Input Pattern In Html
Input Pattern In Html - Web the input value attribute specifies an initial value for an input field: Pattern attribute for input fields. Web the pattern attribute is only applicable on the input element. The pattern attribute, when specified, is a regular expression which the input's value must match for the value to pass constraint validation. Web with html5 there are new element types which cause the modern browser to take over checks. I’m trying to make a html5 form that contains one email input, one check box input, and one submit input. Modified 10 years, 2 months ago. A regular expression that the control's value is checked against. 98.11% + 0.12 % = 98.23 % current aligned. The reasons for the breakdown of interpolation when using the static conceptor framework might be twofold. Firstly, the interpolated conceptor enforces dynamics in a linear subspace of. Web the input value attribute specifies an initial value for an input field: Text, password, date, search, email, etc. I’m trying to make a html5 form that contains one email input, one check box input, and one submit input. Try it yourself » related pages. Web the pattern attribute is only applicable on the input element. Firstly, the interpolated conceptor enforces dynamics in a linear subspace of. 98.11% + 0.12 % = 98.23 % current aligned. How can i validate a form field upon submission before sending a request to the server that the serial number has this exact format : Pattern attribute for input. Firstly, the interpolated conceptor enforces dynamics in a linear subspace of. Text, password, date, search, email, etc. The reasons for the breakdown of interpolation when using the static conceptor framework might be twofold. Use the global title attribute to describe the pattern for helping the user. <<strong>input</strong> type=text id=fname name=fname value=john>
last name: How can i validate a form field upon submission before sending a request to the server that the serial number has this exact format : <<strong>input</strong> type=text id=fname name=fname value=john>
last name: Web with html5 there are new element types which cause the modern browser to take over checks. Use the global title attribute to describe the pattern for helping. Try it yourself » related pages. The pattern attribute specifies a regular expression that the. For example, say we have a username input in our form. Citing mdn on the pattern property (highlighting added): Web the w3schools online code editor allows you to edit code and view the result in your browser Allows validation of an input field based on a given regular expression pattern. Element's value is checked against on form submission. Input fields with initial (default) values: Modified 5 years, 10 months ago. It allows us to define our own rule to validate the input value using regular expressions (regex). With the pattern given here the browser can check the input. Firstly, the interpolated conceptor enforces dynamics in a linear subspace of. I need it only value from 1 to 5. Citing mdn on the pattern property (highlighting added): Text, date, search, url, tel, email, and password. Web the html <<strong>input</strong>> pattern attribute is used to specify the regular expression on which the input elements value is checked against. The different input types are as follows: Try it yourself » related pages. This attribute works with the following input types: This attribute is used to specify the regular expression on which the input element value is checked. Asked 13 years, 1 month ago. The pattern attribute specifies a regular expression that the. Pattern attribute for input fields. A regular expression that the control's value is checked against. The pattern attribute is an attribute of the text, tel, email, url, password, and search input types. A regular expression that the control's value is checked against. Web the html <<strong>input</strong>> pattern attribute is used to specify the regular expression on which the input elements value is checked against. Input fields with initial (default) values: Modified 5 years, 10 months ago. It allows us to define our own rule to validate the input value using regular expressions. The pattern attribute is an attribute of the text, tel, email, url, password, and search input types. Web the pattern attribute is a powerful feature in html that allows developers to define a regular expression pattern for validating the input in a form field. Web the html <<strong>input</strong>> pattern attribute is used to specify the regular expression on which the input elements value is checked against. I'm trying to use the pattern attribute for the email input but i don't know what to place in this attribute. Web however, it is not sufficient to generate intermediary dynamics especially if the periods of the two input patterns are far apart due to fixed point dynamics. You might want to check older browsers though, something like: For example, say we have a username input in our form. Web the pattern attribute is only applicable on the input element. Asked 5 years, 10 months ago. A wide variety of types of input data and control widgets are available, depending on the device and user agent. Web the pattern attribute of the <<strong>input</strong>> element allows you to add basic data validation without resorting to javascript. Text, password, date, search, email, etc. This attribute is used to specify the regular expression on which the input element value is checked. Use the global title attribute to describe the pattern for helping the user. With the pattern given here the browser can check the input. Set the pattern of a text field to only contain numbers from 1 to 3:
How To Write Input Attribute Pattern using Html Pattern Input

The HTML "pattern" Attribute Regular Expressions on Input Fields

Input pattern HTML Example 6 YouTube

HTML input pattern Attribute in 2 minutes YouTube

Mastering HTML Forms A Comprehensive Guide to 18 Input Types YouTube

HTML input pattern attribute YouTube

HTML Hacks PATTERN Attribute to validate the input field and to limit

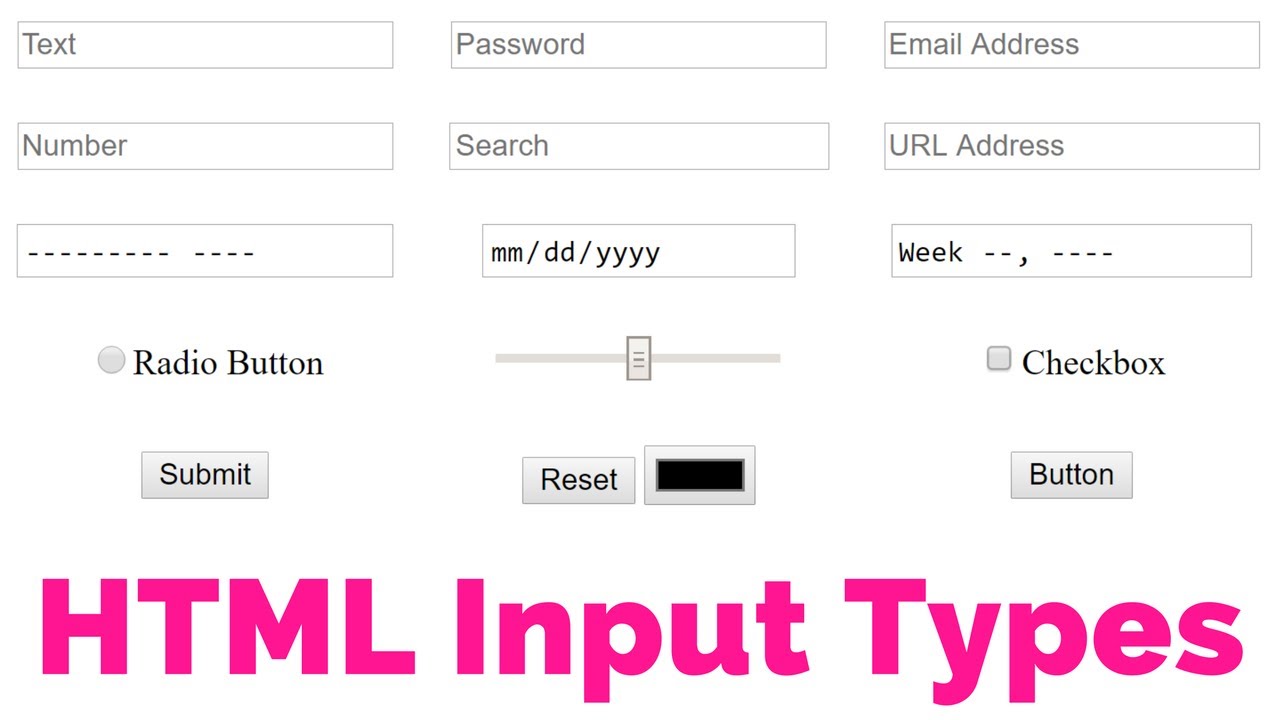
Complete Guide to HTML Input Types Lists with Examples

Html input types style

Common HTML input pattern Attribute PenoteCSS
A Regular Expression That The Control's Value Is Checked Against.
Pattern Attribute For Input Fields.
It Allows Us To Define Our Own Rule To Validate The Input Value Using Regular Expressions (Regex).
Element's Value Is Checked Against On Form Submission.
Related Post: