Contentful Starter Template
Contentful Starter Template - You will need to connect your contentful account (create a free account if needed), and a new. Starter template to get started with contentful and react. See our official contentful getting started guide. Get the source code and install dependencies. Web deploy your app on vercel and unlock its full potential. Learn how to setup contentful and next, deployed on netlify. Themes > cms > contentful. Web browse our list of contentful themes, starters and templates. Themes > cms > contentful. Web how to build with contentful. 1000s of free imagesfree multilingual fontsadvanced image editoreasy drag n’ drop By leveraging these templates, you can focus. A gridsome starter using strapi cms,. Web browse our list of contentful themes, starters and templates. Themes > cms > contentful. Starter template to get started with contentful and react. Web how to build with contentful. Themes > cms > contentful. Web browse our list of contentful themes, starters and templates. Discover free curated contentful templates, starters, and themes to jumpstart your website development process. Web browse our list of contentful themes, starters and templates. Use the tools you love. Learn how to setup contentful and next, deployed on netlify. Awaiting schedule these updates are awaiting their. Get the source code and install dependencies. Themes > cms > contentful. Web browse our list of contentful themes, starters and templates. Gridsome strapi starter + tailwind css + typescript + internationalization. Learn how to setup contentful and next, deployed on netlify. Web how to build with contentful. Gridsome strapi starter + tailwind css + typescript + internationalization. Discover free curated contentful templates, starters, and themes to jumpstart your website development process. A gridsome starter using strapi cms,. You will need to connect your contentful account (create a free account if needed), and a new. Themes > cms > contentful. Themes > cms > contentful. Use the tools you love. Web deploy your app on vercel and unlock its full potential. Web part one in a next.js series exploring cms options and integration into next.js. Learn how to setup contentful and next, deployed on netlify. Web next.js blog starter template. Web this issue lists renovate updates and detected dependencies. Web part one in a next.js series exploring cms options and integration into next.js. A gridsome starter using strapi cms,. By leveraging these templates, you can focus. Discover free curated contentful templates, starters, and themes to jumpstart your website development process. See our official contentful getting started guide. Themes > cms > contentful. Awaiting schedule these updates are awaiting their. Get the source code and install dependencies. A gridsome starter using strapi cms,. Themes > cms > contentful. Discover free curated contentful templates, starters, and themes to jumpstart your website development process. Web contentful marketing starter template. Themes > cms > contentful. Discover free curated contentful templates, starters, and themes to jumpstart your website development process. Web deploy your app on vercel and unlock its full potential. You will need to connect your contentful account (create a free account if needed), and a new. Web contentful marketing starter template. Gridsome strapi starter + tailwind css + typescript + internationalization. Use the tools you love. See our official contentful getting started guide. Web this issue lists renovate updates and detected dependencies. Based on the gatsby starter blog. Awaiting schedule these updates are awaiting their. Web part one in a next.js series exploring cms options and integration into next.js. Web deploy your app on vercel and unlock its full potential. Read the dependency dashboard docs to learn more. You will need to connect your contentful account (create a free account if needed), and a new. Learn how to setup contentful and next, deployed on netlify. Themes > cms > contentful. By leveraging these templates, you can focus. A gridsome starter using strapi cms,. Starter template to get started with contentful and react. Gridsome strapi starter + tailwind css + typescript + internationalization. Get the source code and install dependencies.
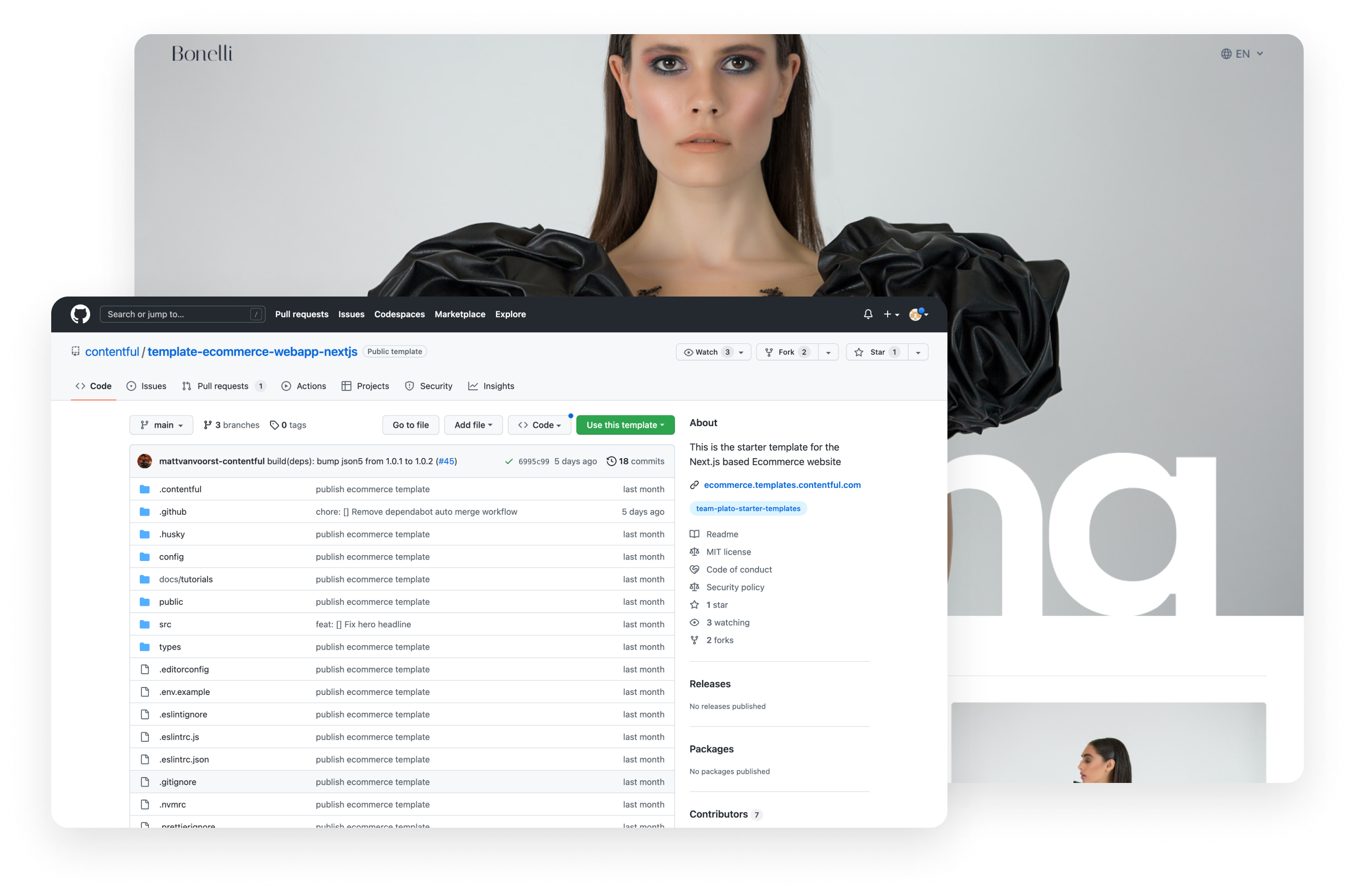
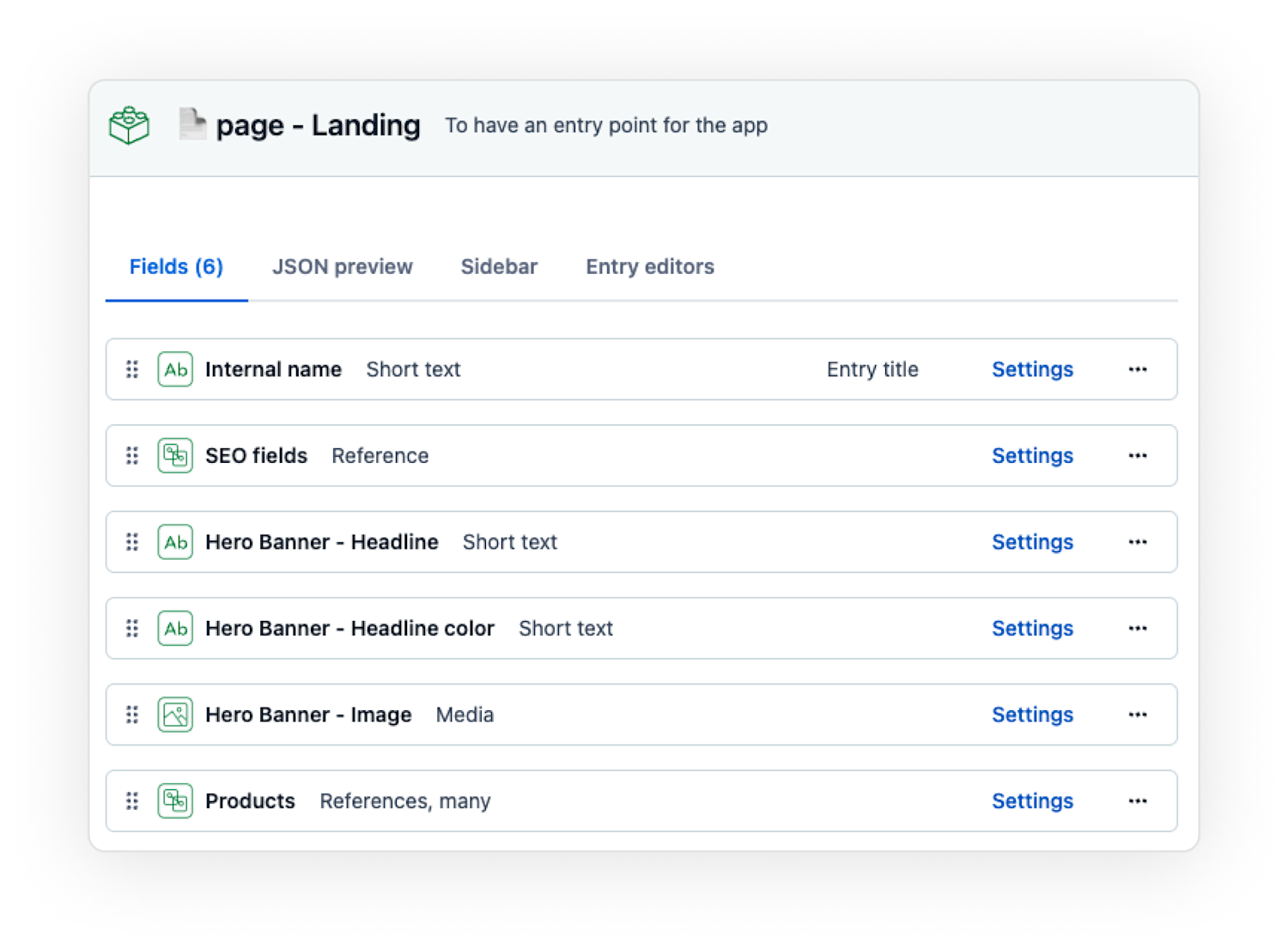
Next.js website starter template Contentful

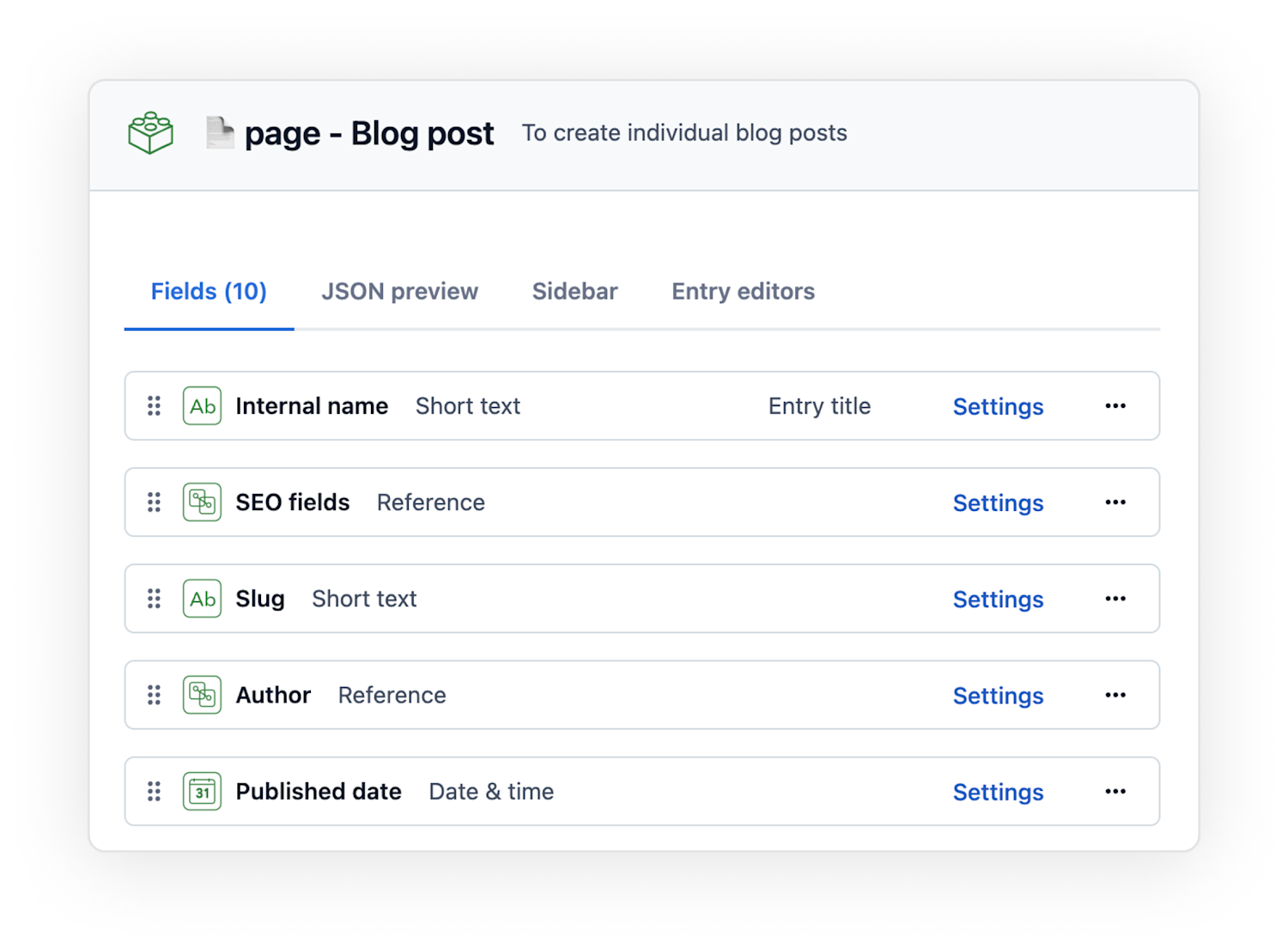
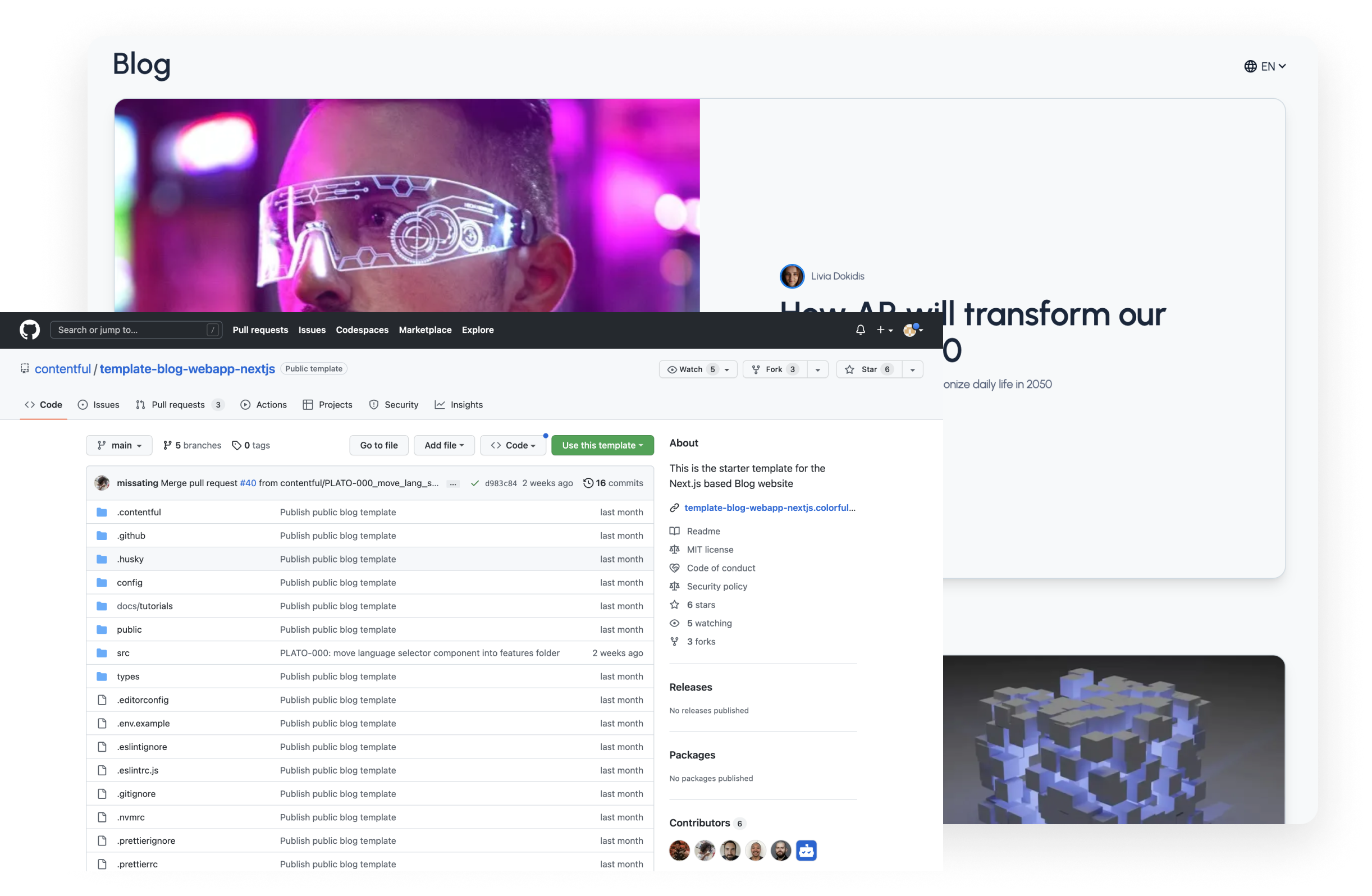
Next.js blog starter template Contentful Contentful

Next.js website starter template Contentful

Next.js website starter template Contentful

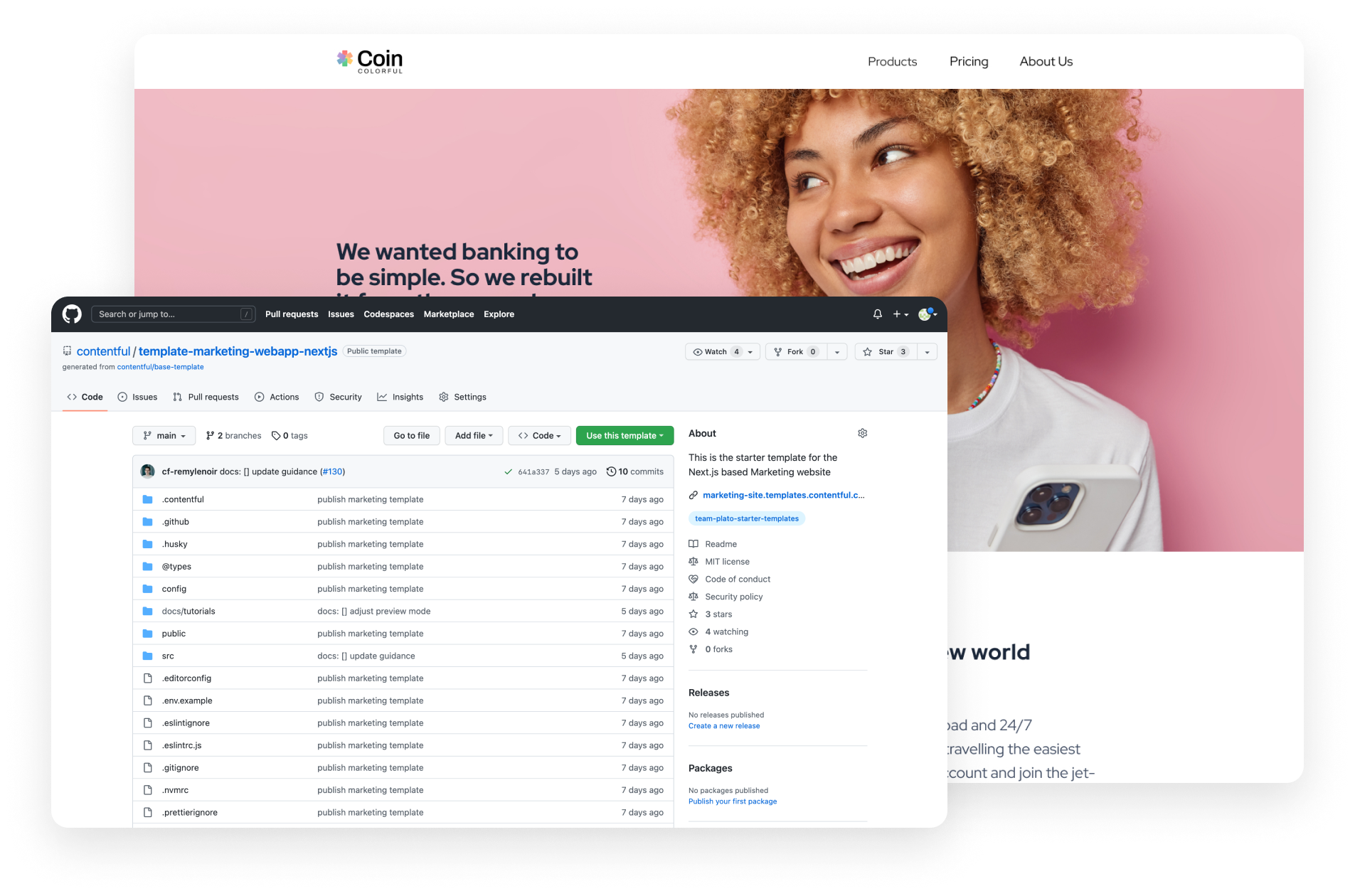
Next.js marketing website starter template Contentful

Next.js website starter template Contentful

Next.js blog starter template Contentful Contentful

Next.js blog starter template Contentful Contentful

Next.js blog starter template Contentful Contentful

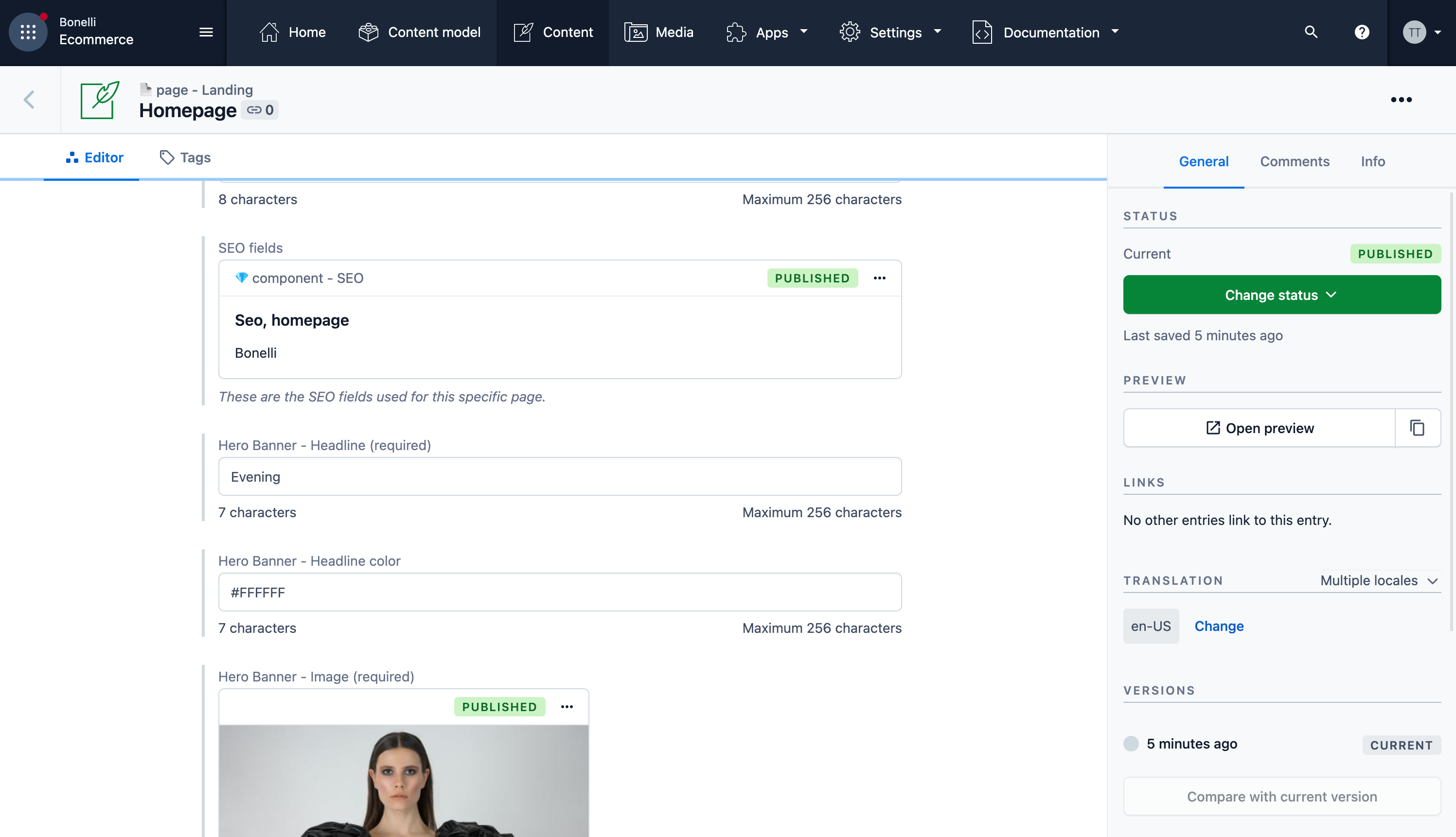
Get started with Contentful Contentful
Web Next.js Blog Starter Template.
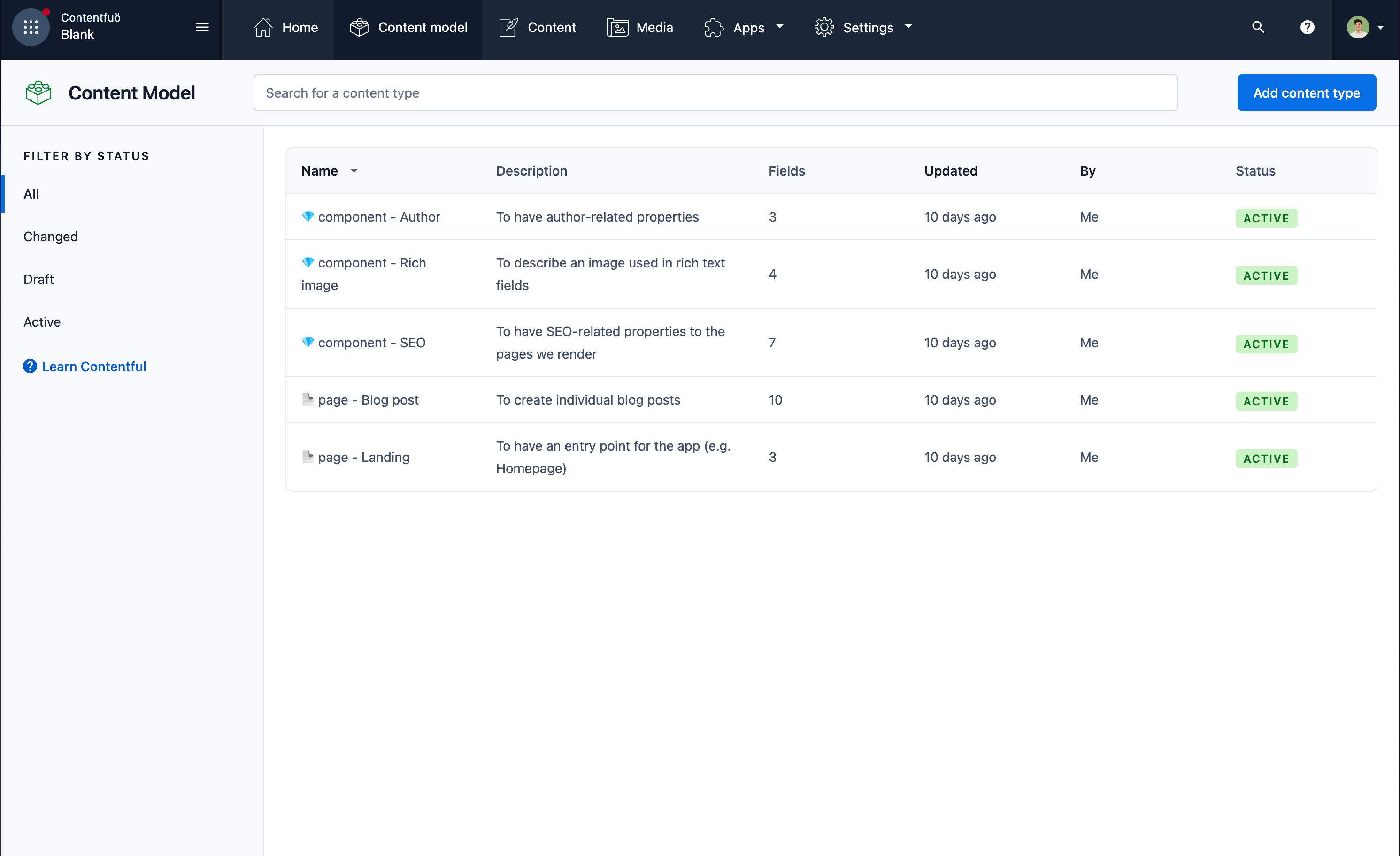
Web How To Build With Contentful.
Themes > Cms > Contentful.
1000S Of Free Imagesfree Multilingual Fontsadvanced Image Editoreasy Drag N’ Drop
Related Post: