Html Template Footer
Html Template Footer - In the final tutorial of the css series, you will create a static footer that stays in a fixed position at the bottom of the viewport as the visitor scrolls. A <<strong>footer</strong>> typically contains information. If you'd like to customize your footers will find the documentation below. Web before we get started with our tutorial on how to make a footer in html, let’s first understand what it really is. We are picky in web design, thus creating our free. Free for personal & commercial use. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web the <<strong>footer</strong>> tag defines a footer for a document or section. Unique footer designs encourage people to further engage and interact with a website. A footer typically appears at the bottom of every. We can take many examples of footers like responsive footer, fixed footer, sticky footer,. Ideal for blogs, ecommerce, and more, enhancing design and functionality. It can hold links, buttons, company info, copyrights, forms, and many other elements. A website footer is the element on the very bottom of a webpage. Web before we get started with our tutorial on how. We are picky in web design, thus creating our free. Web what is the basic structure for an html footer? Web footer styling and design: A website footer is the element on the very bottom of a webpage. A footer typically appears at the bottom of every. Web learn how to create a fixed/sticky footer with css. Ideal for blogs, ecommerce, and more, enhancing design and functionality. We are picky in web design, thus creating our free. Usually containing useful and quickly accessible information for the. Footers can contain any type of html content, including text, images, and. A footer is an additional navigation component. To start, you'll need to establish the html structure of your footer using semantic html5 elements to boost accessibility and. Ideal for blogs, ecommerce, and more, enhancing design and functionality. A <<strong>footer</strong>> element typically contains: In the final tutorial of the css series, you will create a static footer that stays in a. Ideal for blogs, ecommerce, and more, enhancing design and functionality. Usually containing useful and quickly accessible information for the. Web what is the basic structure for an html footer? The ultimate collection of responsive footers built with the latest bootstrap 5. For instance, markdown is designed to be easier to write and read for text documents and you could write. A website footer is the element on the very bottom of a webpage. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unique footer designs encourage people to further engage and interact with a website. A website footer is the final block of content at the. If you'd like to customize your footers will find the documentation below. Web explore top html footer templates! A website footer is the final block of content at the bottom of a webpage. Light gray footer with header. Web what is the basic structure for an html footer? Dive into the design aspects of creating an aesthetically pleasing footer, including styling options for background colors, text. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. A footer typically appears at the bottom of every. Web 20 amazing footer with html css design examples with source code.. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Web 20 best bootstrap footer templates 2024. Ideal for blogs, ecommerce, and more, enhancing design and functionality. Independence, ohio — cavs star guard donovan mitchell was not on the court monday morning for the open portion of. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Free for personal & commercial use. Web a footer is an additional navigation component. Independence, ohio — cavs star guard donovan mitchell was not on the court monday morning for the open portion of the team’s shootaround ahead of. A website footer. Web 20 amazing footer with html css design examples with source code. A website footer is the final block of content at the bottom of a webpage. Light gray footer with header. Web explore top html footer templates! A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. Web before we get started with our tutorial on how to make a footer in html, let’s first understand what it really is. The ultimate collection of responsive footers built with the latest bootstrap 5. A <footer> typically contains information. We can take many examples of footers like responsive footer, fixed footer, sticky footer,. Html preprocessors can make writing html more powerful or convenient. Dive into the design aspects of creating an aesthetically pleasing footer, including styling options for background colors, text. Web a collection of the top free html and css footer code examples. Web november 1, 2023. Independence, ohio — cavs star guard donovan mitchell was not on the court monday morning for the open portion of the team’s shootaround ahead of. Web learn how to create a fixed/sticky footer with css. We are picky in web design, thus creating our free.
20 Best HTML Footer Templates In 2024

Responsive Footer With HTML & CSS Coding Artist

25 Bootstrap Footers free examples & easy customization

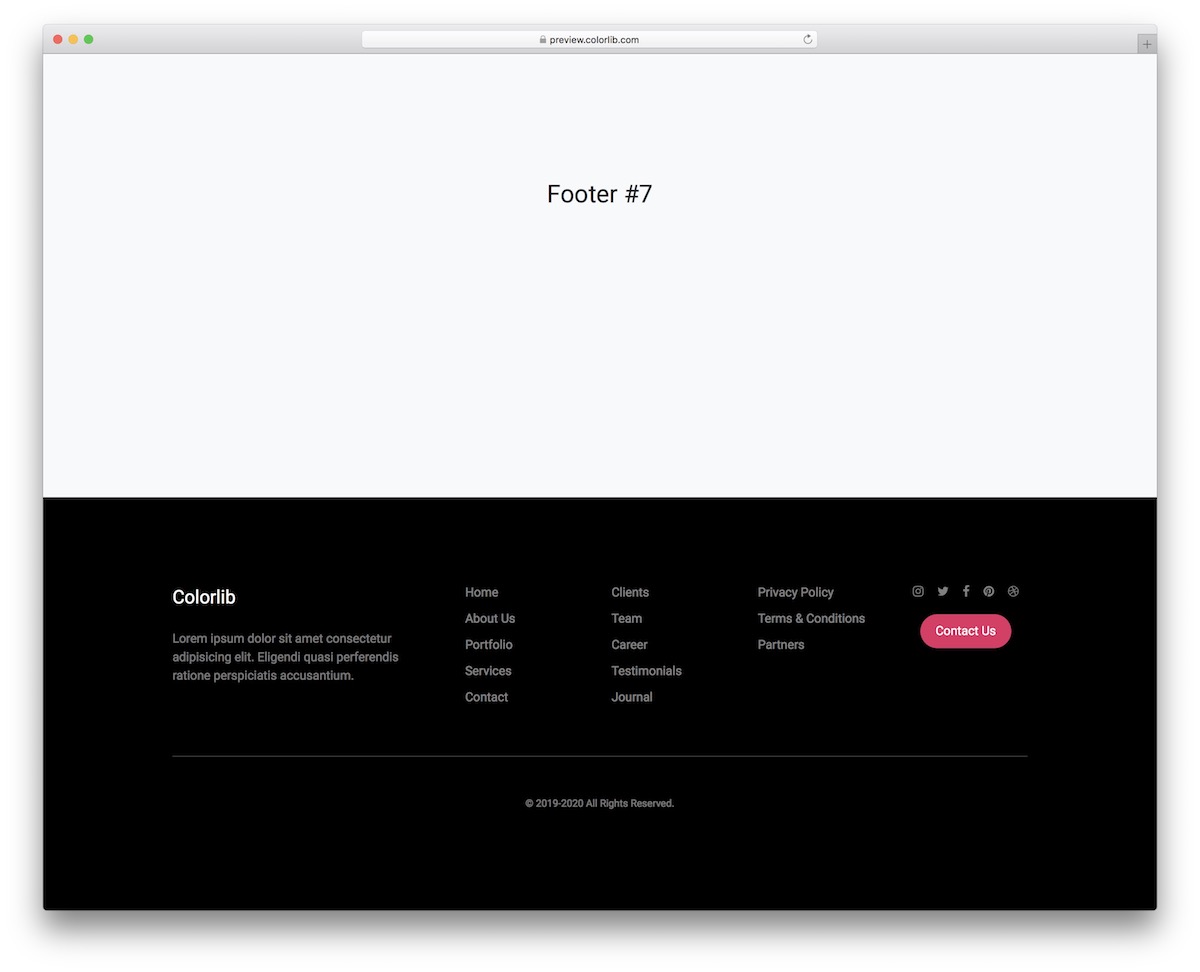
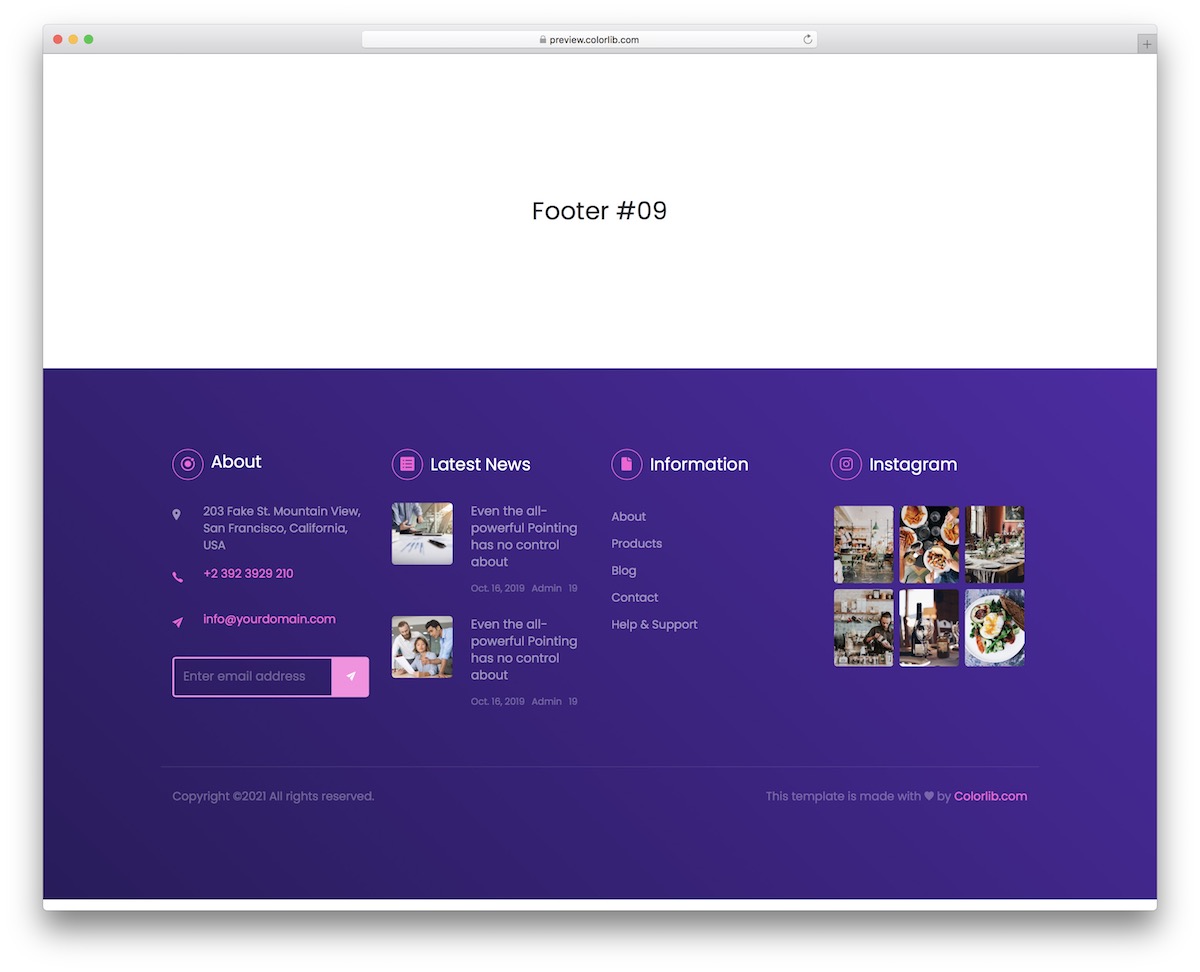
20 Best Bootstrap Footer Templates 2023 Colorlib

Freebie 5 Beautiful and Responsive Footer Templates Tutorialzine

Footer Html Css website footer design Dieno Digital Marketing Services

Footer Template Html Css Free Download Printable Templates

20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib

20 Creative Footer CSS HTML Design Examples OnAirCode

Footer Template Html Css Free Download Printable Templates
If You'd Like To Customize Your Footers Will Find The Documentation Below.
Web The <<Strong>Footer</Strong>> Html Element Represents A Footer For Its Nearest Ancestor Sectioning Content Or Sectioning Root Element.
Responsive Footer Template For Website Footer Built With Bootstrap 4.
Footers Can Contain Any Type Of Html Content, Including Text, Images, And.
Related Post: