Material Ui Drawer
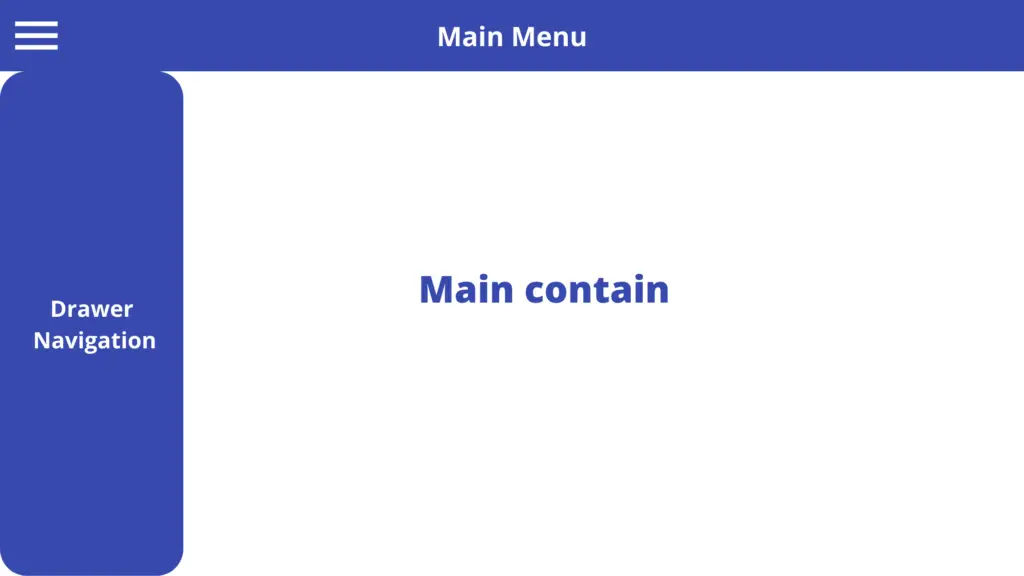
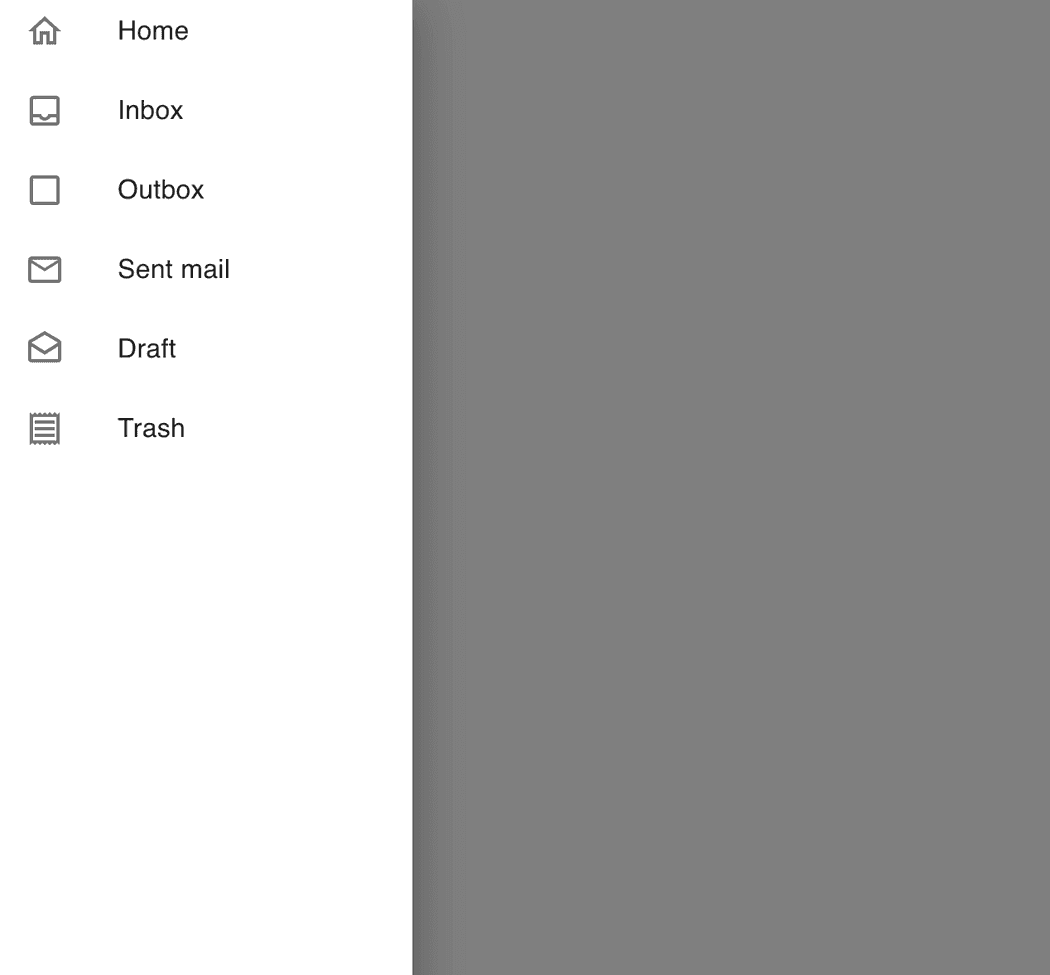
Material Ui Drawer - Navigation drawers provide access to destinations and app functionality, such as switching accounts. There are 92 other projects in the npm registry using @material/drawer. Web the default behavior is to show either of the following ui components: Navigation drawers (also known as sidebars) provide ergonomic access to different destinations without taking the user out of context. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Learn about the props, css, and other apis of this exported module. A site or app functionality such as switching accounts or. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. For examples and details on the usage of this react component, visit the component demo pages: Navigation drawers provide access to destinations and app functionality, such as switching accounts. Api reference docs for the react drawer component. It’s a set of react components that have material design styles. Navigation drawers are recommended for: Drawer with expandable side menu. So i want something like this: Learn about the props, css, and other apis of this exported module. We will be creating a drawer component that is controlled by react hooks. Web material ui provides three types of drawers broadly: We will be creating a drawer component that is controlled by react hooks. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Drawer with expandable side menu. Building a navigation drawer with material ui and react router dom. Api reference docs for the react drawer component. Posted on jan 22, 2020 • updated on jan 27, 2020. How to position drawer in a specific div. The adaptive navigation suite library is in alpha and is subject to change. Api reference docs for the react drawer component. React and material ui (6 part series) It's comprehensive and can be used in production out of the box. We will be creating a drawer component that is controlled by react hooks. Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination Navigation drawers are recommended for: Asked 4 years, 2 months ago. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. This drawer will be displayed on the web page only when a true value is passed to the open prop. Asked 5 years, 10 months. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. This drawer will be displayed on the web page only when a true value is passed to the open prop. For privacy measures, samsung should add an app sandbox to run suspicious apps in. # typescript # materialui # react. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. React and material ui (6 part series) Asked 5 years, 10 months ago. Apps with two or more levels of navigation hierarchy. React and material ui (6 part series) Navigation drawers (also known as sidebars) provide ergonomic access to different destinations without taking the user out of context. Web mui core / material ui. The adaptive navigation suite library is in alpha and is subject to change. Web material ui provides three types of drawers broadly: Start using @material/drawer in your project by running `npm i @material/drawer`. 32k views 1 year ago react material ui tutorial. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Api reference docs for the react drawer component. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. # typescript # materialui # react. React and material ui (6 part series) It’s a set of react components that have material design styles. So i want something like this: Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. This drawer will be displayed on the web page only when a true value is passed to the open prop. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > We will be creating a drawer component that is controlled by react hooks. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: There are three primary considerations with the design of the mobile responsive drawer in this demo: It's comprehensive and can be used in production out of the box. How to position drawer in a specific div. Navigationsuitescaffold displays a navigation bar in compact windows. For examples and details on the usage of this react component, visit the.
Best Navigation Drawer Libraries for Android Project Viral Android

How to create Custom Navigation Drawer Material UI design in Android

material ui drawer example Chrystal Weathers

material ui drawer submenu Marielle

Material Ui Drawer Example DRAW IT OUT

material ui drawer under appbar Biggest Weblog Ajax

material ui drawer background color It Feels Right Bloggers Stills

React Material UI Drawer in detail with examples. Edupala

material ui drawer submenu of motivation in life

How to create a Navigation drawer in MaterialUI react
Asked 4 Years, 2 Months Ago.
Api Reference Docs For The React Swipeabledrawer Component.
Api Reference Docs For The React Drawer Component.
Web The Material Components Web Drawer Component.
Related Post: