Gestalt Drawing
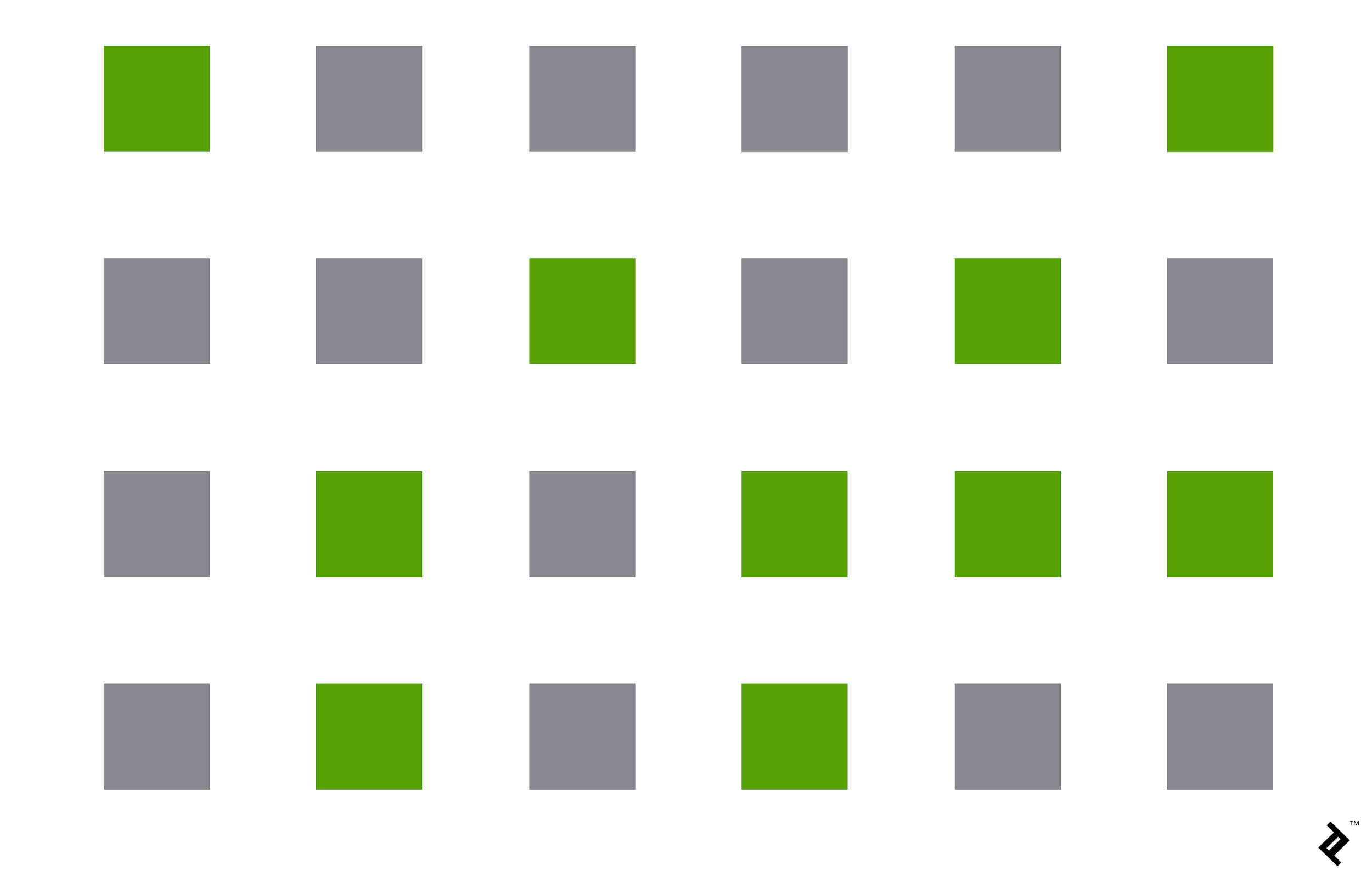
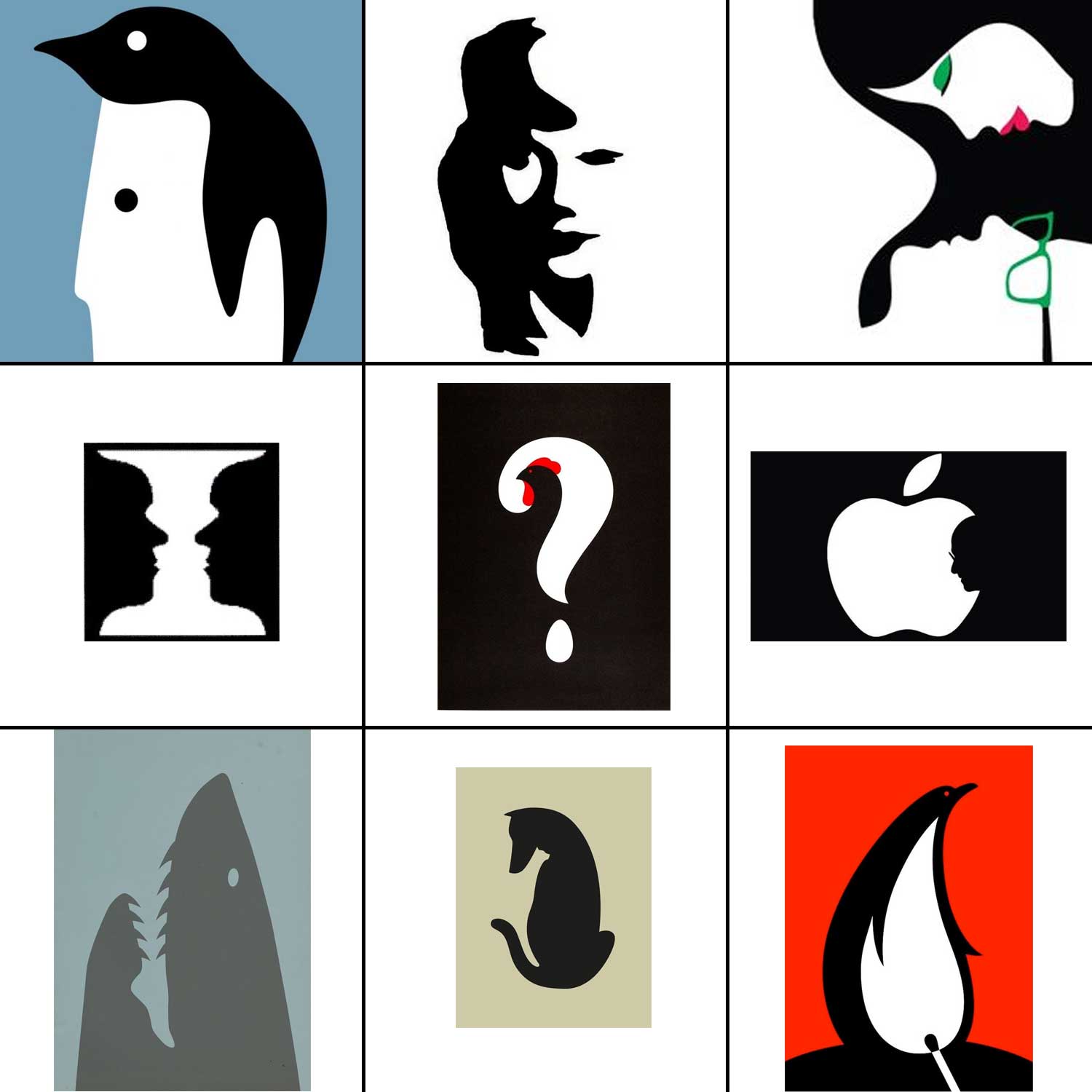
Gestalt Drawing - Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. Web it’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive a unified whole. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Web gestalt principles in ux design. There are seven gestalt web design principles: In the 1920s, a group of psychologists in germany developed a series of theories of visual perception known as the gestalt principles, or gestalt theory. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. When confronted with complex, convoluted shapes in a design, the eye simplifies them. Web the designer's guide to gestalt theory. Following the principles of gestalt this happens for one of four reasons: In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. The whole is identified before the parts. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. Web since its creation, more and more. When confronted with complex, convoluted shapes in a design, the eye simplifies them. The whole is identified before the parts. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Web it’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive. When used in web design, this principle conveys a sense of commonality. It emerged in the early twentieth century in austria and germany as a rejection of basic principles of wilhelm wundt's and edward titchener's. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web gestalt principles in ux design. Instinctually these. The whole is identified before the parts. Instinctually these things are safer. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. As discussed in this article, there are also reification, multistability. Web since its creation, more and more gestalt principles have been studied and added. Web gestalt works because the mind seeks to organize visual information. There are seven gestalt web design principles: Web gestalt principles in ux design. In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. The whole is identified before the parts. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Web to illustrate each gestalt principle, we’ve selected a great dribbble shot. These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and wolfgang kohler, in. It’s reflected in the famous saying: Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. Web gestalt principles in ux design. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. Web gestalt theory is the combination. The whole is identified before the parts. What were originally seven principles has now turned into many more. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. Shop our huge selectionshop best sellersfast shippingdeals of the day Web gestalt works because the mind seeks to organize visual information. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. For example, in the diagram below, you probably see image a as one block of dots and image b as three. Web the law of similarity. Understanding how the human brain works and then exploiting a person’s natural tendencies creates a more seamless interaction that makes. In the 1920s, a group of psychologists in germany developed a series of theories of visual perception known as the gestalt principles, or gestalt theory. Web since its creation, more and more gestalt principles have. Web the gestalt principles are a series of hypothesis defined by german psychologists in the 1920s. The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. Web the designer's guide to gestalt theory. I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; The whole is identified before the parts. The 5 gestalt principles we’ll take a look at are: Web gestalt principles in ux design. Web it’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive a unified whole. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. For example, in the diagram below, you probably see image a as one block of dots and image b as three columns. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. They state that 'the whole is something else than the sum of. It’s reflected in the famous saying: Feel free to use the clickable menu to skip to a gestalt principle that piques your interest.
How to Apply Gestalt Design Principles to Your Visual Content for

Gestalt Drawing by Denis Gloudeman Pixels

Gestalt Drawings 19972000 — Jesse Bransford

Exploring the Gestalt Principles of Design Toptal®

Exploring the Gestalt Principles of Design Toptal®

Gestalt Drawing on Behance

Learning Activity Gestalt Theory My Reflected Journal

Exploring the Gestalt Principles of Design Toptal®

1.1 GESTALT PRINCIPLES Basic design principles, Composition design

Exploring the Gestalt Principles of Design Visual Identity
Web Gestalt Theory Is The Combination Of The Elements And Principle.
The Silent But Potent Rules Guiding Our Perception.
In The 1920S, A Group Of Psychologists In Germany Developed A Series Of Theories Of Visual Perception Known As The Gestalt Principles, Or Gestalt Theory.
When Visual Components Are Linked By Shape, Color, Size, Scale Or Proximity, They Are Often Collected And Interpreted As A Single Object.
Related Post: