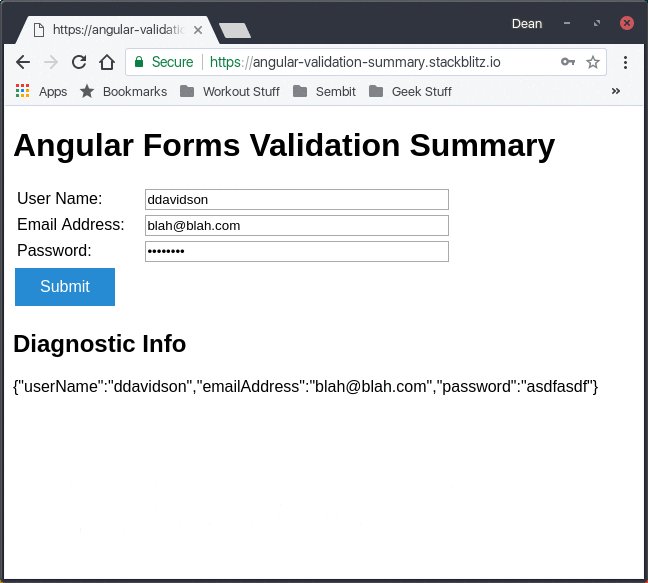
Angular Patternvalidation Example Stackblitz
Angular Patternvalidation Example Stackblitz - Web make it easy for your design system or open source users to get up and running quickly with live examples they can try out with a single click. Web in this tutorial, i will show you how to implement angular 12 form validation example (and submit) with reactive forms module and bootstrap 4. Web adding a pattern validator link. Web asked 1 year, 9 months ago. Collaborate with your teammates in a secure, private workspace with stackblitz teams. The example is a simple registration form with pretty standard fields for. Export class appcomponent { emailpattern: Modified 1 year, 9 months ago. Use the stackblitz sdk to embed. A directive that adds regex pattern. A directive that adds regex pattern. The following example shows how to add a pattern validator to an input attached to an ngmodel binding. Try free for 14 days Modified 1 year, 9 months ago. Web here is an example of how to implement email validation using regex: Try free for 14 days The following example shows how to add a pattern validator to an input attached to an ngmodel binding. Collaborate with your teammates in a secure, private workspace with stackblitz teams. Collaborate with your teammates in a secure, private workspace with stackblitz teams. However, whenever i click, or even use the escape key, it closes and. Collaborate with your teammates in a secure, private workspace with stackblitz teams. Web in this tutorial, i will show you how to implement angular 17 form validation example (and submit) with reactive forms module and bootstrap 4. Try free for 14 days Web asked 1 year, 9 months ago. Web adding a pattern validator link. Modified 1 year, 9 months ago. Try free for 14 days Identityrevealed && (heroform.touched || heroform. However, whenever i click, or even use the escape key, it closes and reopens the. Web make it easy for your design system or open source users to get up and running quickly with live examples they can try out with a single click. Web this is a quick example of how to setup form validation in angular 10 using reactive forms. Web so when checking myform.controls['contact_no'].errors.pattern in the template will throw an error and return undefined. Web asked 1 year, 9 months ago. Web in this tutorial, i will show you how to implement angular 12 form validation example (and submit) with reactive. I'm trying to use a pattern validator for an imdb title id, i tested my pattern on. Use the stackblitz sdk to embed. Web asked 1 year, 9 months ago. Web here is an example of how to implement email validation using regex: Web make it easy for your design system or open source users to get up and running. Collaborate with your teammates in a secure, private workspace with stackblitz teams. Try free for 14 days The following example shows how to add a pattern validator to an input attached to an ngmodel binding. I'm trying to use a pattern validator for an imdb title id, i tested my pattern on. Web here is an example of how to. Web adding a pattern validator link. I'm trying to use a pattern validator for an imdb title id, i tested my pattern on. Try free for 14 days Web here is an example of how to implement email validation using regex: Identityrevealed && (heroform.touched || heroform. Web here is an example of how to implement email validation using regex: Try free for 14 days Collaborate with your teammates in a secure, private workspace with stackblitz teams. However, whenever i click, or even use the escape key, it closes and reopens the. Web in this tutorial, i will show you how to implement angular 17 form validation. However, whenever i click, or even use the escape key, it closes and reopens the. Web asked 1 year, 9 months ago. Web make it easy for your design system or open source users to get up and running quickly with live examples they can try out with a single click. Web adding a pattern validator link. Web in this. Web make it easy for your design system or open source users to get up and running quickly with live examples they can try out with a single click. Web it opens fine after i added a small interval with the animations as well. However, whenever i click, or even use the escape key, it closes and reopens the. Use the stackblitz sdk to embed. The following example shows how to add a pattern validator to an input attached to an ngmodel binding. Export class appcomponent { emailpattern: Web this is a quick example of how to setup form validation in angular 10 using reactive forms. Web so when checking myform.controls['contact_no'].errors.pattern in the template will throw an error and return undefined. Identityrevealed && (heroform.touched || heroform. Web here is an example of how to implement email validation using regex: The example is a simple registration form with pretty standard fields for. Try free for 14 days Collaborate with your teammates in a secure, private workspace with stackblitz teams. Collaborate with your teammates in a secure, private workspace with stackblitz teams. Web adding a pattern validator link. Modified 1 year, 9 months ago.
Starting with StackBlitz for Angular YouTube

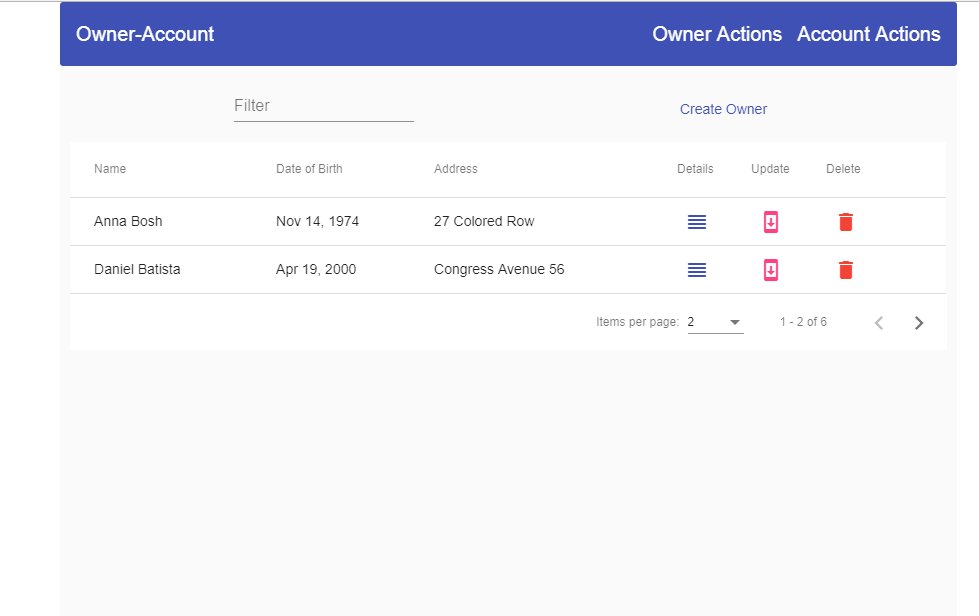
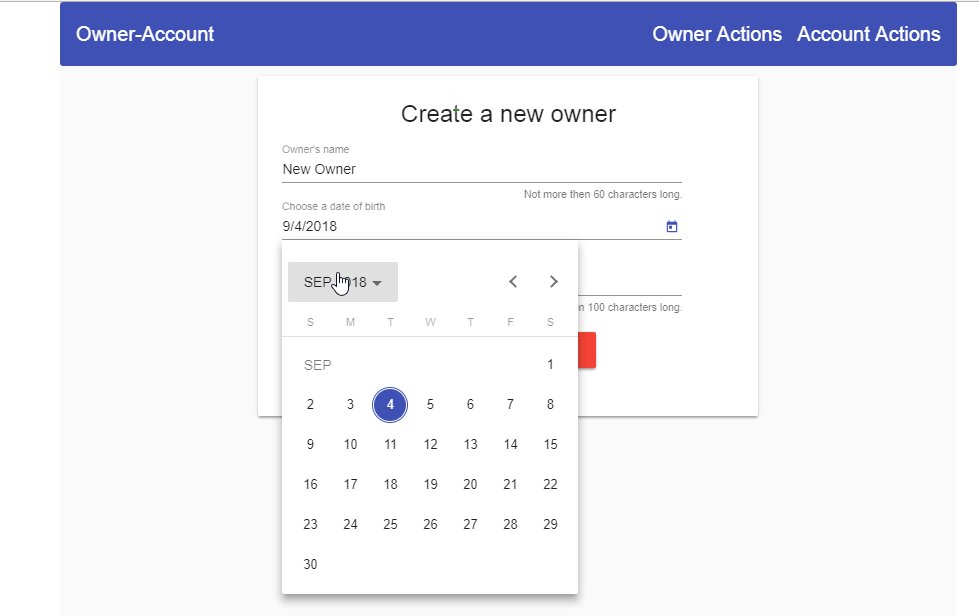
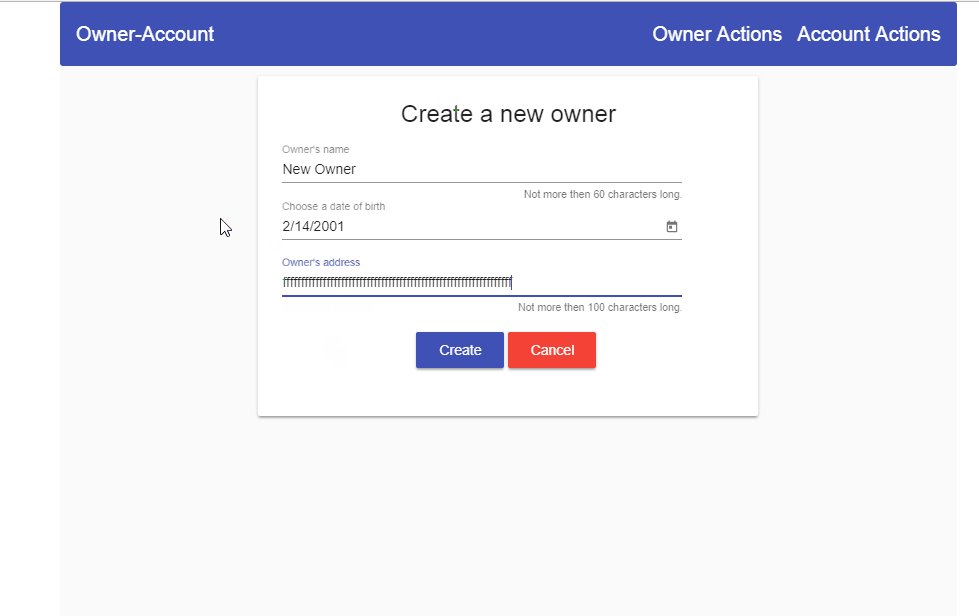
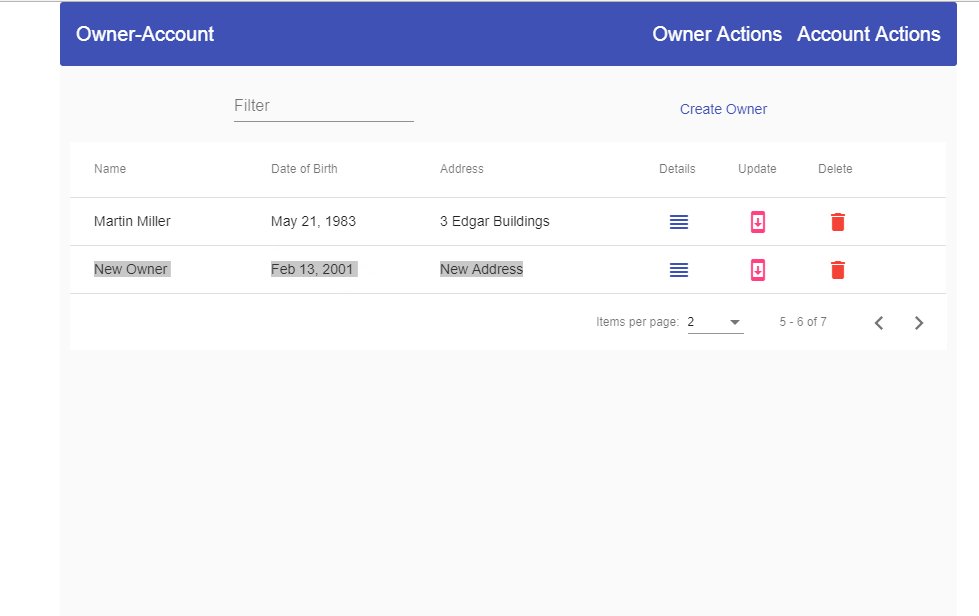
Angular Material Form Validation, Input, Datepicker and Modal
GitHub A followthrough

StackBlitz Online Code Editor For Angular and React Introduction

npmangularvalidationsummary Skypack

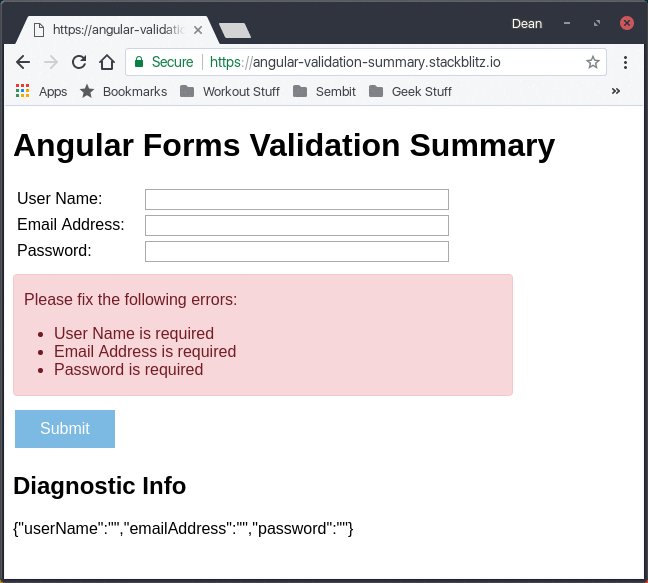
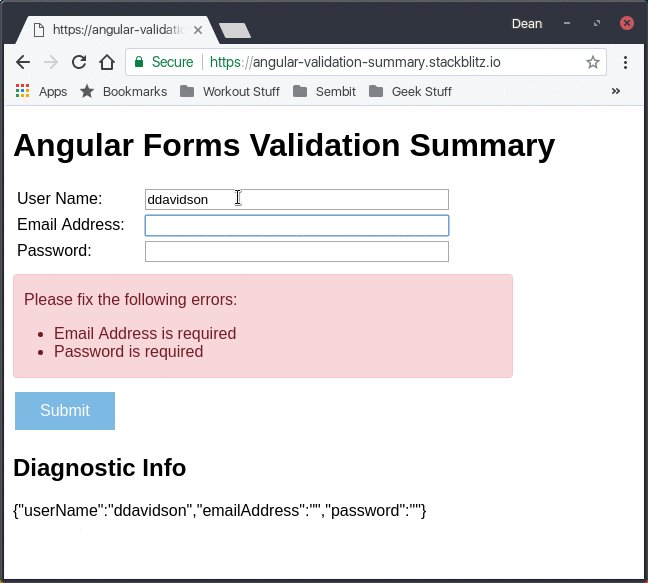
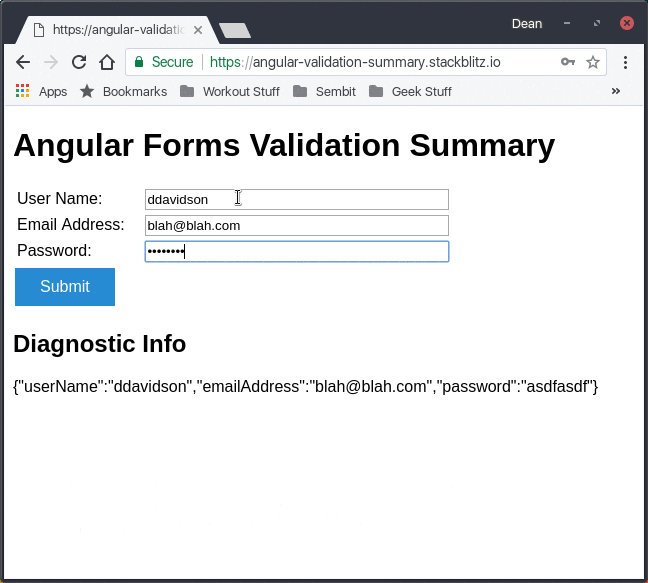
Angular 10 Form Validation Learn Angular

Angular — Lifecycle Hook Methods with Stackblitz Online PeekABoo Sample

angular 8 datatable example stackblitz

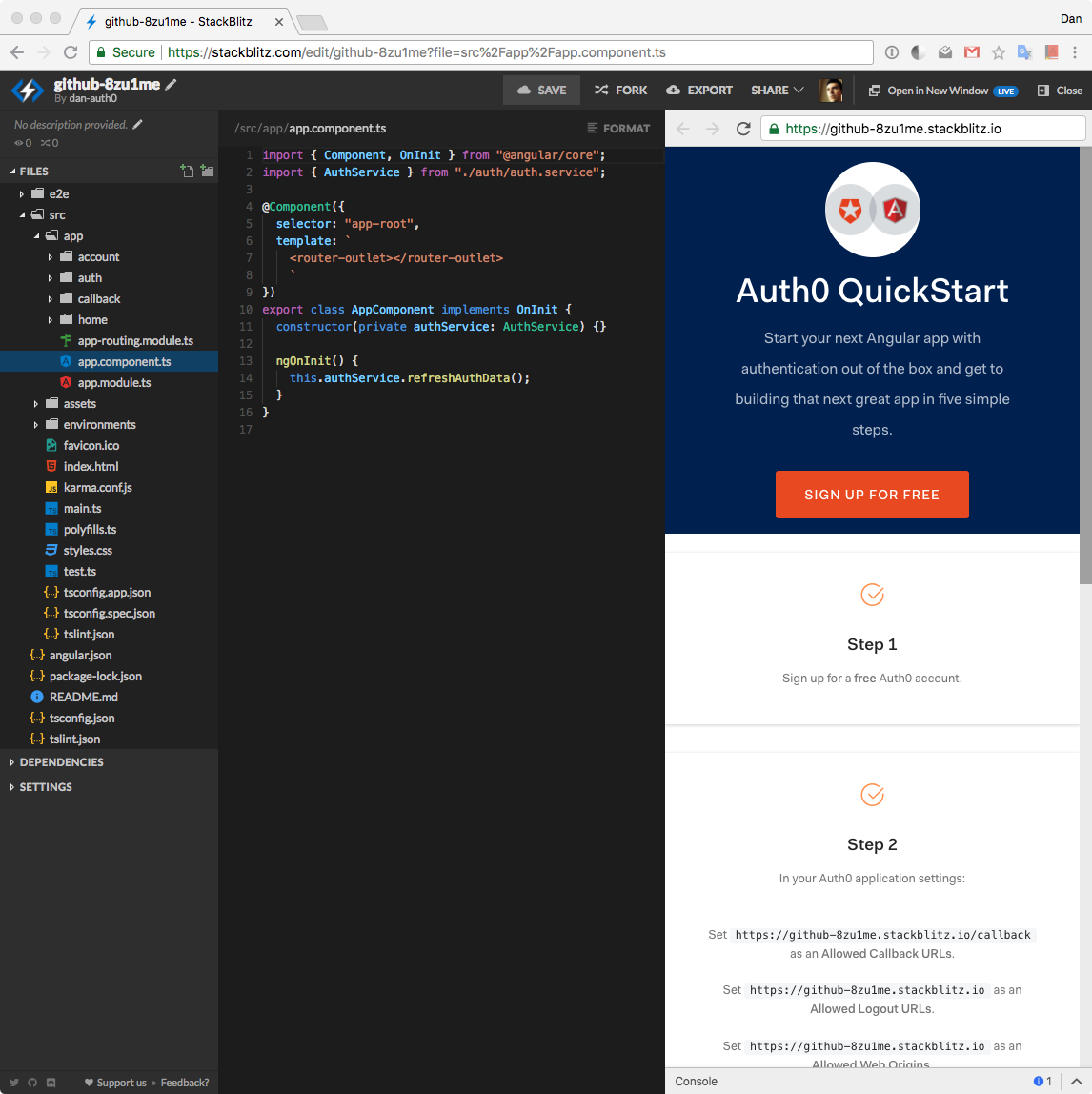
Create Secure Angular Apps in the Cloud with StackBlitz and Auth0

Angular Stackblitz? The 20 Top Answers
Try Free For 14 Days
Web In This Tutorial, I Will Show You How To Implement Angular 12 Form Validation Example (And Submit) With Reactive Forms Module And Bootstrap 4.
Web In This Tutorial, I Will Show You How To Implement Angular 17 Form Validation Example (And Submit) With Reactive Forms Module And Bootstrap 4.
Web Asked 1 Year, 9 Months Ago.
Related Post: