Nextjs Layout Vs Template
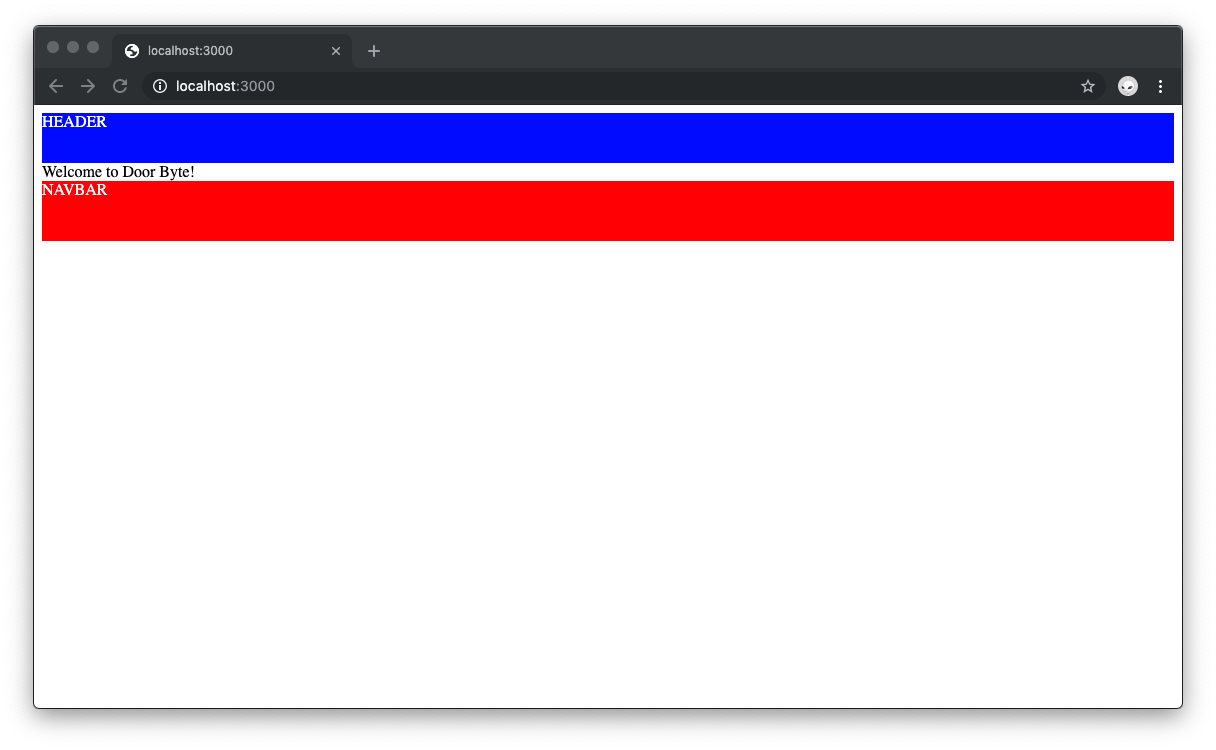
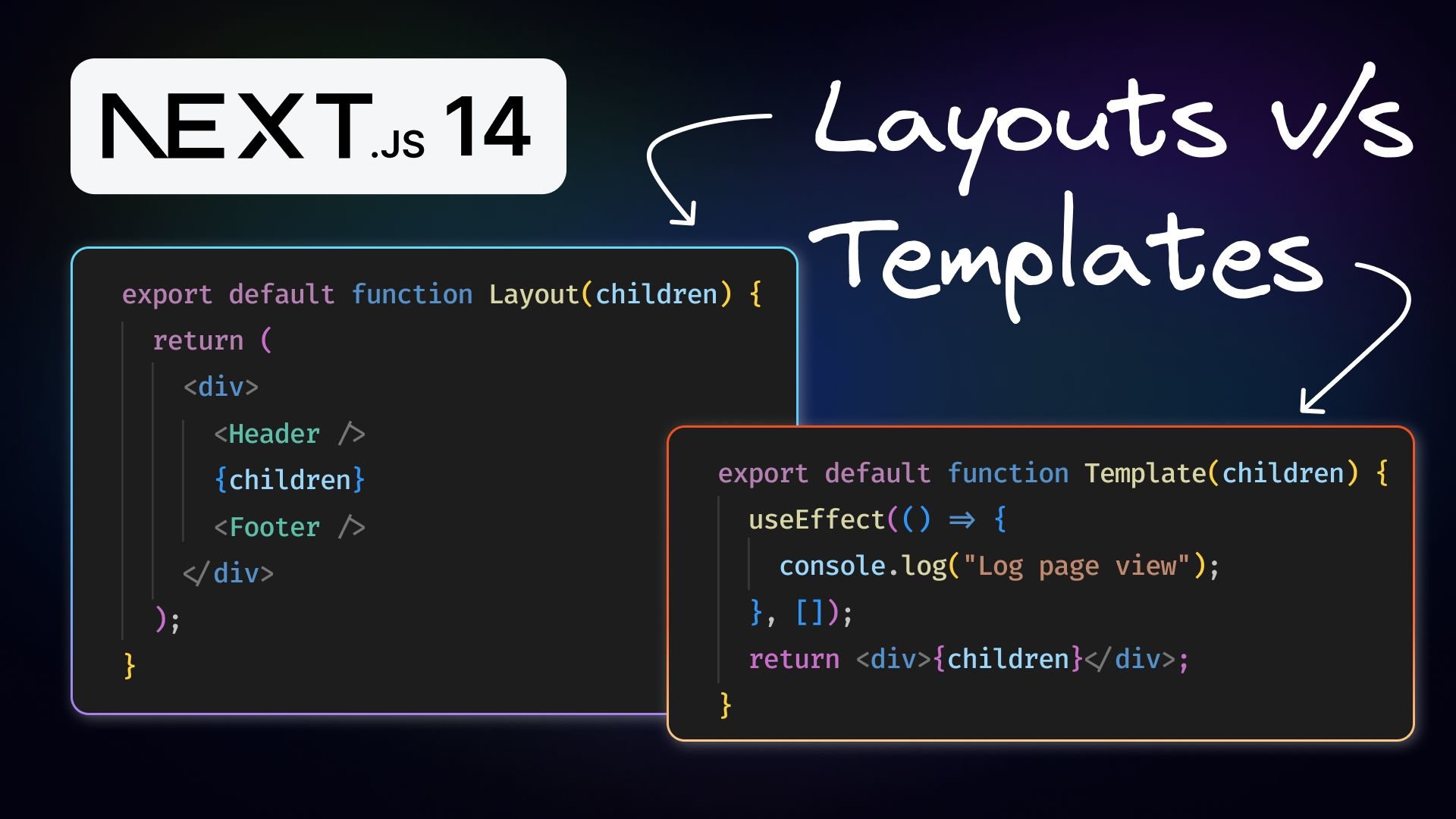
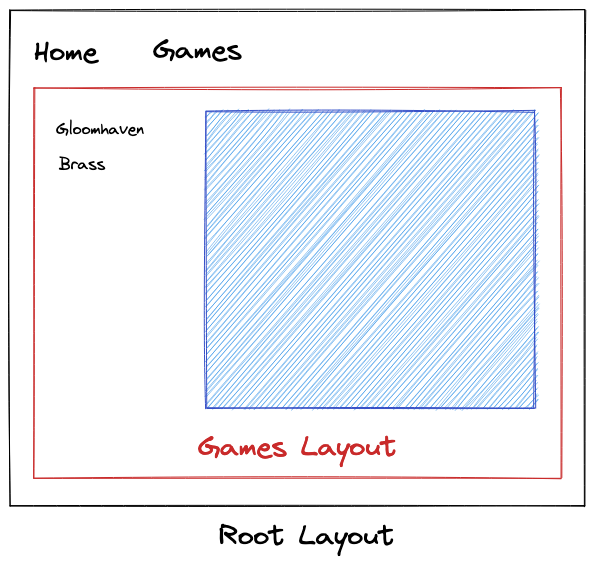
Nextjs Layout Vs Template - Layouts were added before nextjs 13. But when it comes to building the foundational ui, you might face a. Export default function dashboardlayout({ children, }: Unlike layouts that persist across routes and maintain state, templates create a new. It serves as the wrapping container for our pages, preserving their state and. 3.6k views 2 weeks ago nextjs 13 full tutorial. Web daniel november 9, 2022 one comment. A layout is ui that is shared between routes. Layouts preserve the state when the user navigates from one page to. The layout file is preset across. It serves as the wrapping container for our pages, preserving their state and. Be the first to comment nobody's responded. The layout file is preset across. Web template.js | next.js guide. Assuming you're asking about templates and layouts in nextjs 13? Layouts preserve the state when the user navigates from one page to. Web the main difference between a template and a layout comes from how they manage the state: Learn how navigation works in next.js, and how to use the link component and `userouter` hook. Web the app router inside next.js 13 introduced new file conventions to easily create pages,. But when it comes to building the foundational ui, you might face a. Web template.js | next.js guide. Web the main difference between a template and a layout comes from how they manage the state: Unlike layouts that persist across routes and maintain state, templates. Web daniel november 9, 2022 one comment. Web a layout in next.js is a ui component that is shared between multiple pages in an application. Layouts preserve the state when the user navigates from one page to. Note that if you don't have a specific reason to use template, you should use layout. Web template.js | next.js guide. Unlike layouts that persist across routes and maintain state,. The react model allows us to deconstruct a page into a series of components. Web the main difference between a template and a layout comes from how they manage the state: It allows us to define a common structure and appearance for a group of pages, reducing redundancy and promoting code reusability. However, starting from this version layouts have become. Web you can create a template just like a common layout. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Layouts ensure consistency, maintain state, and boost. Web what is the difference between layout and template files in nextjs? Layouts preserve the state when the user navigates from one page to. Assuming you're asking about templates and layouts in nextjs 13? Unlike layouts that persist across routes and maintain state, templates. Web next.js supports pages with dynamic routes. Layouts were added before nextjs 13. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. But when it comes to building the foundational ui, you might face a. However, starting from this version layouts have become a mandatory part of our. Web template.js | next.js guide. Unlike layouts that persist across routes and maintain state, templates are given a unique key,. A template file is similar to a layout in that it wraps a layout. Web a layout in next.js is a shared user interface structure used across multiple pages. It serves as the wrapping container for our pages, preserving their state and. Assuming you're asking about templates and layouts in nextjs 13? A layout is ui that is shared between routes. Layouts ensure consistency, maintain state, and boost. It serves as the wrapping container for our pages, preserving their state and. Learn how navigation works in next.js, and how to use the link component and `userouter` hook. Layouts ensure consistency, maintain state, and boost. This page will guide you through how to use these. For example, if you create a file called pages/posts/[id].js, then it will be accessible. But when it comes to building the foundational ui, you might face a. Note that if you don't have a specific reason to use template, you should use layout. Web can you use templates in next.js? A template file is similar to a layout in that it wraps a layout or page. Web a layout in next.js is a shared user interface structure used across multiple pages. To learn more about dynamic routing, check the dynamic routing documentation. Assuming you're asking about templates and layouts in nextjs 13? For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Web next.js supports pages with dynamic routes. Layouts ensure consistency, maintain state, and boost. Web a layout in next.js is a ui component that is shared between multiple pages in an application. New comments cannot be posted. Web what is the difference between layout and template files in nextjs? The react model allows us to deconstruct a page into a series of components. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. 3.6k views 2 weeks ago nextjs 13 full tutorial.Next.js Practical Introduction Pt. 1 Pages and Layout

13 Best Nextjs Templates For Your App 2022 Colorlib

مقایسه layout و template در Next.js فرانت کست

15 Best Nextjs Landing Page Templates in 2022

What is Next.js? Top 7+ Next.js Templates Flatlogic Blog

Layouts VS Templates In Next 14 Mastering Layouts and Templates for a
Next.js 14 Layouts vs Templates

Next.js 13 Layouts by Example

Routing Pages and Layouts Next.js

Next.js Tutorial 56 App Layout YouTube
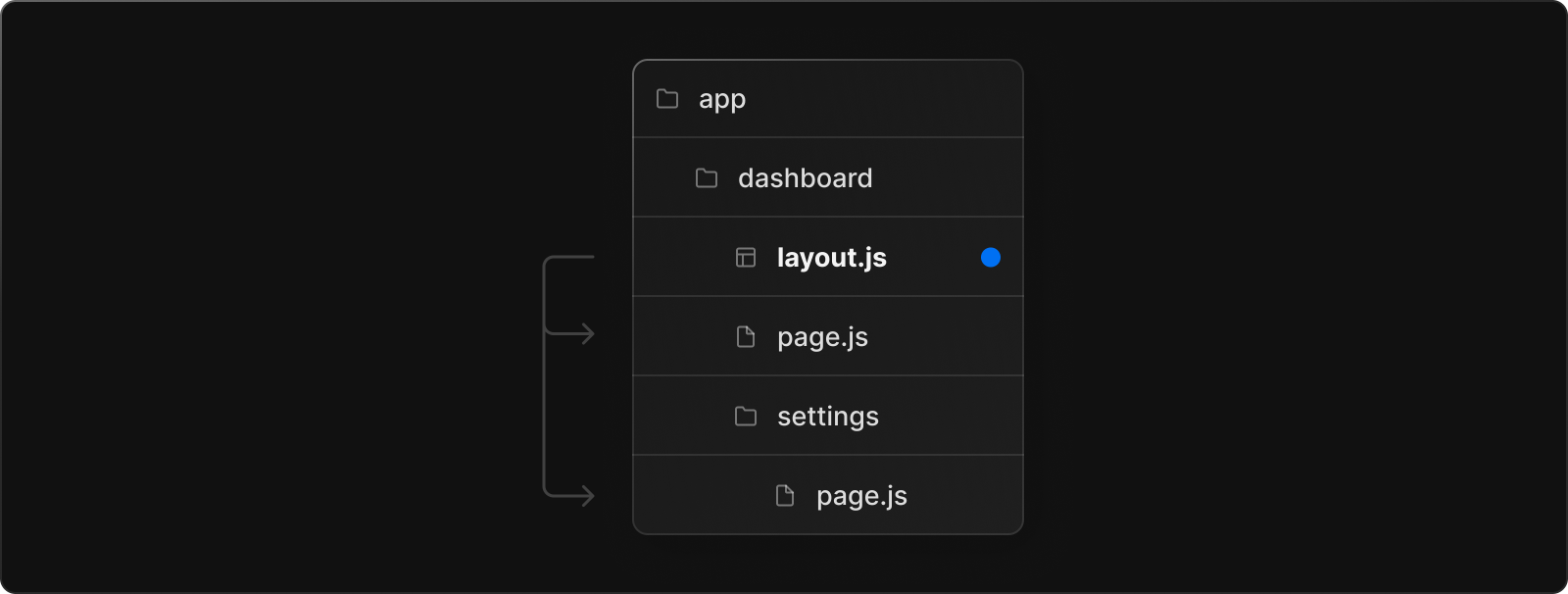
Web The App Router Inside Next.js 13 Introduced New File Conventions To Easily Create Pages, Shared Layouts, And Templates.
Web A Layout In Next.js Is A Shared User Interface Structure Used Across Multiple Pages.
Templates Are Similar To Layouts In That They Wrap A Child Layout Or Page.
Layouts Preserve The State When The User Navigates From One Page To.
Related Post: