Js Builder Pattern
Js Builder Pattern - Web design patterns for javascript — builder pattern. Web you guessed it, using the builder pattern! In this design pattern, the focus is to separate the construction of complex objects from their representation. The builder pattern is a creational design pattern that applies to situations when we have to. Web design patterns in javascript. In our last discussion, we delved into the singleton pattern, a creational design pattern that. Web design patterns can be broadly classified into three main categories, each serving distinct purposes in software development: Web the builder design pattern in javascript provides a mechanism for “separating the construction of a complex object from its representation,” enabling the. Web the builder pattern. Normally we will have functions or methods that add certain properties or methods to our. Normally we will have functions or methods that add certain properties or methods to our. Web you guessed it, using the builder pattern! In our last discussion, we delved into the singleton pattern, a creational design pattern that. Class frogbuilder { constructor(name, gender) { this.name. Creational patterns are designed for class instantiation and object creation to increase flexibility and reuse. Design patterns — what is the agreed standard for doing things? The builder pattern is used to create objects in steps. Web design patterns can be broadly classified into three main categories, each serving distinct purposes in software development: Web builder is a creational design pattern that simplifies the creation of complex objects by providing a fluent interface, which allows. Web design patterns in javascript. It belongs to the creational patterns. In our last discussion, we delved into the singleton pattern, a creational design pattern that. Web design patterns can be categorized into three main types: The builder pattern is a creational design pattern that applies to situations when we have to. Web design patterns in javascript. Web design patterns for javascript — builder pattern. Web you guessed it, using the builder pattern! Design patterns — what is the agreed standard for doing things? Understanding these categories helps identify the appropriate. Web a builder pattern is a design pattern that lets us extract the object construction out of its own class (its representation) so that it can be used for multiple. In this design pattern, the focus is to separate the construction of complex objects from their representation. Web the builder design pattern in javascript provides a mechanism for “separating the. It belongs to the creational patterns. In node.js builder, the pattern. In our last discussion, we delved into the singleton pattern, a creational design pattern that. # javascript # beginners # programming # tutorial. Web the builder design pattern in javascript provides a mechanism for “separating the construction of a complex object from its representation,” enabling the. Web you guessed it, using the builder pattern! It belongs to the creational patterns. The builder pattern is a creational design pattern that applies to situations when we have to. # javascript # beginners # programming # tutorial. Web design patterns in javascript. Web design patterns in javascript. In node.js builder, the pattern. Web design patterns can be categorized into three main types: Class frogbuilder { constructor(name, gender) { this.name. Here's what the code would look like, simplified by the pattern: Web the builder pattern allows for the creation of a complex object in a procedural manner. However, seldom do we find its use in javascript; Web design patterns for javascript — builder pattern. Web design patterns can be broadly classified into three main categories, each serving distinct purposes in software development: It belongs to the creational patterns. In our last discussion, we delved into the singleton pattern, a creational design pattern that. Web builder is a creational design pattern that simplifies the creation of complex objects by providing a fluent interface, which allows us to build the object step by step. # javascript # beginners # programming # tutorial. The builder design pattern is a creational design. The builder design pattern is a creational design pattern used to. In this design pattern, the focus is to separate the construction of complex objects from their representation. The builder pattern is used to create objects in steps. Web the builder pattern. Web builder is a creational design pattern that simplifies the creation of complex objects by providing a fluent interface, which allows us to build the object step by step. In node.js builder, the pattern. Web a builder pattern is a design pattern that lets us extract the object construction out of its own class (its representation) so that it can be used for multiple. Web design patterns can be categorized into three main types: Web the builder design pattern in javascript provides a mechanism for “separating the construction of a complex object from its representation,” enabling the. It belongs to the creational patterns. The builder pattern is a creational design pattern that applies. Web the builder pattern allows for the creation of a complex object in a procedural manner. # javascript # beginners # programming # tutorial. Imagine a scenario where you’re creating an application that allows. Web you guessed it, using the builder pattern! Class frogbuilder { constructor(name, gender) { this.name.The Builder Pattern in Node.js & Typescript Hashnode
JavaScript Builder Pattern Example

The Builder Design Pattern. What it is and how to implement it in

Practical Examples of JavaScript Builder Pattern

Building objects progressively with the builder pattern in javascript

11 JavaScript Examples to Source Code That Reveal Design Patterns In

Using the Builder Pattern in Javascript (With Examples)

JS Builder Pattern. Utilisation du Builder Pattern avec… by Fabien

Builder Pattern Using JavaScript and ES6 Axel Hadfeg Medium

Builder design pattern in Javascript YouTube
Web Design Patterns Can Be Broadly Classified Into Three Main Categories, Each Serving Distinct Purposes In Software Development:
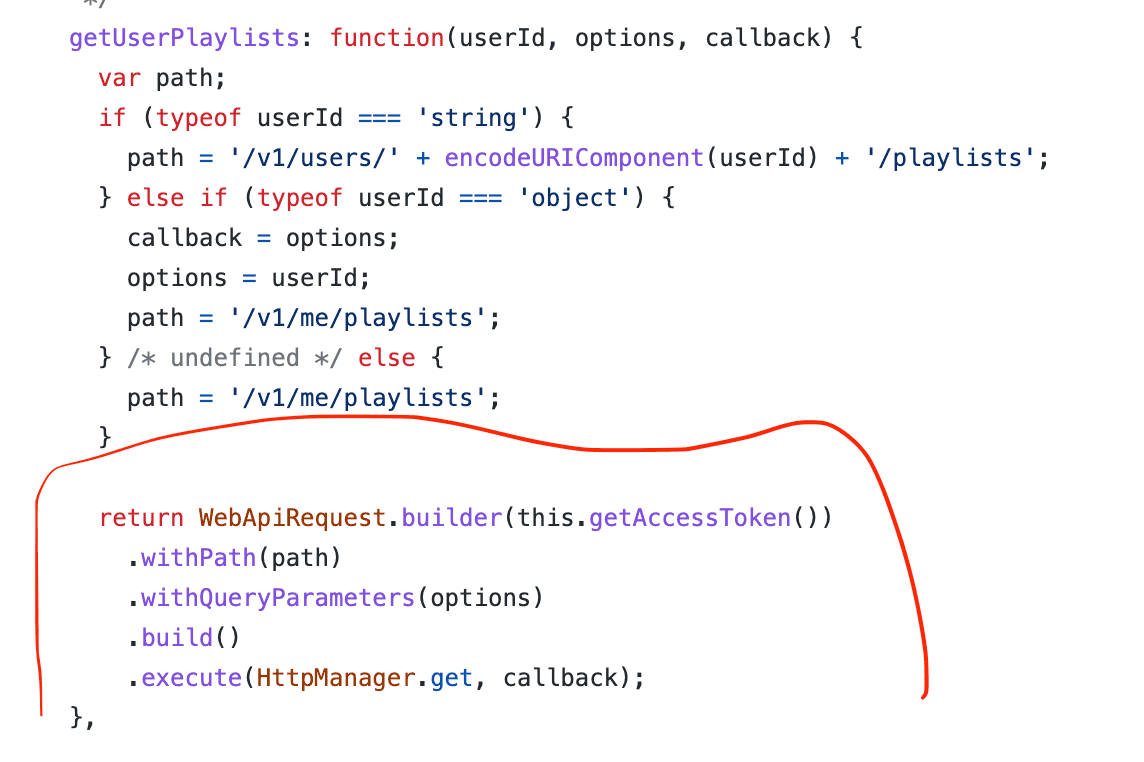
Here's What The Code Would Look Like, Simplified By The Pattern:
Understanding These Categories Helps Identify The Appropriate.
However, Seldom Do We Find Its Use In Javascript;
Related Post: