Javascript Observer Pattern
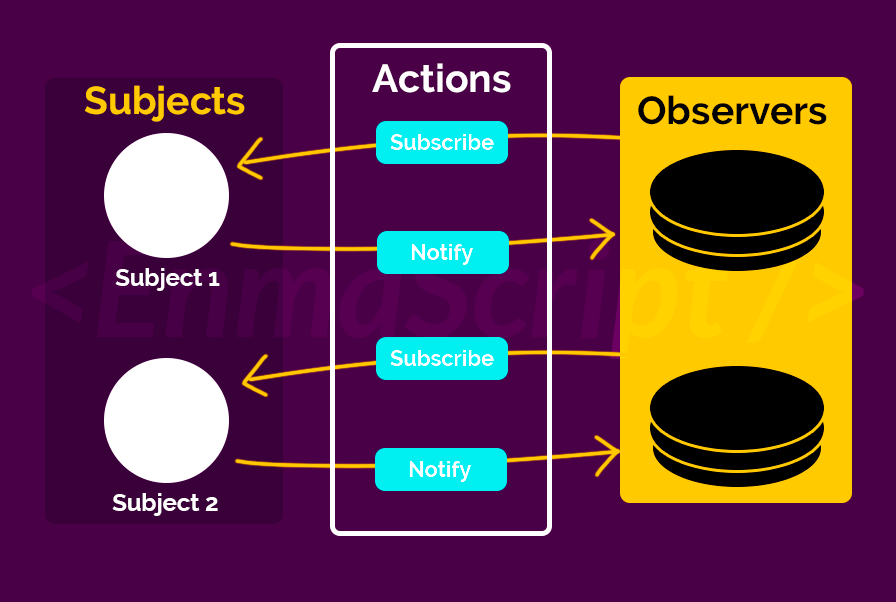
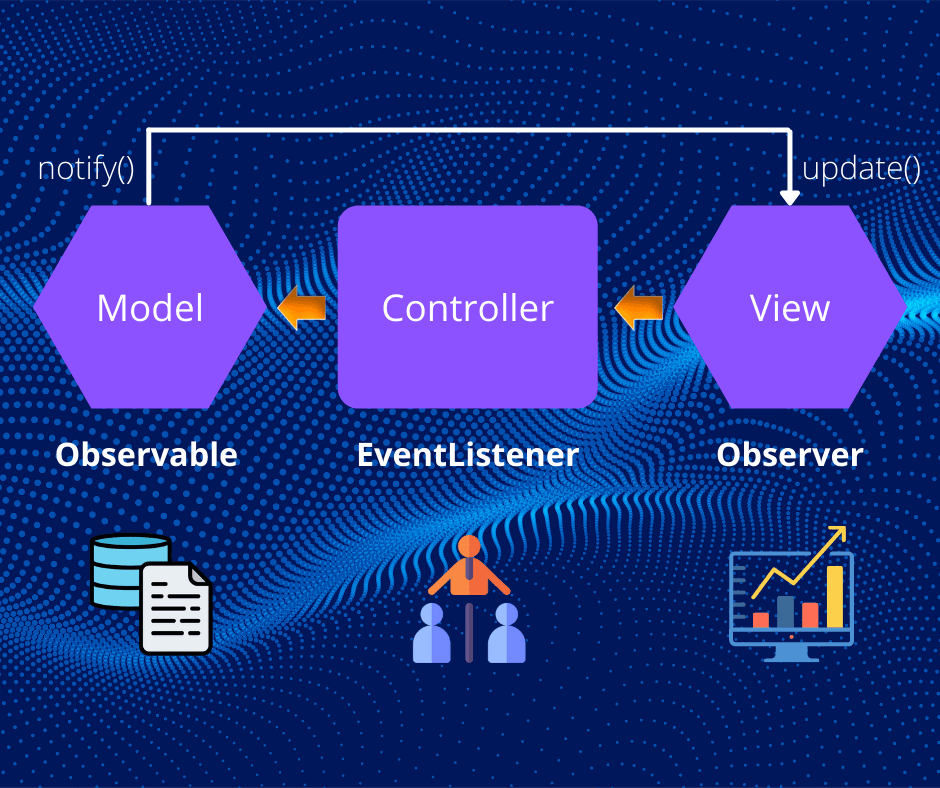
Javascript Observer Pattern - That means it's aware of time and expects things to change over time. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code in javascript). In software design and engineering, the observer pattern is a software design pattern in which an object,. 6k views 1 year ago design patterns. Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing. Web you can leverage javascript's strengths by using a game loop to check for state changes. Web the javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. Web the intersection observer api provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using a subscription mechanism to notify. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. } unsubscr.2for me this is the best way to implement an observer pattern in js function click() { this.handlers = []; Function pubsub(obj) { var events = {}, subui.2class observable { constructor() { this.observer = []; Create two dom elements, an input and output. And that’s basically it in a nutshell. The original observer pattern was created for l.best answer. Web in this article we will explore the observer pattern in javascript. The observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using. The original observer pattern was created for l.best answer · 30in javascript, there is no point to implement pure observer pattern as in java, because javascript has this little thing called functional programm.14here's an implementation of the observer pattern in javascript that provides an api very similar to backbone models. Web the observer pattern lets you consolidate and call whatever. Web in this article we will explore the observer pattern in javascript. With the observer pattern, we have: Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code in javascript). An observable object, which can be observed by. The observer pattern recipe for. Use observables to notify subscribers when an event occurs. // observers } click.prototype = {.0the observer pattern is all about updating an object and having those updates automatically send out an event that gives info about what was update.0this is old, but i wanted to provide an answer to the original question, how to implement the observer pattern given the. And that’s basically it in a nutshell. The observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying. We will look at a real world example that involves processing order shipment and how to. This implementation avoids u.4class eventobserver { constructor () { this.observers = []. Web the observer pattern lets you consolidate and call whatever you want from a single source. Web the observer pattern remains one of the best practices for designing decoupled systems and should be an important tool for any javascript developer to. Web you can leverage javascript's strengths by using a game loop to check for state changes. Web in this. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code in javascript). Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing. We’ll first take a look at. Web. Whenever an event occurs, the. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using a subscription mechanism to notify. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code. The observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying. That means it's aware of time and expects things to change over time. // observers } click.prototype = {.0the observer pattern is all about updating an object and having those updates automatically send out an. 6k views 1 year ago design patterns. And that’s basically it in a nutshell. Web in this article we will explore the observer pattern in javascript. With the observer pattern, we have: Web camilo reyes looks at the observer pattern — a handy pattern to use for keeping parts of a page in sync in response to events and the data they provide. Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing. Web how observables work — introduction to the observable pattern in javascript. Web the observer pattern lets you consolidate and call whatever you want from a single source. Web you can leverage javascript's strengths by using a game loop to check for state changes. That means it's aware of time and expects things to change over time. In software design and engineering, the observer pattern is a software design pattern in which an object,. We’ll first take a look at. Create two dom elements, an input and output. This implementation avoids u.4class eventobserver { constructor () { this.observers = [] } subscribe (fn) { this.observers.push(fn) } unsubscribe (fn) {.3below is an implementation i adapted a little from the book learning javascript design patterns. // observers } click.prototype = {.0the observer pattern is all about updating an object and having those updates automatically send out an event that gives info about what was update.0this is old, but i wanted to provide an answer to the original question, how to implement the observer pattern given the existing code. Whenever an event occurs, the.
Diving into the great observer pattern in javascript

The Observer Pattern In Javascript as Implemented By Redux

Exploring Observer Pattern in JavaScript Code

Observer Pattern in JavaScript YouTube

What is Observer design pattern in JavaScript Better Programming
![JavaScript Observer Pattern [InDepth Tutorial] GoLinuxCloud](https://bc664b2a.flyingcdn.com/wp-content/uploads/javascript-observer-pattern.jpg)
JavaScript Observer Pattern [InDepth Tutorial] GoLinuxCloud

Observer Pattern with Vanilla JS

Explore Observer Pattern JavaScript How To Implement

Observer Design Pattern in Javascript Design Patterns Tutorial YouTube

Javascript Design Patterns 5 Observer Pattern YouTube
Web One Of The Most Used Patterns Is The Observer Pattern Due To Its Ability To Work Seamlessly Between Many Systems Through Events (Something We Usually Code In Javascript).
Web The Intersection Observer Api Provides A Way To Asynchronously Observe Changes In The Intersection Of A Target Element With An Ancestor Element Or With A Top.
Use Observables To Notify Subscribers When An Event Occurs.
Web The Observer Pattern Is Without A Doubt One Of The Most Powerful Design Patterns There Is, It Bases Its Argument On Using A Subscription Mechanism To Notify.
Related Post: