Leaflet Draw
Leaflet Draw - Each of them is represented as a button in the standard toolbar. See leaflet.draw.js for the default strings. The type of layer this is. It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; This isn't full touch support. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. Customizing this will allow support for changing the text or supporting another language. This official example leaflet.draw webpage might come in handy. This is a guest post from jacob toye, an active leaflet contributor and also the author of the most sophisticated vector drawing and editing plugin out there, which is presented in this post. Customizing this will allow support for changing the text or supporting another language. A suffragist, leader of the drive to give women the vote, and the state's. You can then include leaflet.toolbar in your web application by adding the following html tags (paths below are relative to your project's root): If you intend to use this library in a typescript. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. Web include leaflet.toolbar and this library: Using chrome developer tools, it stops in leaflet.js at. This is just to get makers to also support dom touch events. Web include leaflet.toolbar and this library: Web i keep my leaflet.draw organized inside a files directory. Enjoy this free course on how to use leaflet js. It defaults to [0, 0], and it's specific to one tooltip. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web leaflet.draw 0.2 released. The type of layer this is. Customizing this will allow support for changing the text or supporting another language. Add a positive x offset to move the tooltip to the right, and a positive y offset to move it to the bottom. Frances willard munds stands tall among the statues and monuments on the east end. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. It draws the map ok but won't draw polylines. See leaflet.draw.js for the default strings. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Customizing this will allow. This is just to get makers to also support dom touch events after creation, #todo: // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Web vector drawing and editing plugin for leaflet. Find a better way of getting markers to support touch. Triggered when a vertex is created on a polyline or polygon. This isn't full touch support. Negatives will move to the left and top. Web mapster has decided to make all its courses, content, and code free from now on! Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web it stopped working so i reinstalled leaflet but it still doesn't work. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Posted on 20 february 2013 by jacob toye. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. Frances willard munds stands tall among. Find a better way of getting markers to support touch. Customizing this will allow support for changing the text or supporting another language. Contribute to leaflet/leaflet.draw development by creating an account on github. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Using chrome developer tools, it stops in leaflet.js at. Web vector drawing and editing plugin for leaflet. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. List of all layers just being added from the map. Web draw a polyline draw a sexy polygon! This is a guest post from jacob toye, an active leaflet contributor and also the. Web leaflet.draw 0.2 released. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Triggered when a vertex is created on a polyline or polygon. Leaflet takes two options in consideration for computing tooltip offsetting: If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Negatives will move to the left and top. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Web include leaflet.toolbar and this library: Web draw a polyline draw a sexy polygon! Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. See leaflet.draw.js for the default strings. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Contribute to leaflet/leaflet.draw development by creating an account on github. Web it stopped working so i reinstalled leaflet but it still doesn't work.
How To Make A Leaflet 4 Quick Tips Vistaprint UK

Tutorial How to Design Leaflets Using Adobe Illustrator YouTube

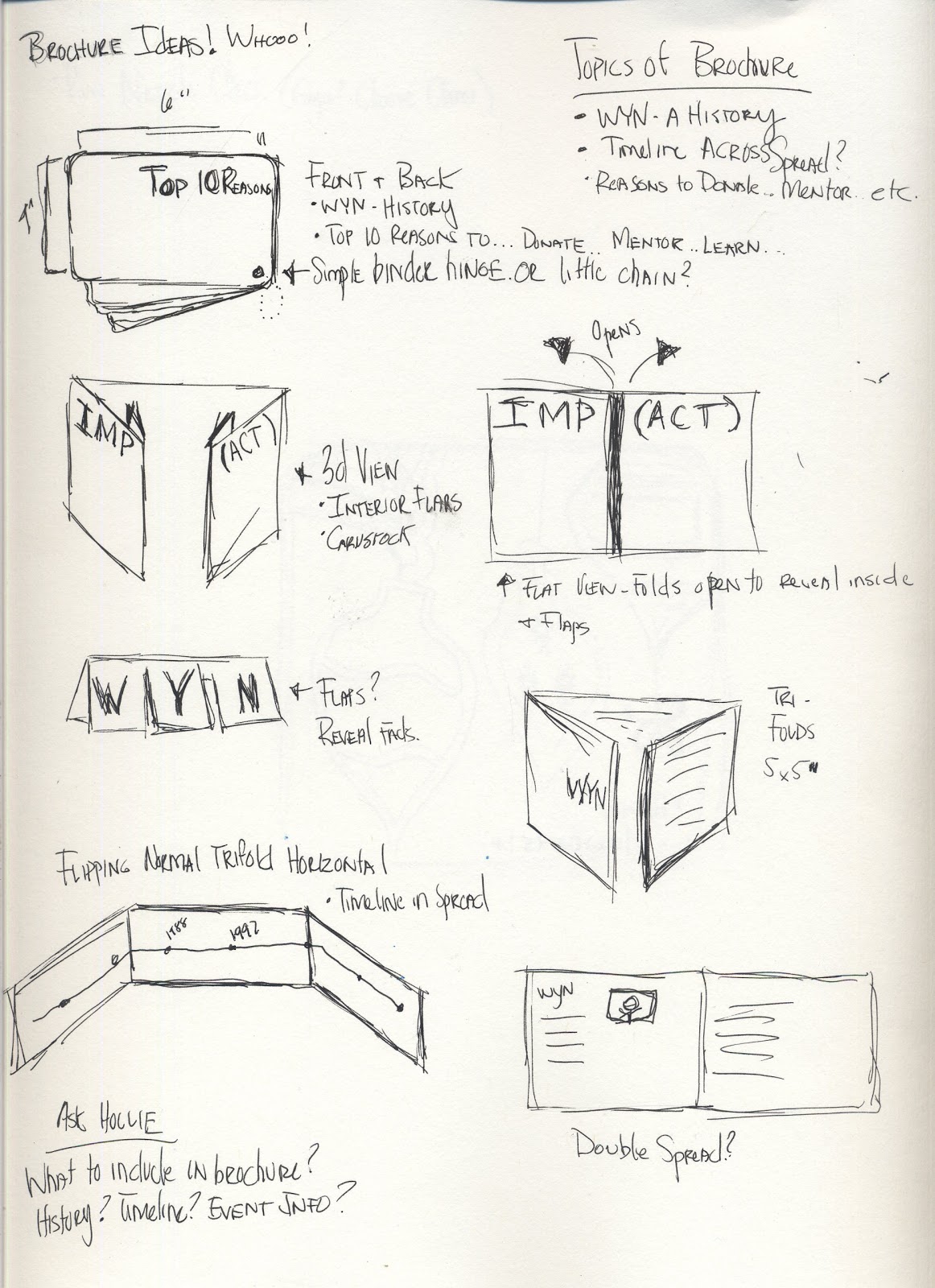
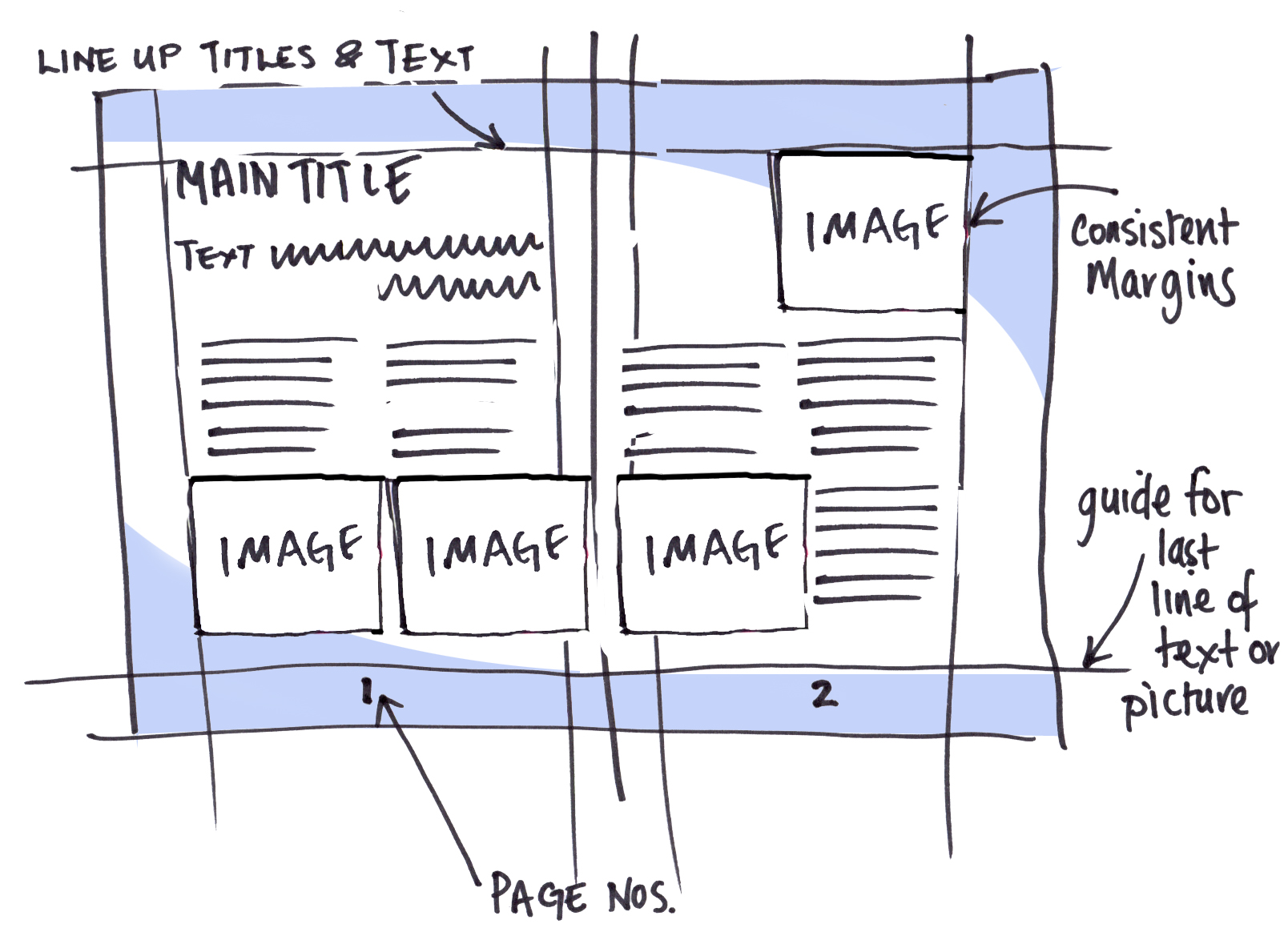
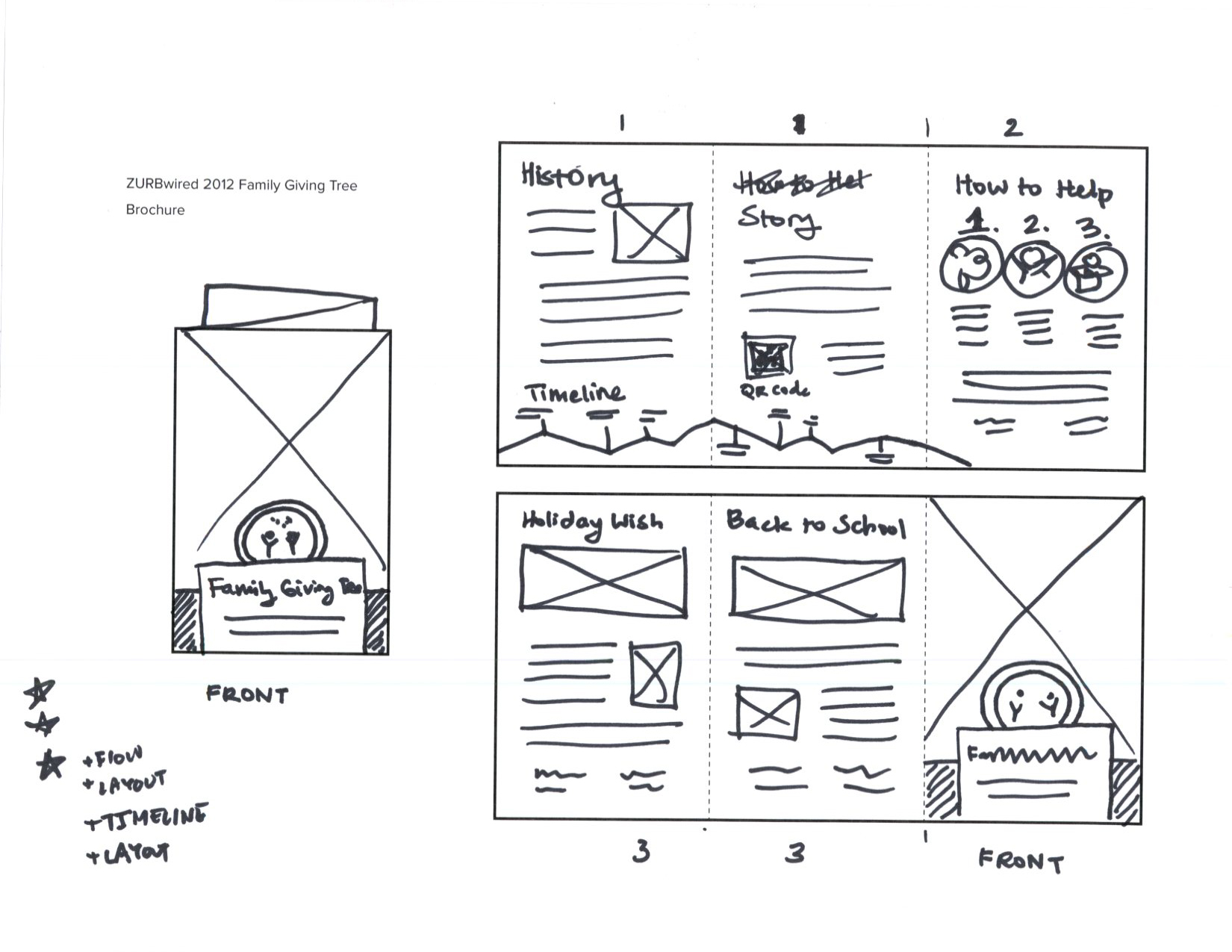
Brochure Sketch at Explore collection of Brochure

How to Draw Leaflet Drawing for Kids Leaflet Coloring Pages Learn

Brochure Sketch at Explore collection of Brochure

Brochure Sketch at Explore collection of Brochure

3 Ways to Make a Brochure for a School Project Wiki How To English

Leaflet Design Tutorial in Corel Draw x7 cdtfb YouTube

Learn How to Design a Brochure in CorelDraw Corel draw tutorial

50+ Leaflet Designs, Format & Examples
Leaflet.draw Was Born From The Need To Provide Users With The Ability Draw.
Find A Better Way Of Getting Markers To Support Touch.
List Of All Layers Just Being Added From The Map.
It Is A Comprehensive Plugin That Can Add Polylines, Polygons, Rectangles, Circles And Markers To A Map And Then Edit Or Delete Those Objects As Desired.
Related Post: