i take you through a way we can implement the observer pattern using javascript.the observer pattern works by defining a model and then a bunch. This pattern is the cornerstone of event driven programming, including javascript. Explore the facade, adapter, singleton, prototype, builder,. How to implement in the code It’s a strategic asset for creating dynamic, responsive, and organized javascript applications. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. Whenever an event occurs, the observable notifies all its observers! The singleton pattern ensures a single instance of. When a subject needs to notify observers about something interesting happening, it broadcasts a notification to. The observer object is an abstract class that allows for the concrete observers to implements the notify method. View our 2024 rbd block challenge announcement with all the details, frequently asked questions, and a list of shops that will be carrying kits on our. Perfect, let’s create an observable! Explore the facade, adapter, singleton, prototype, builder, proxy and factory for modern software design. Web the observer pattern explained. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. Web the observer pattern is a very useful tool when we have. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. Web the observer pattern can be simplified as a communication design where the target (the thing being observed) has a pointer to the observer(s) and assumes a public api for an observer. An observable object, which can be observed by subscribers in order. Subscribers, which can subscribe to and get notified by the observable object. Javascript has a deprecated object.observe function that was a more accurate implementation of the observer pattern. View our 2024 rbd block challenge announcement with all the details, frequently asked questions, and a list of shops that will be carrying kits on our blog here. Explore the facade, adapter,. 2024 rbd block challenge | riley blake designs. Usesearchparams() provides a different methods such as get(), getall(), keys(),. Use the observer pattern, and elevate your coding practices to new heights. Web the observer pattern explained. The javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. Web in this video i take you through a way we can implement the observer pattern using javascript.the observer pattern works by defining a model and then a bunch. It’s like having attentive guests who eagerly listen for any updates and react accordingly. Web in this article, we have discussed the javascript observer pattern, a behavioral design pattern that allows. Javascript has a deprecated object.observe function that was a more accurate implementation of the observer pattern. Also, reactive programming and libraries like rxjs, which are used to handle asynchronous information and events along systems, are good examples of this pattern. Web the first edition of this book focused on classical design patterns, such as the module pattern, the observer pattern, and the mediator pattern. 7 node.js design patterns every developer should know. An observable object, which can be observed by subscribers in order to notify them. Web useeffect(() => { console.log('var1 has changed') }, [var1]) even plain old javascript event listeners can be thought of as observers. Explore the facade, adapter, singleton, prototype, builder, proxy and factory for modern software design. Web with the observer pattern, we have: Web the observer pattern offers a subscription model in which objects subscribe to an event and get notified when the event occurs. When a subject needs to notify observers about something interesting happening, it broadcasts a notification to. For example, when detecting keyboard shortcuts, the subscriber can choose to specify a key combination that it wants to listen to in a publisher/subscriber. Web this is a widely used pattern in a lot of libraries and frameworks like redux, react, etc. In this approach, we are going to use a usesearchparams() method to access a query parameters in a client component. Web to run the application, use the following command: When the subject’s state changes, it automatically notifies all its observers by calling a. Web understanding and applying design patterns in javascript can significantly enhance the quality and maintainability of your code.
Diving into the great observer pattern in javascript

Javascript Design Patterns 5 Observer Pattern YouTube

Observer Design Pattern Beau teaches JavaScript YouTube

What is Observer design pattern in JavaScript Better Programming

Observer design pattern in Javascript YouTube

Observer Pattern Design Patterns in JavaScript YouTube

What is Observer Design Pattern In Java Implementation With Example

Observer Design Pattern in Javascript Design Patterns Tutorial YouTube

Observer Pattern with Vanilla JS
![[Design Patterns in Javascript] The Observer Design Pattern in](https://i.ytimg.com/vi/3pxRSKEILx0/maxresdefault.jpg)
[Design Patterns in Javascript] The Observer Design Pattern in
Web The Observer Pattern Is A Very Useful Tool When We Have A Scenario Where We Need To Improve The Communication Between Disparate Parts Of Our System In An Optimized Way.
Web That’s Where The Observer Pattern Comes In Handy In The Software World.
Web The Prototype Pattern.
An Observable Object Usually Contains 3 Important Parts:
Related Post: