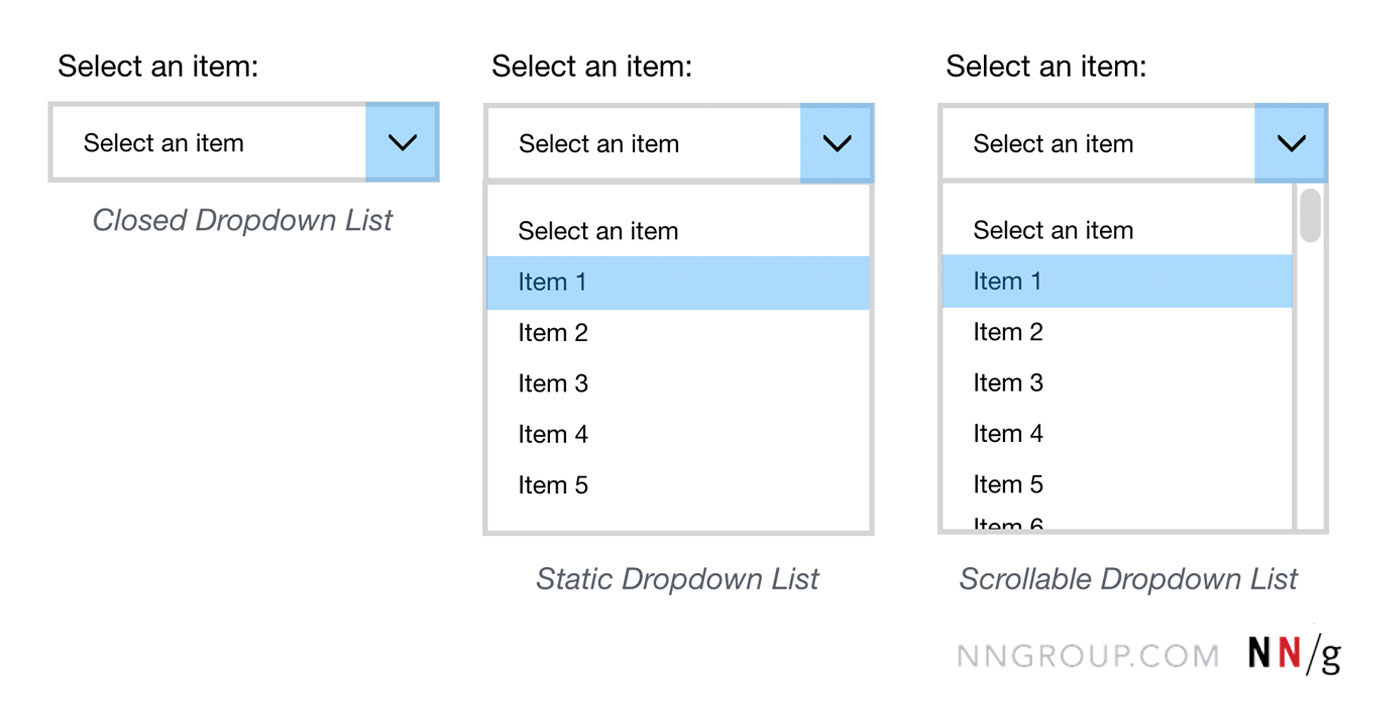
Dropdown Template
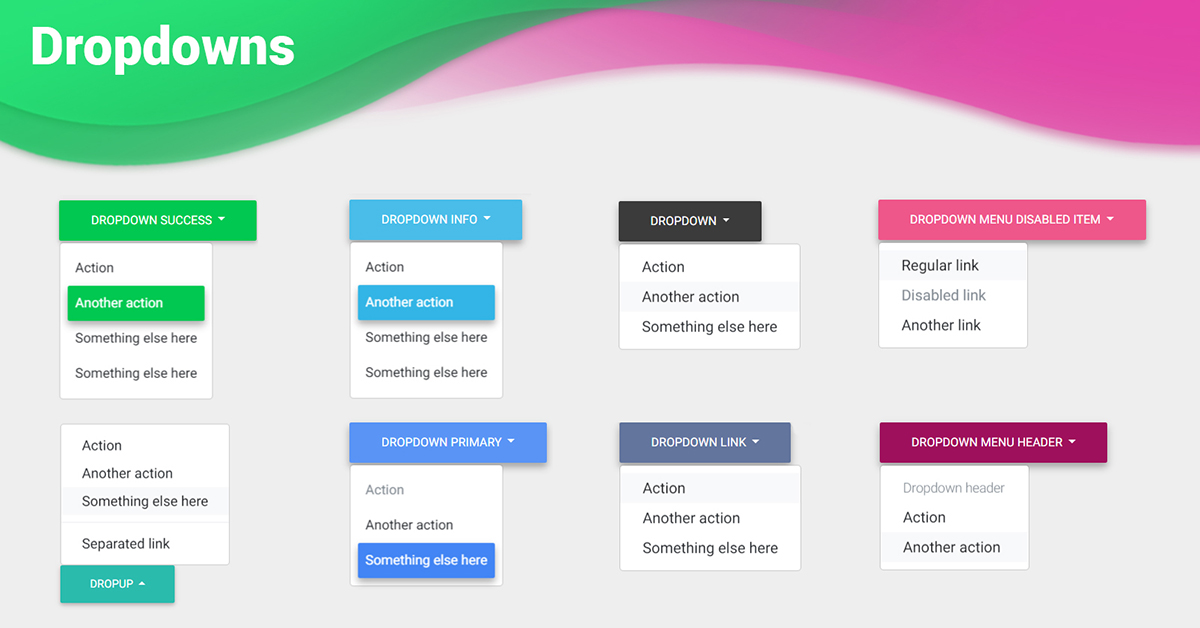
Dropdown Template - Web a dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: This tutorial covers the basics of dropdowns, such as styling, positioning, and triggering. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Please click into the cell for the dropdown area to show on the right hand side of the cell. They’re toggled by clicking, not by hovering; This is an intentional design decision. Web to start, let’s use the css :focus selector to create a dropdown menu that looks like this: Several questions use dropdown lists. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Building an accessible dropdown menu begins with using semantic and interactive html5 elements where appropriate. Download the project file for easy reference. Home » free bootstrap dropdowns. This is an intentional design decision. Download the project file for easy reference. They’re toggled by clicking, not by hovering; I want to create a series of second level marketing pages, that sit one level down from the main nav, that them link into the product/shop pages. Building an accessible dropdown menu begins with using semantic and interactive html5 elements where appropriate. Here’s something really cool for you. Web discover 7,000+ dropdown designs on dribbble. Web to add a new. They’re toggled by clicking, not by hovering; Join over 500,000 designers building professional, responsive websites in webflow. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Web notes on template usage: This file has been completely changed and updated. The.caret class creates a caret arrow icon (),. Web to add a new notification we use below code (in the demo its on a button onselect but can be on any trigger). Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Web an extensive collection of the best free bootstrap dropdowns templates that work for forms, carts,. The.caret class creates a caret arrow icon (),. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’re toggled by clicking, not by hovering; Please use caution to not skip any data entry fields. Click the menu, and boom, you’re there! I want to create a series of second level marketing pages, that sit one level down from the main nav, that them link into the product/shop pages.some results have been removedpagination12345next</ol></main>see more Web discover top css dropdown menu examples to enhance your web designs. Web discover 7,000+ dropdown designs on dribbble. Download the project file for easy reference. This is. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. With the latest update you can now easily customize the dropdown menu labels, colors, text styles and also link the item to your prototype directly. Download the project file for easy reference. This tutorial covers the basics of dropdowns, such as styling, positioning, and triggering. Web seems i've. Create a dropdown box that appears when the user moves the mouse over an element. This is an intentional design decision. Web notes on template usage: They also have a responsive structure to work on all modern screen sizes flawlessly. They’re made interactive with the included bootstrap dropdown javascript plugin. Click the menu, and boom, you’re there! They’re toggled by clicking, not by hovering; Several questions use dropdown lists. Web discover 7,000+ dropdown designs on dribbble. Dropdowns are responsible for toggleable (collapsible) display a list of links. Web discover 7,000+ dropdown designs on dribbble. Responsive dropdown/caret built with bootstrap 5. Web discover 7,000+ dropdown designs on dribbble. They’re made interactive with the included bootstrap dropdown javascript plugin. They’re made interactive with the included bootstrap dropdown javascript plugin. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Several questions use dropdown lists. This file has been completely changed and updated. Web in this list of the best free bootstrap dropdowns templates, you will find snippets for forms, navigation, profile, notifications and the list goes on. Web seems i've struck some kind of problem with allocating new pages to the architecture of the dawn template. Here’s something really cool for you. Click the menu, and boom, you’re there! Web to add a new notification we use below code (in the demo its on a button onselect but can be on any trigger). An agglomeration of the top free html and css dropdown menu code examples. Home » free bootstrap dropdowns. Building an accessible dropdown menu begins with using semantic and interactive html5 elements where appropriate. They’re made interactive with the included bootstrap dropdown javascript plugin. This file has been completely changed and updated. The following code snippet establishes a simple menu button along with its associated dropdown items: They’re toggled by clicking, not by hovering; Dropdowns are toggleable, contextual overlays for displaying lists of links and more.
Drop Down Menu Template Html

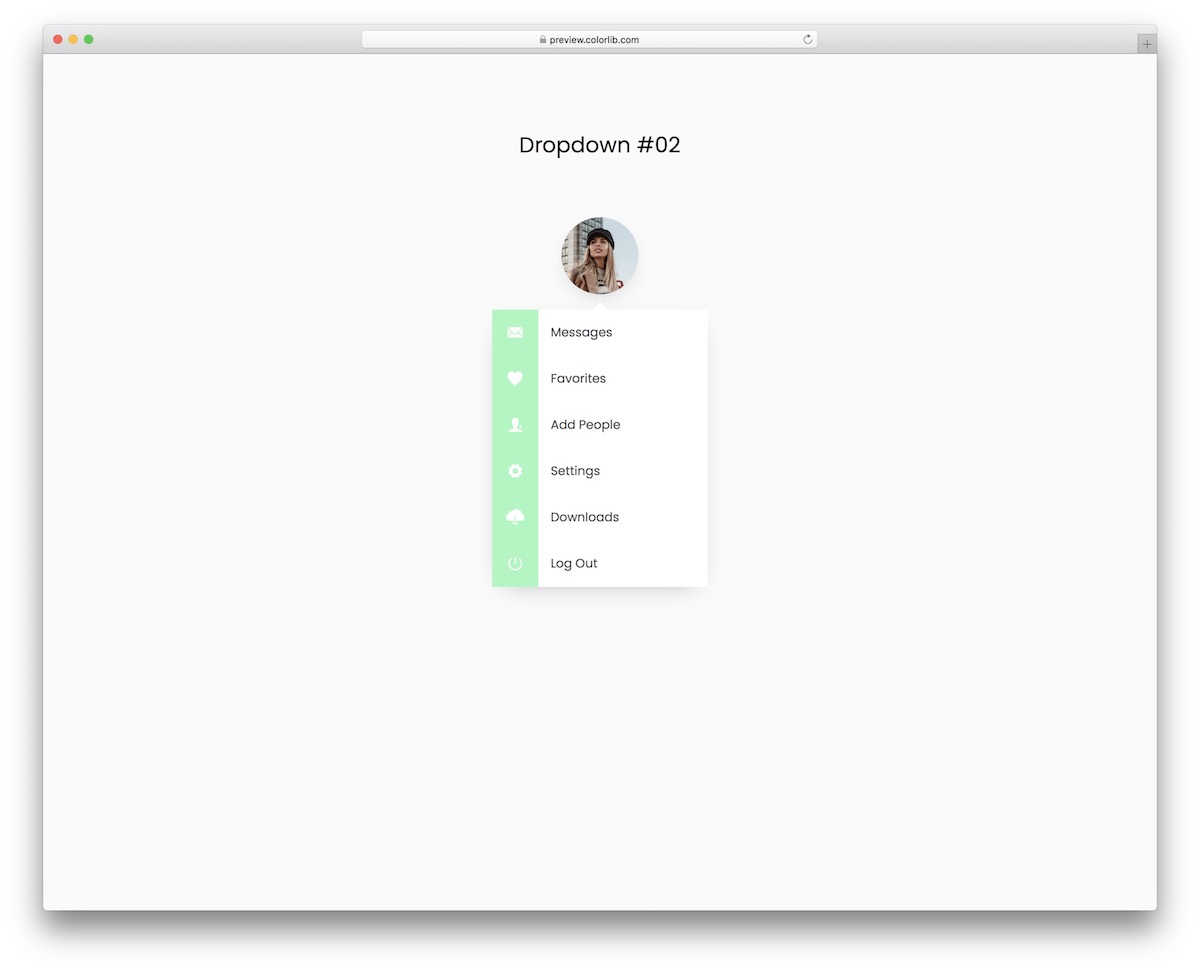
Dropdown V02 Free Profile Dropdown Menu 2024 Colorlib

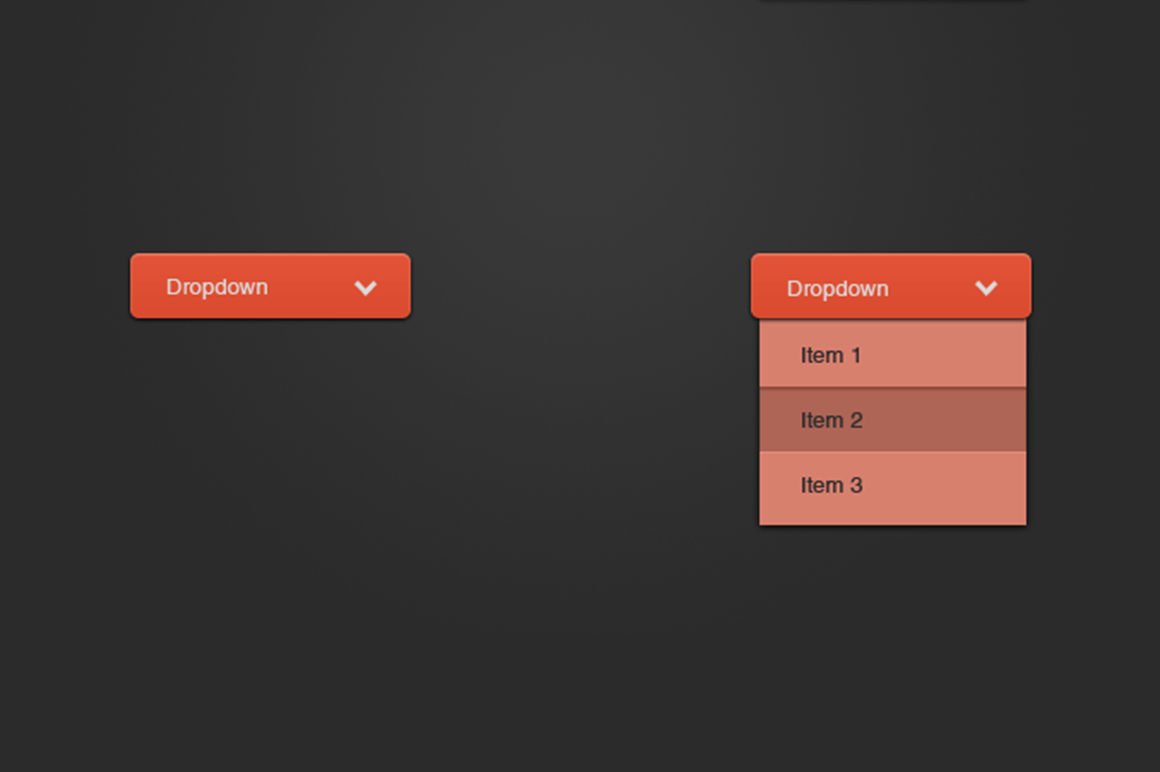
Drop Down Menu PSD & CSS Creative VIP

Drop Down Menu Template

Create Outlook email template with fillable fields, variables, and dropdown

How Can I Create Dropdowns Using Css With Examples Vrogue

Drop Down Menu Html Template

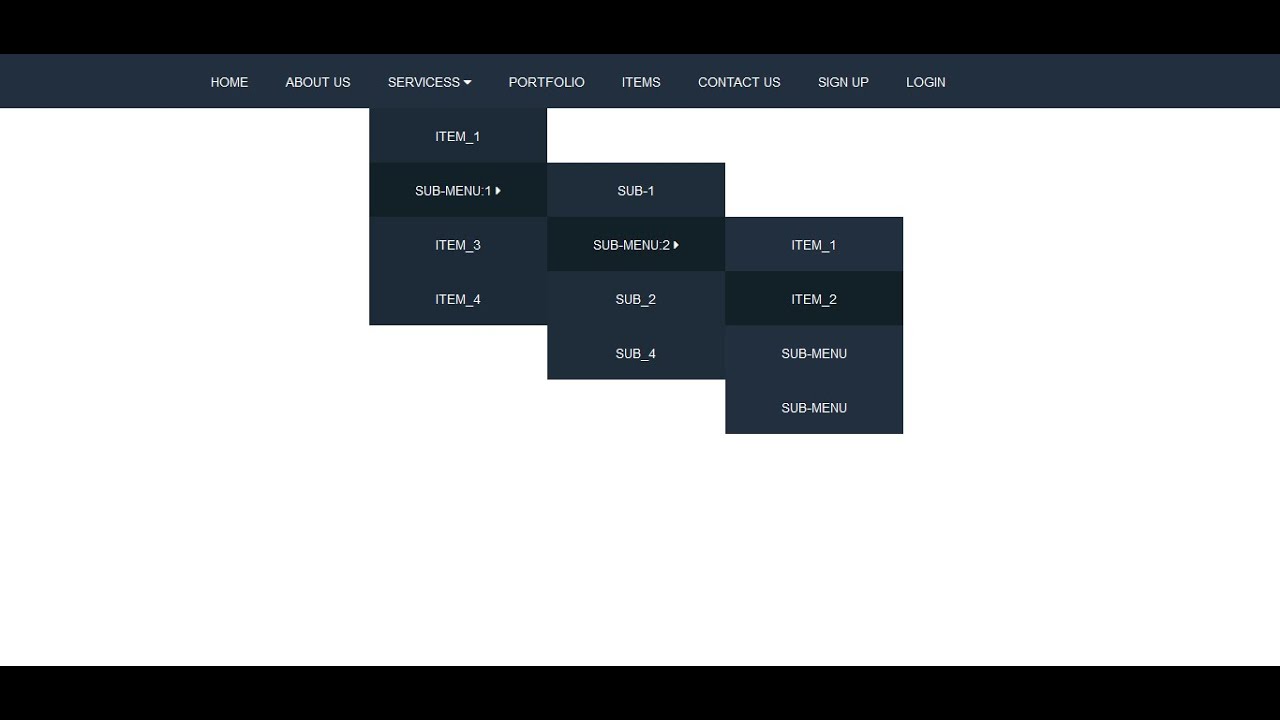
React Bootstrap nested (multilevel) Dropdown free examples

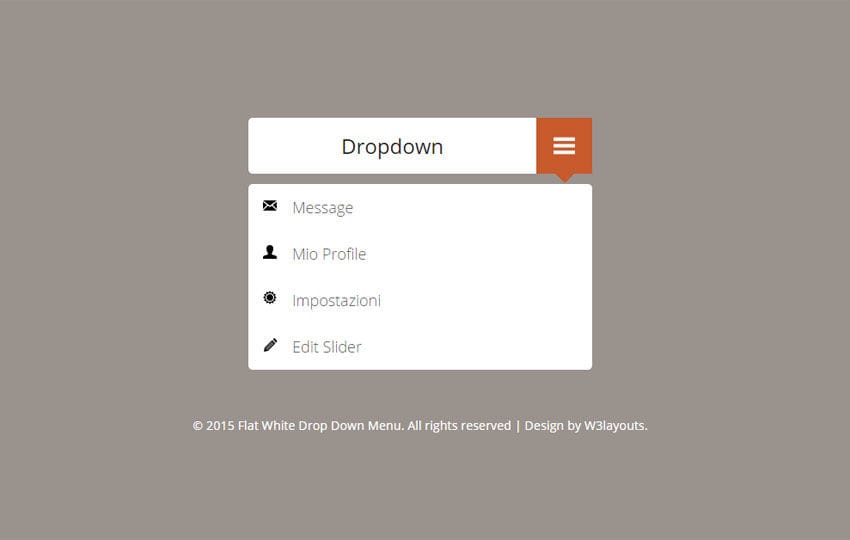
White Dropdown Menu Responsive Widget Template » W3Layouts
How To Create The Dropdown Search Box Using Html Css vrogue.co
Web A Dropdown Menu Is A Toggleable Menu That Allows The User To Choose One Value From A Predefined List:
They’re Made Interactive With The Included Bootstrap Dropdown Javascript Plugin.
I Can Add New (Marketing Pages) But Unable To Add A Template Style To Them.
Now We Have Our Toast Stack And A Way To Add To It We Need A Way To Remove Them, This.
Related Post: