Blazor Template
Blazor Template - To obtain a local copy of the sample apps in this repository, use either of the following approaches: Trusted by thousands of users, from hobby developers to large enterprises. Css & javascript references # to ensure proper styling and functionality, add references to css and javascript in your project. Create a razor component defined by a razor template or c# code. Web blazor web app project template: In the template, declare the dxtoolbar component and populate it with items based on. Create, use, and modify a simple counter component. To create a layout component: Develop with free tools for linux, macos, and windows. Layouts can use data binding, dependency injection, and other features of components. The blazor framework provides templates for creating new apps. Web in this article, we learn nine best practices for building blazor web applications. Web sample app article links. The mudblazor web app template. Web a collection of project templates for blazor. Over 20 blazor controls written from the ground up. This project will make your blazor learning process much. Web i started with the server template with auth none and the familiar counter and weather sample pages. Samples in this repository accompany the official microsoft blazor documentation. Css & javascript references # to ensure proper styling and functionality, add references to. Create a new.net project in vs code (windows or mac) via the command pallet and select the new.net maui blazor and web app template. Use mudblazor to rapidly build amazing web applications without leaving your loved c# language and toolchain. Create, use, and modify a simple counter component. Web for instance, in visual studio blazor templates, this would be yourapp.client.. Open the folder and the projects are created but the.sln is missing. Demonstration and configuration of the radzen blazor templateform component. In the template, declare the dxtoolbar component and populate it with items based on. Web say no to blazor. If you check mainlayout.razor you'll see a reference to a navmenu component with the sidebar class : Web in this article, we learn nine best practices for building blazor web applications. Use asp.net core signalr with blazor. Web blazorhero is a clean architecture solution template for blazor webassembly 6.0 built with mudblazor components. A tour of the ifc sdk: If you check mainlayout.razor you'll see a reference to a navmenu component with the sidebar class : Web adding templates to blazor. To attach a toolbar to the grid component, add the toolbartemplate to the grid component's markup. Notice that it doesn't open the project in vs code; Web blazor web app project template: Layouts can use data binding, dependency injection, and other features of components. Simple components can be configured through properties, but realistic components often need more rendering flexibility, and templates are a canonical way to achieve that. Web templated components are components that receive one or more ui templates as parameters, which can be utilized in the rendering logic of the component. Create, use, and modify a simple counter component. Layouts can use. Web sample app article links. Over 20 blazor controls written from the ground up. .net 8.0 blazor tailwind app. Web adding templates to blazor. To switch to webassembly log in as admin and go to settings. Open the folder and the projects are created but the.sln is missing. Trusted by thousands of users, from hobby developers to large enterprises. You can also build elaborate server controls in code with full designer support. It does not include a server project in the solution. Web i started with the server template with auth none and the familiar counter. Create a new.net project in vs code (windows or mac) via the command pallet and select the new.net maui blazor and web app template. I added a dummy authenticationstateprovider as shown below and changed the routeview in routes.razor to an authorizerouteview without any additional configuration. Open the folder and the projects are created but the.sln is missing. Samples in this. A tour of the ifc sdk: Open the folder and the projects are created but the.sln is missing. Over 20 blazor controls written from the ground up. Initial microsoft's webassembly supporting product was called blazor (client side version) and was released as part of asp.net. Blazor server with ef core: Get started star on github. Samples in this repository accompany the official microsoft blazor documentation. Simple components can be configured through properties, but realistic components often need more rendering flexibility, and templates are a canonical way to achieve that. The blazor framework provides templates for creating new apps. Attach toolbar to the grid. Use mudblazor to rapidly build amazing web applications without leaving your loved c# language and toolchain. Web netcoretemplates / blazor public template. Demonstration and configuration of the radzen blazor templateform component. Web adding templates to blazor. The sidebar in blazor isn't something special. To obtain a local copy of the sample apps in this repository, use either of the following approaches:
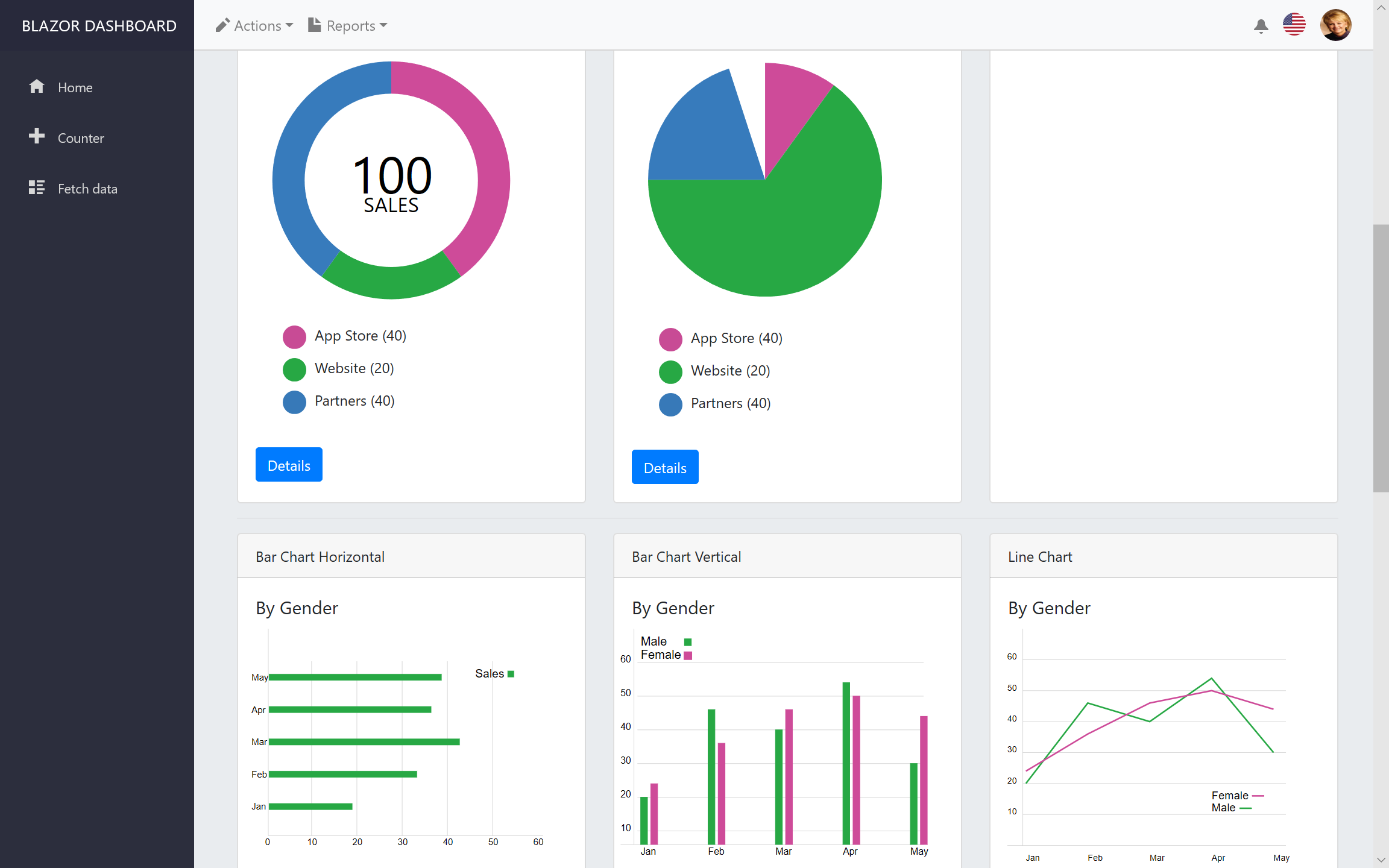
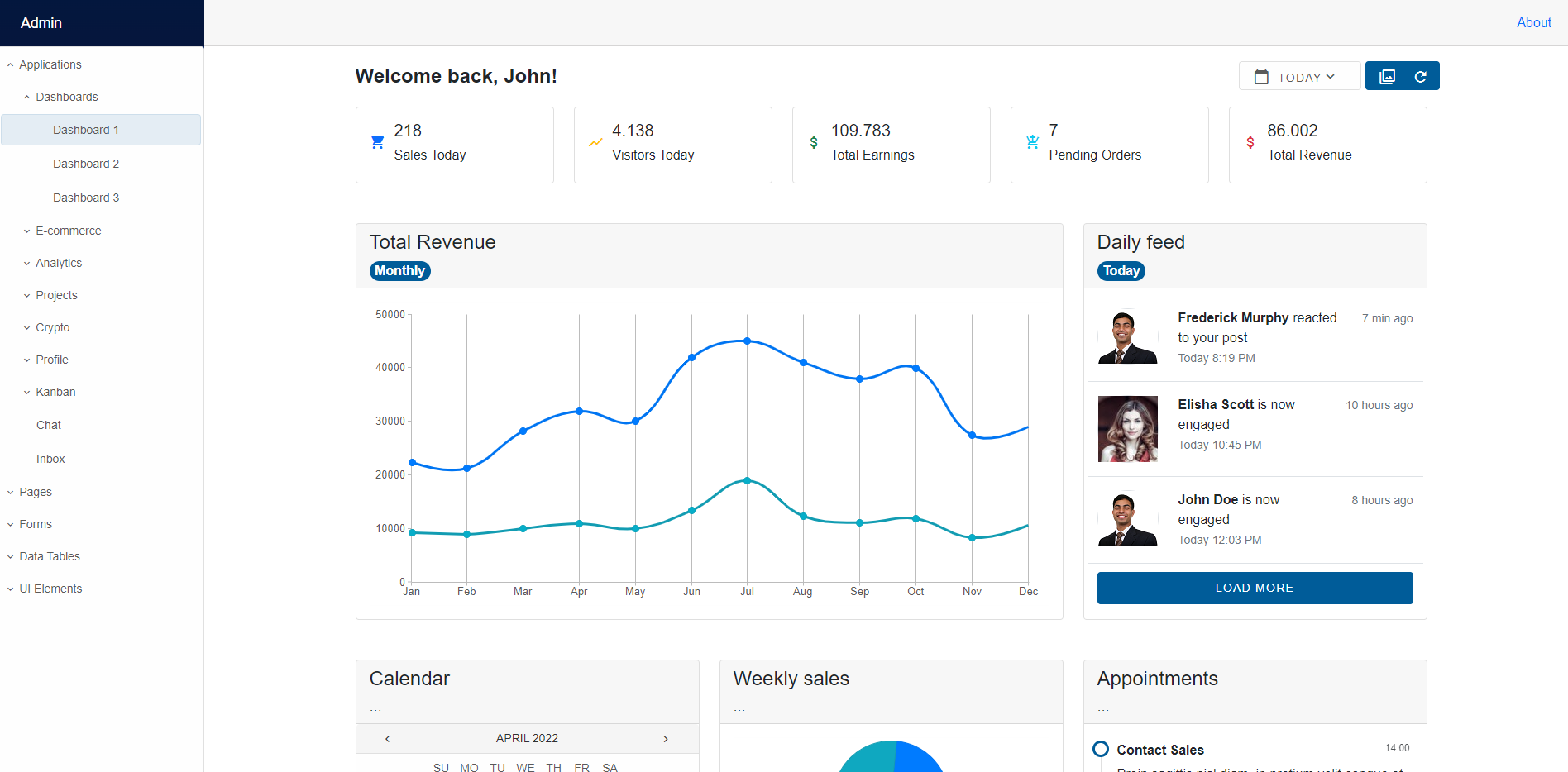
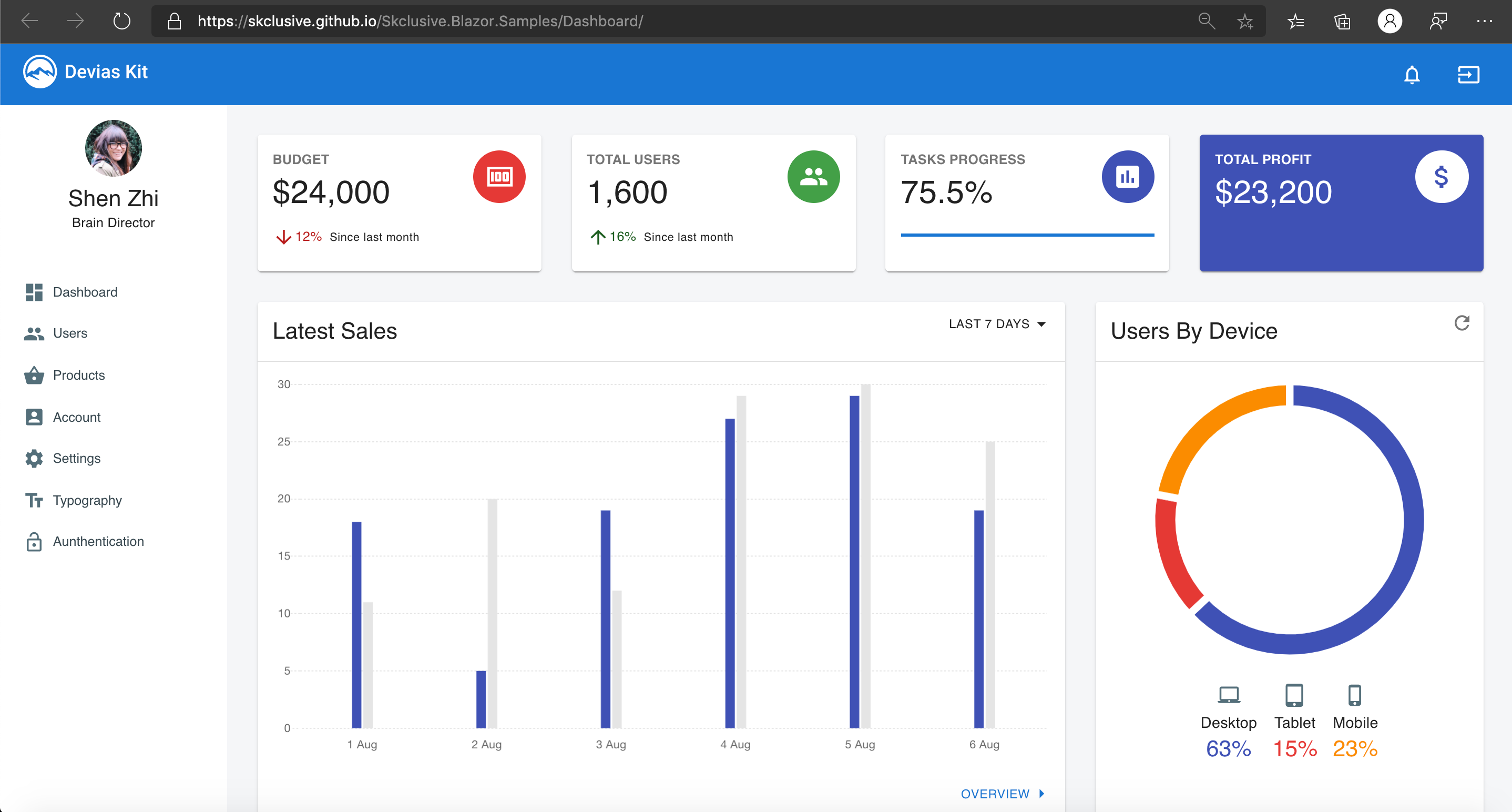
BlazorDashboard Admin Dashboard Template Theme for Blazor

Blazor Ui Templates

Blazor Ui Templates

Blazor Ui Templates

Blazor Dashboard Template

Blazor Dashboard Template

Blazor Ui Templates

Blazor Setup Custom Bootstrap Template AdminLTE Theme Bootstrap

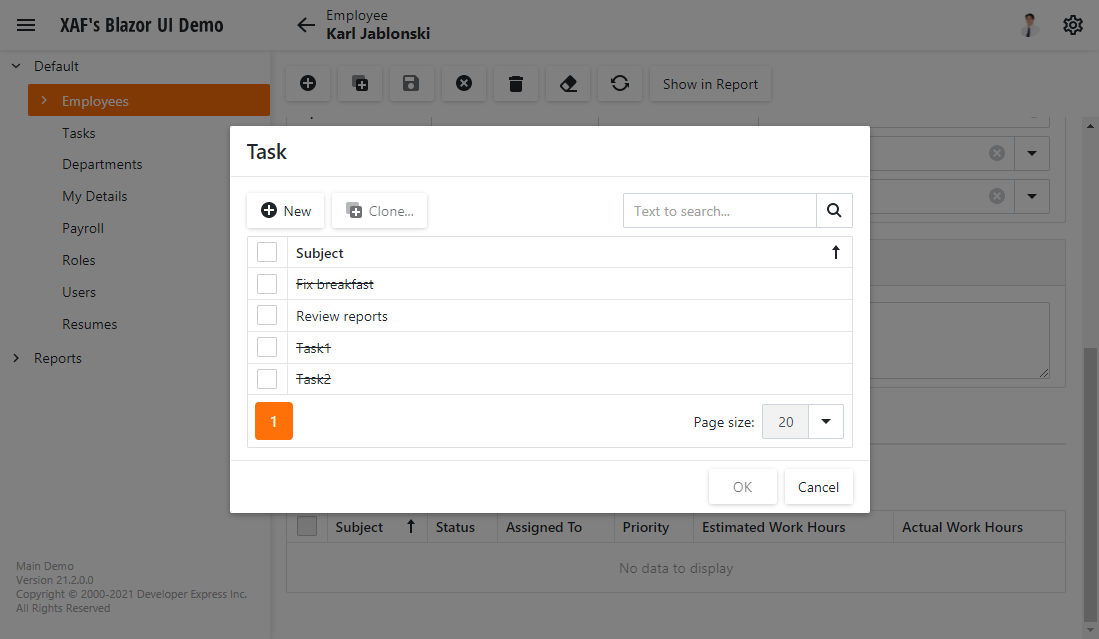
Blazor Application Templates eXpressApp Framework DevExpress

Blazor Dashboard Template
Web Blazorhero Is A Clean Architecture Solution Template For Blazor Webassembly 6.0 Built With Mudblazor Components.
Fork This Repository And Clone It To Your Local System.
If You Check Mainlayout.razor You'll See A Reference To A Navmenu Component With The Sidebar Class :
State / Province / Region.
Related Post: