Menu Css Template
Menu Css Template - Find free html and css code examples for top navigation options, including dropdown and mega menus. A navigation bar is basically a list of links, so using the and elements makes perfect sense: Elegant drop menu with css only. So take your time and find the best concept for your project. It has purpose oriented design, responsive layout. Web 130+ beautiful css menus (free code + demos) enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Skip to start of list. Css side navigation & hamburger menu. Web the chicago design system (cds) is a guide to producing delightful information, services, and technology applications for people to use when interacting with the city of chicago. It’s quite common to have burger menus to replace standard horizontal menus on small viewports. Create a slick menu using css3. Design a dashboard that visualizes data from various sources, such as charts, graphs, maps, and infographics. Web welcome to our collection of css sliding menus! Collection of free bootstrap navigation menu code examples: So take your time and find the best concept for your project. Web #1 cool nav menu hover. With 2 new items in our august 2023 update, explore the latest trends in horizontal menu design and enhance your website's navigation. Web welcome to our collection of css sliding menus! Skip to start of list. Web you can get css templates free download for templates with google maps, also make an html website. #3 pure css dropdown menu. It’s quite common to have burger menus to replace standard horizontal menus on small viewports. In addition, this is the first municipal design system built for the public and government use. Imagine landing on a webpage and instantly sensing where you need to go. Discover css snippets for vertical and horizontal navs with dropdowns, slideouts. Web 130+ beautiful css menus (free code + demos) enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. Where you want to style things, it is recommended you. Create a slick menu using css3. With a focus on ease of customization, this template empowers developers to quickly craft distinctive and visually appealing interfaces that. Pure css one page vertical navigation. This is a platform that allows people to express their personal. Web step 1) add html: #2 sticky navigation menu with smooth scrolling. A navigation bar is basically a list of links, so using the and elements makes perfect sense: In this article, we have curated a compilation of free html and css code examples for sliding menus sourced from reputable platforms like codepen, github, and other reliable resources. Skip to start of list. Web posted. Revamp your website navigation with these css menu examples. Web #1 cool nav menu hover. Here's a hot new menu to try out. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Mehmet burak erman (mburakerman) links: With 2 new items in our august 2023 update, explore the latest trends in horizontal menu design and enhance your website's navigation. Find free html and css code examples for top navigation options, including dropdown and mega menus. Responsive, sidebar, dropdown, fixed, vertical, horizontal, hamburger, etc. Web #1 cool nav menu hover. #2 sticky navigation menu with smooth scrolling. Find free html and css code examples for top navigation options, including dropdown and mega menus. All of the css, html and javascript code is generated for you and can be copy and pasted into your webpage. Web welcome to our updated collection of css menus for august 2023. Then customize to your heart’s content to create something truly original.. So take your time and find the best concept for your project. Many designers may know that there are no ways to learn how to make a css website and with free download for making landing page html template. Web step 1) add html: Web discover our collection of css horizontal menus! Html, css (scss) get code. Visually generate a css responsive menu, this generator will help you design a css menu for your website, you can update any property and instantly see the changes that you have made. Collection of free bootstrap navigation menu code examples: It has purpose oriented design, responsive layout. Create a slick menu using css3. #2 sticky navigation menu with smooth scrolling. A navigation bar needs standard html as a base. So take your time and find the best concept for your project. With 2 new items in our august 2023 update, explore the latest trends in horizontal menu design and enhance your website's navigation. Our drag & drop menu creator is in a class by itself. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses forms, tables, charts, icons, and more. Update of may 2020 collection. Revamp your website navigation with these css menu examples. Pure css one page vertical navigation. With a focus on ease of customization, this template empowers developers to quickly craft distinctive and visually appealing interfaces that. These examples have been gathered from various resources such as codepen, github, and other online resources. In this article, we have curated a compilation of free html and css code examples for sliding menus sourced from reputable platforms like codepen, github, and other reliable resources.
20+ Excellent CSS Horizontal Menu Examples OnAirCode

How To Create A Responsive Navigation Menu Using Only CSS Medialoot

19 Best Free HTML CSS Horizontal Menus In 2024

20+ Awesome Sidebar CSS Menu Examples OnAirCode

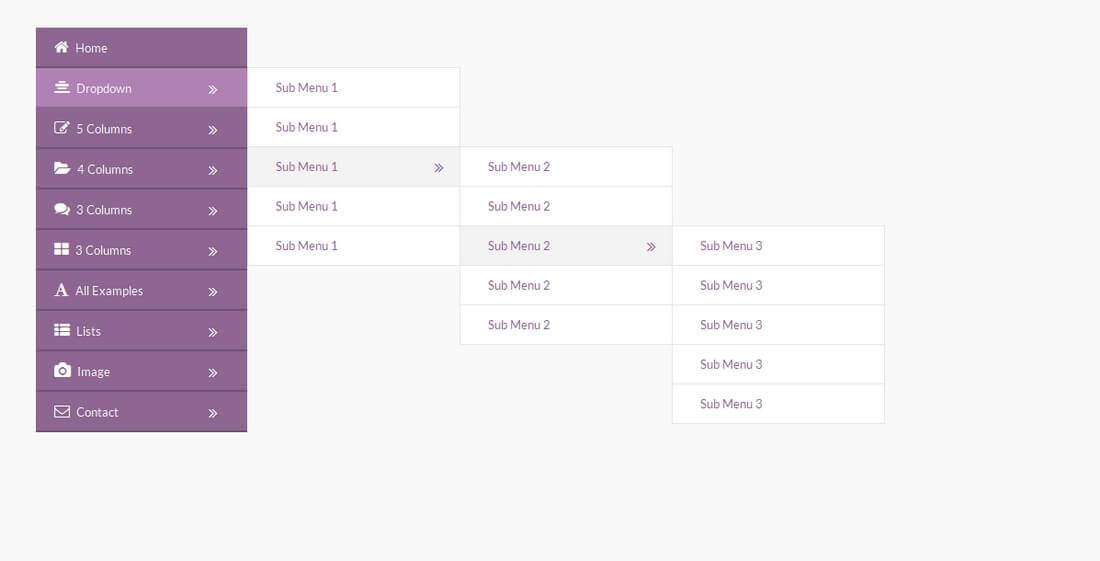
10 Mega Menu CSS Templates Design Shack

41 Useful CSS Menu Examples With Source Code 2021 uiCookies

20+ Awesome Sidebar CSS Menu Examples OnAirCode

Pure CSS Vertical Menu with Submenu Accordion Menu — CodeHim

Responsive Side Menu Bar using HTML & CSS CodingNepal YouTube

10 Mega Menu CSS Templates Design Shack
Discover Css Snippets For Vertical And Horizontal Navs With Dropdowns, Slideouts And Also Some Animated Menu Systems.
Html, Css (Scss) Get Code.
Dark Html Css Dropdown Menu.
Web 130+ Beautiful Css Menus (Free Code + Demos) Enjoy This Huge Collection Of 100% Free And Open Source Html And Css Navigation Menu Code Examples.
Related Post: