Drawing Lines With Javascript
Drawing Lines With Javascript - Web canvas lineto () method. Web </canvas> try it. Renders a line from the. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Here is a working sample. Web what you’ll learn: Update the strokestyle context attribute to the color and weight of your choosing. Web the steps you need to follow to draw a line are: Start the line or path. There are many ways to code graphics for the web. Here is a working sample. Web the steps you need to follow to draw a line are: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Renders a line from the. Web what you’ll learn: Web canvas lineto () method. Here is a working sample. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Web </canvas> try it. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn: Renders a line from the. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Start the line or path. Web canvas lineto () method. Web </canvas> try it. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Web what you’ll learn: Web canvas lineto () method. Renders a line from the. Update the strokestyle context attribute to the color and weight of your choosing. Here is a working sample. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Web what you’ll learn: Web what you’ll learn: Web canvas lineto () method. Web the steps you need to follow to draw a line are: Update the strokestyle context attribute to the color and weight of your choosing. Renders a line from the. There are many ways to code graphics for the web. Begin a path, move to position (0, 0), and create a line to (300, 150): Here is a working sample. Web </canvas> try it. Web the steps you need to follow to draw a line are: Web </canvas> try it. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Update the strokestyle context attribute to the color and weight of your choosing. Start the line or path. Web what you’ll learn: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn: Here is a working sample. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Update the strokestyle context attribute to the color and weight of your choosing. Start the line or path. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Begin a path, move to position (0, 0), and create a line to (300, 150): Web try it. Here is a working sample. Web what you’ll learn:
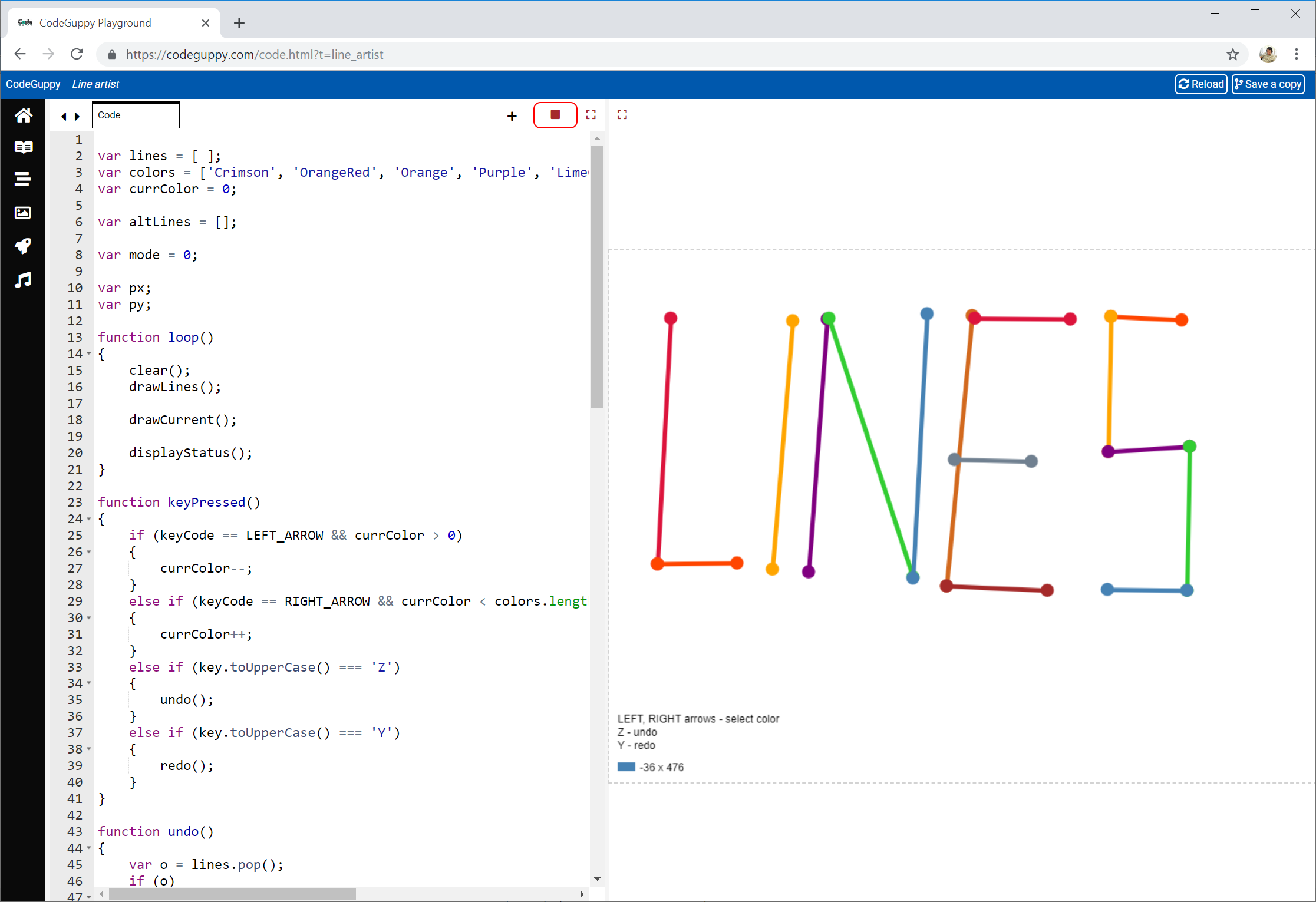
CodeGuppy JavaScript tutorial Line artist

37 How To Draw With Javascript Javascript Nerd Answer

JavaScript Line Drawing from Coding with Chrome HowTo YouTube

Drawing With JavaScript Mr. Callahan's Classes

How to Draw Line on HTML5 canvas in JavaScript YouTube

How to draw lines and shapes in p5.js tutorial 2 YouTube

How to Interpret the Drawing Lines tutorial from three.js documentation

JavaScript & Canvas Drawing Lines YouTube

Create a simple drawing app using javascript and HTML5 canvas YouTube

Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in
How To Select The Canvas Element Using Javascript The Basics Of The Canvas 2D Context Drawing Lines With Moveto And Lineto Methods.
Renders A Line From The.
Web Canvas Lineto () Method.
Related Post: