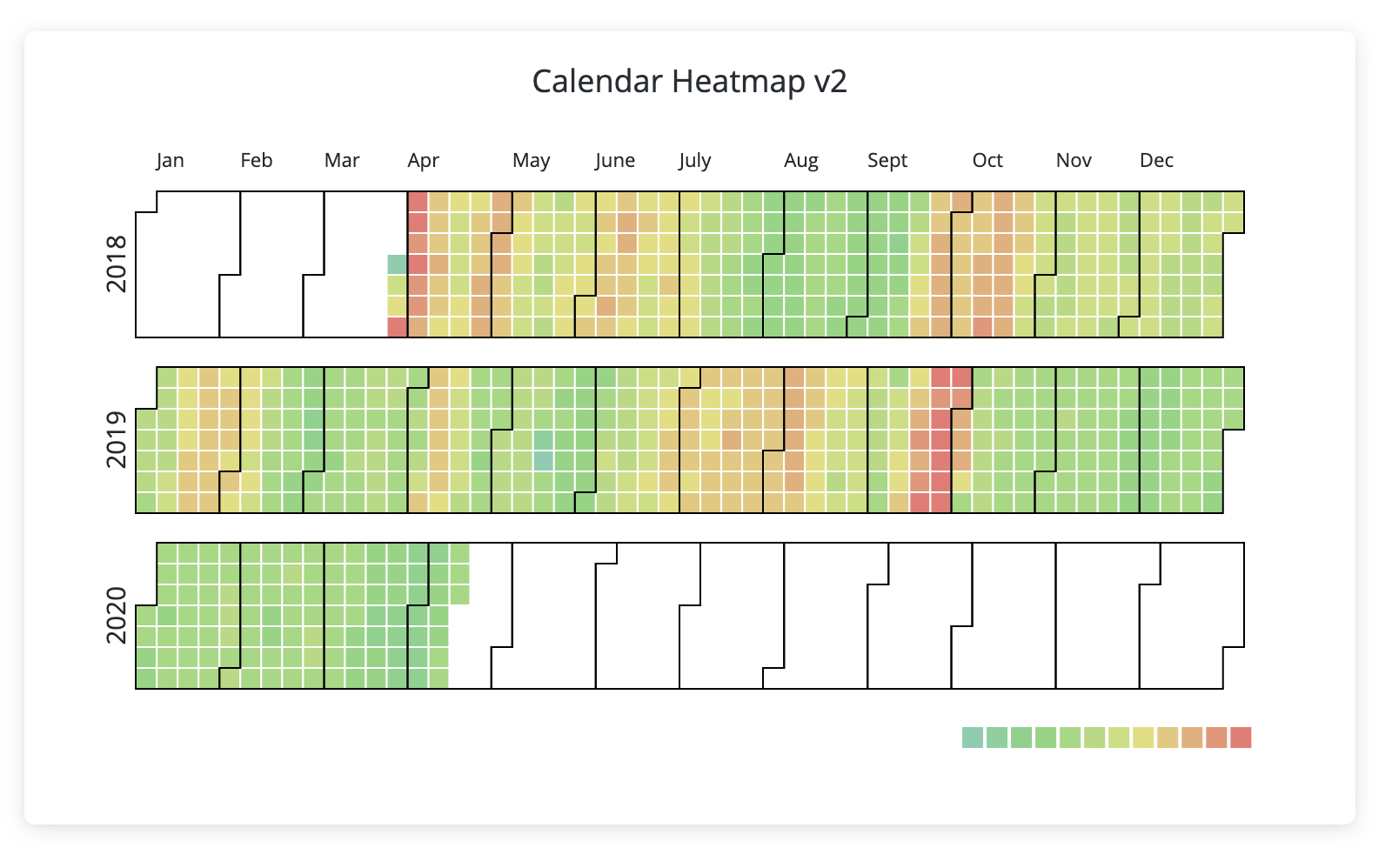
Calendar Heatmap
Calendar Heatmap - Jan feb mar apr may jun jul aug sep oct nov dec mon wed fri. Web make calendar heatmap charts online with simple paste and customize tool. Web browse the calendar dynamically, or jump to a specific date time granularity customize the layout and time interval: Web flutter heatmap calendar. Init () with an empty object will initialize a blank calendar of 12 hours, with 60 minutes each,. The component expands to size of container and is super configurable. Web calendar heatmap with calplot. The component expands to size of container and is. A calendar heatmap is basically a. Choose colors, styles, and export to png, svg, and more. Flutter heatmap calendar provides traditional contribution chart. Choose colors, styles, and export to png, svg, and more. Web make calendar heatmap charts online with simple paste and customize tool. Flutter heatmap calendar inspired by github contribution chart. Web a calendar heatmap is a visualization that combines heatmaps and calendars. Here's how to create and customize a calendar. A calendar heatmap is basically a. Init () with an empty object will initialize a blank calendar of 12 hours, with 60 minutes each,. Flutter heatmap calendar inspired by github contribution chart. Visualize your data in a heatmap calendar similar to the github activity calendar using this obsidian plugin. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Years, months, weeks, days, hours, minutes, and many more via. Web a play time recording and calendar heatmap visualization tool in python 3, based on the data provided by steam, deployed on windows. Years, months, weeks, days, hours, minutes, and many more via. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Init () with an empty object will initialize a blank calendar of 12 hours, with 60 minutes each,. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size. Web a calendar heatmap is a visualization that combines heatmaps and calendars. Choose colors, styles, and export to png, svg, and more. Web a calendar heatmap uses colored cells, to show relative number of events for each day in a calendar view. This library is an update of the no longer maintained calmap library,. Web a play time recording and. Days are arranged into columns by weeks and grouped. Web how to make a calendar heatmap in excel karina adcock 37.1k subscribers subscribe subscribed 62 share save 4.3k views 3 years ago excel tutorials using a vlookup. Jan feb mar apr may jun jul aug sep oct nov dec mon wed fri. Web a calendar heatmap uses colored cells, to. Flutter heatmap calendar inspired by github contribution chart. With vertical mode, tooltip powered by tippy.js open in new. Web one popular variant of a calendar chart is the calendar heat map which may show data over multiple years using color gradients. The component expands to size of container and is. Web a calendar heatmap uses colored cells, to show relative. Web a play time recording and calendar heatmap visualization tool in python 3, based on the data provided by steam, deployed on windows 10 and linux platform. Creating your first calendar is easy. Choose colors, styles, and export to png, svg, and more. Web a lightweight calendar heatmap vuejs component built on svg, inspired by github's contribution calendar graph. Years,. The component expands to size of container and is. Visualize your data in a heatmap calendar similar to the github activity calendar using this obsidian plugin. A calendar heatmap uses colored cells to show each day's relative number. Web one popular variant of a calendar chart is the calendar heat map which may show data over multiple years using color. A calendar heatmap uses colored cells to show each day's relative number. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Flutter heatmap calendar provides traditional contribution chart. The component expands to size of container and is. Web a lightweight calendar heatmap vuejs component built on svg, inspired by github's contribution calendar graph. Web how to make a calendar heatmap in excel karina adcock 37.1k subscribers subscribe subscribed 62 share save 4.3k views 3 years ago excel tutorials using a vlookup. Choose colors, styles, and export to png, svg, and more. Web make calendar heatmap charts online with simple paste and customize tool. In python you can make use of the calplot library to create calendar heatmaps. Web flutter heatmap calendar. This library is an update of the no longer maintained calmap library,. Creating your first calendar is easy. Jan feb mar apr may jun jul aug sep oct nov dec mon wed fri. A calendar heatmap uses colored cells to show each day's relative number. Days are arranged into columns by weeks and grouped. The component expands to size of container and is. The component expands to size of container and is super configurable. Visualize your data in a heatmap calendar similar to the github activity calendar using this obsidian plugin. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Flutter heatmap calendar inspired by github contribution chart. Web a calendar heatmap uses colored cells, to show relative number of events for each day in a calendar view.
Version

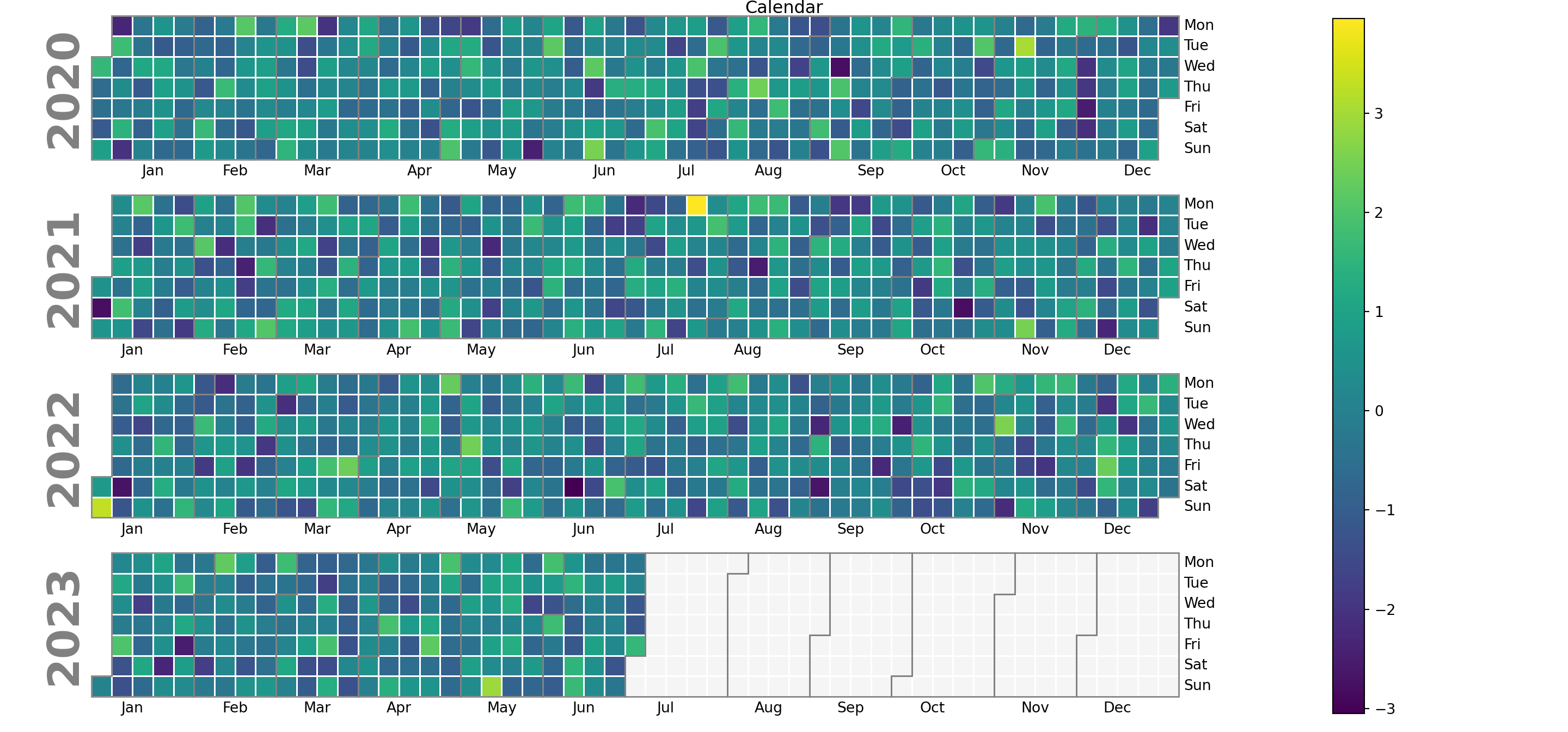
How to create heatmap calendar using Numpy and Matplotlib

Calendar heatmap in matplotlib with calplot PYTHON CHARTS
Calendar heatmap in Python Vietle

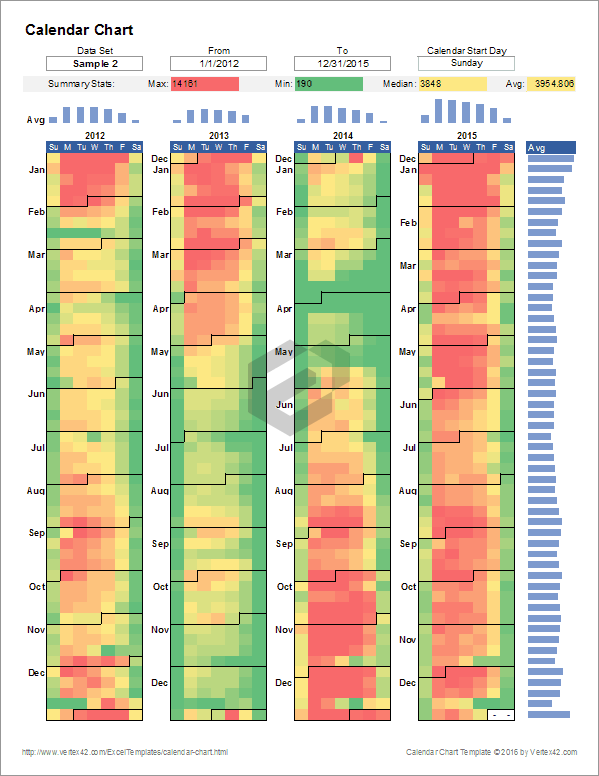
Calendar Heat Map Free Excel Templates and Dashboards

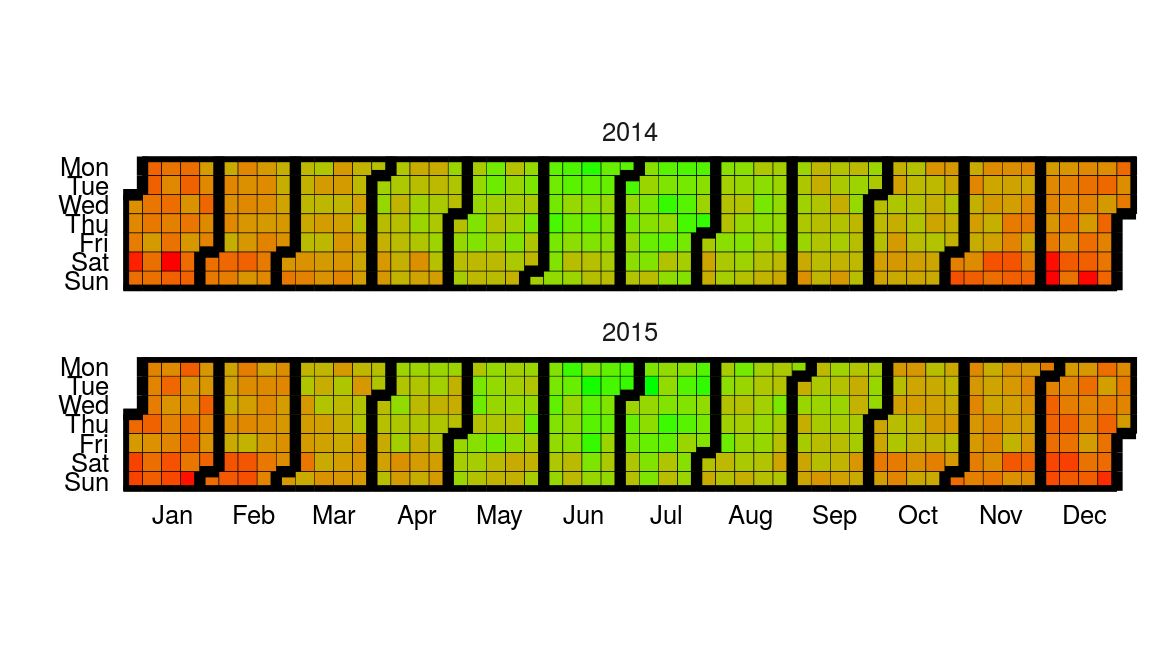
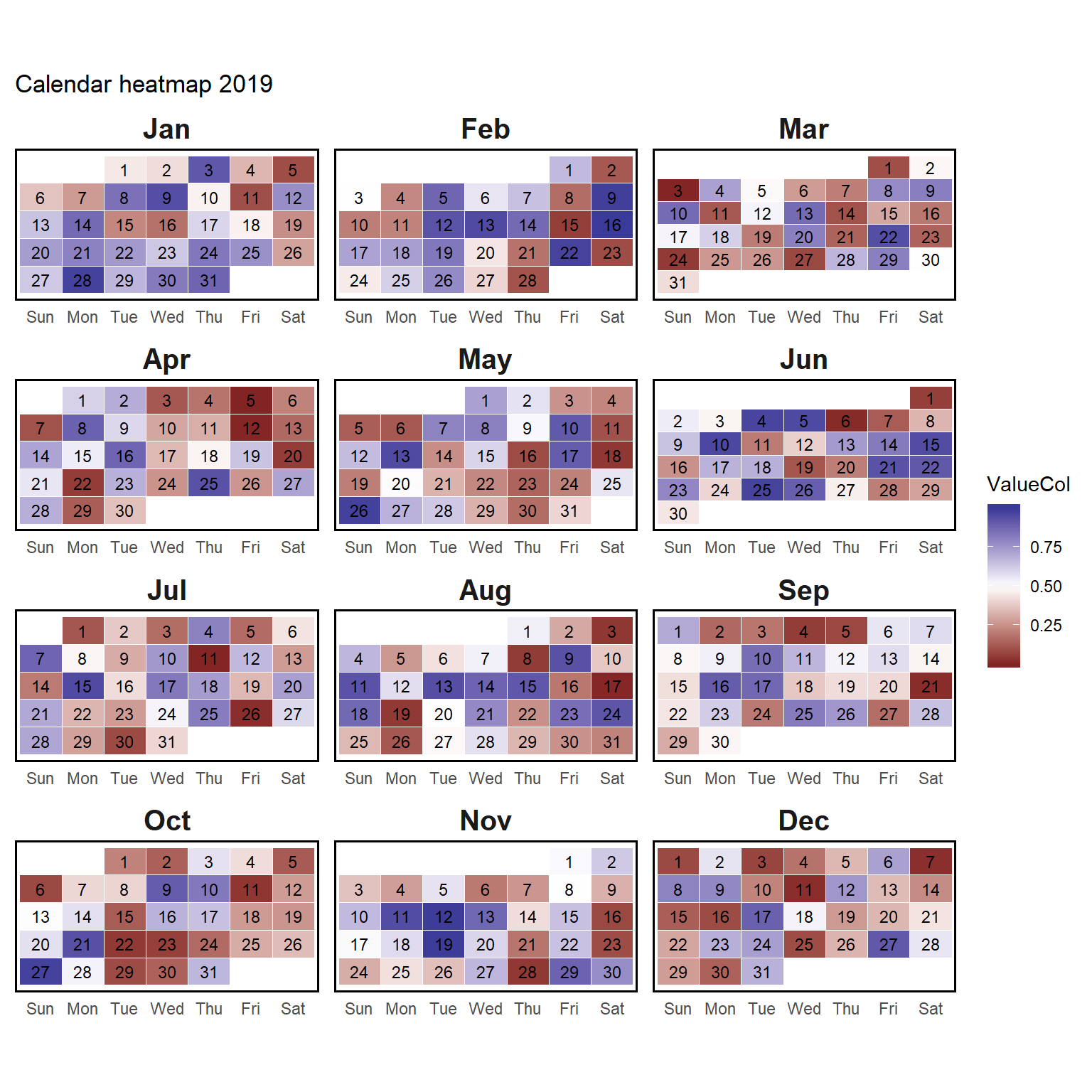
Calendar Heatmap In Ggplot Data Visualization Time Series Heat Map Images

Time Series Calendar Heatmaps A New Way To Visualize Time Series Data

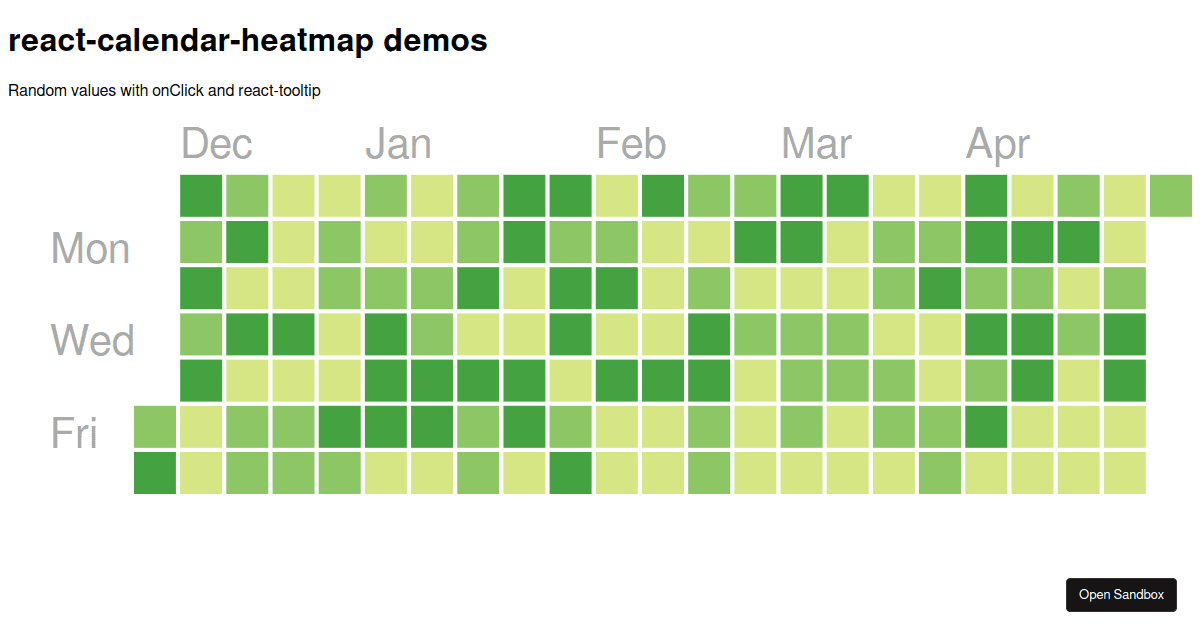
reactcalendarheatmap examples CodeSandbox

Calendar heatmap with ggplot2 in R Vietle

Customizable And Extensible Calendar Heatmap Library calheatmap
Web Superset's Calendar Heatmap Is A Visualization That Allows Users To View And Analyze Time Series Data In The Context Of A Calendar.
With Vertical Mode, Tooltip Powered By Tippy.js Open In New.
A Calendar Heatmap Component Built On Svg, Inspired By Github's Commit Calendar Graph.
Init () With An Empty Object Will Initialize A Blank Calendar Of 12 Hours, With 60 Minutes Each,.
Related Post: