Gridtemplatecolumns Fixed Width
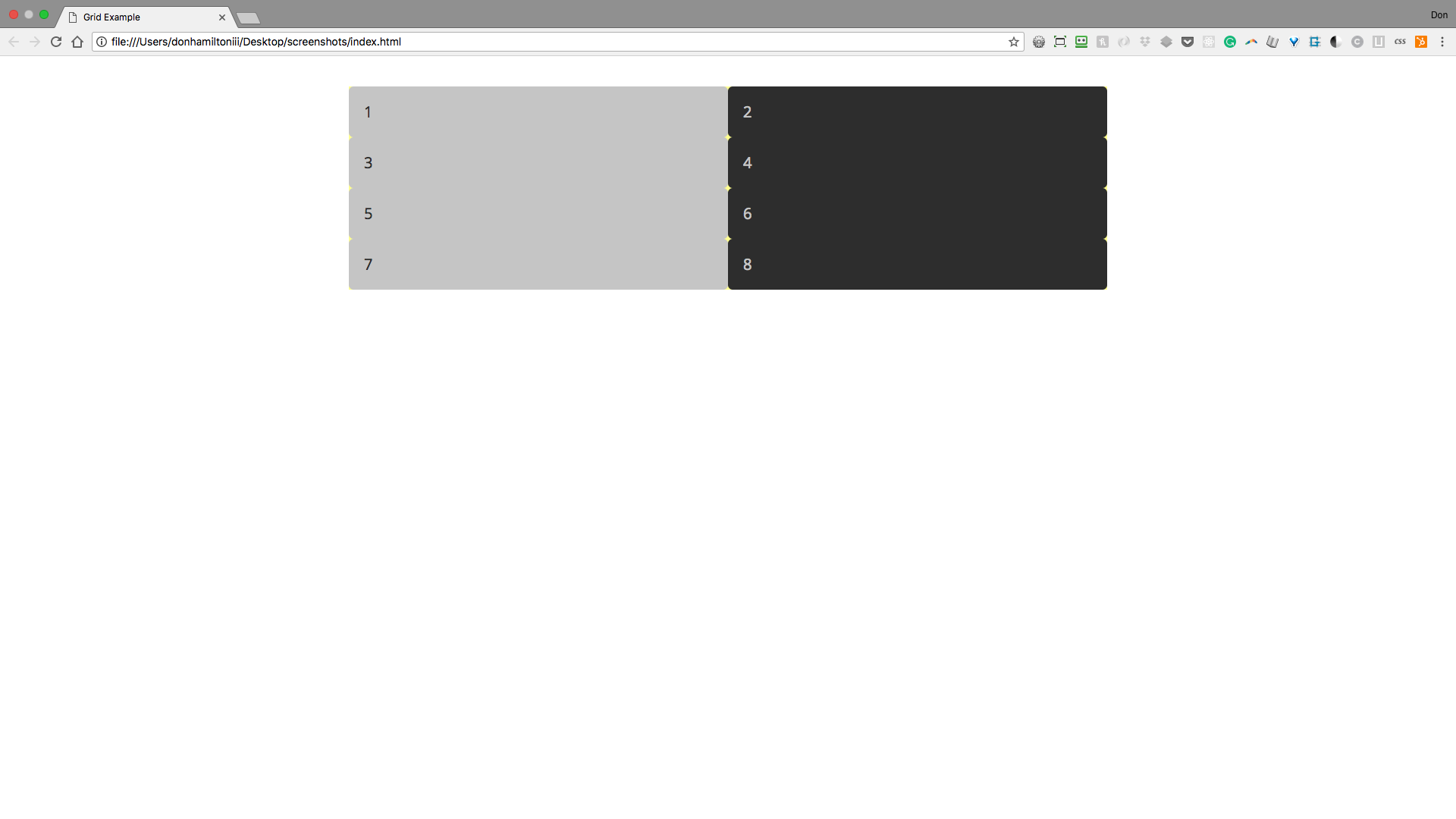
Gridtemplatecolumns Fixed Width - Css grid permalink share can i use mdn. Utilities for specifying the columns in a grid layout. This sets the grid to the specified pixel which fits to the layout you desire. What i want to achieve:. Make a 4 columns grid. Modified 1 year, 3 months ago. Enable javascript to view data. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. Web i would like to have a grid with the 1st column of 50px, the last one with 50px too and all the columns in the middle (don't know the amount of columns) to have 1fr. Bcd tables only load in the browser with javascript enabled. Specifying the columns in a grid. This sets the grid to the specified pixel which fits to the layout you desire. Header header nav nav sidebar content ad footer; Modified 1 year, 3 months ago. Enable javascript to view data. Utilities for specifying the columns in a grid layout. Web i would like to have a grid with the 1st column of 50px, the last one with 50px too and all the columns in the middle (don't know the amount of columns) to have 1fr. This sets the grid to the specified pixel which fits to the layout you desire.. Web how to set the maximum width of a column in css grid layout? Web i would like to have a grid with the 1st column of 50px, the last one with 50px too and all the columns in the middle (don't know the amount of columns) to have 1fr. Css grid permalink share can i use mdn. Header header. Make a 4 columns grid. Specifying the columns in a grid. Web i would like to have a grid with the 1st column of 50px, the last one with 50px too and all the columns in the middle (don't know the amount of columns) to have 1fr. What i want to achieve:. } what we are doing here when defining. Bcd tables only load in the browser with javascript enabled. Web how to set the maximum width of a column in css grid layout? Asked 6 years, 9 months ago. Css grid permalink share can i use mdn. Utilities for specifying the columns in a grid layout. Utilities for specifying the columns in a grid layout. Header header nav nav sidebar content ad footer; } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. What i want to achieve:. Bcd tables only load in the browser with javascript enabled. Enable javascript to view data. Bcd tables only load in the browser with javascript enabled. Asked 6 years, 9 months ago. This sets the grid to the specified pixel which fits to the layout you desire. Specifying the columns in a grid. Enable javascript to view data. Asked 6 years, 9 months ago. What i want to achieve:. 1 / 1 / 4 / 2; Web how to set the maximum width of a column in css grid layout? Utilities for specifying the columns in a grid layout. Web how to set the maximum width of a column in css grid layout? Make a 4 columns grid. What i want to achieve:. Modified 1 year, 3 months ago. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. Web how to set the maximum width of a column in css grid layout? Asked 6 years, 9 months ago. 1 / 1 / 4 / 2; Enable javascript to view data. 1 / 1 / 4 / 2; This sets the grid to the specified pixel which fits to the layout you desire. Web how to set the maximum width of a column in css grid layout? Utilities for specifying the columns in a grid layout. Enable javascript to view data. Bcd tables only load in the browser with javascript enabled. } what we are doing here when defining all four lines, is defining the area by specifying the lines that enclose that area. Web i would like to have a grid with the 1st column of 50px, the last one with 50px too and all the columns in the middle (don't know the amount of columns) to have 1fr. Header header nav nav sidebar content ad footer; Specifying the columns in a grid. Modified 1 year, 3 months ago. Make a 4 columns grid.
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows

CSS Grid Columns In Genesis
GridTemplateColumns Height

GridTemplateColumns Fixed Width

Bootstrap Grid Templates 12 Columns Figma Grid System FreebiesUI

GridTemplateColumns Fixed Width

GridTemplateColumns Fixed Width

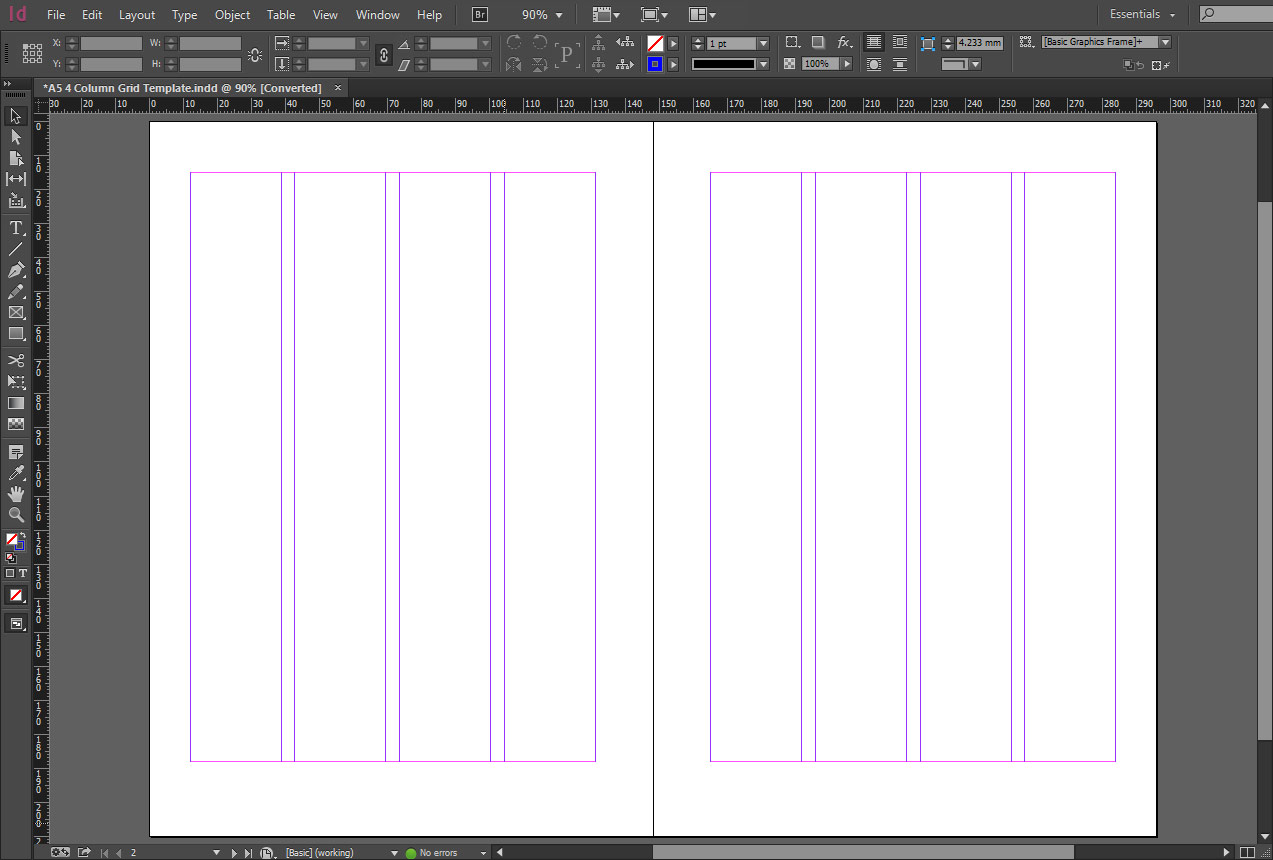
InDesign A5 4 column grid template The Grid System

What Is Grid Template Columns

Grid Template Columns Tutorial in Tailwind CSS YouTube
What I Want To Achieve:.
Asked 6 Years, 9 Months Ago.
Css Grid Permalink Share Can I Use Mdn.
Related Post: