Draw Arrow Css
Draw Arrow Css - Web learn how to create arrows with css. In this i have rotated the and an arrow, but both are in. Creating an arrow using css is very simple. Web css arrows are light, fast, avoiding server requests unlike image downloads. You create a div, slap on some borders, and bam!—you have yourself an arrow. Read on how to do it in this tutorial: The actual width and height of the arrow is determined by the width of the border. The key lies in transparency and the magic of. Included are links with examples and code for reuse. Opt for css, and you give your site the speed of an athlete without the bulk. The key lies in transparency and the magic of. Web arrow up and arrow down with transform rotate. Web how to create arrows. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You create a div, slap on some borders, and bam!—you have yourself an. The idea is a box with zero width and height. So if you’re currently using arrow png. In an up arrow, for example, the. Web we offer two popular choices: Cool for giving a drawn arrow look. This property can be used to create arrow icons by rotating elements using the rotate () function. Web you can apply css to your pen from any stylesheet on the web. Using this on my wedding site (currently in development)! The idea is a box with zero width and height. Web the trick is to make your path with a. Web a curved arrow in css3. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web css arrows are light, fast, avoiding server requests unlike image downloads. Web we offer two popular choices: For a pseudo, use content:\2192; Web we offer two popular choices: Web we offer two popular choices: Web css arrows are light, fast, avoiding server requests unlike image downloads. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web a curved arrow in css3. Web arrows in css, let’s break it down. Using this on my wedding site (currently in development)! The key lies in transparency and the magic of. Cool for giving a drawn arrow look. Included are links with examples and code for reuse. For a pseudo, use content:\2192; Using this on my wedding site (currently in development)! In this i have rotated the and an arrow, but both are in. Web the trick is to make your path with a dashed line. In an up arrow, for example, the. For a pseudo, use content:\2192; Web arrow up and arrow down with transform rotate. Included are links with examples and code for reuse. Web the trick is to make your path with a dashed line. In an up arrow, for example, the. Included are links with examples and code for reuse. So if you’re currently using arrow png. In this i have rotated the and an arrow, but both are in. Web arrows can be created using css properties as listed below: Web learn how to create arrows with css. Cool for giving a drawn arrow look. Using this on my wedding site (currently in development)! The idea is a box with zero width and height. Web learn how to create arrows with css. Web you can apply css to your pen from any stylesheet on the web. Opt for css, and you give your site the speed of an athlete without the bulk. Web this is the simplest way to draw an arrow in css. So if you’re currently using arrow png. The actual width and height of the arrow is determined by the width of the border. For a pseudo, use content:\2192; Web css arrows are light, fast, avoiding server requests unlike image downloads. Web the trick is to make your path with a dashed line. In an up arrow, for example, the. Web we offer two popular choices: This property can be used to create arrow icons by rotating elements using the rotate () function. Using this on my wedding site (currently in development)! You create a div, slap on some borders, and bam!—you have yourself an arrow. Web we offer two popular choices: The idea is a box with zero width and height. Cool for giving a drawn arrow look. Web arrows can be created using css properties as listed below:
Interesting HTML And CSS Arrows To Use On A Website

Create Arrow with css Html Css Tutorial YouTube

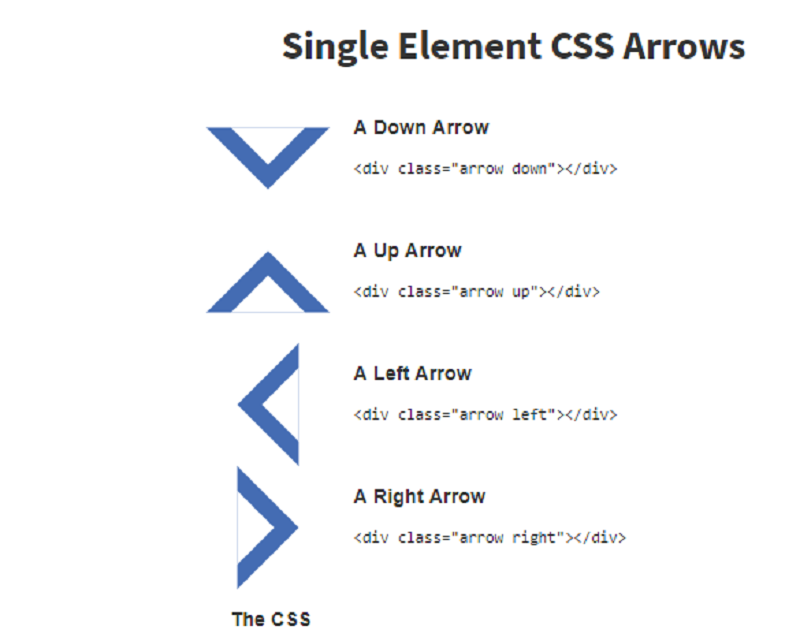
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

15+ Best CSS Arrows 2019Free HTML Designs

35 Beautiful CSS Arrow Design Examples 2023 uiCookies

15+ Best CSS Arrows 2024 Free HTML Designs

How to Easily Create Arrows in CSS Webtips

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web Learn How To Create Arrows With Css.
Web A Curved Arrow In Css3.
Web How To Create Arrows.
Web Arrows In Css, Let’s Break It Down.
Related Post: