Nextjs Tailwind Template
Nextjs Tailwind Template - Join over 2,500,724 creatives that already love our. Web installing and using the npm packages. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. This project template aims to simplify the setup of tailwind css on your next.js app. Web next.js & nextui template. Learn how to use this template. Download the best tailwind css nextjs & templates developed by creative tim. The perfect starting point for. Web rapidly build modern websites without ever leaving your html. The quickest way to start using tailwind css in your next.js project is to use the next.js +. Ready to start a new project and designed taking into account best. Learn how to use this template. 95+ google page speed score. Netlify & vercel setting pre. Web setting up tailwind css. This is a template for creating applications using next.js 14 (app directory) and nextui (v2). 95+ google page speed score. Create a nextjs application using the following command and answer a few questions. Tailwind css requires node.js 12.13.0 or higher. Web free tailwind templates made with next.js | tailwind awesome. Web steps to setup a nextjs app. Web this is a next.js, tailwind css blogging starter template. This project template aims to simplify the setup of tailwind css on your next.js app. Steps to create the vuejs app: Another thing you may consider is. Web this is a next.js, tailwind css blogging starter template. Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js. Web free tailwind templates made with next.js | tailwind awesome. Web next.js + tailwind css template. Web setting up tailwind css. Web next.js and tailwind template for blog and portfolio | next.js templates. Another thing you may consider is. Web this tailwind css + next.js starter template is built with the latest components, essential sections, and pages crucial for your website's success. Made with html5 and tailwind css v3.0. Install tailwindcss and its peer dependencies via npm, and then run the. Learn how to use this template. The quickest way to start using tailwind css in your next.js project is to use the next.js +. Web rapidly build modern websites without ever leaving your html. Ready to start a new project and designed taking into account best. Web next.js and tailwind template for blog and portfolio | next.js templates. Web next.js & nextui template. Made with html5 and tailwind css v3.0. The perfect starting point for. Web free tailwind templates made with next.js | tailwind awesome. Web setting up tailwind css. Web modern website templates, crafted with tailwind css. Download the best tailwind css nextjs & templates developed by creative tim. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Web setting up tailwind css. Setting up tailwind css in a next.js v10+ project. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Web install tailwind css with next.js. The quickest way to start using tailwind css in your next.js project is to use the next.js +. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Netlify. 95+ google page speed score. Web this is a next.js, tailwind css blogging starter template. The quickest way to start using tailwind css in your next.js project is to use the next.js +. Web install tailwind css with next.js. Learn how to use this template. Web next.js + tailwind css template. Setting up tailwind css in a next.js v10+ project. This is a template for creating applications using next.js 14 (app directory) and nextui (v2). Web this is a next.js, tailwind css blogging starter template. Web next.js & nextui template. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Web this tailwind css + next.js starter template is built with the latest components, essential sections, and pages crucial for your website's success. The quickest way to start using tailwind css in your next.js project is to use the next.js +. Streamline your next.js projects with essential ui. Before using this template, please make sure that. Web free tailwind templates made with next.js | tailwind awesome. We will create a vue app with the below commands. Netlify & vercel setting pre. Web installing and using the npm packages. If a dependency is using node.js. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet.
Tailwind Nextjs Templates
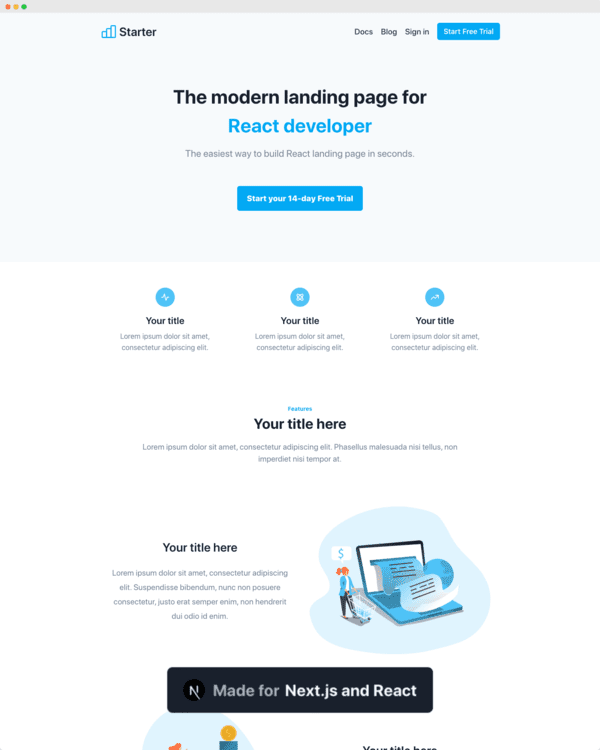
![Free NextJS Landing Page Template with Tailwind CSS [Open Sourced]](https://raw.githubusercontent.com/ixartz/Next-JS-Landing-Page-Starter-Template/master/public/assets/images/nextjs-landing-page-screenshot.png)
Free NextJS Landing Page Template with Tailwind CSS [Open Sourced]

Nextjs Tailwind Template

Next Js Tailwind Template

Develop Frontend Using Reactjs Nextjs With Tailwind Css By Oveedev

🚀 NextJS Landing Page Template Free with Tailwind CSS and TypeScript

6 Best Next.js Tailwind Landing Page Templates to Check Out TurboFuture

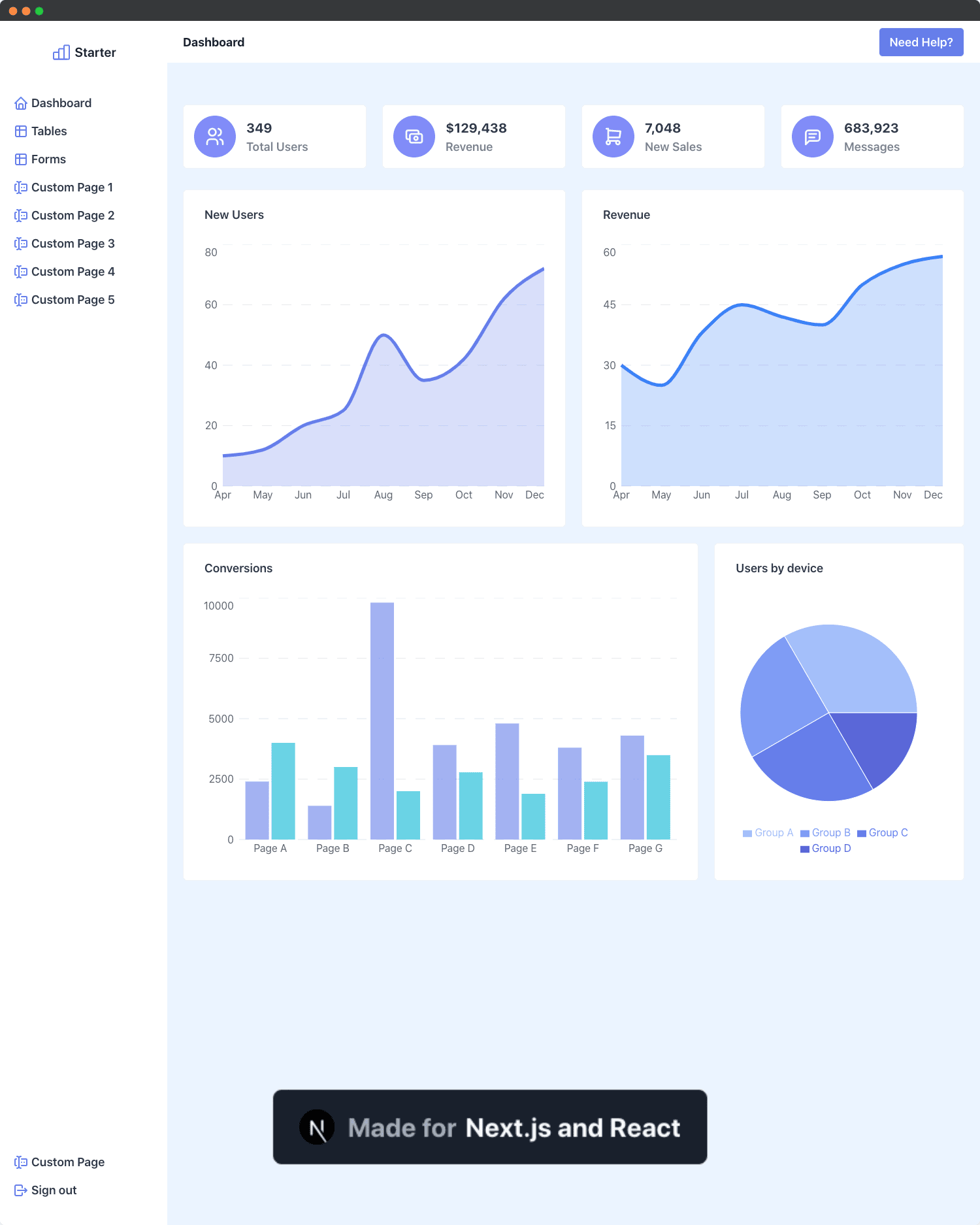
NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru

7+ Best NextJS 10 templates in Tailwind CSS for 2021

Create Responsive Data Table using Tailwind CSS Tailwind table
Learn How To Use This Template.
Dependencies Used Inside Server Components And Route Handlers Will Automatically Be Bundled By Next.js.
Install Tailwindcss And Its Peer Dependencies Via Npm, And Then Run The Init Command To Generate Both Tailwind.config.js And Postcss.config.js.
This Project Template Aims To Simplify The Setup Of Tailwind Css On Your Next.js App.
Related Post: