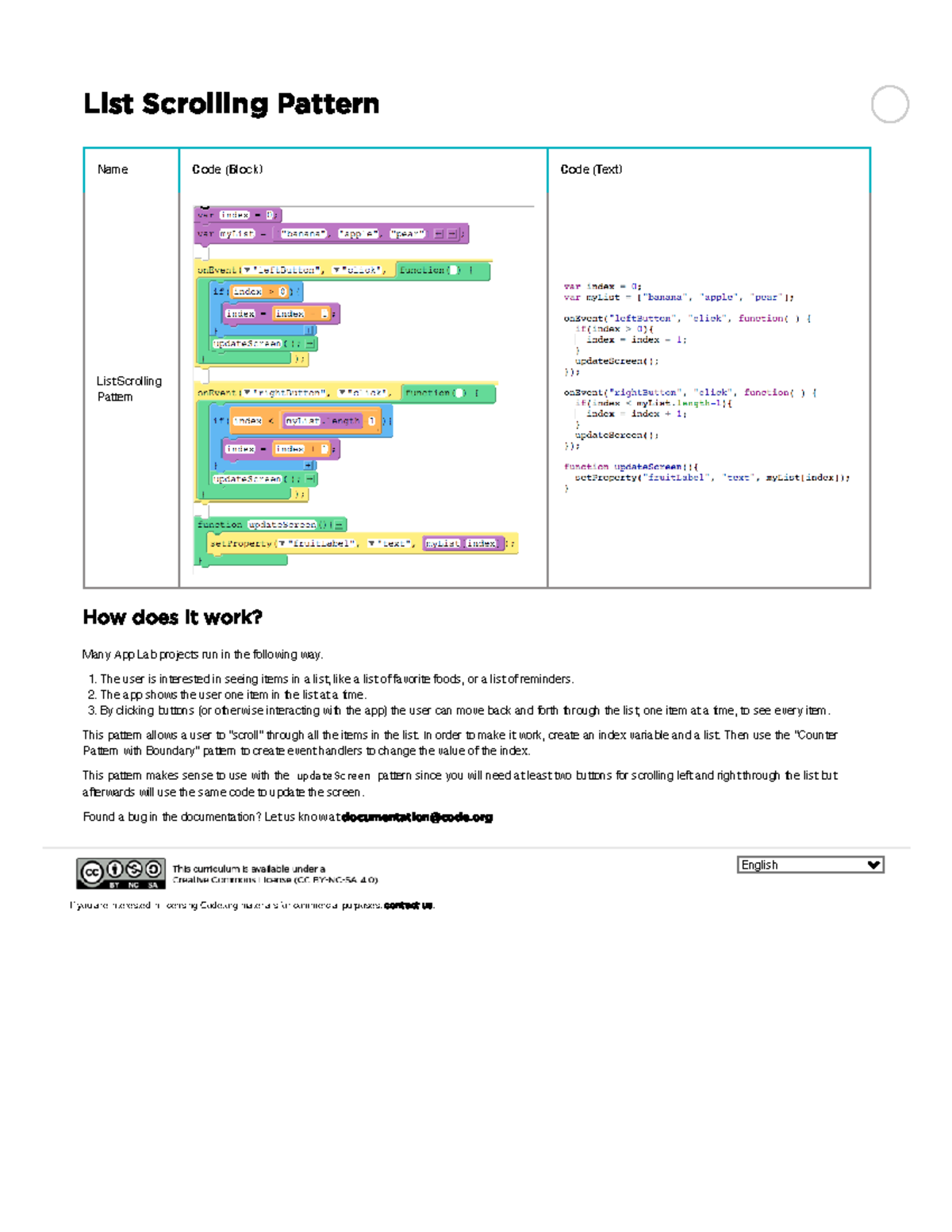
List Scrolling Pattern
List Scrolling Pattern - Through all the items in the list. Web this pattern allows the user to filter a list into a new list by limiting the information that is added to the new list. How many items per page. In order to make it work, create an index variable and a list. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Web this pattern allows a user to scroll through all the items in the list. In order to make it work, create an index variable and a list. Then use the counter pattern with boundary. Web “virtualizing” a list of items involves maintaining a window and moving that window around your list. Create a list of numbers. Web this pattern allows the user to filter a list into a new list by limiting the information that is added to the new list. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Create a blank variable to store. I have a custom list created and linked but i am wondering if there is a way to change the scrolling direction from vertical to horizontal? Web the list design pattern supports users by guiding them through categories to their desired content. In order to make it work, create an index variable and a list. Students practice accessing elements in. Variable with string concatenation pattern; Web this pattern allows a user to "scroll" Having a small container dom. Through all the items in the list. In order to make it work, create an index variable and a list. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user. Web jaronhumiston january 13, 2021, 8:11pm 1. Through all the items in the list. Web eliminate the need for clicking “next page” by creating the effect of an infinitely scrolling page by constantly loading in new content. Web the list design pattern supports users by guiding them through categories to their desired content. Having a small container dom. Then use the counter pattern with boundary. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Create a blank. Web this pattern allows a user to scroll through all the items in the list. Web this pattern allows a user to scroll through all the items in the list. These levels also practice the random list access and list scrolling pattern. I have a custom list created and linked but i am wondering if there is a way to. Then use the counter pattern with boundary. In order to make it work, create an index variable and a list. Web the list design pattern supports users by guiding them through categories to their desired content. In order to make it work, create an index variable and a list. Through all the items in the list. Create a blank variable to store the average. Through all the items in the list. Web infinite scrolling is a popular ux pattern that allows users to scroll through a list continuously, loading new items as they reach the end of the current list. Web this pattern allows the user to filter a list into a new list by limiting. Web eliminate the need for clicking “next page” by creating the effect of an infinitely scrolling page by constantly loading in new content as the user scrolls to the bottom of a page. Web jaronhumiston january 13, 2021, 8:11pm 1. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause. Create a list of numbers. Variable with string concatenation pattern; Students practice accessing elements in a list using the index. In order to make it work, create an index variable and a list. I have a custom list created and linked but i am wondering if there is a way to change the scrolling direction from vertical to horizontal? Then use the counter pattern with boundary. Then use the counter pattern with boundary. Create a blank variable to store the average. Web this pattern allows a user to scroll through all the items in the list. Different types of lists are helpful for different cases: Create a list of numbers. This pattern allows a user to see random elements in a list. Web eliminate the need for clicking “next page” by creating the effect of an infinitely scrolling page by constantly loading in new content as the user scrolls to the bottom of a page. How many items per page. Then use the counter pattern with boundary pattern to create event handlers to change the value of the index. Web the list design pattern supports users by guiding them through categories to their desired content. Students practice accessing elements in a list using the index. Through all the items in the list. Web jaronhumiston january 13, 2021, 8:11pm 1. Then use the "counter pattern. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user.
8. List Scrolling Pattern If you are interested in licensing Code

website design Desktop patterns for displaying long lists of sorted

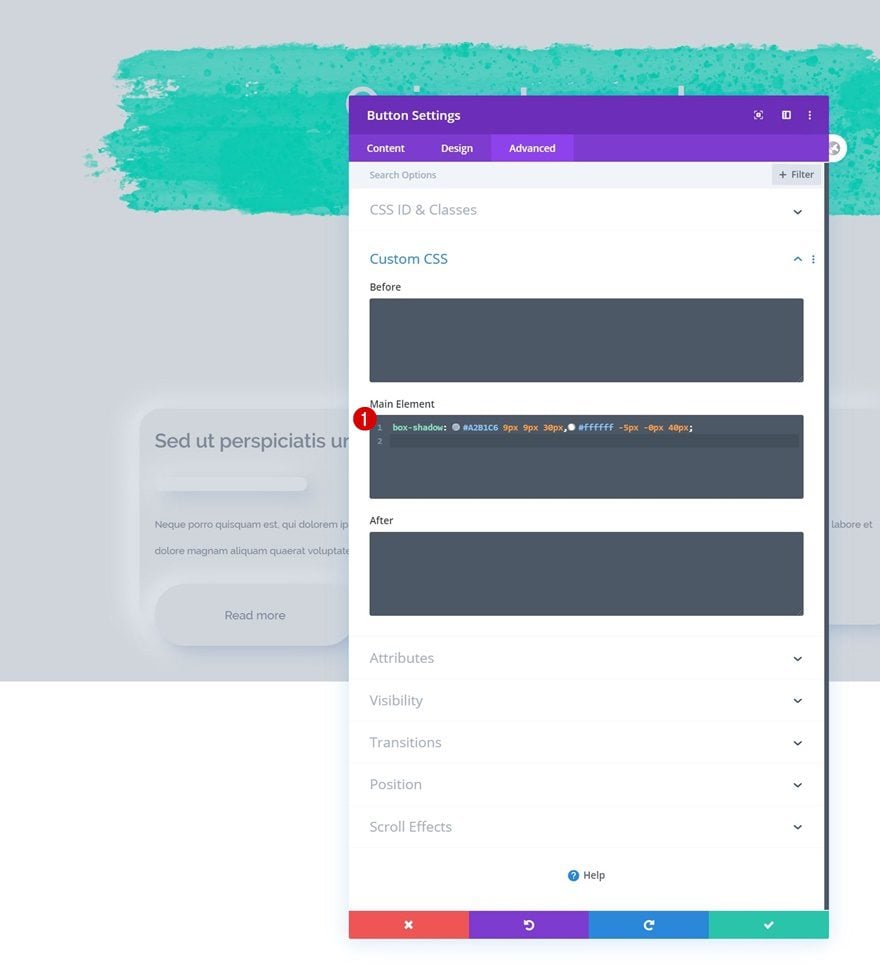
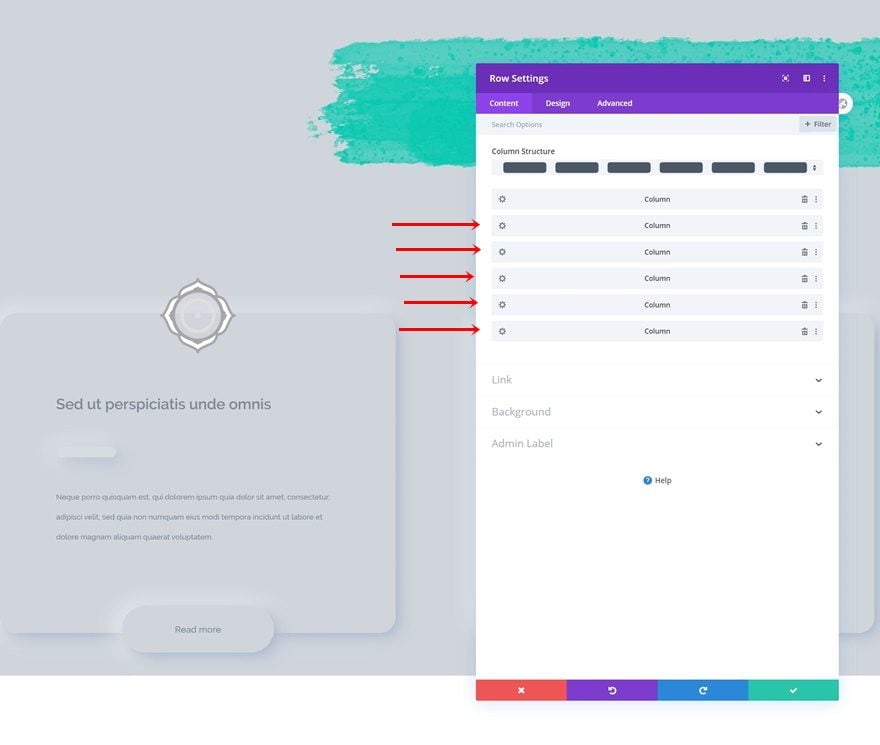
Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll

Free Printable Scroll Patterns Printable Templates

Tool Documentation

Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll

How to create an infinite scroll carousel with css YouTube

Horizontal Scrolling List display HTML CSS(Currently displaying

Css How to create a horizontal scrolling cards carousel iTecNote

Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll
For Example, You Could Filter A List Of Words So That Only Words Of A.
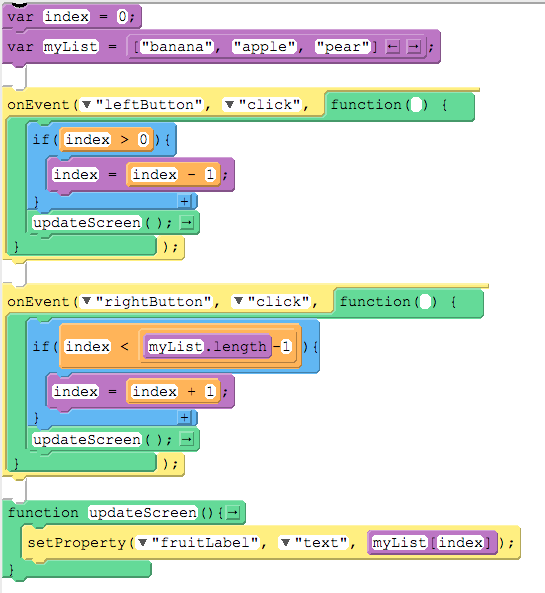
In Order To Make It Work, Create An Index Variable And A List.
Web This Pattern Allows A User To Scroll Through All The Items In The List.
Web The List Should Automatically Scroll Vertically Through The Items (Like A News Ticker), But There Are Button To Pause The Scrolling And Move To The Next Or Previous.
Related Post: