How To Draw Sprites
How To Draw Sprites - Myimage = pygame.image.load(myimage.bmp) imagerect = myimage.get_rect() while 1: First, we load in a texture, then we create a sprite and pass in the texture. Avoid extreme pixel distortions when rotating tiny sprites. 48k views 7 years ago monogame tutorials. Create custom brushes for dithering. Create pixel art, game sprites and animated gifs. Use this section to learn how to set up your sprites and manage them with different components. Animating a group of sprites. Hello and welcome to pixilart drawing application. Web you can easily create your very first sprite sheet or tileset by downloading the free version of texturepacker. Web start your sprite by dragging the pencil tool around, drawing in the same way you'd draw with pen and paper. Here’s a basic runthrough of how to turn your drawing into pixel art using some photoshop or gimp tricks. Whatever mess you make, we'll clean up later. Web setting up a sprite is generally done in two steps with. Whatever mess you make, we'll clean up later. Composite layers to create color effects. If you’re used to working in 3d, sprites are similar to standard textures but there are special techniques to combine and manage sprite textures for efficiency during development. Click next for helpful tips. Sprites are the images in 2d games that represent the various objects in. These are some of the easiest sprites to create. Moving sprites around the screen. It doesn't need to be perfect. Whatever mess you make, we'll clean up later. Create game sprites, make pixel art, animated gifs, share artwork and socialize online. It doesn't need to be perfect. Web free desktop & offline applications for windows, osx and linux. Why should i learn it? Create pixel art, game sprites and animated gifs. Myimage = pygame.image.load(myimage.bmp) imagerect = myimage.get_rect() while 1: It looks 8 bit, but it will teach you the basics while you end up with decent looking sprites, even if they are remixed ff sprites. Using a texture2d and a vector2 to draw an image in. 237k views 3 years ago #characterdesign #pixelart #gamedesign. Create patterns repeating the image in a 3x3 grid. Piskel, free online sprite editor. Hello and welcome to pixilart drawing application. Myimage = pygame.image.load(myimage.bmp) imagerect = myimage.get_rect() while 1: These are some of the easiest sprites to create. Animating a group of sprites. Avoid extreme pixel distortions when rotating tiny sprites. Here we have created a rectangle sprite of certain dimensions, on which we can perform different operations to perform on sprites like move forward, backward, jump, slow, accelerate, etc. 48k views 7 years ago monogame tutorials. Web draw on canvas to add colors. Use this section to learn how to set up your sprites and manage them with different components.. See in glossary you can use in your unity project. Myimage = pygame.image.load(myimage.bmp) imagerect = myimage.get_rect() while 1: Here we have created a rectangle sprite of certain dimensions, on which we can perform different operations to perform on sprites like move forward, backward, jump, slow, accelerate, etc. Create game sprites, make pixel art, animated gifs, share artwork and socialize online.. Once we have the sprite set up, we can set attributes such as the size and position and then display it by drawing it into the window during the run loop. Creating a basic sprite in pygame. Draw_sprite (sprite, subimg, x, y); Create game sprites, make pixel art, animated gifs, share artwork and socialize online. Web draw on canvas to. All we're aiming for in this early stage is to get your idea and its composition on the canvas. To start a new drawing, enter the width and height for the drawing canvas or select a preset size. 237k views 3 years ago #characterdesign #pixelart #gamedesign. Click next for helpful tips. When scratch spriting, you basically draw the sprite from. When scratch spriting, you basically draw the sprite from scratch with the pencil tool instead of pixeling over an existing image. Using a texture2d and a vector2 to draw an image in. Player characters, enemies, projectiles, and other items are all called sprites (more on sprite types to come). Here’s a basic runthrough of how to turn your drawing into pixel art using some photoshop or gimp tricks. 48k views 7 years ago monogame tutorials. Web you can easily create your very first sprite sheet or tileset by downloading the free version of texturepacker. Thus, sprites appear everywhere in games, including the title screen, within game levels, and even the game over screen. Web draw on canvas to add colors. Web in this beginner tutorial of scratch 3 basics, we’ll explore how to make, draw, upload and download sprites together as well as talk about the difference between bitmap and vector graphics!. If you’re used to working in 3d, sprites are similar to standard textures but there are special techniques to combine and manage sprite textures for efficiency during development. Composite layers to create color effects. 237k views 3 years ago #characterdesign #pixelart #gamedesign. Web a basic sprite tutorial. Once we have the sprite set up, we can set attributes such as the size and position and then display it by drawing it into the window during the run loop. Whatever mess you make, we'll clean up later. Web what is it for?
How to Draw Super Mario Bros. 3 Frog Mario SMB3 Pixel Art Sprites

07. Scratch Drawing and Animating a Sprite YouTube

Sprites, How To Pixel Art, Top Down Game, Idle Game, Character Template

1 Sprite animation tutorial How to draw 2D model and make a sprite

Creating 2D animated sprites using Unity 4.3 by Michael H.C. Cummings

How to Draw Super Mario Bros. 3 SMB3 Pixel Art Sprites Drawing
![]()
How to Create a Pixel Sprite HubPages
![]()
How to make sprite by Neoriceisgood on DeviantArt
![]()
How to Make a Sprite for Games & RPGs 6 Steps to Drawing with Piskel

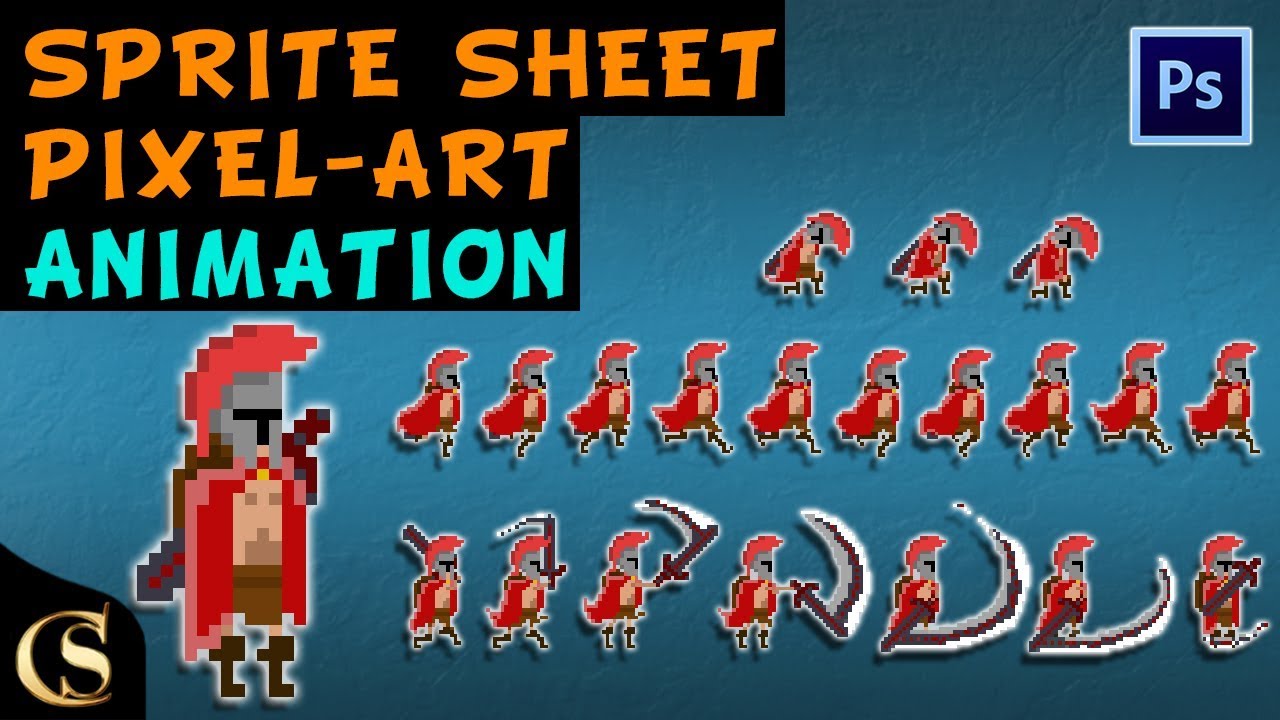
Pixel Art Sprite Sheet and Animations Easy Tutorial YouTube
All We're Aiming For In This Early Stage Is To Get Your Idea And Its Composition On The Canvas.
These Are Some Of The Easiest Sprites To Create.
Here We Have Created A Rectangle Sprite Of Certain Dimensions, On Which We Can Perform Different Operations To Perform On Sprites Like Move Forward, Backward, Jump, Slow, Accelerate, Etc.
We Can Define N Of Sprites That We Want To Create, But For The Purpose Of Understanding, Let’s Simplify.
Related Post: