Css Draw A Line
Css Draw A Line - Web i have made this layout for my page. Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. Learn how to create a vertical line with css. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. 22k views 3 years ago. Web there are 2 easy ways to create horizontal lines in html: The computed value of the line width is 0 even if a width value is specified. Answered nov 17, 2009 at 4:18. Web while css can “draw lines” with borders and the like, there is no clear method for drawing a line from one point to another on an x and y coordinate plane. You can also link to another pen here (use the.css url extension ). But it's fun just to think about for a few minutes and count a. Well, there is a way! Web i have made this layout for my page. Web css has evolved and you can now do it in a single line without using calc. Css has the following outline properties: Today i will show you how to use the html u element to add semantic meaning to your underlines and css to dress them up. Web how to draw a line with css. If all you need is a simple line chart, there’s no need to load in a huge javascript library or even reach for svg. You can also. Web while css can “draw lines” with borders and the like, there is no clear method for drawing a line from one point to another on an x and y coordinate plane. 3) use it like a after pseudoclass. 1) define a class h_line and add css features to it, like. Web creating shapes using css is, without any doubt,. Well, there is a way! The animation itself is fairly simple, therefore the code required is pretty minimal and. See also styling with css. 3) use it like a after pseudoclass. 22k views 3 years ago. 22k views 3 years ago. Add a bottom border with css. Using the border property allows you to create lines with different styles, widths, and colors. Web the first method is to take a horizontal line and use the transform property to rotate it. Learn how to create a vertical line with css. In many cases, we try to use hacky code and workarounds, but css has evolved, and we have modern ways to create css shapes with clean, reusable code. You can also link to another pen here (use the.css url extension ). Web horizontal lines are a way to separate content and can be done using the html hr element or. It's a little crude, but i think you'll get the idea. Css has the following outline properties: In this comprehensive guide, temani afif explores different techniques for creating common shapes with the. Web the first method is to take a horizontal line and use the transform property to rotate it. 1) define a class h_line and add css features to. With just a few lines of code, you can create clean and visually appealing designs. Web while css can “draw lines” with borders and the like, there is no clear method for drawing a line from one point to another on an x and y coordinate plane. 1) define a class h_line and add css features to it, like. Today. Web the first method is to take a horizontal line and use the transform property to rotate it. In many cases, we try to use hacky code and workarounds, but css has evolved, and we have modern ways to create css shapes with clean, reusable code. We’ll mostly talk about a 1px solid horizontal line, but we’ll veer off a. 3) use it like a after pseudoclass. 22k views 3 years ago. Web i have made this layout for my page. You can also link to another pen here (use the.css url extension ). In this comprehensive guide, temani afif explores different techniques for creating common shapes with the. With just a few lines of code, you can create clean and visually appealing designs. Try it yourself » how to center the vertical line in your page: Add a bottom border with css. It's a little crude, but i think you'll get the idea. Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. Edited dec 28, 2021 at 19:18. The animation itself is fairly simple, therefore the code required is pretty minimal and. How to change color and size, set images as horizontal lines and a pack full of various kinds of examples. 22k views 3 years ago. Web there are 2 easy ways to create horizontal lines in html: But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. 3) use it like a after pseudoclass. In many cases, we try to use hacky code and workarounds, but css has evolved, and we have modern ways to create css shapes with clean, reusable code. Answered nov 17, 2009 at 4:18. Web i have made this layout for my page. The computed value of the line width is 0 even if a width value is specified.195 How to Draw a Line with CSS CSSTricks CSSTricks

How to draw a Horizontal line in CSS YouTube

Vertical Line Between Text CSS — CodeHim

Html how to create a responsive line in css iTecNote

How to Draw a Line with CSS YouTube

CSS Tricks How to Create Horizontal Lines on the Sides with a Shape in

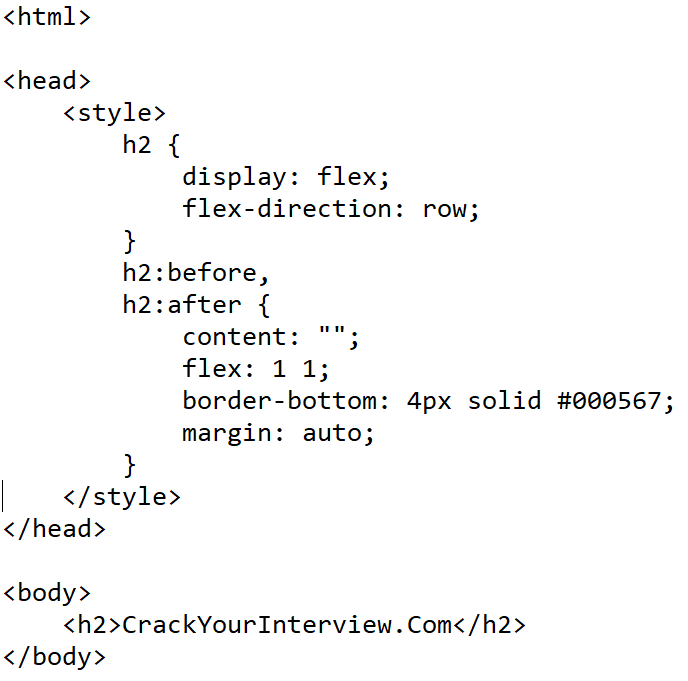
CSS code to make horizontal line with words in the middle of line?

CSS Drawing Tutorial for Beginners Red Stapler

How to Draw a Dotted Line with CSS Bodh Tutorials

How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube
For A Vertical Line You Would Rotate It 90 Degrees.
But It's Fun Just To Think About For A Few Minutes And Count A.
May 1, 2015 At 7:34.
Web You Can Calculate The The Angle And Distance Between Points And Use Css Transforms To Push The Line Where You Want It.
Related Post:
