How To Create Mailchimp Email Templates
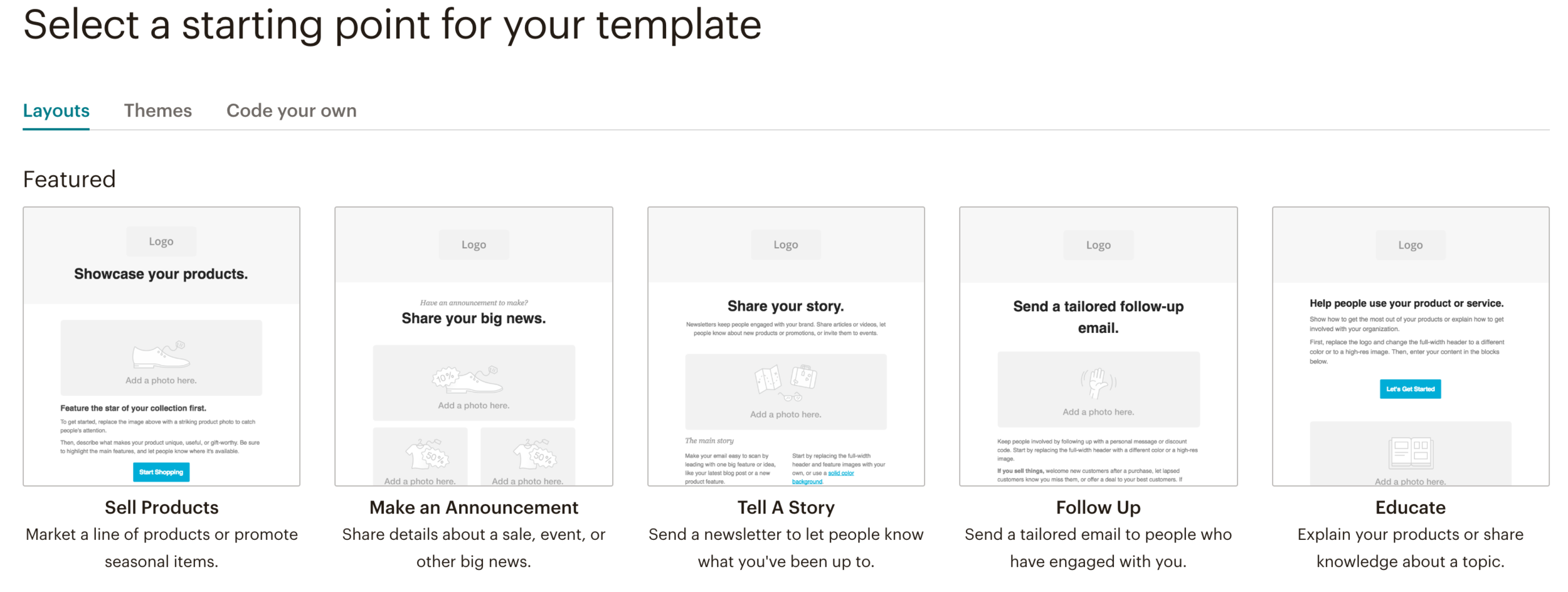
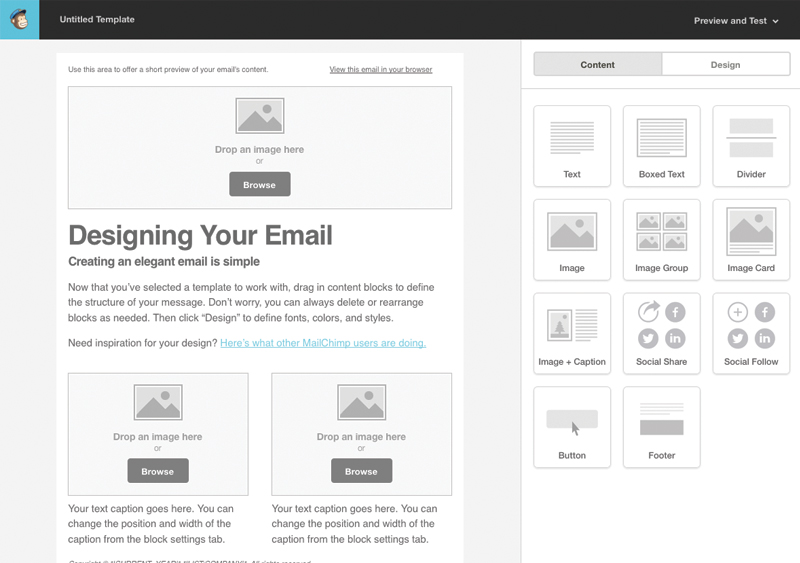
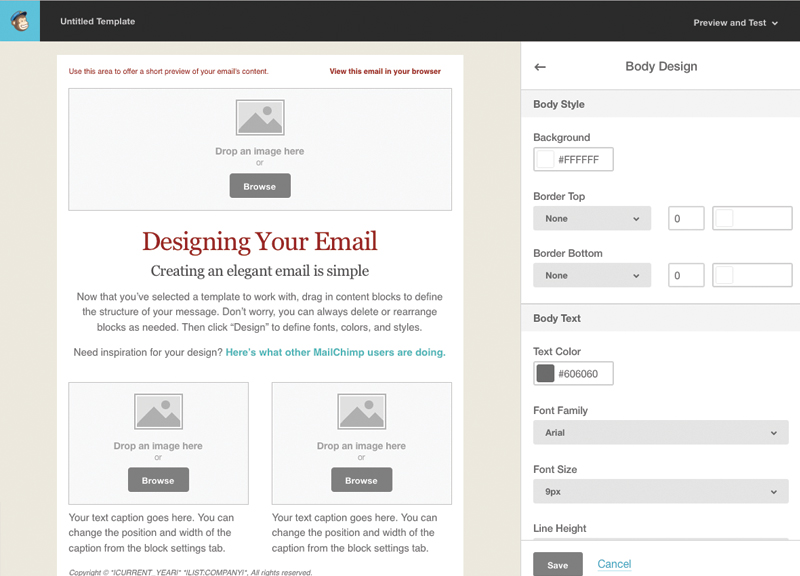
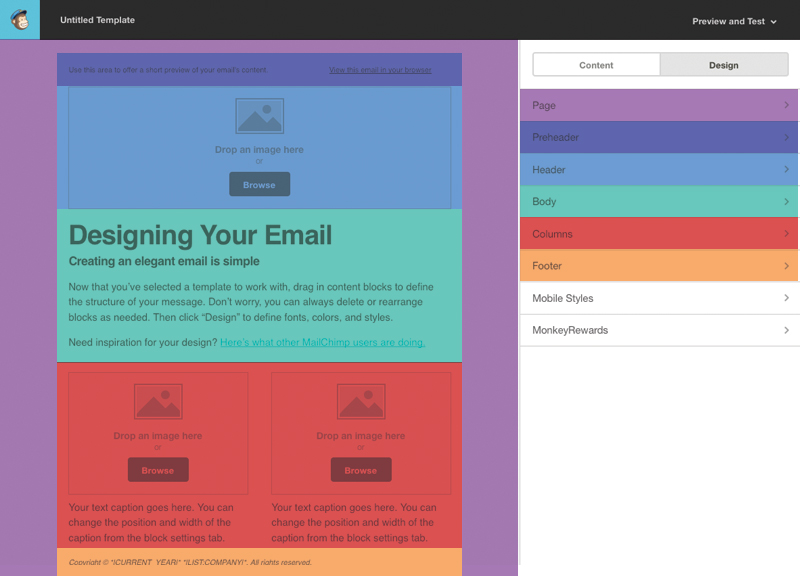
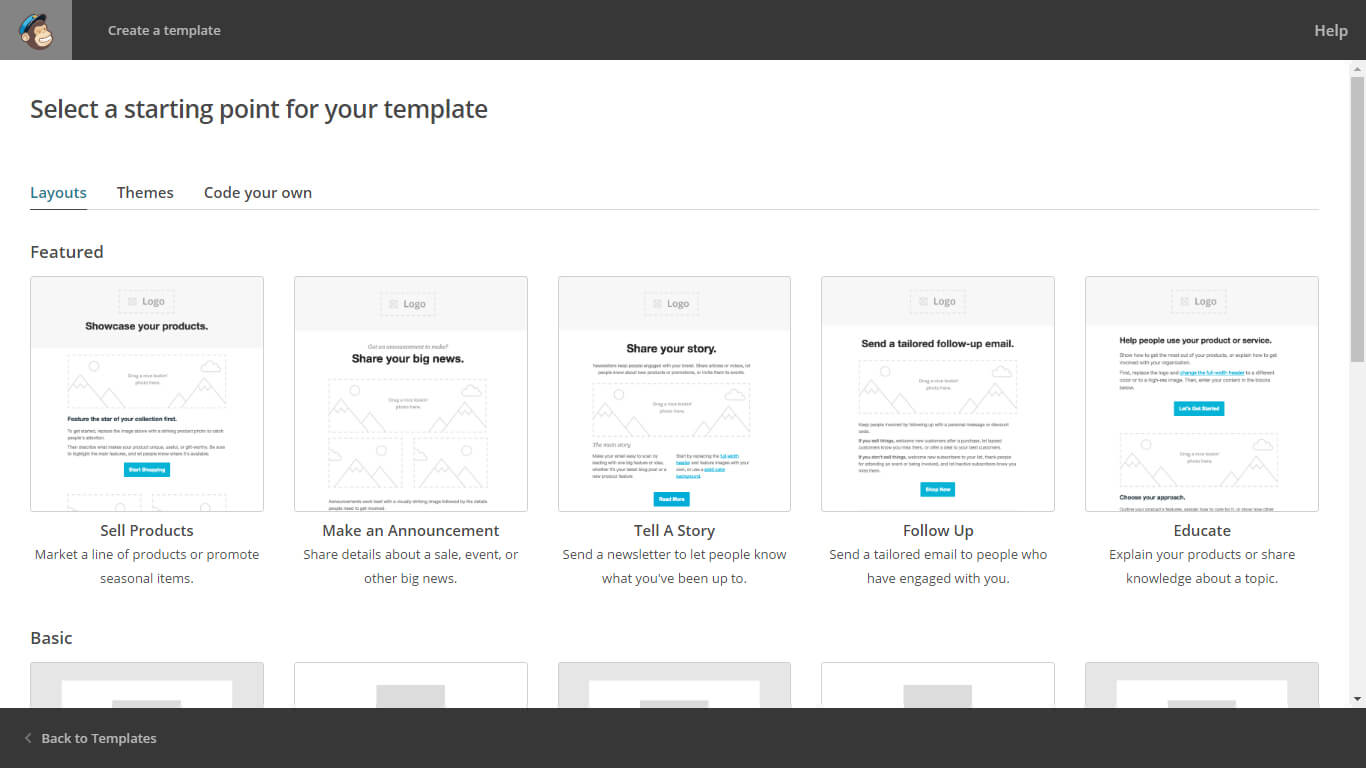
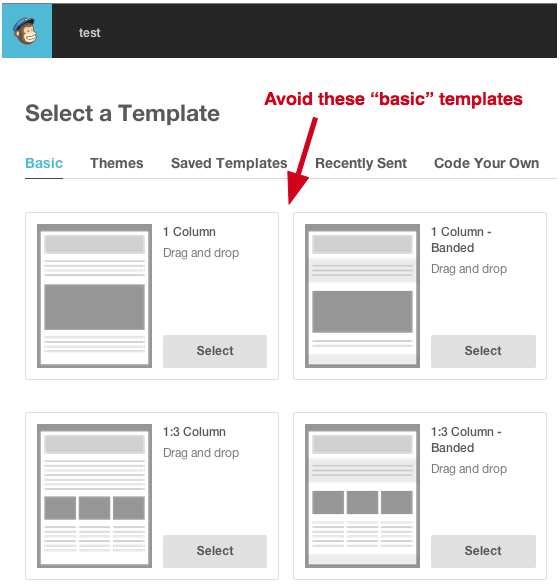
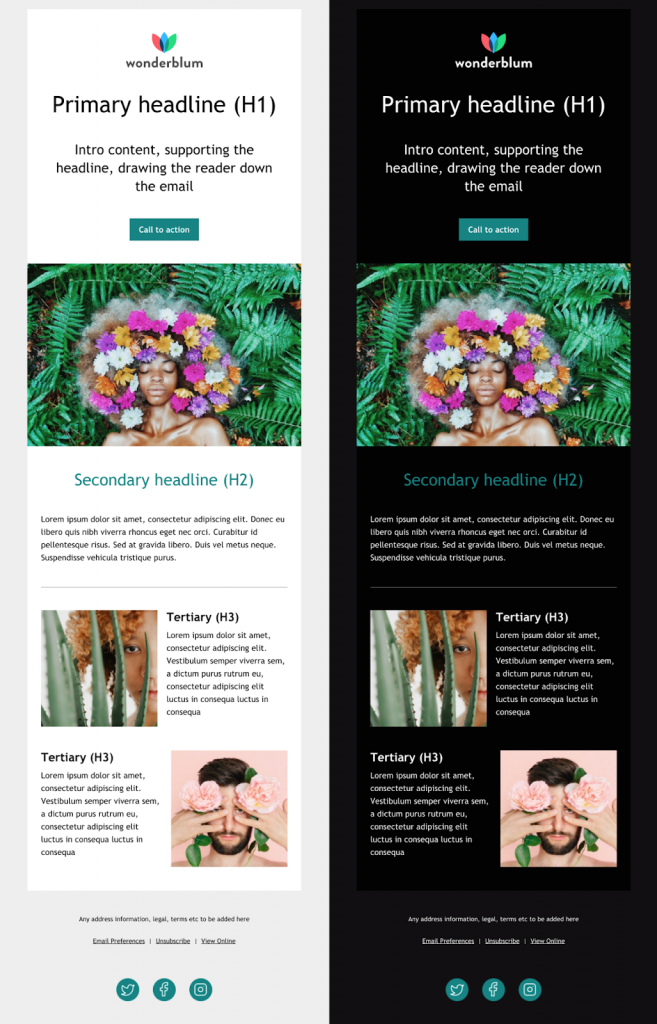
How To Create Mailchimp Email Templates - Thanks to the intuitive interface of mailchimp, it’s easier than it sounds. Then, click the corresponding tabs. Web to design each email in your workflow, click the three dots to the right of the email, then click edit. Import this file into a respective field in your mailchimp account. You shouldn’t nest editable elements within other editable elements. The email template you chose will load on the page. Web using your crm with email marketing is about maximizing the return on investment. Web in the content section, click edit to access the sms builder. Web click content, then click email templates. This is where you can start customising and structuring your email. Find the template you want to use and click select. Web to design each email in your workflow, click the three dots to the right of the email, then click edit. Web mc:edit=body — use this to name the main content space of your email. Web click the create post button; You can also find them on the templates step. We’re getting close to completing our mailchimp template. This is really easy t. A few things to watch out for when using mc:edit to create editable areas: Fill in the placeholder content with your own information, add any additional content as needed, then click save and continue. In your personal account, click the “templates” tab; Changing your permission settings is essential, particularly if multiple team members will be accessing your mailchimp account. Web create templates for email marketing in mailchimp using our new email builder by following the steps below: Hover over the template you want to start with and click select. You may choose zapier as a connector for your personal reasons. Web mailchimp. Drag and drop the layout you want to work with directly into your design. To add a layout to your email, click add, then click the layouts tab. If you want to make the email footer design editable, be sure to add mc:edit=footer. Web mailchimp email template tutorial 2024 (for beginners)in this video i show you how you can create. Types of landing page templates. Go to the account section and click ‘ manage users. You can invite users by entering email addresses, allowing you to set their access levels. Thanks to the intuitive interface of mailchimp, it’s easier than it sounds. Web prebuilt layouts include content blocks chosen to help you get started. Enter the name of your template when prompted and click save. Add a background image to a custom html template. Topics will include elements of contact lists, campaigns, tags, and segments; Web click content, then click email templates. Drag and drop content blocks into. Mc:edit=footer — use this to name your email footer. Find your custom template in the ‘saved templates’ tab. You shouldn’t nest editable elements within other editable elements. You’ll have several options to choose from, so you can easily find the best one for the type of email you’re sending. Topics will include elements of contact lists, campaigns, tags, and segments; To do so, you need to: Go to the account section and click ‘ manage users. In the choose a template to start from panel, choose saved templates, mailchimp templates, or code your own. Finally, with all the previous steps sorted out, it’s time to put everything together and create a beautiful email template in mailchimp! Web using your crm. To do so, you need to: First, create a template and save it as a.twig file. You shouldn’t nest editable elements within other editable elements. In the choose a template to start from panel, choose saved templates, mailchimp templates, or code your own. Edit the template using your own content. Building an email template in mailchimp. Customize your mailchimp newsletter content and design. Web to design each email in your workflow, click the three dots to the right of the email, then click edit. You’ll have several options to choose from, so you can easily find the best one for the type of email you’re sending. You can easily create. Web using your crm with email marketing is about maximizing the return on investment. You may choose zapier as a connector for your personal reasons. You can also access it under saved templates when you create a new email. Say “thank you” and close your email in a friendly and natural manner. Import this file into a respective field in your mailchimp account. You shouldn’t nest editable elements within other editable elements. The post will be published and added to the news web part when you click the button above. Each time your prospects respond, and regardless of their response, always thank them for their time. As i mentioned above, symfonymailer supports twig templates. Find your custom template in the ‘saved templates’ tab. First, create a template and save it as a.twig file. To do so, you need to: You shouldn’t place editable images within an editable content. All you need to do is: Close with a warm message. You can also find them on the templates step of the classic builder.How to Craft the Perfect Email Newsletter in Mailchimp // Five Design Co.

How To Create Templates In Mailchimp

41 Best Mailchimp Email Templates Used By Top Email Marketers 2020

How To Design A Mailchimp Template

Mailchimp How To Create A Template

80+ Free MailChimp Templates to KickStart Your Email Marketing

Guide to Mailchimp’s DIY Email Template Editor

How To Create A Mailchimp Template

How To Create Email Template In Mailchimp (Email Marketing Tutorial

How to Make Custom Mailchimp Templates That Work Perfectly Litmus
This Is Where You Can Start Customising And Structuring Your Email.
Building An Email Template For Mailchimp From Scratch.
Fill In The Placeholder Content With Your Own Information, Add Any Additional Content As Needed, Then Click Save And Continue.
Web Click Content, Then Click Email Templates.
Related Post: