Css Menu Templates
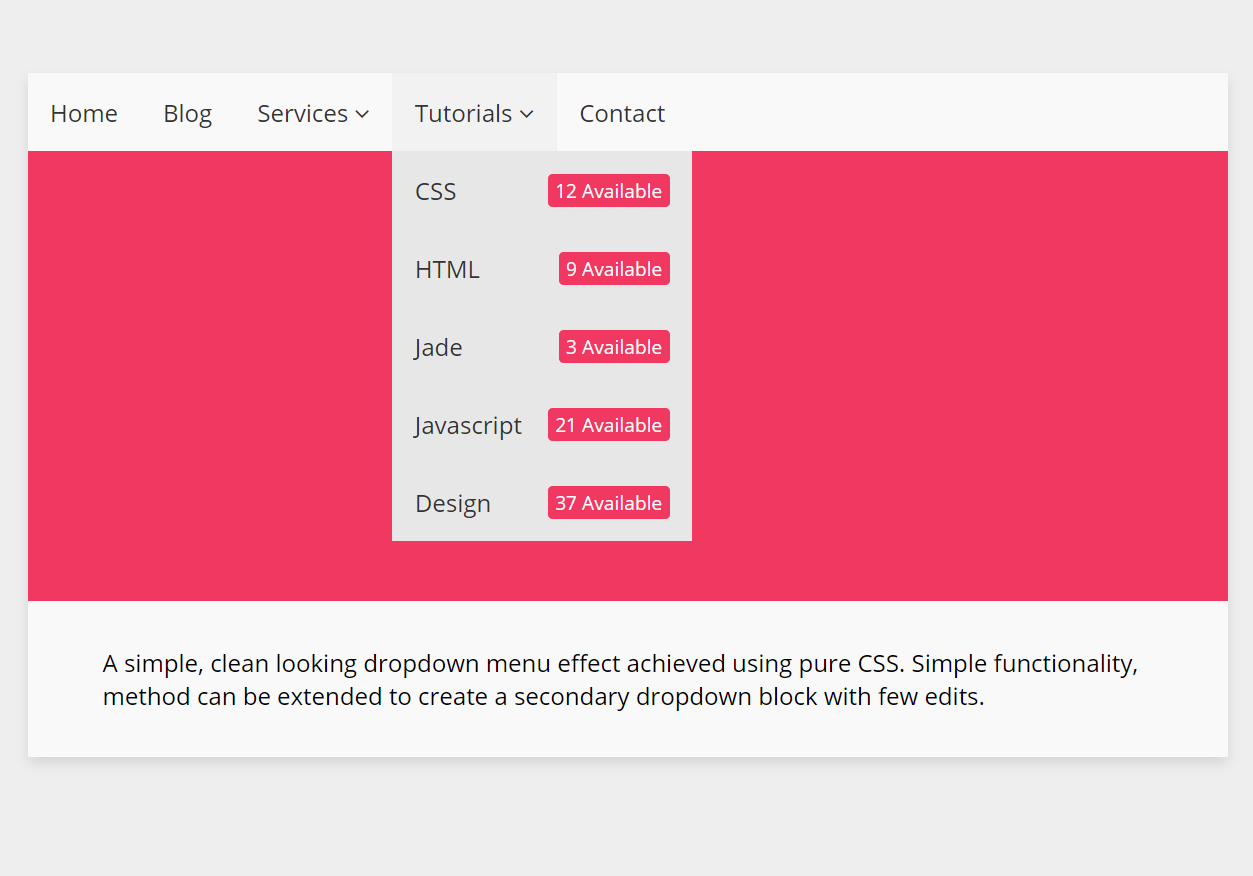
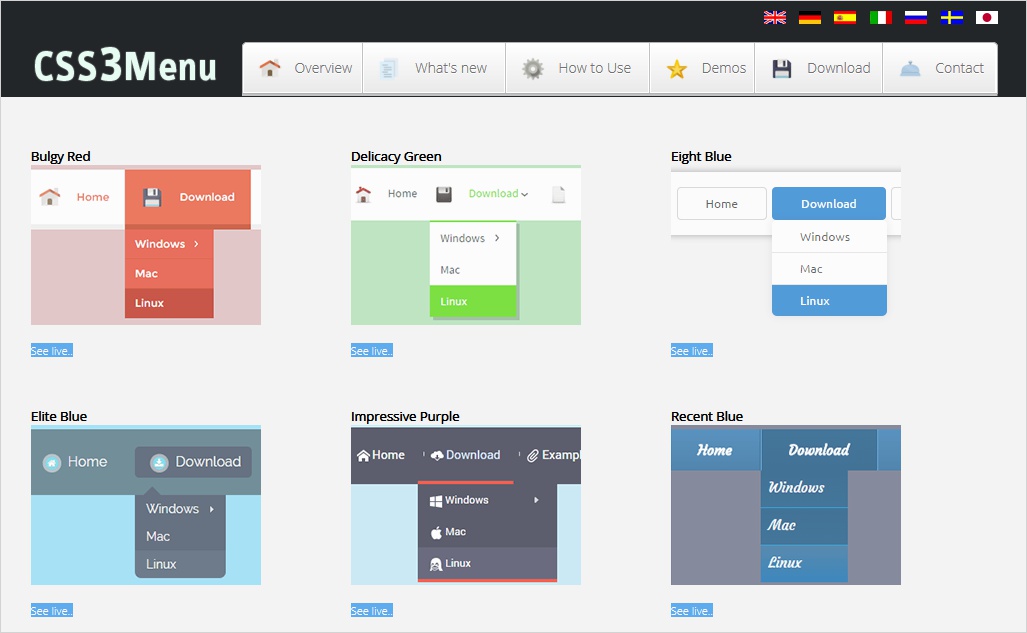
Css Menu Templates - Web a css dropdown menu is an efficient way to improve the user interface and user experience of a website or application. Web if such a css class is not available, consider contacting the skin developers with a request to create a new css class. Web collection of 35+ css dropdown menus. Fully animated menu system using css transitions. 19 bootstrap profiles you can use for yourself. Web css3 menu v1.2 * new templates for vertical menus! 35 unique css text effects. Here are some css menus with interactive code for you to practice on. Contrast colors like white and bright red for the menu texts and. 21 new bootstrap login forms for you. Web css3 menu v1.2 * new templates for vertical menus! The navigation goes straight to the point, and you can also add a company logo or leave it out completely. Web a css responsive menu generator is a tool that helps web developers and designers create responsive navigation menus for websites using cascading style sheets (css). The menu has lots. 15 css sliders you can use. Welcome to our updated collection of css menus for august 2023. 35 unique css text effects. Only using html and css, the structure is simple to follow and make edits to add your own content and navigation links/style. It has purpose oriented design, responsive layout. Template has full of feature and tools for your online market products. Web 20+ css fullscreen menus. Grabit build with amazing user experience in html5, css3 and latest tailwind version. In this article, we have curated a compilation of free html and css code examples for sliding menus sourced from reputable platforms like codepen, github, and other reliable resources. Web. Web if such a css class is not available, consider contacting the skin developers with a request to create a new css class. Welcome to our collection of css sliding menus! Only using html and css, the structure is simple to follow and make edits to add your own content and navigation links/style. In this article, we have curated a. Here's a hot new menu to try out. The navigation goes straight to the point, and you can also add a company logo or leave it out completely. Welcome to our collection of css sliding menus! Our august 2023 update brings. Full screen morphing hamburger menu. 13 material design login forms. Our august 2023 update brings. Sometimes there are normal menus in this list, for a very simple reason: Web now it’s time to roll up your sleeves and play with the code. This system is easy to use and customize, and it's compatible with all. Usability comes first and then appearance. Web 15+ css horizontal menus. Its purpose is to display content buttons (links) corresponding to each item in the parent menu. Web enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Welcome to our updated collection of css mobile menus for august 2023. Collection of 25+ css horizontal menus. 21 new bootstrap login forms for you. Web azzle template is a fully responsive layout for all types of devices. Welcome to our updated collection of css menus for august 2023. Web css and sass files; Web collection of 35+ css dropdown menus. Web now it’s time to roll up your sleeves and play with the code. A responsive and easy to customise mega. The menu has lots of items with multiple functions, including menu items for user registration forms, login forms, an image gallery, videos, a contact form, and much more. Our august 2023 update. Web css and sass files; Web enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses forms, tables, charts, icons, and more. Css only side menu thingy. It has. Horizontal menus are a popular choice for displaying navigation. * use move item buttons on the toolbar to change item's order inside the menu. Web 19 css border animations you can implement. Fully animated menu system using css transitions. Web 20+ css fullscreen menus. Web css3 menu v1.2 * new templates for vertical menus! Template has full of feature and tools for your online market products. Css only side menu thingy. If you're looking for a sleek and stylish menu navigation system for your website, look no further than html css css3. Even normal menu bars can look very chic. Based on react js and tailwind css; Full screen morphing hamburger menu. The differently colored bubbles that appear, contain an icon to direct the user to the place. Web dashhub php & tailwind css responsive admin & dashboard template is a comprehensive collection of ui components, offering a versatile range that encompasses forms, tables, charts, icons, and more. Sliding menus are a popular choice for creating dynamic and. Welcome to our updated collection of css fullscreen menus for august 2023.
41 Useful CSS Menu Examples With Source Code 2021 uiCookies

Menu Css Template

20+ Excellent CSS Horizontal Menu Examples OnAirCode

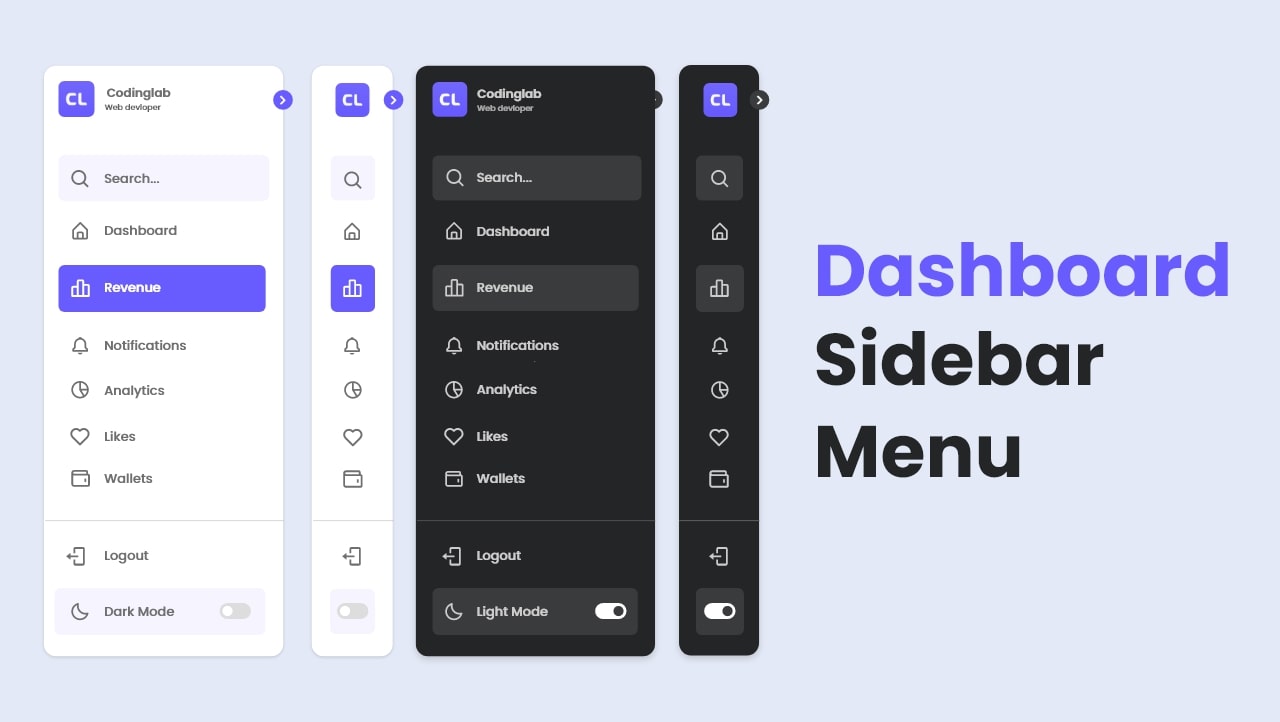
Responsive Sidebar Menu Dashboard Template UI with CSS, HTML & Javascript

18+ Best Free Html CSS Menu 2022 free html design

Top CSS Menu Makers for websites TemplateToaster Blog

Top 15 Sidebar Menu Templates in HTML CSS & JavaScript

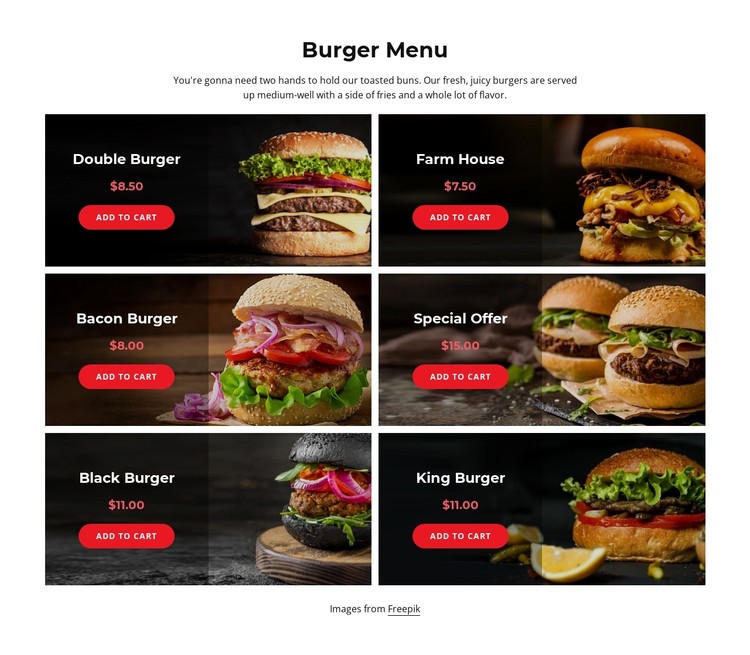
Marco a Tasty and Delicious Free Bootstrap Restaurant Website Template

Css3 menu sample staror

Vertical Menu Css Templates
Web 110+ Css Menu.
Contrast Colors Like White And Bright Red For The Menu Texts And.
In This Article, We Have Gathered A Compilation Of Free Html And Css Code Examples For Horizontal Menus Sourced From Reputable Platforms Like Codepen, Github, And Other Reliable Resources.
Web Colourful Flower Popup Menu.
Related Post: