Html Pattern Attribute
Html Pattern Attribute - Use the global title attribute to describe the pattern to help the user. It works by matching the input value against a regular expression. A regular expression is a formalized string of characters that define a pattern. By using the pattern attribute, web developers can ensure that user input meets certain criteria, such as a specific email format or password strength. The pattern attribute is only applicable on the input element. It is used to specify a regular expression pattern that the user's input must match. The pattern attribute works with the following input types: Use the global title attribute to describe the pattern for helping the user. Web the pattern attribute can be used on the following html elements. Web the pattern attribute is a powerful feature in html that allows developers to define a regular expression pattern for validating the input in a form field. Text, password, date, search, email, etc. Web the pattern attribute of the <<strong>input</strong>> element allows you to add basic data validation without resorting to javascript. The following table will show you the current browser support for the html pattern attribute. Web the pattern attribute is a powerful feature in html that allows developers to define a regular expression pattern for. The pattern attribute works with the following input types: Text, date, search, url, tel, email, and password. Last updated by cssportal on: It is used to specify a regular expression pattern that the user's input must match. By using the pattern attribute, web developers can ensure that user input meets certain criteria, such as a specific email format or password. Web this chapter describes the different attributes for the html element. It works by matching the input value against a regular expression. Web the pattern attribute is a powerful feature in html that allows developers to define a regular expression pattern for validating the input in a form field. Web the pattern attribute can be used on the following html. Web the pattern attribute of the <<strong>input</strong>> element allows you to add basic data validation without resorting to javascript. The pattern attribute, when specified, is a regular expression which the input's value must match for the value to pass constraint validation. Learn about the html pattern attribute. It works by matching the input value against a regular expression. A regular. It works by matching the input value against a regular expression. The following table will show you the current browser support for the html pattern attribute. Learn about the html pattern attribute. Last updated by cssportal on: Text, password, date, search, email, etc. This attribute is used to specify the regular expression on which the input element value is checked. It works by matching the input value against a regular expression. Use the global title attribute to describe the pattern for helping the user. A regular expression is a formalized string of characters that define a pattern. Web the *pattern attribute* in html. Web this chapter describes the different attributes for the html element. Text, password, date, search, email, etc. Web the *pattern attribute* in html is a powerful tool that allows developers to specify a pattern or format that an input field must match in order to be considered valid. Web the pattern attribute can be used on the following html elements.. Text, password, date, search, email, etc. The pattern attribute, when specified, is a regular expression which the input's value must match for the value to pass constraint validation. The pattern attribute is an attribute of the text, tel, email, url, password, and search input types. Web the pattern attribute of the <<strong>input</strong>> element allows you to add basic data validation. The input value attribute specifies an initial value for an input field: It allows us to define our own rule to validate the input value using regular expressions (regex). The pattern attribute is an attribute of the text, tel, email, url, password, and search input types. Text, date, search, url, tel, email, and password. Use the global title attribute to. Web the pattern attribute specifies a regular expression that the element's value is checked against on form submission. It is used to specify a regular expression pattern that the user's input must match. Use the global title attribute to describe the pattern to help the user. The following table will show you the current browser support for the html pattern. It is used to specify a regular expression pattern that the user's input must match. Text, date, search, url, tel, email, and password. Input fields with initial (default) values: The following table will show you the current browser support for the html pattern attribute. The pattern attribute is only applicable on the input element. Web the pattern attribute specifies a regular expression that the element's value is checked against on form submission. Use the global title attribute to describe the pattern to help the user. Last updated by cssportal on: The input value attribute specifies an initial value for an input field: Use the global title attribute to describe the pattern for helping the user. This attribute works with the following input types: Learn about the html pattern attribute. Web the pattern attribute is a powerful feature in html that allows developers to define a regular expression pattern for validating the input in a form field. The pattern attribute works with the following input types: The pattern attribute, when specified, is a regular expression which the input's value must match for the value to pass constraint validation. Web the pattern attribute of the <<strong>input</strong>> element allows you to add basic data validation without resorting to javascript.
HTML input pattern Attribute in 2 minutes YouTube

Pattern Attribute In Html Html Input Attribute Pattern Regular

How To Write Input Attribute Pattern using Html Pattern Input

HTML for beginners 61 pattern attribute YouTube

The HTML "pattern" Attribute Regular Expressions on Input Fields

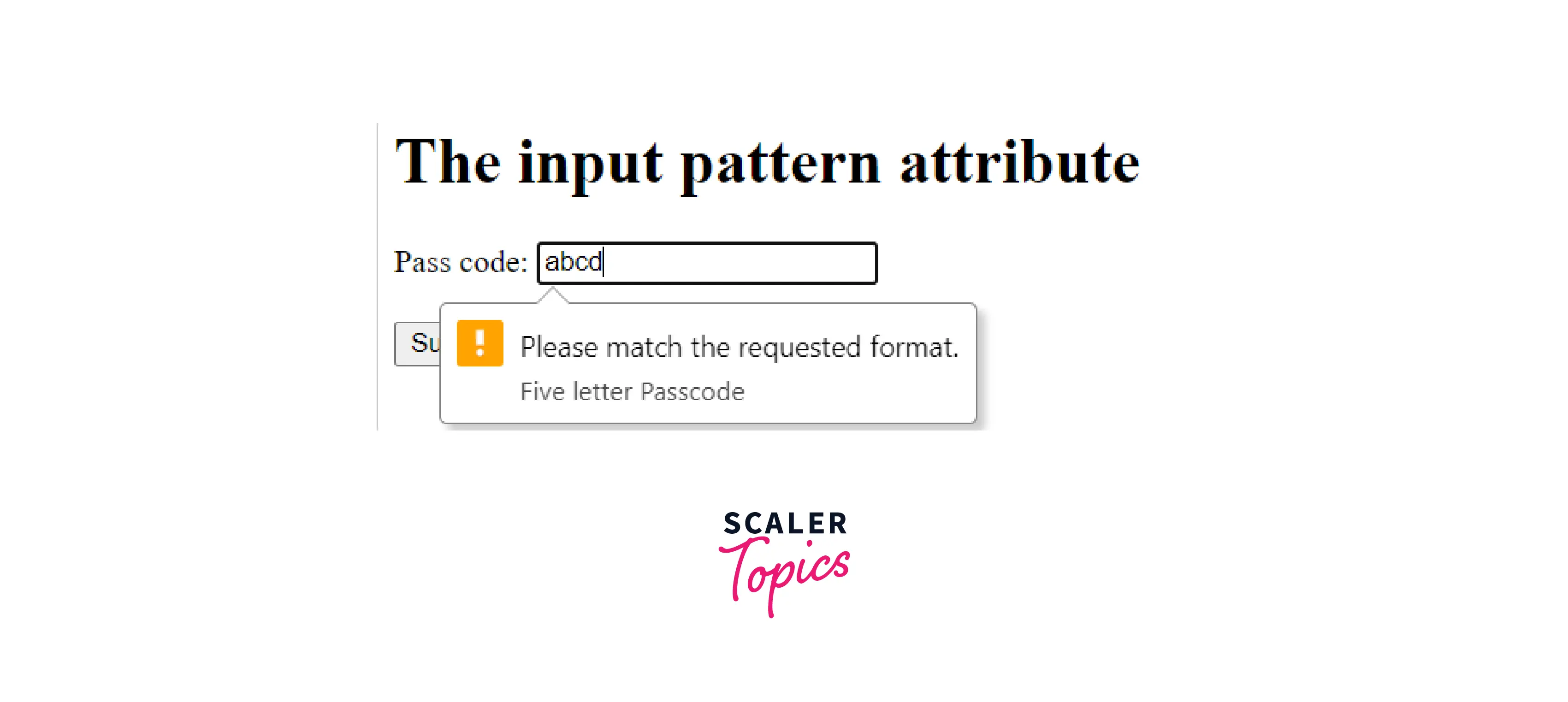
What is Pattern Attribute in HTML? Scaler Topics

HTML Pattern attribute on input element allows empty values? YouTube

HTML5 Form Validation With the “pattern” Attribute

HTML Hacks PATTERN Attribute to validate the input field and to limit

HTML input pattern attribute YouTube
By Using The Pattern Attribute, Web Developers Can Ensure That User Input Meets Certain Criteria, Such As A Specific Email Format Or Password Strength.
Text, Password, Date, Search, Email, Etc.
Again, If The Value Does Not Match The.
Web The Pattern Attribute Can Be Used On The Following Html Elements.
Related Post: