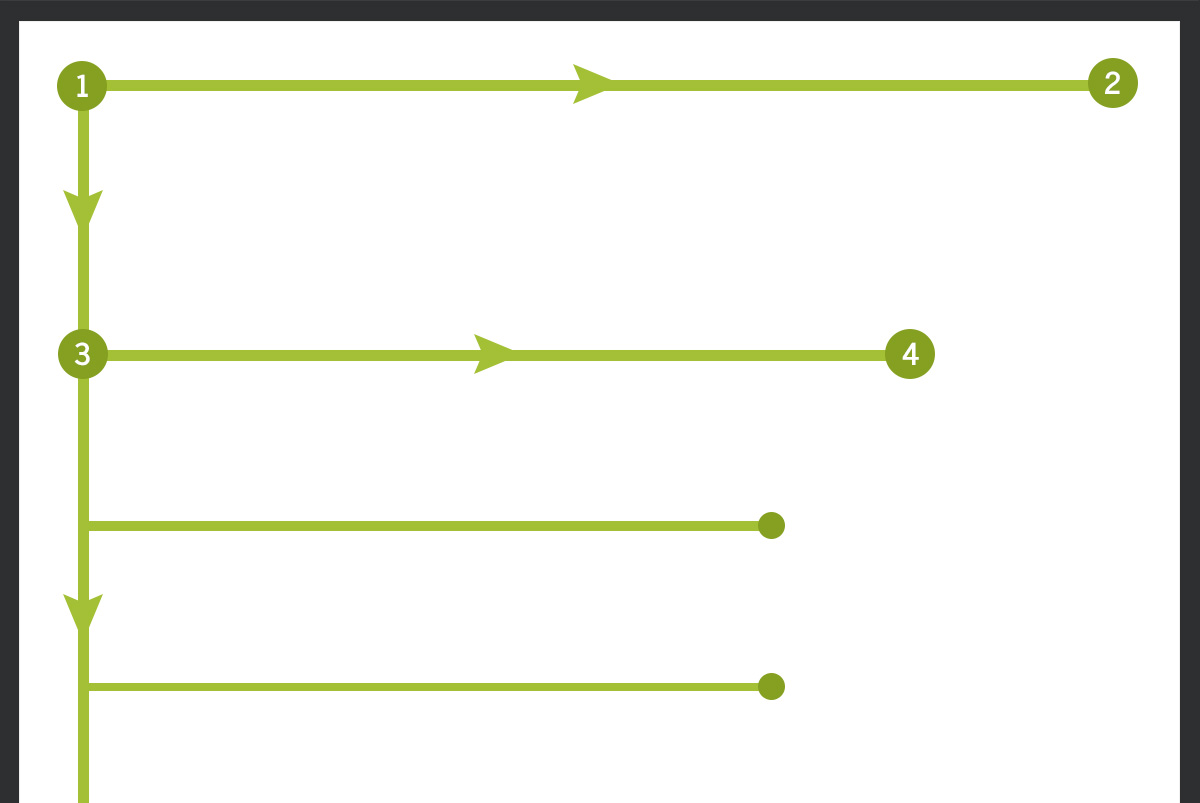
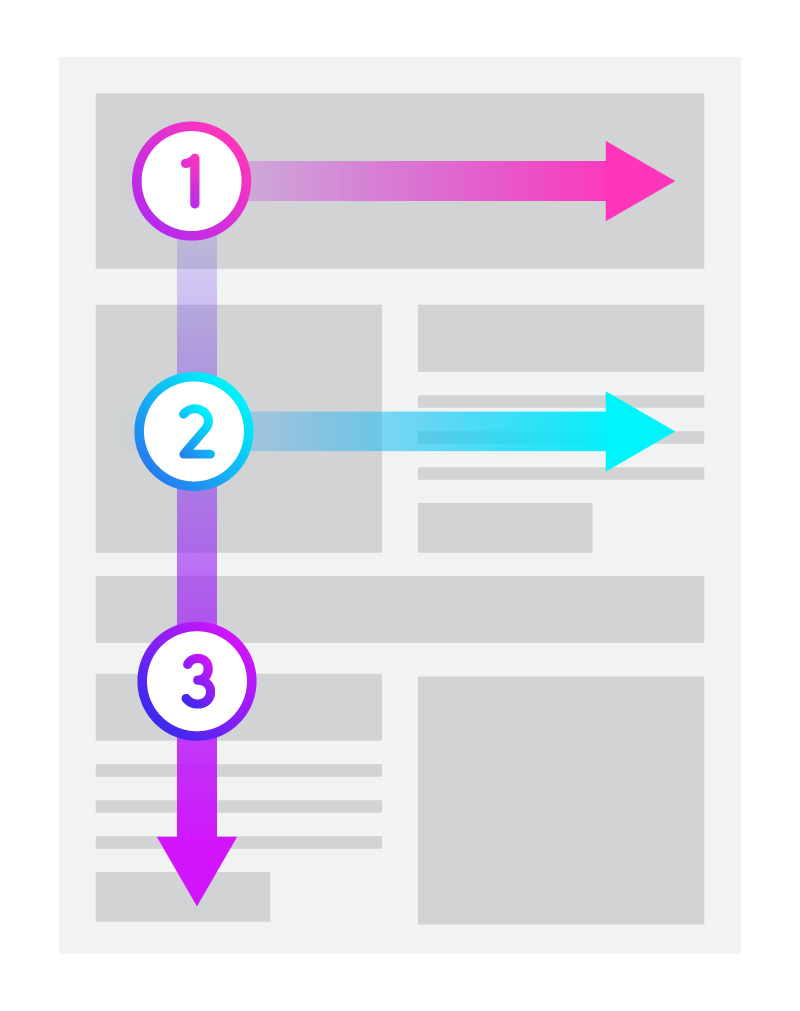
F Pattern
F Pattern - When they find such a clue, they scan from left to right. The pattern was popularised by nngroup’s eye. Web however, it seems that we are in a rush when reading web content. Users first read horizontally, then read less and less until they start scanning vertically. With the f pattern, users begin by scanning left to right along the top, but then scan down the left side of the page, looking for visual clues to the information they seek. This initial element forms the f’s top bar. In the case of textual content, the user is scanning for specific words or points of interest. In a few seconds, their eyes move at amazing speeds across your website s words in a pattern that's very. This means the header of your website is one the most important features. The first lines of text and the first words on each line receive more attention. The pattern was popularised by nngroup’s eye. By improving their experience, your odds of success increase dramatically. Misunderstood, but still relevant (even on mobile) eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. With the f pattern, users begin by scanning left to right along the. These eyetracking studies argue in favor of placing the most important elements of your site (branding, navigation,. The first lines of text and the first words on each line receive more attention. Two horizontal stripes followed by a vertical stripe. We want to get to the main bits quickly. Users first read horizontally, then read less and less until they. Misunderstood, but still relevant (even on mobile) eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. Web however, it seems that we are in a rush when reading web content. Two horizontal stripes followed by a vertical stripe. This method should be considered in the entire. This method should be considered in the entire design of your website. The pattern was popularised by nngroup’s eye. This means the header of your website is one the most important features. Two horizontal stripes followed by a vertical stripe. In a few seconds, their eyes move at amazing speeds across your website s words in a pattern that's very. Web 3 minute video by. Eyetracking , writing for the web , behavior patterns , visual design. In a few seconds, their eyes move at amazing speeds across your website s words in a pattern that's very. With the f pattern, users begin by scanning left to right along the top, but then scan down the left side of the. This means the header of your website is one the most important features. This method should be considered in the entire design of your website. In the case of textual content, the user is scanning for specific words or points of interest. In a few seconds, their eyes move at amazing speeds across your website s words in a pattern. The first lines of text and the first words on each line receive more attention. Two horizontal stripes followed by a vertical stripe. That’s how users read your content. In a few seconds, their eyes move at amazing speeds across your website page. With the f pattern, users begin by scanning left to right along the top, but then scan. Web however, it seems that we are in a rush when reading web content. In a few seconds, their eyes move at amazing speeds across your website page. Misunderstood, but still relevant (even on mobile) eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. That’s how. With the f pattern, users begin by scanning left to right along the top, but then scan down the left side of the page, looking for visual clues to the information they seek. That's how users read your precious content. Two horizontal stripes followed by a vertical stripe. Web 3 minute video by. This initial element forms the f’s top. By improving their experience, your odds of success increase dramatically. That’s how users read your content. We want to get to the main bits quickly. This initial element forms the f’s top bar. Web however, it seems that we are in a rush when reading web content. That’s how users read your content. When they find such a clue, they scan from left to right. The pattern was popularised by nngroup’s eye. Misunderstood, but still relevant (even on mobile) eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. Users first read in a horizontal movement, usually across the upper part of the content area. Users first read horizontally, then read less and less until they start scanning vertically. In the case of textual content, the user is scanning for specific words or points of interest. These eyetracking studies argue in favor of placing the most important elements of your site (branding, navigation,. By improving their experience, your odds of success increase dramatically. We want to get to the main bits quickly. Two horizontal stripes followed by a vertical stripe. That's how users read your precious content. Eyetracking , writing for the web , behavior patterns , visual design. This method should be considered in the entire design of your website. Web however, it seems that we are in a rush when reading web content. Web 3 minute video by.
The F Pattern Understanding How Users Scan Content UX Magazine

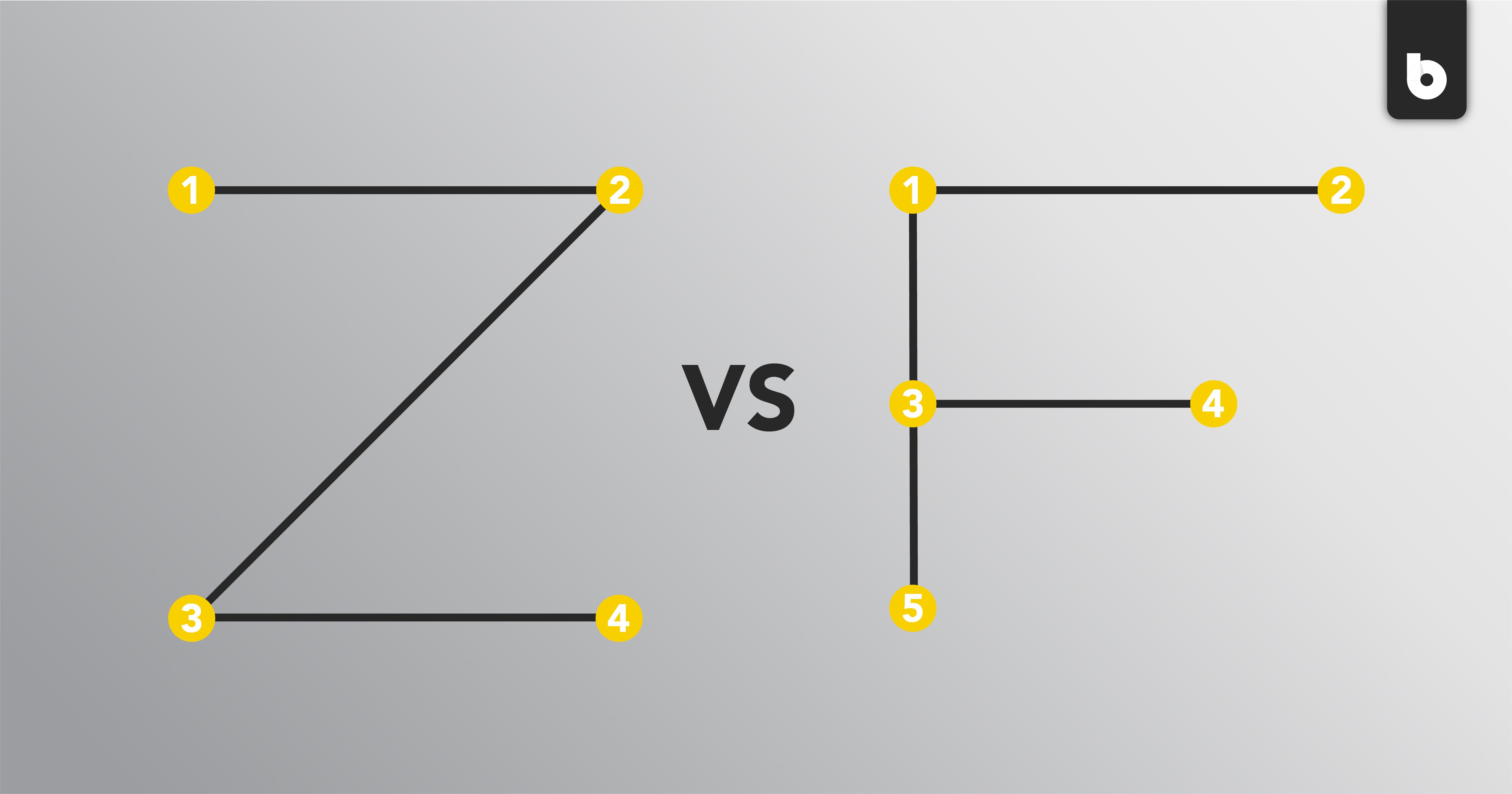
How to Use F & Z Patterns in Your Landing Page Design

Understanding the FShaped Pattern Biz Brand Studio

A Guide To F Pattern Design For TextCentric Websites Pattern design

The FShaped Reading Pattern — Wired Plus Marketing Hub by Wired Plus

ZPattern vs. FPattern The Alphabet in Web Design Blackwood Creative

How To Use The FPattern In Website Design HeyTony

Fshaped pattern for reading what is it and how to use Visually Blog

How to Use FPattern Design to Increase Conversions Designerly

Using the FShaped Reading Pattern for Email Marketing Conesso
With The F Pattern, Users Begin By Scanning Left To Right Along The Top, But Then Scan Down The Left Side Of The Page, Looking For Visual Clues To The Information They Seek.
In A Few Seconds, Their Eyes Move At Amazing Speeds Across Your Website S Words In A Pattern That's Very.
The First Lines Of Text And The First Words On Each Line Receive More Attention.
This Initial Element Forms The F’s Top Bar.
Related Post: