Context Drawing
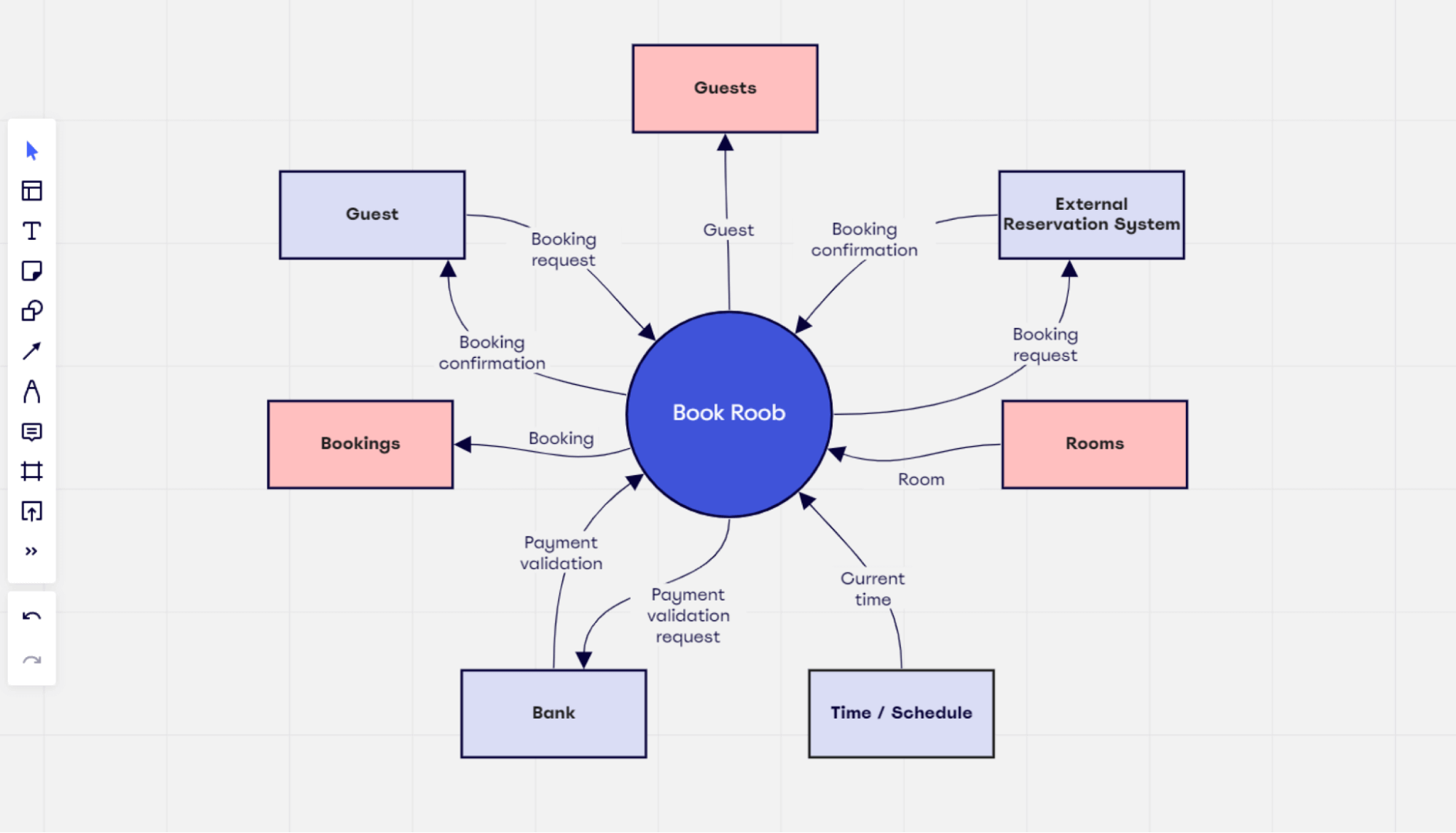
Context Drawing - This diagram has 3 main components which include external entities, system processes, and data flows. Returns an object that exposes an api for drawing on the canvas. Gives a visual overview of a plan or project scope. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Web context diagram software to draw context diagrams online. The first argument specifies the desired api. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. Optionally with a maximum width to draw. Web a context diagram is a visual representation of the relationship between data and business processes. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web an element to draw into the context. A context diagram is a straightforward visual representation that maps out how information. This diagram has 3 main components which include external entities, system processes, and data flows. Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. Optionally with a maximum width to draw. Gives a visual overview of a plan or project scope. The. Web a context diagram outlines how external entities interact with an internal software system. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the external environment. It visualizes a project plan or project scope at a high level. Simplify systems design and analysis with a context diagram. What is. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. Gives a visual overview of a plan or project scope. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. The interface's properties and methods are described in the reference section of this page. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise. It’s primarily used to help businesses wrap their heads around the scope of a system. Web the canvas rendering context provides two methods to render text: Web a context diagram is a visual representation of the relationship between data and business processes. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an. The canvas tutorial has more. It’s primarily used to help businesses wrap their heads around the scope of a system. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Edrawmax online helps you understand how to create a context diagram online using free context diagram software. It provides the factors and events you. Simplify systems design and analysis with a context diagram. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. For moment you can. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one. Web a context diagram is a visual representation of the relationship between data and business processes. Gives a visual overview of a plan or project scope. Web context diagram is a visual representation that defines the boundary between the system and external entities. Simplify systems design and analysis with a context diagram. Web context diagram software to draw context diagrams. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Returns an object that exposes an api for drawing on the canvas. It is used for drawing shapes, text, images, and other objects. What is a context diagram? It’s primarily used to help businesses wrap their heads around the scope of a system. Web the canvas rendering context provides two methods to render text: Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Web a context diagram is a visual representation of the relationship between data and business processes. This diagram has 3 main components which include external entities, system processes, and data flows. Gives a visual overview of a plan or project scope. Like other methods that modify the current path, this method does not directly render anything. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web an element to draw into the context. Web context diagram is a visual representation that defines the boundary between the system and external entities. A context diagram is a straightforward visual representation that maps out how information moves within a system.
What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

"What is Context and Why is it Important?" Definition and Examples

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

What is a context diagram and how do you use it? MiroBlog
Web A Context Diagram Serves As A Crucial Tool In System Analysis, Providing A Clear And Simplified Visual Representation Of A System And Its External Connections.
To Both Create And Render A Rectangle In One Step, Use The Fillrect() Or Strokerect() Methods.
Helps You Notice Errors Or Omissions.
Html5 Specification Say's About Getcontext :
Related Post: