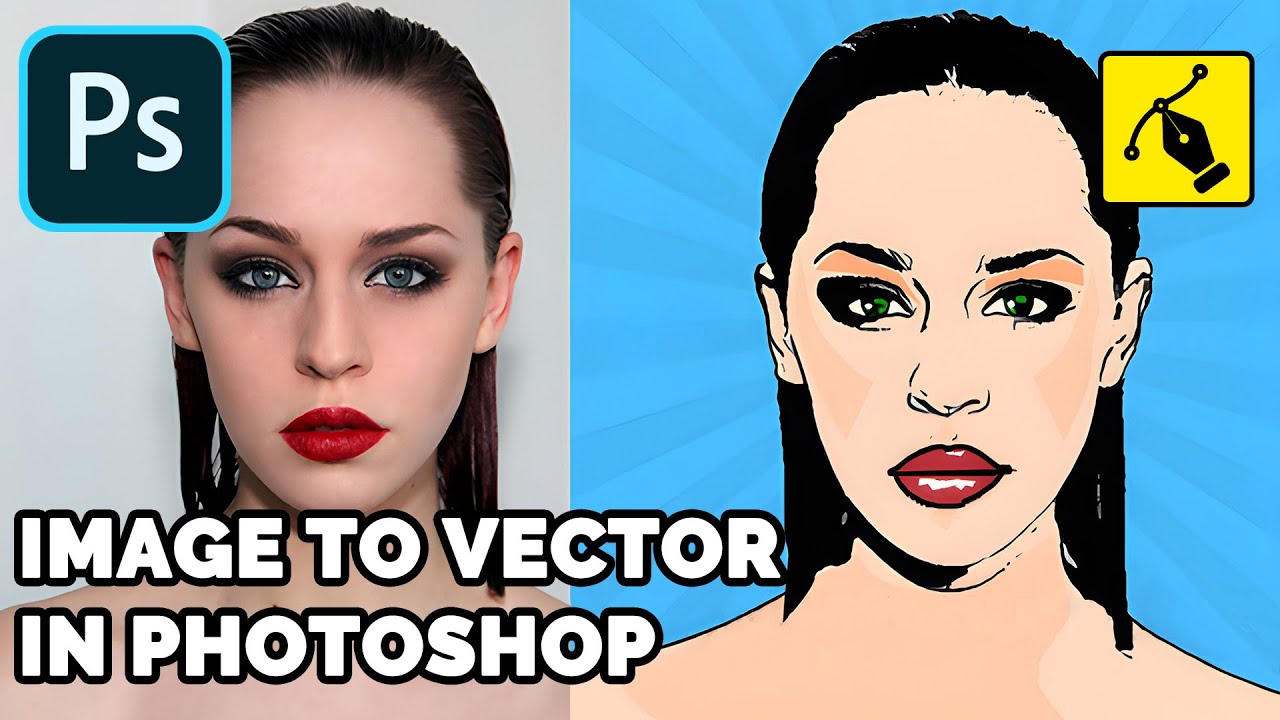
How To Turn A Drawing Into A Vector
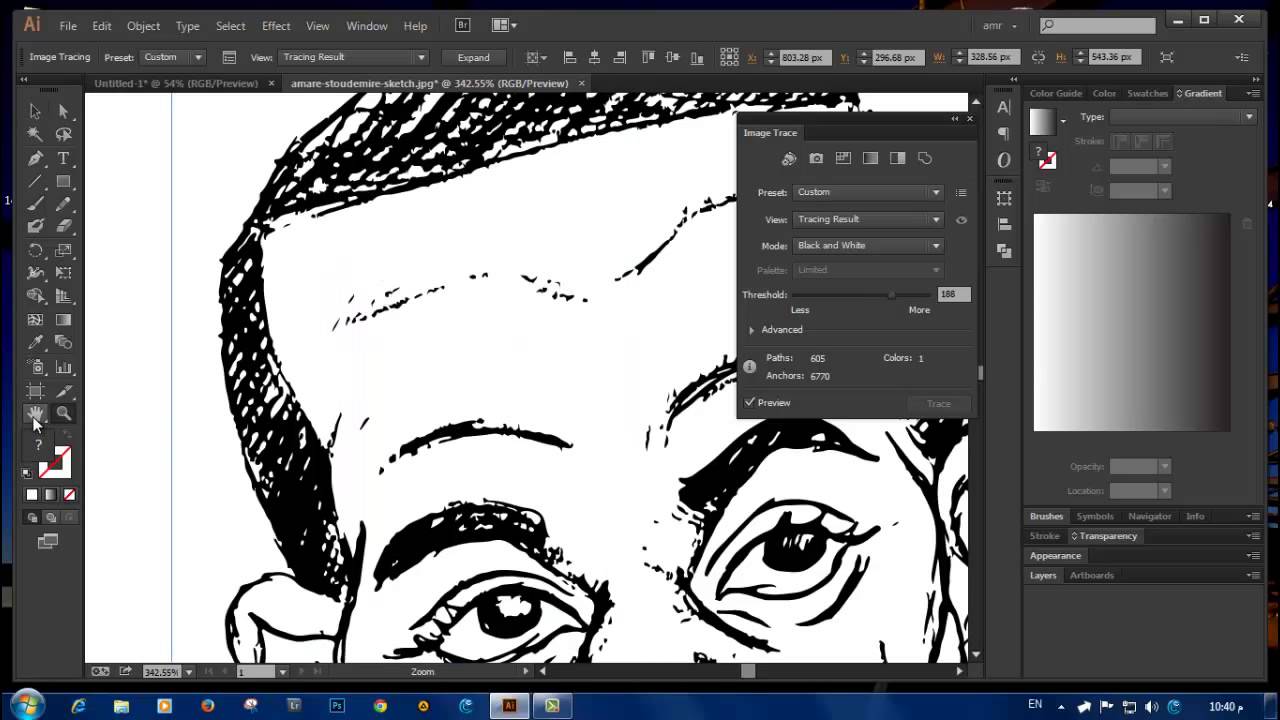
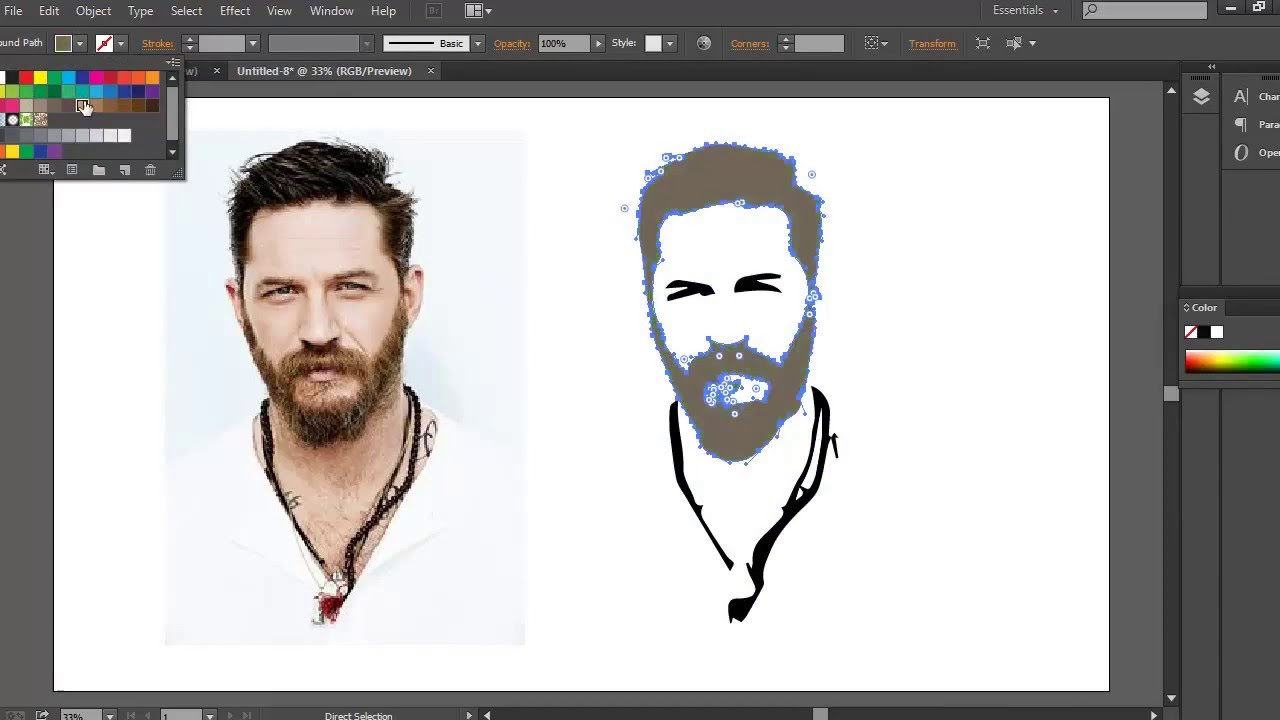
How To Turn A Drawing Into A Vector - Web follow along as our digital game artist transforms traditional art! We all know creating width in the backswing is a bona fide power booster. To see your image trace options, click on the small image trace panel next to the word view on the top menu. Try to follow the drawing’s shapes one by one. Now we will trace the drawing. Now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. Web this drill will add width — and power — to your swing. It provides almost instant results, especially for simpler drawings or sketches. With pixelied, you can vectorize a picture in just four steps. Wait a little while the tool is working and save the result. If the object you want to vectorize has a busy background, then remove the background in photoshop first. If you want everything of a particular color, use the magic wand. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. Web upload your image, add captions, borders, image filters, and special effects. Vector graphics are not based on pixels but on primitives such as points, lines, curves which are represented by mathematical expressions. On inkscape, with the control point tool (the 2nd from your toolbar) you are working with points and curves. This saves time and prevents headaches as we move through the rest of the process. Web in this tutorial i. Web in this video, we're taking the next step in our journey as we transform the traditional art from our last videos into digital art. Select the drawing and go to object > image trace > make. This saves time and prevents headaches as we move through the rest of the process. Click within the white area on the corners. Scan your lovely hand drawing on your computer. Now it’s time to start doing the hard work. With pixelied, you can vectorize a picture in just four steps. Web in this video we show you how to convert a drawing into vector art. Select the part of the image you want to vectorize. This means you can resize your svg as needed without losing quality, which makes it great to use for logos, infographics, illustrations, and more. Edit your new vector art. If you want to select a rectangular area, use the rectangular marquee tool. In contrast, there are numerous services available online that claim to convert bitmaps to vectors, but that in. Scan your lovely hand drawing on your computer. If you want everything of a particular color, use the magic wand. Web tap to vectorize. Now we will trace the drawing. Try to follow the drawing’s shapes one by one. Many contemporary artists often prefer to work with sketches in the form of vector images or create their own work. Import the image you want to vectorize into photoshop. Select the part of the image you want to vectorize. Switch over to illustrator and paste the sketch onto the canvas. And so you can easily integrate the picture into your. The sample image in this example is a simple portrait. Web this drill will add width — and power — to your swing. Wait a little while the tool is working and save the result. If you want to select a rectangular area, use the rectangular marquee tool. Image trace tools use advanced algorithms to analyze the raster image (drawing). Add the desired vector file from a device, dropbox or google drive, click the convert button. Select the perspective crop tool from the toolbar, usually, it’s in the submenu of the crop tool. Image trace tools use advanced algorithms to analyze the raster image (drawing) and automatically convert it into vector paths. To see your image trace options, click on. Wait a little while the tool is working and save the result. Choose the section you want to vectorize with an appropriate selection tool. Import the image you want to vectorize into photoshop. In the discover panel, navigate to browse > quick actions and select convert sketch into vector. This easy to follow adobe illustrator tutorial will help you create. To see your image trace options, click on the small image trace panel next to the word view on the top menu. Select the part of the image you want to vectorize. The image trace tool should now pop up. Select the image and go to window>image trace. In the discover panel, navigate to browse > quick actions and select convert sketch into vector. Open the raster image in photoshop. Click within the white area on the corners to crop out the area you need. On inkscape, with the control point tool (the 2nd from your toolbar) you are working with points and curves. Web use pen tool and shapes tool. Web convert png or jpg images to svg files. Choose the section you want to vectorize with an appropriate selection tool. Web vector magic always traces your bitmap, carefully teasing out the underlying shapes in it, and provides you with a real vector image with all of its benefits. 🎨 this is a speed drawing timelapse, capturing the transformation of one of our game env. Select the drawing and go to object > image trace > make. Scan your lovely hand drawing on your computer. Import the image you want to vectorize into photoshop.
Turn sketches into vector logos Digitizing drawings with and

How to turn a drawing into a vector in 4 simple steps Logotypers

How To Convert An Image to Vector With 🖼️♺ ️ [QUICK

How to turn a Procreate Drawing into Vector Graphic using Adobe

Convert Drawings Into VECTOR Graphics • Illustrator & Procreate

Converting your drawing sketch into a vector using Trace in Illustrator

Convert image into vector shape in Adobe Illustrator YouTube

How to vectorize a hand drawing SVG Illustrator tutorial YouTube

Illustrator Tutorial How to Turn a Drawing into a Vector using Adobe

How to Turn Your Drawings into Vector Art Designs By Miss Mandee
If Your Sketch Is In Pencil, Draw Over It With A Pen To Provide Contrast.
Web Upload Your Image, Add Captions, Borders, Image Filters, And Special Effects To Make It Stand Out, And Turn It Into A Vector.
Try To Follow The Drawing’s Shapes One By One.
Web Tap To Vectorize.
Related Post: