Figma Prototype Template
Figma Prototype Template - Explore, install and use files and plugins on figma community. Create and manage prototype flows. Web this tutorial covers how to create interactive prototypes in figma. By the end of this project, you’ll have experience working with frames, shapes, text, and prototyping in figma. Design stunning websites and apps with our free figma templates. Apple today has added nine new design templates to its collection of figma resources, significantly increasing the number of. Here we create connections between frames so users can navigate the prototype, like a real application. Every app should have a sleek splash screen to reel in the user. Or, check out our prototype & collaboration playlist on youtube. Share and iterate on ideas. Before playing a prototype, prepare the design so that the prototype plays as desired. Top website designs complete with multiple component styles, headers and footers. Create and manage prototype flows. Frames, shapes, text, adding and replacing images, renaming layers in bulk, prototyping, smart animate. Web from ui components to icon sets, all our libraries are are fully customizable templates ready. Templates are paid or free, per template creator choice. Frames, shapes, text, adding and replacing images, renaming layers in bulk, prototyping, smart animate. Preview interactions and user flows. It allows designers to test the user experience, identify potential issues, and make improvements before committing to the final design. Get very close to reality with dynamic interactions and conditional logic. Transfer multiple frames or the objects that you need to protopie. To do so, let’s build a simple photo gallery app. Here we create connections between frames so users can navigate the prototype, like a real application. Add prototype connections to components. Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and. Web createx is a collection of five figma web layout templates for ecommerce, education, creative agency, digital marketing, and construction. Then, play them to see prototype interactions and animations in action. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. This is a massive bundle of ui card layouts you. Advanced prototyping features (such as variables, conditionals, and expressions) allow you to add a higher level of fidelity to prototypes, while reducing the number of frames and interactions needed to do so. Here we create connections between frames so users can navigate the prototype, like a real application. The gallery app has three images. Top website designs complete with multiple. Web prototypes are a fantastic way to: Web apple vastly expands figma support with new set of design templates. Transfer multiple frames or the objects that you need to protopie. Present your designs to stakeholders. Scaffold is a premium figma prototyping and animation library that includes 200+ design prototypes built with animated frame connections and transitions ready for you to. Web explore figma templates. Web in this post, we will learn how to create prototypes in figma, add animations and transitions to enhance their functionality, explore the process of sharing and testing prototypes, and gain insights into optimizing the prototyping process. Click on the prototype tab in the right sidebar to switch to prototype mode. Edit everything in context, then. Creating prototype for visibility of a circle during trigger. Share and iterate on ideas. Web from ui components to icon sets, all our libraries are are fully customizable templates ready to plug in to your designs. Web in figma, build prototypes directly on the canvas. #prototype template plugins and files from figma. Get very close to reality with dynamic interactions and conditional logic. Explore, install and use files and plugins on figma community. Advanced prototyping features (such as variables, conditionals, and expressions) allow you to add a higher level of fidelity to prototypes, while reducing the number of frames and interactions needed to do so. The gallery app has three images. Web. Web in figma, build prototypes directly on the canvas. To do so, let’s build a simple photo gallery app. Web figma prototype designs, themes, templates and downloadable graphic elements on dribbble. 249 inspirational designs, illustrations, and graphic elements from the world’s best designers. The gallery app has three images. This is a simple figma plugin for quickly creating wireframes, prototypes, or just basic ui structures. Take a look at our collection below and start downloading. Here we create connections between frames so users can navigate the prototype, like a real application. Logo component that can be swapped out for your own. Discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Create prototypes that feel like the real thing. Every app should have a sleek splash screen to reel in the user. Then, play them to see prototype interactions and animations in action. Web together, wireframes and prototypes help you plan out how users will engage with and navigate through your app. Create and manage prototype flows. Prototype connections are made up of three parts. Design stunning websites and apps with our free figma templates. Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations. We showcase only the highest quality free figma website templates, mobile app templates, ui kits, design systems and 2d and 3d illustrations, all hand picked. Web design a functional draft of your digital product with a prototype template. Before playing a prototype, prepare the design so that the prototype plays as desired.
38+ Best Figma Templates for Pro Design Work 2023 Theme Junkie

30+ Best Figma Templates, UI Kits + Wireframe Kits Design Shack
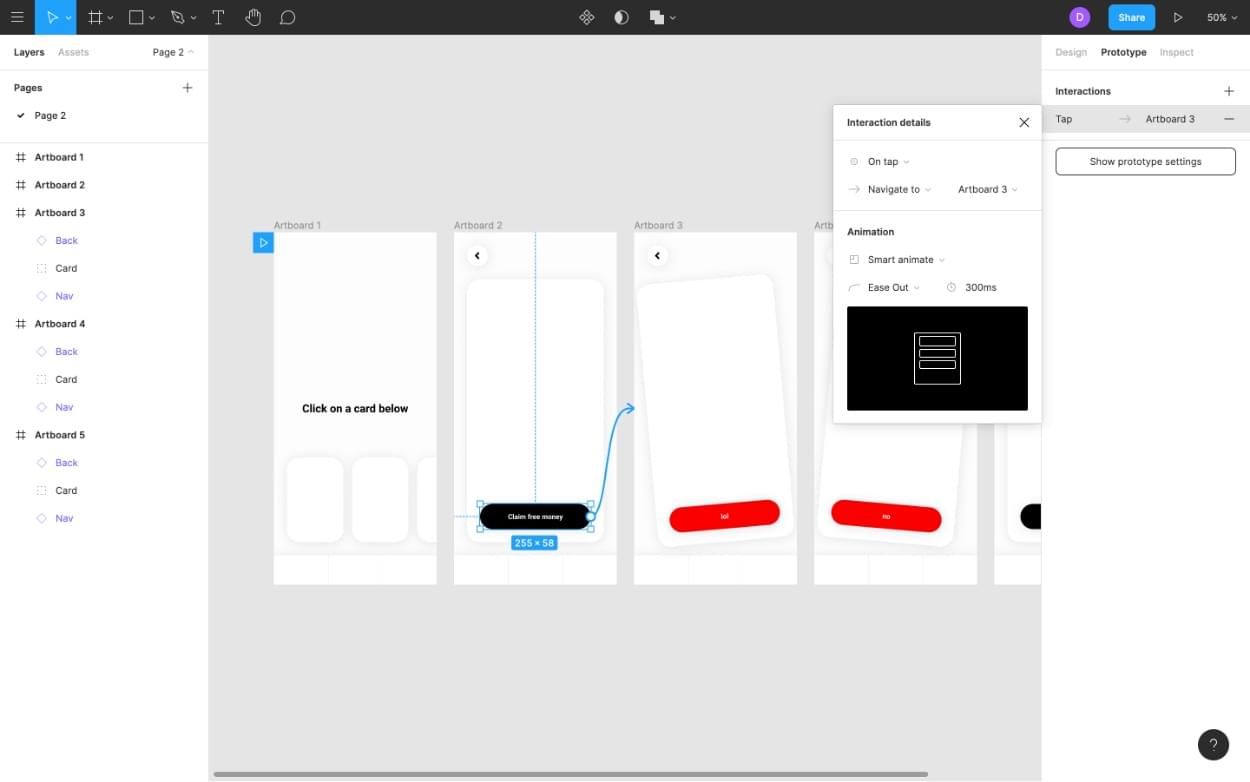
Guide to prototyping in Figma Figma Learn Help Center

App Templates Figma

Ultimate Guide to Prototyping in Figma

highfidelity prototype Figma

30+ Best Figma Templates, UI Kits + Wireframe Kits Yes Web Designs

Figma Prototype Template

Using Figma for Prototyping, Mockups and Wireframes

Figma Prototype Template
Import Your Figma Design Into Protopie.
Present Your Designs To Stakeholders.
In This Project, We’ll Learn About Prototyping And The Power Of Smart Animate.
Web Apple Vastly Expands Figma Support With New Set Of Design Templates.
Related Post: