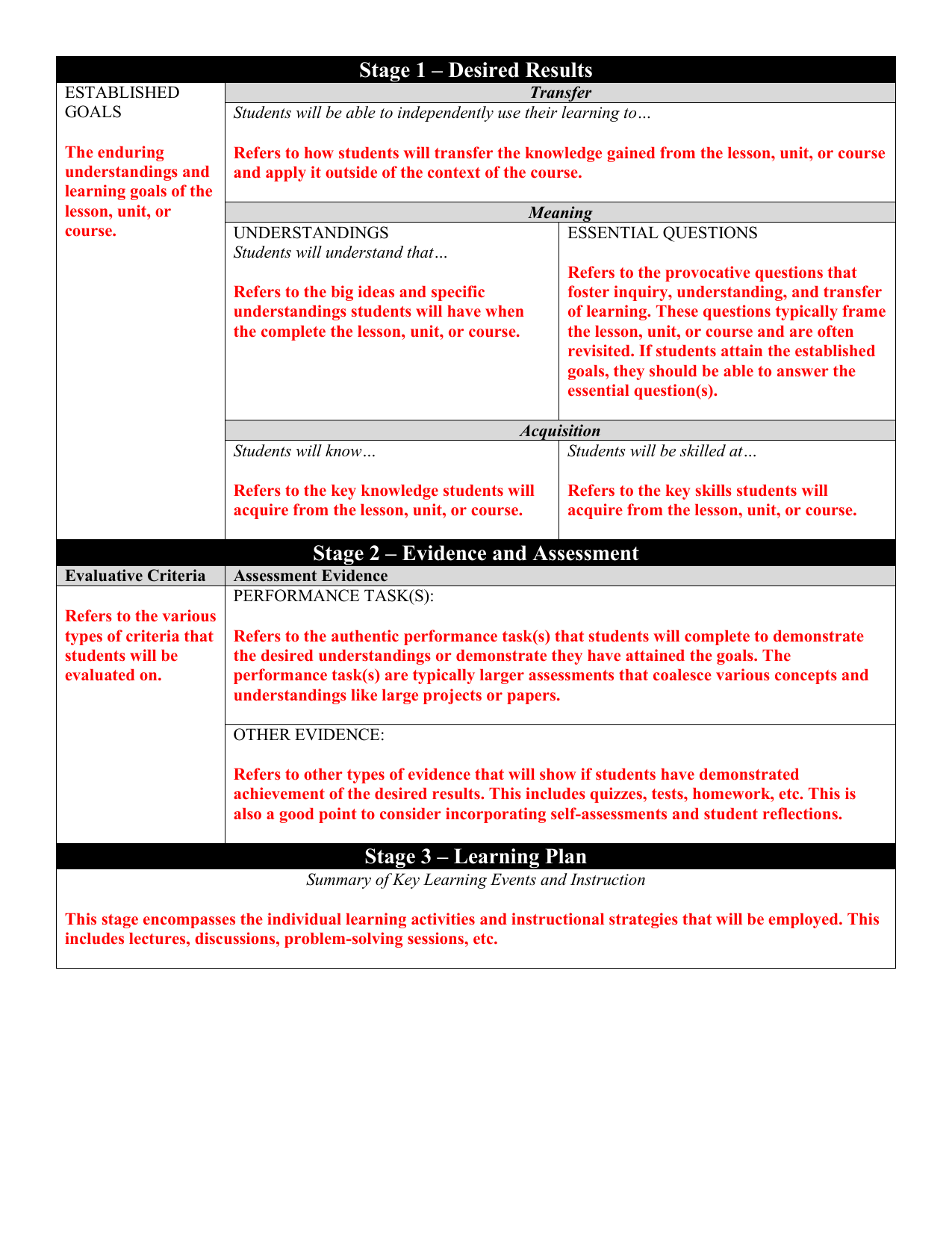
Backward Design Template
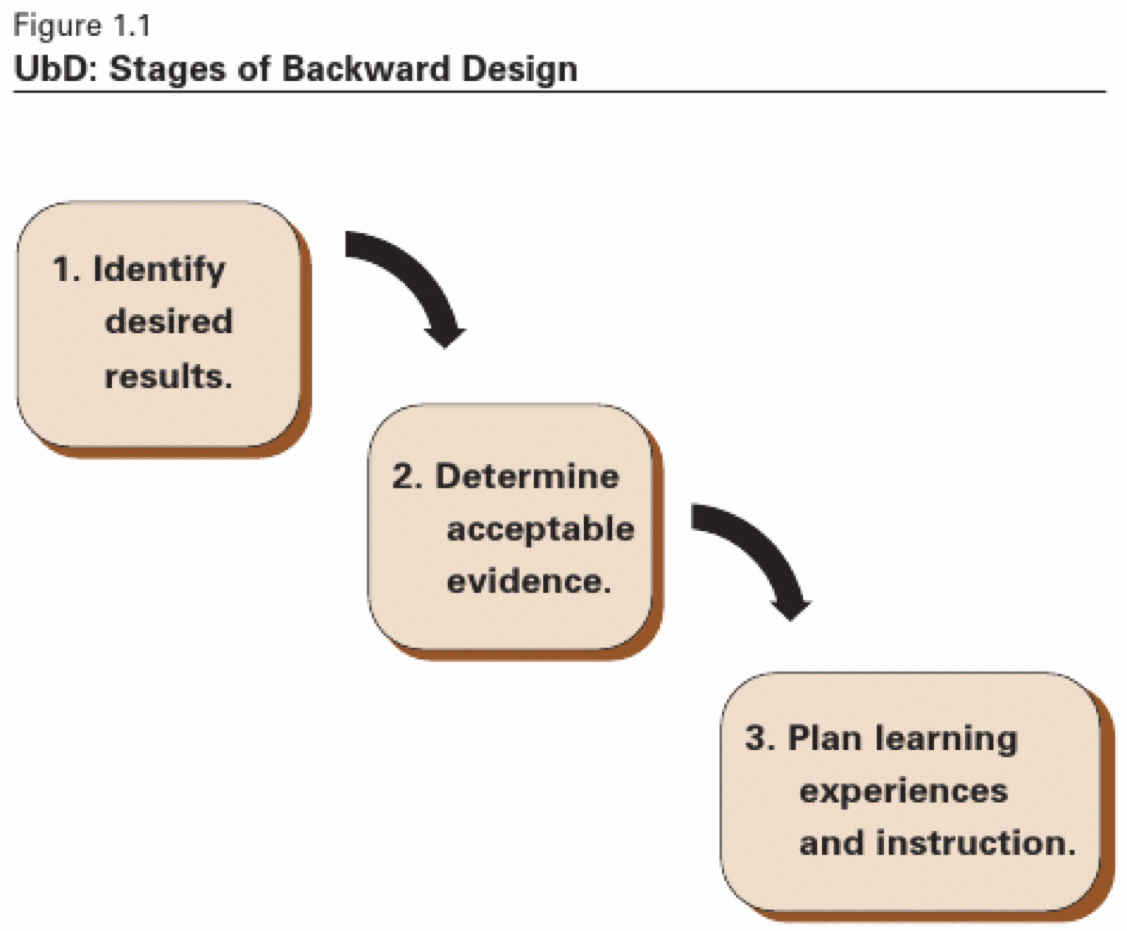
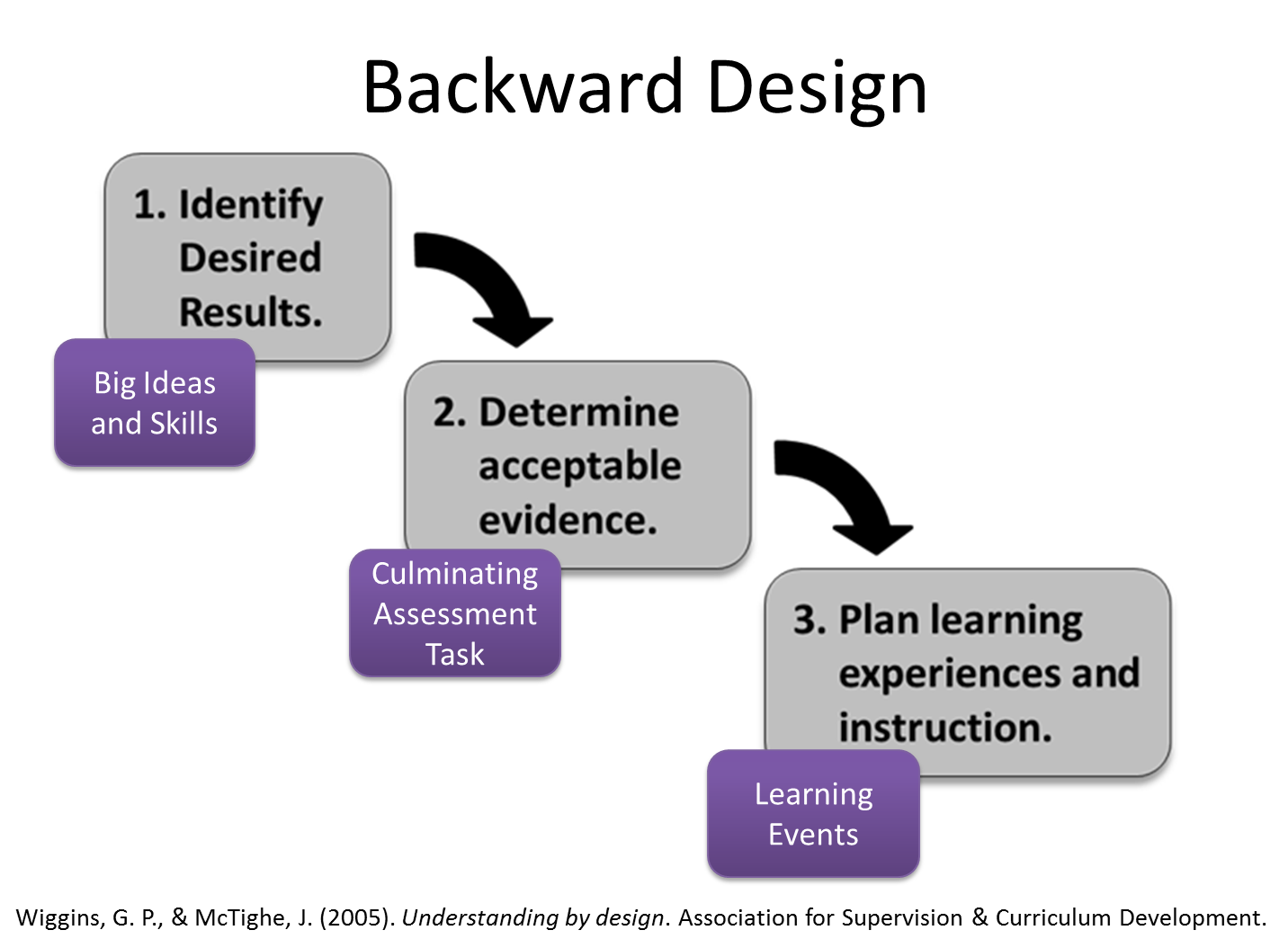
Backward Design Template - The backward design template is shared under a not declared. Web 5 steps to backward design step 1:. Differentiated instruction and educational standards: A design curriculum 'backward' from those ends. The first step in beginning to use and incorporate backwards design is to identify the overall course outcomes,. Then it will elaborate on the three stages that backward design encompasses. The stages are not prescriptive and do not have to be followed in exact order, but being thorough in completing the template will help you organize your design. For more instructions and inspiration, check. Web “enduring understandings.” tools of the three stages of backwards design planning stage 1: The backward design approach for curriculum development applies to individual lesson plans through the backward mapping approach. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Frontloading becomes impractical when state or local districts adopt assessments that. The first step in beginning to use and incorporate backwards design is to identify the overall course outcomes,. The backward design template is shared under a not declared. Web. Once you’ve identified the course learning outcomes, now you will write out (see template for example) the. Desired results teaching goals (as statements and/or as essential questions) enduring understandings learning outcomes planning stage 2: As noted previously, there are three stages to bd. Web there are many resources, including templates and examples, available to help guide the backward design process.. Web backward design, or the backloading of curriculum, is often used when the traditional frontloading of curriculum is not practical. Save it as a ms word document before submitting. With learning objectives centered, students can appreciate the relevance of the instructional content. Putting evidence at the center; The “full” version of wiggins and mctighe’s original approach is. Web backward design, or the backloading of curriculum, is often used when the traditional frontloading of curriculum is not practical. The benefits of using backward design “our lessons, units, and courses should be logically inferred from the results sought, not derived from the methods, books, and activities with which we are most comfortable. Web 5 steps to backward design step. Cueing thinking in the classroom; Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Web a focus on teaching and assessing for understanding and transfer. “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not merely “covering”. In their book understanding by design, which was originally published in 1998, grant wiggins and jay mctighe introduced us to backward design, an approach to instructional planning that starts with the end goal, then works backward from there. “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not. Web there are many resources, including templates and examples, available to help guide the backward design process. Once you have determined what you want the students to be able to know and do, you’ll define how you will know if the student has achieved those outcomes. The first step in beginning to use and incorporate backwards design is to identify. Differentiated instruction and educational standards: In their book understanding by design, which was originally published in 1998, grant wiggins and jay mctighe introduced us to backward design, an approach to instructional planning that starts with the end goal, then works backward from there. Once you have determined what you want the students to be able to know and do, you’ll. Web building a course using backward design. As noted previously, there are three stages to bd. The term was introduced to curriculum design by jay mctighe and grant wiggins in their book understanding by design (1998, 2005) Backward design for forward action; Web backward design and theatrical directing; Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not merely “covering” a certain amount of content, but also facilitating student learning. The backward design approach for curriculum. The benefits of using backward design “our lessons, units, and courses should be logically inferred from the results sought, not derived from the methods, books, and activities with which we are most comfortable. Frontloading becomes impractical when state or local districts adopt assessments that. Curriculum theorists like jay mctighe have developed specific materials to assist educators in applying this method effectively. As noted previously, there are three stages to bd. Web backward design is a framework that helps educators plan instruction around what matters most—student learning. Save it as a ms word document before submitting. Subject math lesson date october 5 content standard A design curriculum 'backward' from those ends. Web 5 steps to backward design step 1:. Web to create your own backward map, start with a backwards planning template from figjam. From there, invite all the relevant players into a room (real or virtual) and start jamming. Web “enduring understandings.” tools of the three stages of backwards design planning stage 1: Web there are many resources, including templates and examples, available to help guide the backward design process. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Backward design prioritizes the intended learning outcomes instead of topics to be covered. “backward design” is an approach to creating curriculum, subjects, and even single class sessions that treats the goal of teaching as not merely “covering” a certain amount of content, but also facilitating student learning.
Backwards Lesson Planning / Design Template Teachwire Teaching

BackwardDesignTemplatewithDescriptions

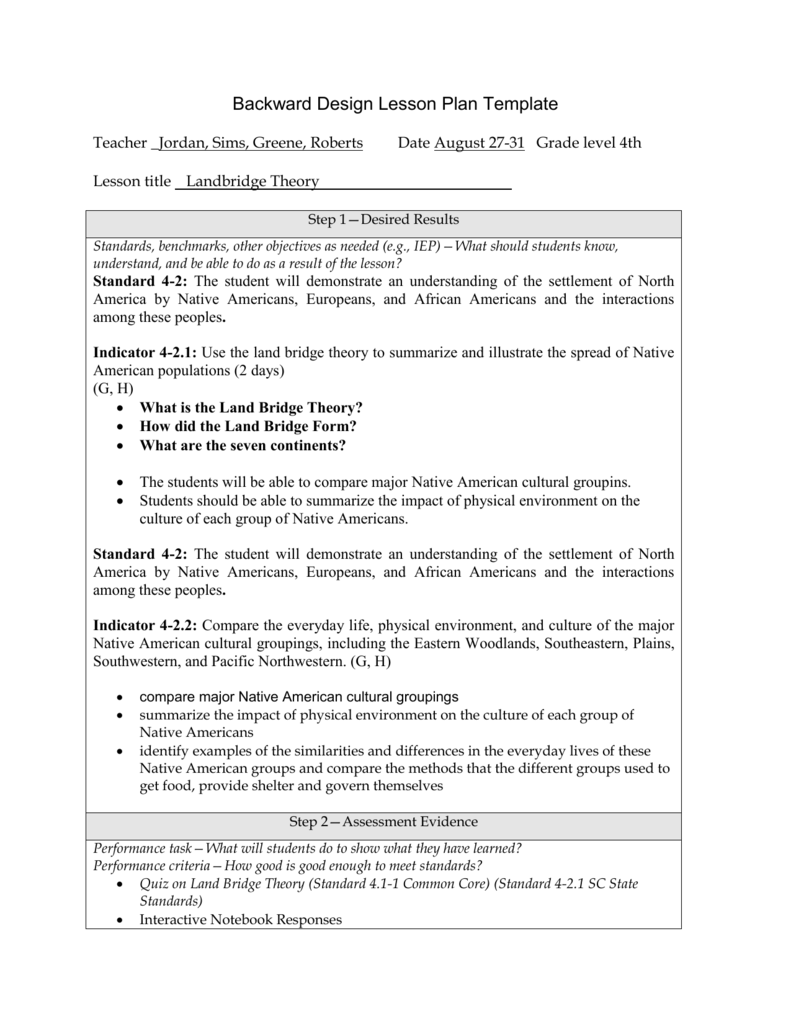
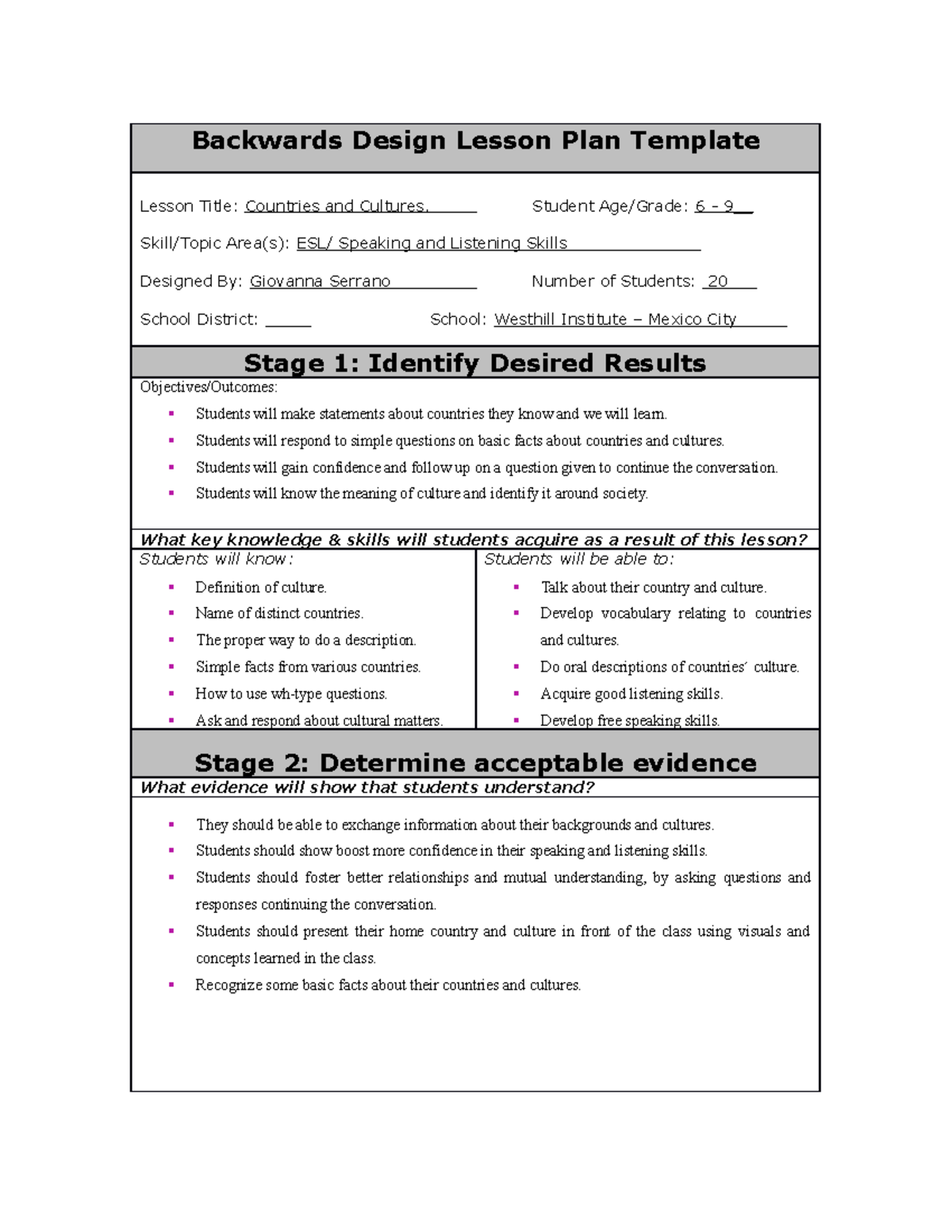
Backward Design Lesson Plan Template

BackwardDesignLessonTemplateL88B510394E12B03A 1.275 Lesson Plans

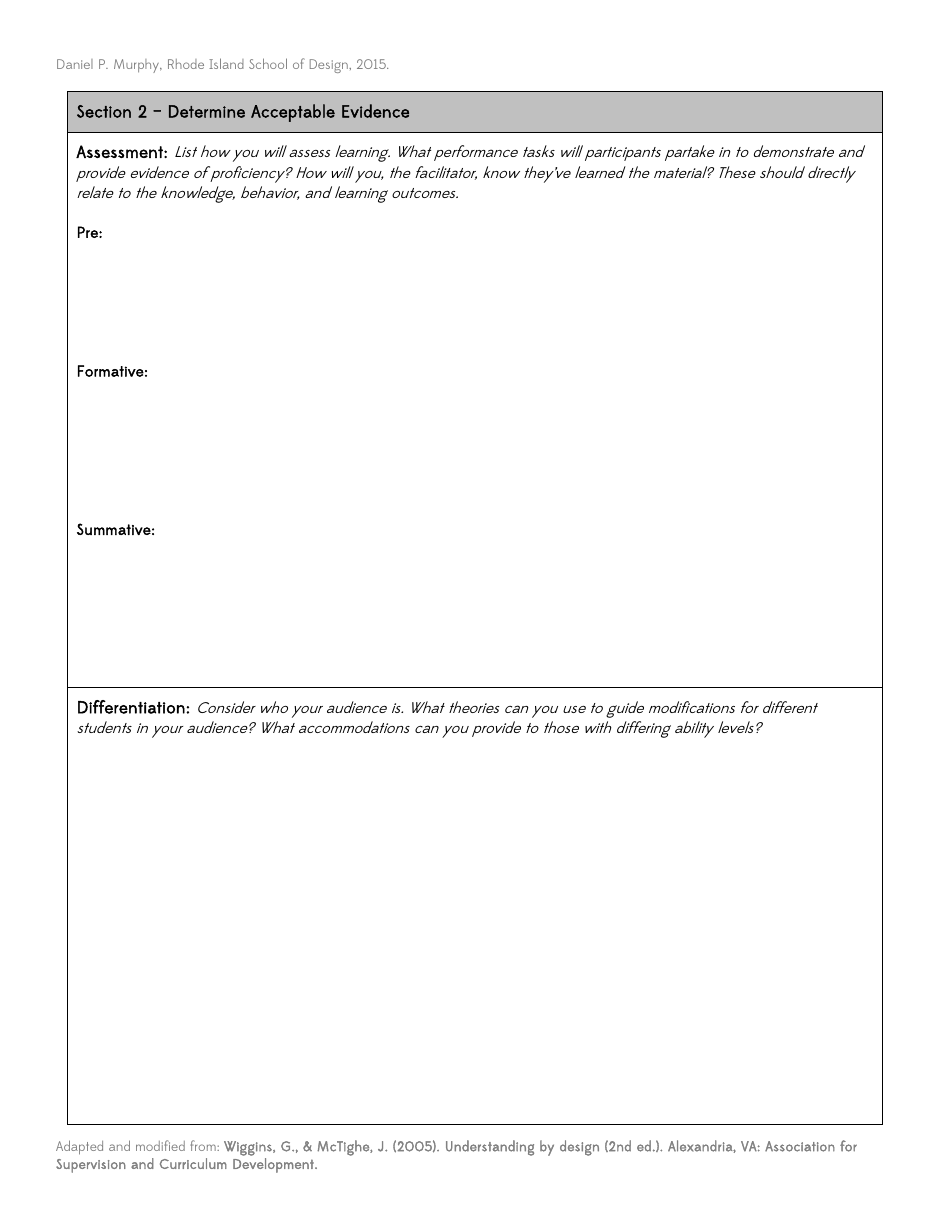
Backwards Design Lesson Plan Template Daniel P. Murphy Download

Backwards Design NRITEAMS

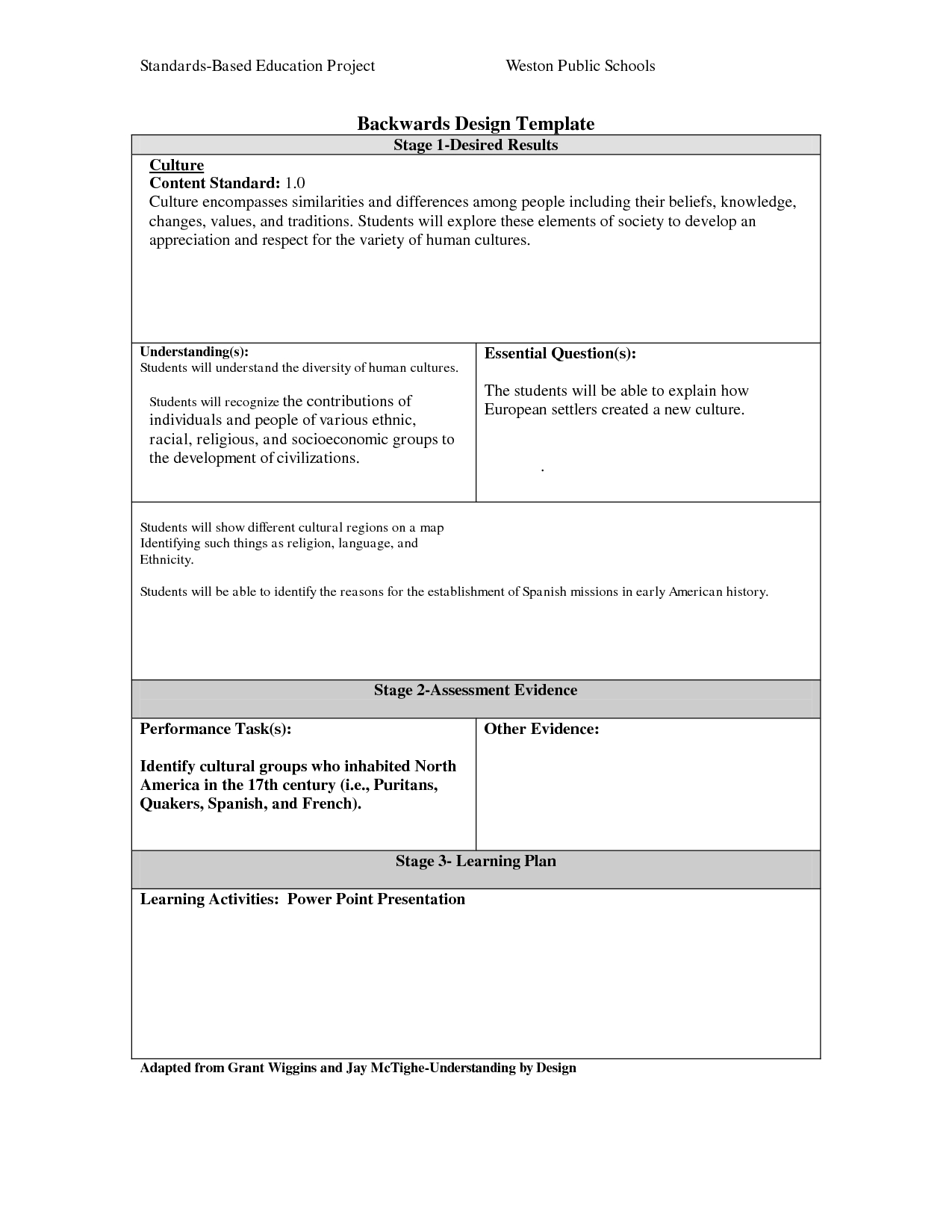
Backward Design Template Backward Design Template DOC by gigi12

Backwards Design Lesson Plan Student Age/Grade 6 9__ Skill/Topic
![]()
Backward Design Lesson Plan Template

USF TEAch Backwards Course Design myUSF
Assessment Evidence (Checking For Understanding)
Web Finally, An Overview Of A Backward Design Template Is Provided With Links To Blank Template Pages For Convenience.
Web This Lesson Describes Backward Design And Provides A Template And An Example That Demonstrates How It May Be Used.
Finally, An Overview Of A Backward Design Template Is Provided With.
Related Post: