Atomic Design Pattern
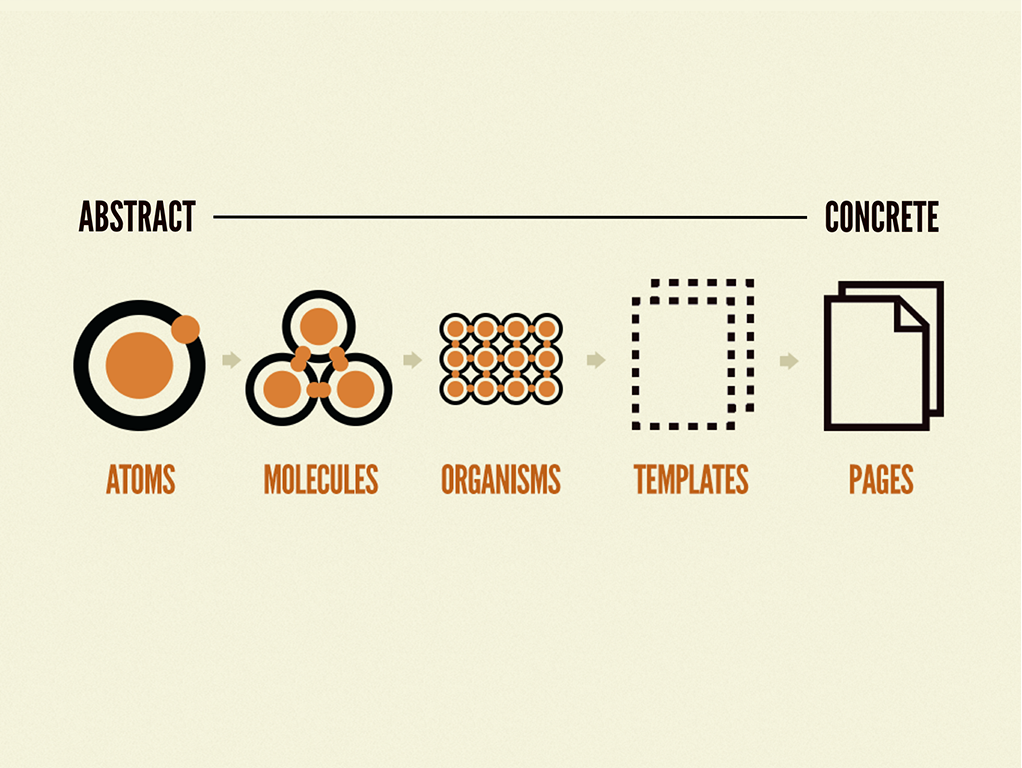
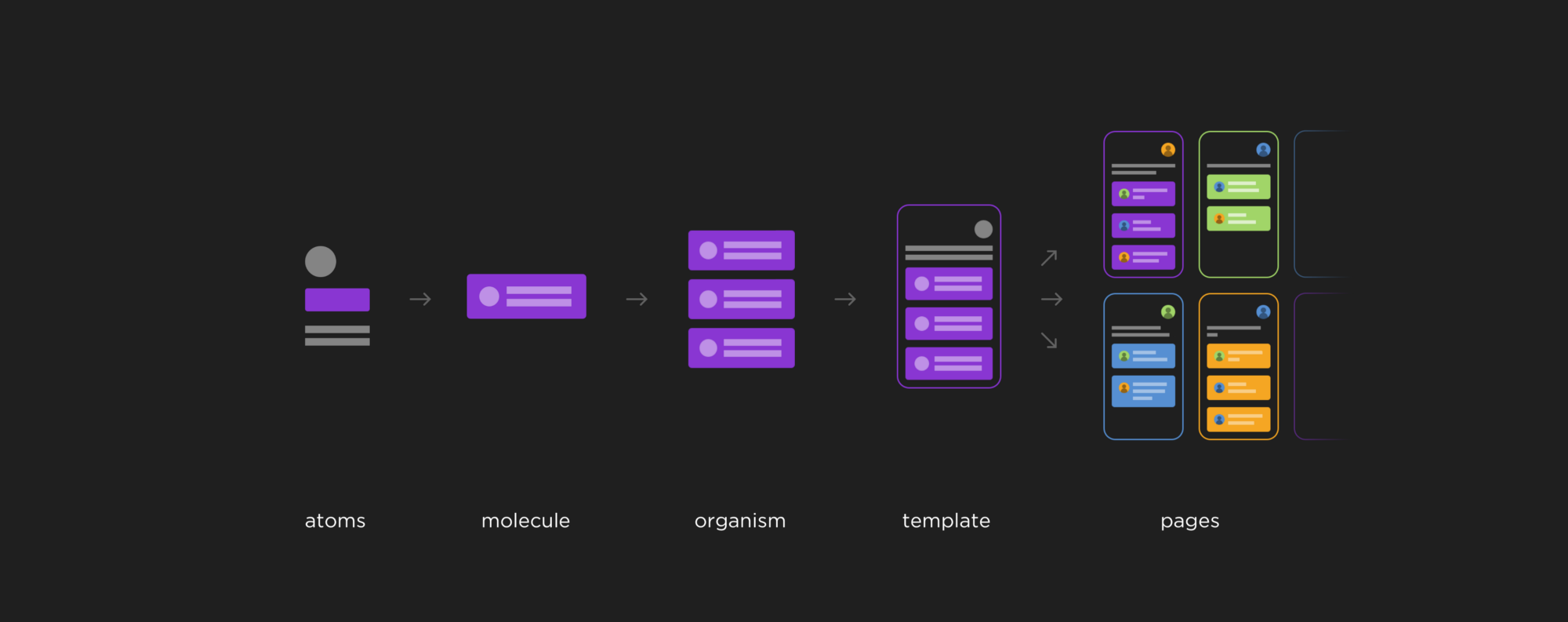
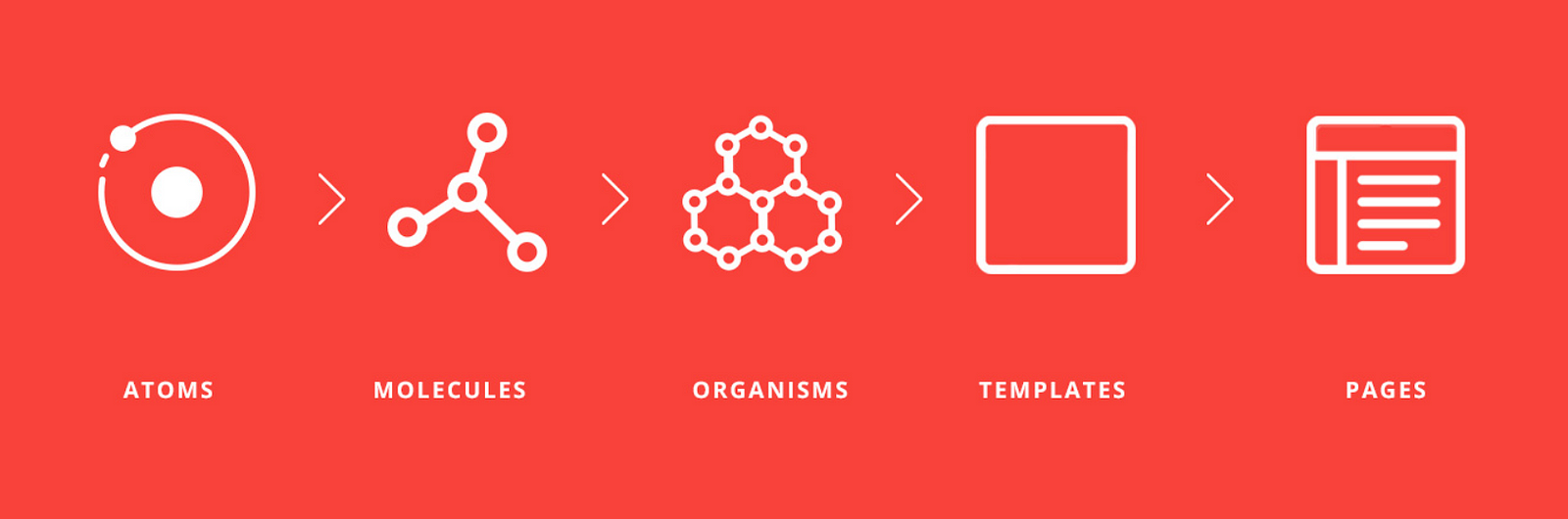
Atomic Design Pattern - Web atoms are the smallest possible components, such as buttons, titles, inputs or event color pallets, animations, and fonts. They can be applied on any context, globally or within other components and templates, besides having many states, such as this example of button: It is directly inspired by atomic concepts of chemistry, hence the name. Nowadays, digital products must be able to exist across any and all devices, screen sizes, and mediums at the same time: Web atomic design is a methodology for building pattern libraries. Web learn how to get up and running with pattern lab, work with patterns, design with dynamic data, and use pattern lab's advanced features. But, how can you leverage this when developing your own ui components? Atoms, molecules, organisms, templates, and pages. Web atomic design helps you create and maintain robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. By breaking web pages into separate components, atomic design prevents repetition and promotes consistency and scalability. Web atomic design is a methodology for building pattern libraries. This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. So why the hell are we still designing our products by “page” or by screen?! Web this book introduces a methodology for thinking of. Web atomic design is an interface design methodology consisting of five distinct stages working together to create deliberate design systems. By breaking web pages into separate components, atomic design prevents repetition and promotes consistency and scalability. The atomic design breaks down web design into smaller reusable components called atoms. Atoms, molecules, organisms, templates, and pages. Web the atomic design pattern. Set up the chemistry analogy (atoms are the building blocks of matter, those atoms combine to form molecules, etc) definition of atomic design: Web this book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to transform your team's design and development workflow. Web atomic design is a. As we’ll discuss throughout this book, the way things are named very much impacts how they’re perceived and utilized. Create design systems, not pages. These showcase and break down a component or pattern. Atomic design is a web design methodology that helps you streamline your workflow and improve the consistency of your designs. Web the atomic design's principle is to. Create design systems, not pages. Web atomic design is a methodology composed of five distinct stages working together to create interface design systems more deliberately and hierarchically. An efficient design system has the. But, how can you leverage this when developing your own ui components? Web the atomic design's principle is to split your ui parts into small components in. As we’ll discuss throughout this book, the way things are named very much impacts how they’re perceived and utilized. Web the atomic design pattern was introduced by brad frost and dave olsen and is based on the idea that a design system should be broken down into its smallest parts, which are then used to. An efficient design system has. Web periodic table of the elements. Set up the chemistry analogy (atoms are the building blocks of matter, those atoms combine to form molecules, etc) definition of atomic design: Web the atomic design's principle is to split your ui parts into small components in order to have a better reusability. This guide will explore effectively implementing atomic design principles in. Like chemistry, you can organize your components in atoms , molecules and organisms. The atomic design approach is not just a theoretical concept, but a practical solution that perfectly aligns with the application of react. Simply put, it builds larger, more complex components from smaller, simpler components. Atoms are the basic building blocks of matter. Atomic design is methodology for. Let’s explore each stage in more detail. It is directly inspired by atomic concepts of chemistry, hence the name. Web atomic design is a methodology for building pattern libraries. Web “ atomic design ” is a helpful mental model that helps us do just that, and pattern lab is a suite of tools that helps bring these atomic design systems. By breaking web pages into separate components, atomic design prevents repetition and promotes consistency and scalability. Every type of medium can now display our interfaces elements. So why the hell are we still designing our products by “page” or by screen?! This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together. Web atomic design is a way for design teams to create new products with a calculated and controlled approach. # taking pattern libraries to the next level. Web “ atomic design ” is a helpful mental model that helps us do just that, and pattern lab is a suite of tools that helps bring these atomic design systems to life. Web the atomic design's principle is to split your ui parts into small components in order to have a better reusability. Pattern lab and the qualities of effective style guides. An efficient design system has the. Web the atomic design pattern was introduced by brad frost and dave olsen and is based on the idea that a design system should be broken down into its smallest parts, which are then used to. Atoms, molecules, organisms, templates, and pages. It will provide a shared language where designers and developers can communicate and build a great product. By breaking web pages into separate components, atomic design prevents repetition and promotes consistency and scalability. They can be applied on any context, globally or within other components and templates, besides having many states, such as this example of button: Web atoms are the smallest possible components, such as buttons, titles, inputs or event color pallets, animations, and fonts. Atoms, molecules, organisms, templates, and pages. It is directly inspired by atomic concepts of chemistry, hence the name. Web what is atomic design. Simply put, it builds larger, more complex components from smaller, simpler components.
Atomic Design Methodology Atomic Design by Brad Frost

Build Atomic Design Systems Design system, Design, Pattern

Atomic Design Pattern의 Best Practice 여정기
ATOMIC Design Pattern with React..!

How to implement “Atomic Design” in your current project by Roberto

Atomic design 2022 what we can learn from Eames and other design

Atomic Design (Explained) in 8 Slides by Ruslan Galba hellotegra

Using the Atomic Design Pattern to Quickly Develop New Components
_1.png)
Atomic design methodology Explained Opensense Labs

Atomic Design Pattern How to structure your React application
Atomic Design Is A Web Design Methodology That Helps You Streamline Your Workflow And Improve The Consistency Of Your Designs.
Thinking Of The Web As Pages Has Real Ramifications On How People Interact With Web Experiences, And Influences How We Go About Creating Web Interfaces.
Disabled, Hover, Different Sizes, Etc.
People, Process, And Making Design Systems Happen.
Related Post:
