Cards Ui Design Pattern
Cards Ui Design Pattern - There are a few things that can improve card design. This allow users to select the part of content they want to consume, share, or interact with. An easy to follow email. Learn from this webpage that provides code examples, explanations, and best practices for. Web how to design cards that are accessible, responsive, and interactive? 1,366 inspirational designs, illustrations, and graphic elements from the world’s best. Card ui design is a prolific technique across web and. Web best practices for designing ui cards. A card can contain several different elements, but they all should be about a single subject. Web best practices for card content. Learn from this webpage that provides code examples, explanations, and best practices for. Web user interface (ui) design patterns are reusable/recurring components which designers use to solve common problems in user interface design. This allow users to select the part of content they want to consume, share, or interact with. Whether you prefer a sleek, minimalist look or a vibrant,. Web ui patterns card deck. It has the following features and. Web learn all about how card ui design can boost ux, how to design cards and see some great examples! An easy to follow email. Follow a rule “one card, one concept”. Learn from this webpage that provides code examples, explanations, and best practices for. Whether you prefer a sleek, minimalist look or a vibrant, creative vibe, cards can be. Web learn all about how card ui design can boost ux, how to design cards and see some great examples! Card grids help to layout multiple cards in rows and columns. Card. Web best practices for card content. This basic grid system provides a fast and simple way to lay out cards. An easy to follow email. Follow a rule “one card, one concept”. 1,366 inspirational designs, illustrations, and graphic elements from the world’s best. Card ui design is a prolific technique across web and. Web card ui designs, themes, templates and downloadable graphic elements on dribbble. Web best practices for card content. This allow users to select the part of content they want to consume, share, or interact with. Web how to design cards that are accessible, responsive, and interactive? Follow a rule “one card, one concept”. This basic grid system provides a fast and simple way to lay out cards. Web user interface (ui) design patterns are reusable/recurring components which designers use to solve common problems in user interface design. Web card is one of the popular modular ui patterns that work well across a variety of screens and. Web learn all about how card ui design can boost ux, how to design cards and see some great examples! This basic grid system provides a fast and simple way to lay out cards. Web ui patterns card deck. Card layouts are everywhere now, from ecommerce sites to blogs to social media. An easy to follow email. Web ui patterns card deck. Web best practices for card content. Web how to design cards that are accessible, responsive, and interactive? Web card is one of the popular modular ui patterns that work well across a variety of screens and window sizes. The perfect offline tool to make change happen in your organization. This allow users to select the part of content they want to consume, share, or interact with. It has the following features and. A card can contain several different elements, but they all should be about a single subject. Web best practices for card content. An easy to follow email. Web card ui designs, themes, templates and downloadable graphic elements on dribbble. Web learn all about how card ui design can boost ux, how to design cards and see some great examples! It has the following features and. Whether you prefer a sleek, minimalist look or a vibrant, creative vibe, cards can be. Web how to design cards that are. Follow a rule “one card, one concept”. This basic grid system provides a fast and simple way to lay out cards. Web ui patterns card deck. It has the following features and. Web card is one of the popular modular ui patterns that work well across a variety of screens and window sizes. Whether you prefer a sleek, minimalist look or a vibrant, creative vibe, cards can be. Web user interface (ui) design patterns are reusable/recurring components which designers use to solve common problems in user interface design. Card ui design is a prolific technique across web and. Web by giving a container for content, cards indicate that the content is real and emotional to the user. Card ui design is popular for other many reasons: A card can contain several different elements, but they all should be about a single subject. An easy to follow email. This allow users to select the part of content they want to consume, share, or interact with. Learn from this webpage that provides code examples, explanations, and best practices for. Web card uis boast a flexible design that can harmonize with various styles. Explore the best practices for designing ui cards that are easy to scan and navigate.
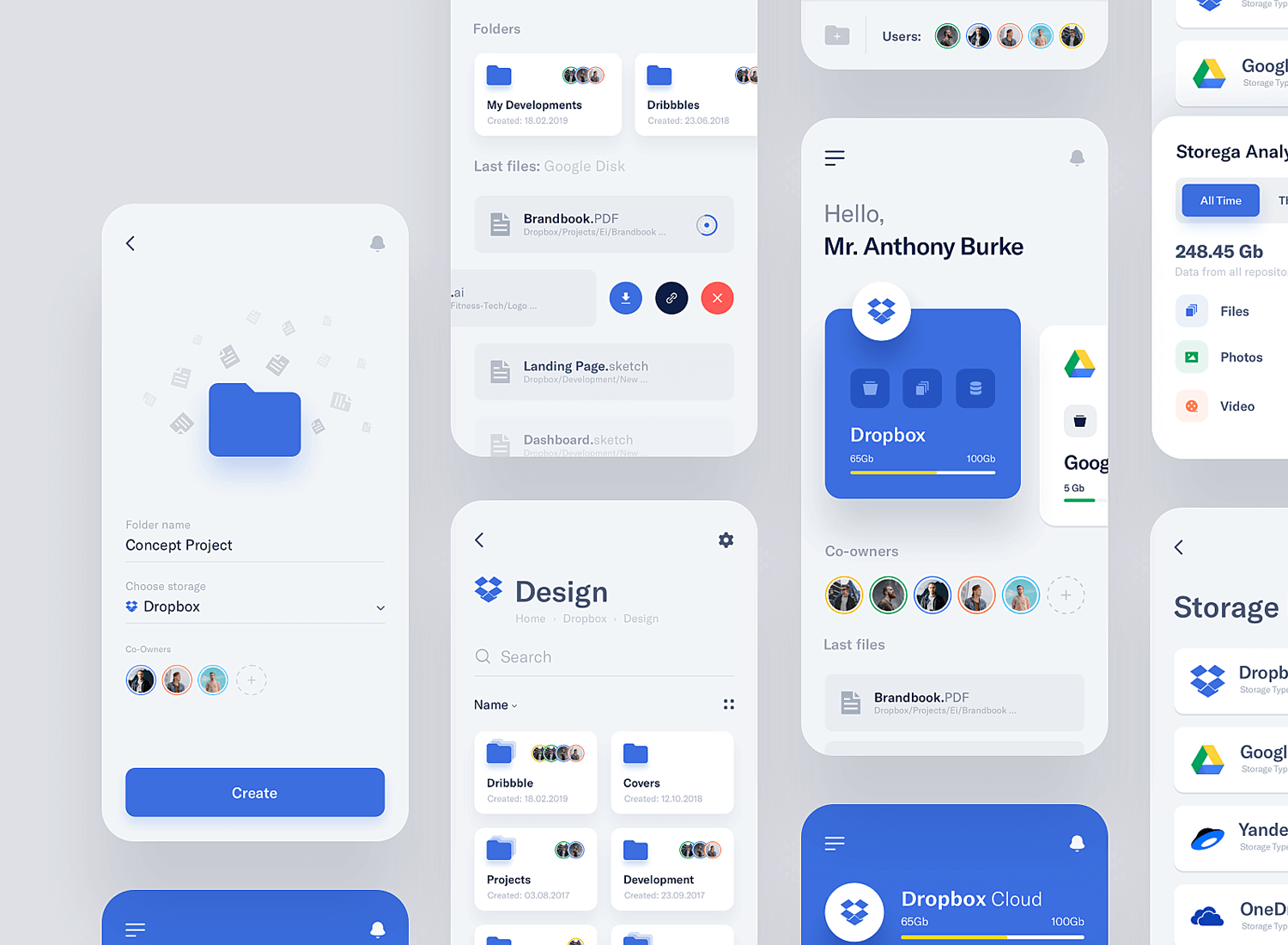
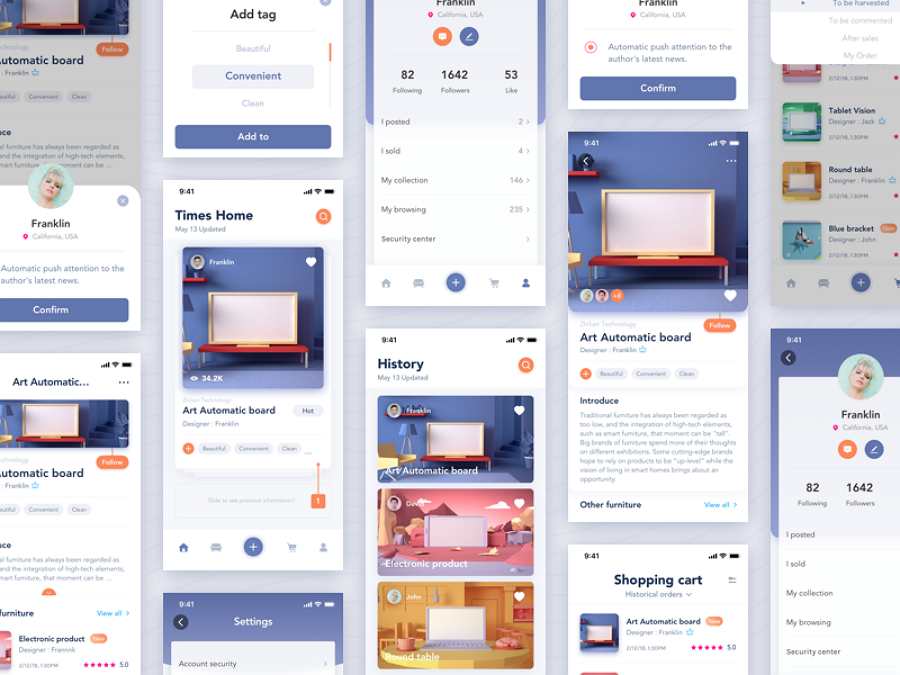
Best 15 Examples of Popular Card UI Design for Inspiration in 2018

Card Ui 30 Brilliant Examples Of UI Cards Bashooka fankiisd

A Complete Guide To Card UI Design 2021 Fundamentals And Examples

A Complete Guide To Card UI Design 2021 Fundamentals and Examples

Card Ui Best 15 Examples Of Popular Card Ui Design For Inspiration In

Cards UI Layout UI/UX Patterns

xcode Swift Card Ui Design Stack Overflow

Card UI Design UpLabs

Best 15 Examples of Popular Card UI Design for Inspiration in 2018 (2022)

Free Minimal Card Design UI Kit Figma TitanUI
Web Best Practices For Card Content.
There Are A Few Things That Can Improve Card Design.
Web Best Practices For Designing Ui Cards.
So, Why Is This Ui Element So Prominent?
Related Post: